
[iOS] シミュレータ画面をGIFで作成・保存する
記事を投稿するのに実装した画面の動きを載せたいな~と思いました。
そのため、シミュレータのスクショ動画をGIFで保存できるようにします。
1. シミュレータの動きを動画でスクショする
どこのボタンが押されたかわかるようにするため、マウスカーソルも写った状態でスクショしたいなと思いました。
通常はシミュレータで動画スクショができますが、マウスカーソルを入れてスクショする方法がわからなかったため、シミュレータの機能ではなくMacにあるスクリーンショットappで動きをスクショ保存しようと思います。
保存するやり方として、
1. command + shift + 5でスクリーンショットappを立ち上げ
2. 「選択部分を収録」を選択
3. オプションで「マウスクリックを表示」を選択
4. スクショ範囲をシミュレータに合わせる
5. 「収録」を選択 または Enterキー
でマウスカーソルが入った動画形式でスクショできます。
このとき、保存された拡張子は.mp4で.gifの形ではないため変換する必要があります。
2. .mp4 → .gifに変換する
何か良いソフトがないかな〜と調べましたが、有料だったり無料でも企業ロゴの透かしが入ったりするため使用を断念しました。そのため、私はApple 純正のKeynoteというアプリを使用した方法でGIFを作成したいと思います。
i) Keynoteを立ち上げる
まずはKeynoteを立ち上げてみます。必要ないテキストは削除して真っ白な画面にしましょう。

ii) スライドの大きさを変更
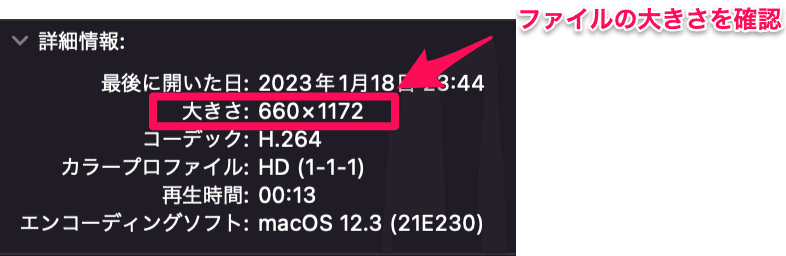
GIF形式に変換したときにファイルページの大きさをスクショの大きさに変更していきます。
スクショの大きさはスクショファイルを選択した後、command + i で詳細情報から確認することができます。

ファイルの大きさを確認したら次にスライドの大きさを変更します。
「書類」 → 「カスタムスライドサイズを変更」をクリックを行い、

ページの大きさをスクショファイルの大きさに変更します。

iii) Gifファイルで保存する
サイズ変更したページにスクショファイルをドロップします。
その後、[ファイル] → [書き出す] → [アニメーションGIF] を選択して保存をすると、GIF画像が保存されます。

3. 完成!
作成したGIF画像をNoteにアップロードしてみました。
いい感じでGIF画像を作成できてめでたしめでたし👏👏👏
(※ Noteにアップロードができなかったので解像度大のフレームレートを15fpsに落としました。)
もっと簡単なやり方をご存知でしたらコメントいただけると幸いです。
ここまで読んでいただきありがとうございました😁

おまけ(Web上でGIFを作成する)
mp4をドラッグアンドドロップで入れてあげるとGIFを簡単に作成できます。
どうしてもファイルの容量などの問題でソフトをインストールしたくない人におすすめです。GIFメーカー以外にもGIFを作成できるサイトがありますので気になる方は調べてみてください。
