[開発者日記] タスクメモアプリ開発 4日目
昨日はVSCODEでFlutterのプロジェクト作成と起動をやってみました。
今日は、ウィジェットの基礎とボタン配置をやっていきたいと思います。
2日間、Flutterのチュートリアルをスキマ時間で見ていましたが手を動かさないと「フーン」でしか思わないですし、理解しようと奮闘しすぎて逆に遅くなったりして効率が悪い気がしました。
なので、1:2の割合で手を動かして理解していく方針で行きたいと思います。
Widgetについて
読み方はウィジェットと読みます。
UIを構築するのに使用し、State(状態?)が変更する度に再描画を繰り返します。
とりあえずボタンを配置する
チュートリアルのウィジェット紹介(Intoroduction to widgets)では、ボタンを自作で作成・配置するパターンとMaterial UI(以後 MUI)を使用したボタンを配置したパターンがあります。
超初心者の私はとりあえずボタン配置して動かしたいのでMUIを使用しようと思います。
そもそもMUIとは?
Googleのガイドラインに沿ったデザインパターンで構成されたライブラリのことです(ざっくり)。
もっと知りたいなと思った方はこちらのリンクから概要把握をお願いします。
MUIのボタンを配置する
今回はElevatedButtonを配置してみたいと思います。
ソースコードはこちらを参考にしてみました。
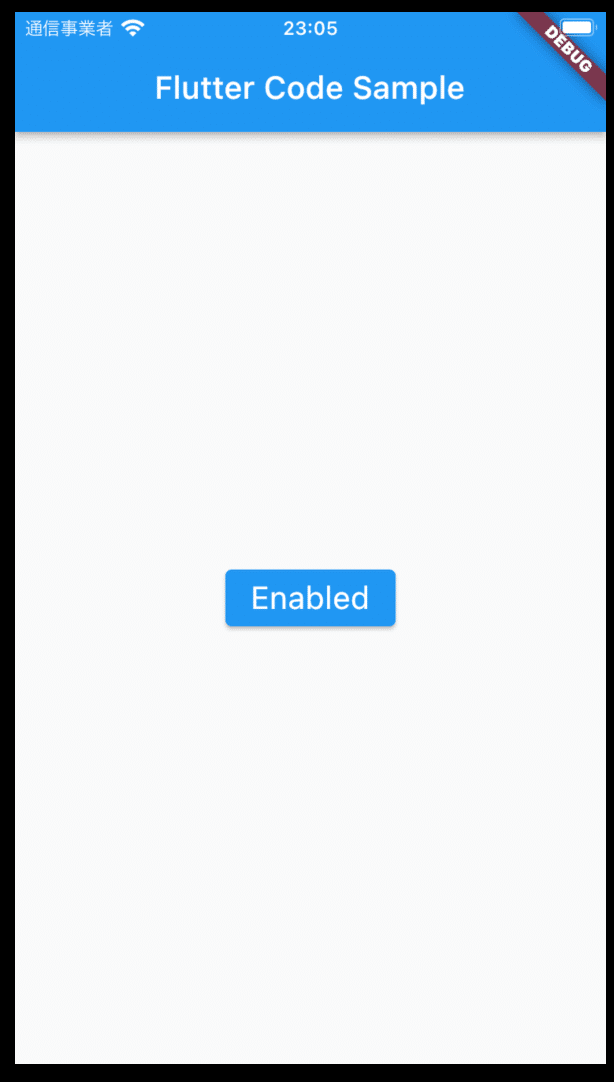
このソースコードをちょこっといじって、ボタンを一つ配置しました。

ソースコードは、
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
final ButtonStyle style =
ElevatedButton.styleFrom(textStyle: const TextStyle(fontSize: 20));
return Center(
child: ElevatedButton(
style: style,
onPressed: () {},
child: const Text('Enabled'),
),
);
}
}
となります。My Appあたりはなんとなくわかるんですが、
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}StatefulWidgetってなんのためにあるんやっていう感じで明日調べようかなと思います。
最近ディズニープラスでブリーチが入ってきて、Flutterの勉強しながら見てると手が止まってしまい全然進みませんね笑
ちょっとアニメ見ながら勉強はいかんなぁ。。
まとめ
今日はMUIのElevatedButtonを使用して画面にボタン配置をしてみました!
明日はStatefulWidgetについてきちんと調べていきたいと思います。
おやすみなさい(-_-)zzz
