
パソコンが大の苦手なド文系女子がプログラミングをやってみた
自己紹介
みなさん初めまして!いしもんと申します!
関西にある大学に通っているド文系の3年生です!
今日はプログラミングについて書いていきたいと思います。
プログラミングって理系なのでは?と思ったそこのあなた。
私も最初、そう思っていました。でも、パソコンもまともに触れない超文系の私でもできたのでどうしてできたのか、どのように勉強したのか、知ってもらいたいと思い、この記事を書きました。
プログラミングを始めた経緯
私がプログラミングを始めた理由は、とある就活セミナーで、「今後はDX」「小学生からのプログラミング必修化」といった話を聞いて、プログラミングができないとどんどん後輩に抜かされる!仕事とられる!市場価値上げないと!と思ったからです。
え!文系やのにプログラミングできなあかんのか、、、って焦り、その就活セミナーで紹介されたプログラミングスクールに通うことを決意。でも1か月6万円、、高い、、、、相場は大体1か月20、30万はかかると思っていたのでまあ仕方ないかと思い契約。
しかも講義内容はかる~~くプログラミングをやってみるだけ。かる〜く触ってみるだけで6万も払うのはごめんだ!!!!!!でもやらないと!!!どうしよう!!!と思っていた矢先、とある大学生限定プログラミングスクールGeekSalonから説明会への案内の電話がかかってきました。もう1か月6万のスクールは契約したし今更、、、と思いつつ結局流されるまま説明会に参加。
GeekSalonとは
説明会では、なぜ今プログラミングがそんなに注目を集めているのか、GeekSalonではどんな言語が学べるのか等、1時間で今後の就活にも役立つような内容が盛りだくさんでした。
1番驚いたのが金額。3カ月のコースで総額9万。1か月3万円。え?そんなことある?
ここの内容は3か月間でなにか自分のオリジナルのアプリを制作し、リリースするというもの。就活セミナーで知ったスクールはプログラミングを軽く触るだけで1か月6万なのに対してGeekSalonはオリジナルアプリを完成させてリリースまでできて1か月3万。TOEIC800点以上の大学生は13.6%もいるのに対して、アプリをリリースしたことがある大学生は1%しかいない。これならやる価値ある!と思いすでに契約していたスクールの契約を解除し、GeekSalonに即入会。多様なコースがある中で、HTML,CSS,Ruby on Railsを学べるWebサービス開発コースへ。
https://geek-salon.com/
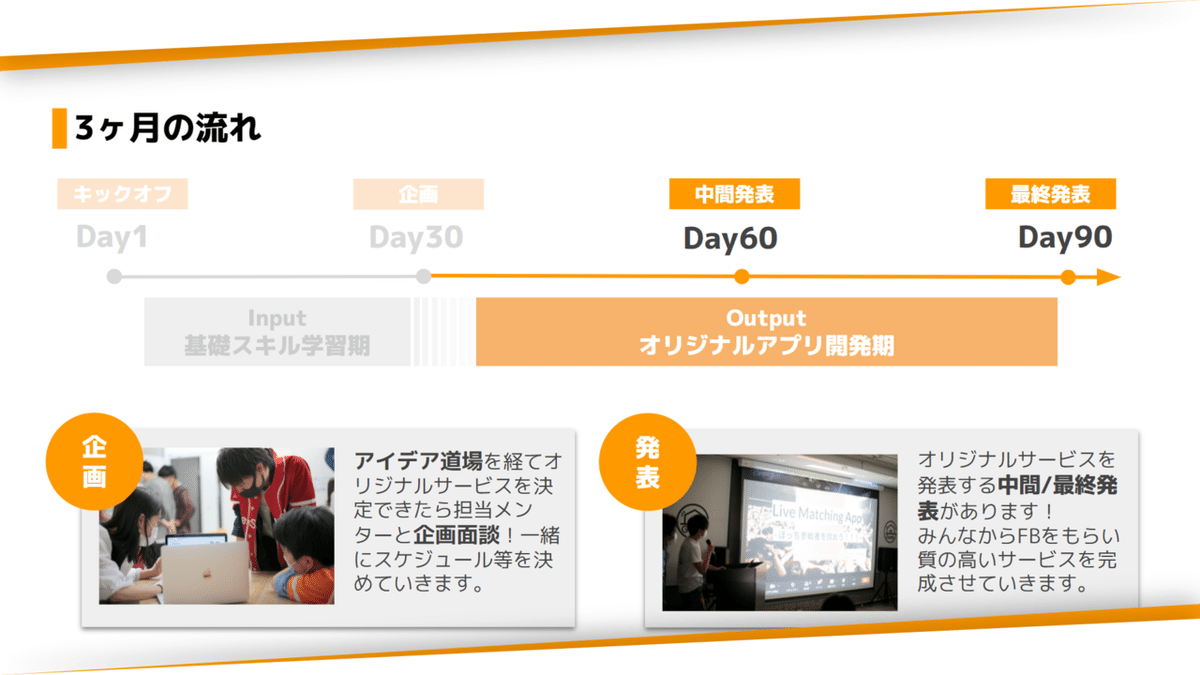
実際のGeekSalonでの流れ
私は昨年の7月に20期生として入会しました。
開講日に、キックオフというイベントがあり、これから3か月間一緒に頑張る同期との顔合わせ。どんなメンターがいるのか、どんな子が同期になるのか、GeekSalonのルールなどを確認しました。そのあと、担当メンターが決まり、担当メンター1人につき自分のほかに2人の受講生がいました。
週に2回、勉強会の日程を決めモチベアップ。


1か月目
1か月目は教材を自分で進め、わからないところがあればメンターやSlackの質問チャンネルで質問してどんどん進めていきました。右も左も分からない状態だったので、まずは教材をコピペでVSコードに貼り付ける。それを繰り返すうちに「あれ?プログラミングって理系じゃなくてもこんな簡単にできるん?文系やのにいけるで」という謎の自信に満ち溢れモチベ爆上がり。やってみて合わなかったら辞めようと思っていたのでお金もぎりぎりまで払わず。でも合っていました。単純な人間ですね(笑)
エラーが出ても特にうわああああっとなることなく、なんでエラーが出たのか、考えるのが楽しく、エラーを解決できたときの達成感はすごかったです。
GeekSalonでは、週に10時間程度時間がとれればいいとのことだったので、毎日1時間ほど空き時間でプログラミングをしていました。プログラミングできるようになるには長時間拘束されないといけないと思う方もいると思いますが、決してそんなことはないということがお分かりいただけたのではないでしょうか。
2か月目
ここからがGeekSalonの醍醐味!オリジナルサイト開発スタート!アイデア道場というイベントで担当メンターと相談しながら企画、計画を立てました。私はONE OK ROCKファンのためのサイトを制作することにしました。
このサイトを作ろうと考えたきっかけは、ワンオクのファン1人がワンオクの魅力について語った記事はあるけど、ファン皆で作り上げたサイトはなかったことです。あと、Facebookとかでワンオクの魅力について語っている状況は見たことあるけど、曲に特化しているものはなかったので、「ONE OK ROCKの曲に特化したファンのためのサイト」を作ることに決めました。
あまり細かく見せられませんが、実際の企画がこちらの画像です!

サイトを作る流れとしては、バックエンド→フロントエンドです。
実装した機能としては、CRUD(投稿、詳細、編集、削除)、コメント、いいね、ユーザー、YouTube埋め込み、言語一部切り替え(英語と日本語)、タグ機能です。多いですね。多分細かく書くともっとあると思います。
友達もどんどんでき始め、1人の子がよく皆に声をかけてくれて4,5人でzoomつないでプログラミングしてました。だれかがエラー出たら皆で一緒に考えたり、しょうもないこと(zoomの名前で遊んだり)してお腹がはちきれるくらいまで爆笑したり。。。びっくりするのが、対面で会ったのは0回やったんですよね。直接会ったことないのにずっと昔から友達やったみたいな感覚でほぼ毎日zoomに出現してました。
こんな感じ↓(笑)

3カ月目
サイトの見た目の部分に入りました。真っ白で文字しかなかったサイトがデザインでどんどん変わっていくのが楽しみでした。ただ、2カ月間バックエンドに力を入れていたので、CSS怖いな〜難しそうやな~って思ってました。予想通りCSSは思い通りの見た目にならないし大変であと1か月で完成させられるのか!?って思ってました。
バックエンドと比較すると、、バックエンドはやり方が決まっていてエラー文も表示されるから考えやすい。フロントエンドは、エラー文が出ないし、必ず記事通りになるわけではなかったのでとても苦労しました。恥ずかしながらヘッダーとフッターを実装するのになぜか1週間もかかりました。(笑)
このころにはもう友達は私にとってはいなくてはならない存在になっていました。メンターと私たち受講生でラーメンを食べに行ったり、日帰りで淡路島に行ったり、GeekSalonの教室で深夜にご飯を食べながら映画鑑賞会をしたり。。流行りのイカゲームの1話だけ見たり、ホームアローンを見ようとしたら皆爆睡していたり。。超自由でした(笑)
GSDC(最終発表会)
ついにGSDCの日が(┬┬﹏┬┬)
3カ月の集大成を全員の前で発表するのですが、文系未経験でパソコンすらまともに触れなかったのにサイトを完成させることができたこと、なにかしらコミュニティに馴染むのが苦手な私が想像以上に友達ができて今までにないぐらい楽しい3か月間を過ごせたことで感極まって大感動の嵐でした。今でも思い出し笑いすることがあります。
最後に
プログラミングを始める前、本当にパソコンが嫌いでまともに操作できなかったです。でも、興味があってプログラミングをしている友人に「楽しそう、やってみたい」と言うと、「お前には向いてへん。絶対できひん」と言われていたこの私ができました。このこともあり、もっと多くの大学生に、文系でパソコン苦手な自分にもできるんだという自信を持ってもらいたいという思いから届ける側になることを決意し、現在、GeekSalonのメンターとして活動しています。
プログラミングを始めたことで、将来の選択肢も広がりました。IT企業なんて私には無縁だと思っていたけれど、SEを目指し、エンジニア就活をした結果、IT企業から内定をいただきました。
文系出身でPCが苦手だけどプログラミングに興味があるという方の心に刺されば嬉しいです。
以上、最後まで読んで下さりありがとうございました!
