0から始めるテクスチャ日記(備忘録)ー3 blender
機能はmetasequoia4から基本を学ぼう~というスタンスでメタセコイアの操作方法から入っていたんですが、何を血迷ったのかさっきblenderを開いたところテクスチャを貼るところまで行ってしまいました。
ノウハウ系のブログとしてはわかりやすさの観点でかなりユーザーフレンドリーの真逆なつくりになってはいますが、まあ、0から始める備忘録というコンセプトではあるので、そのコンセプトに甘んじてblenderのテクスチャの貼り方をメモしていこうと思います。

〔具体的な手順〕
(今回開いた上部タブ)
1 UVエディター
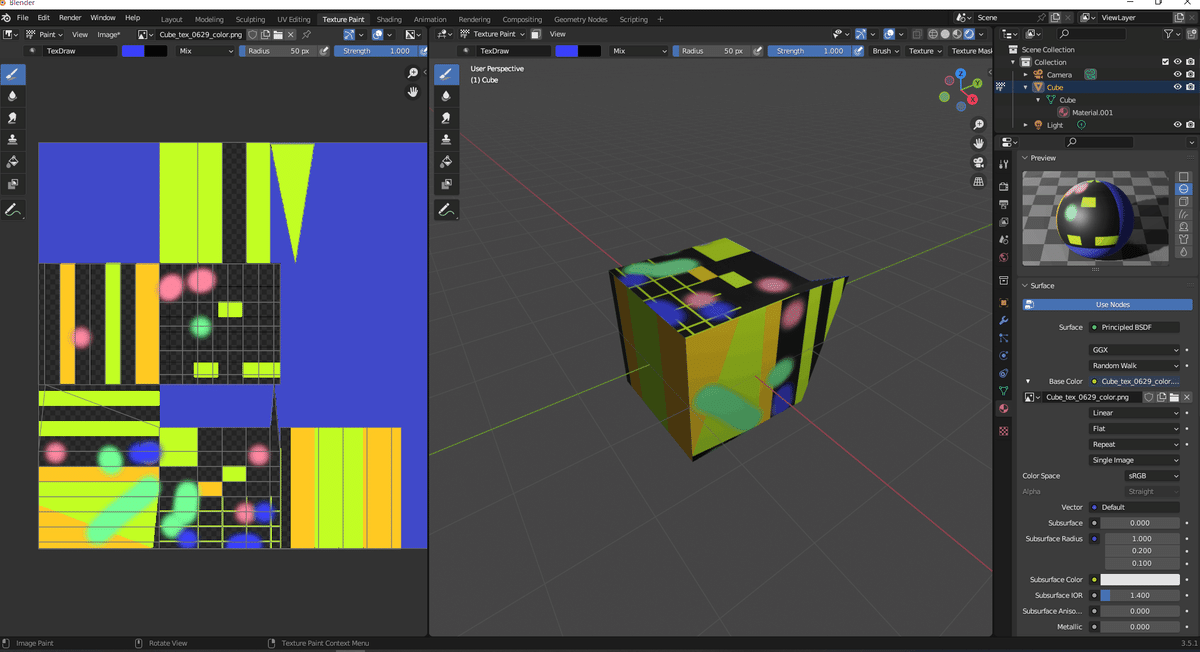
2 Texture Paint
3 Shading (確認用)
〔準備〕
モデリング
通常の球体でもいいが、プリセットではないほうがわかりやすいと思ったので少しだけ改変した形状を適当にモデリング。形状は何でもよい。
〔マテリアル側の準備〕
マテリアルのアトリビュート画面にて新規マテリアルを作っておく
base color 横の丸アイコンクリック>出てきたタブの中のImage Textureをクリック>テクスチャを貼りこんだマテリアルになる
〔UVタブに移動〕
UV>unwrap(展開)
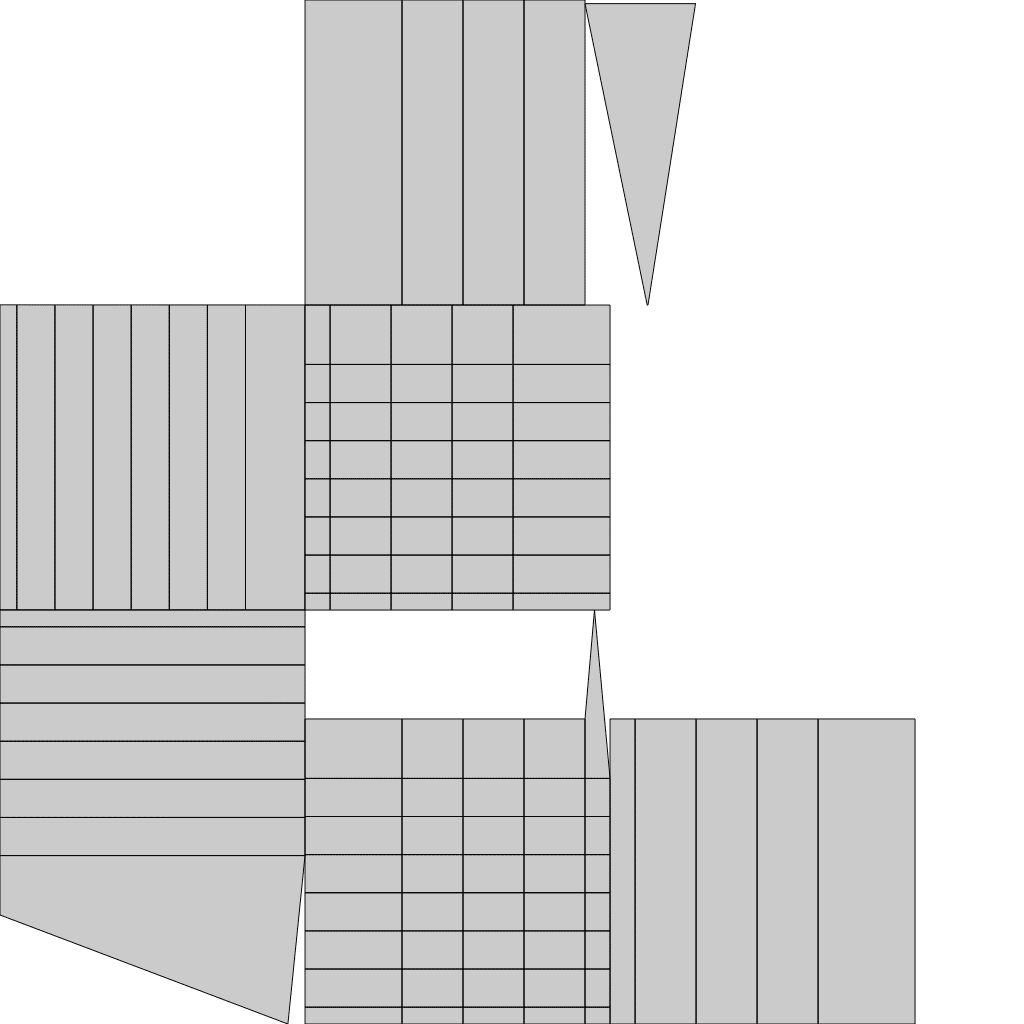
Export UV Layout タブ>(ファイル名).png等の画像ファイルが外部に保存される

書き出す際にUV>all UVsという項目のチェックボックスにチェックを入れて書き出すとこのような形になる。(チェックを入れないと真っ黒な形状が書き出された。)
このUV構造のpng画像を書き出す際にUV>all UVsという項目のチェックボックスにチェックを入れて書き出すと上記のような形になる。(チェックを入れないと真っ黒な形状が書き出された。)
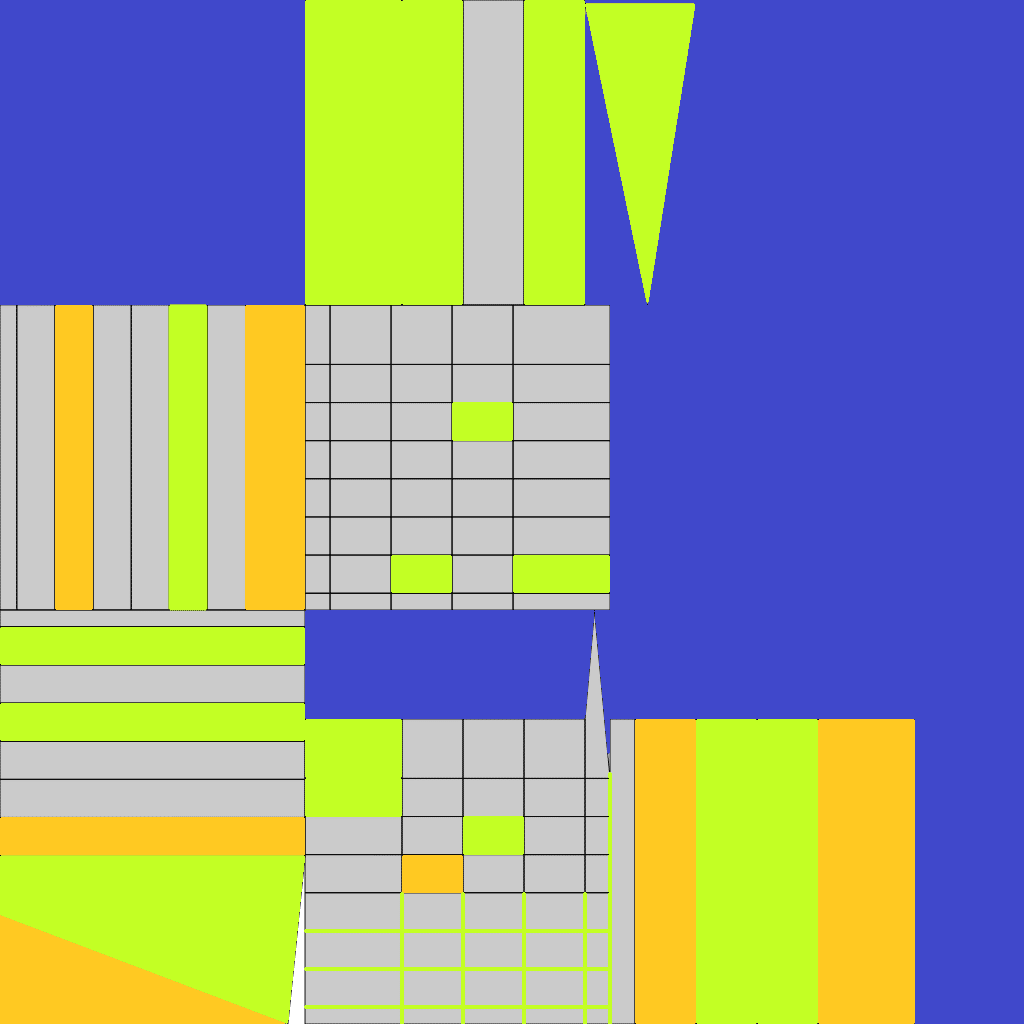
>png上に簡易なUVを作成
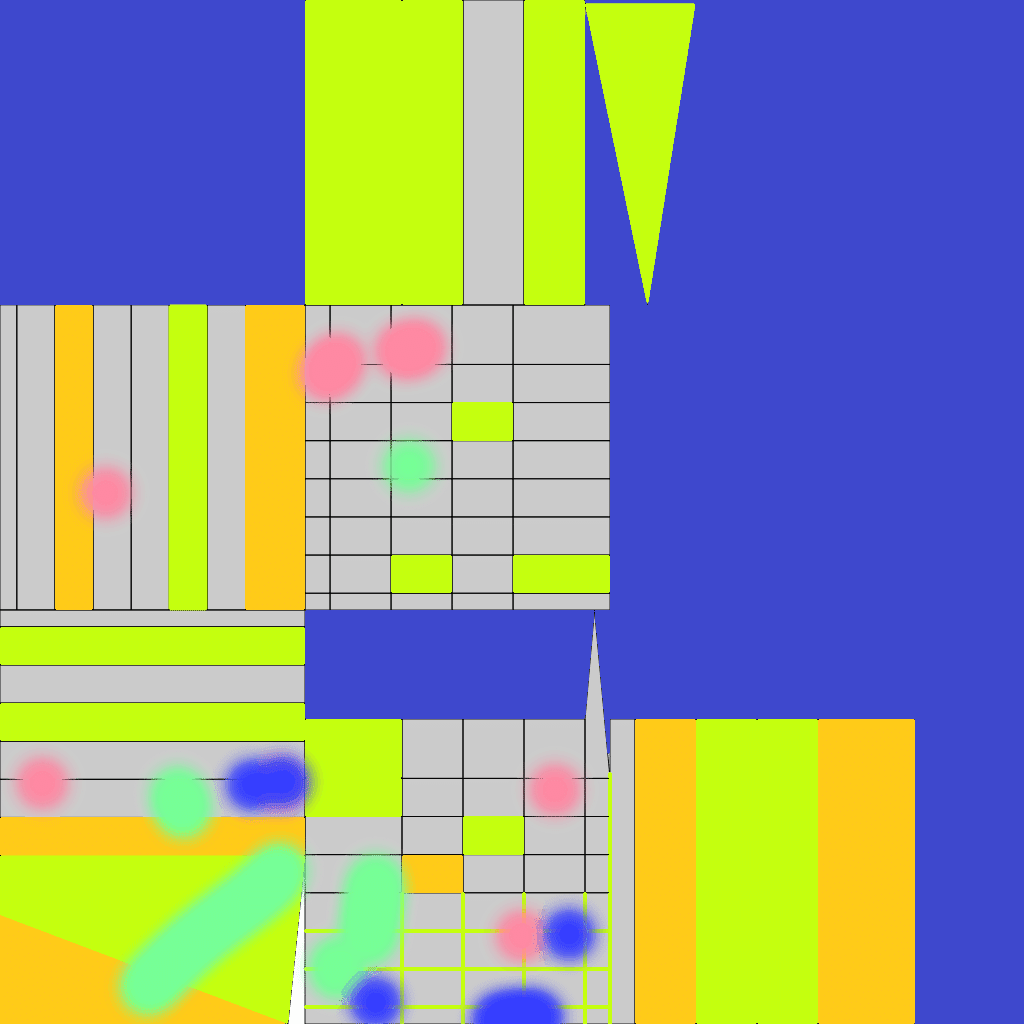
ペイントソフト上でさきほどのUVグリッドを目安に、適当なテクスチャ画像を作成。今回は元のグリッドを残してあるが、普通は外す。あくまでグリッドは位置の確認向け。

マテリアルと
先ほどのマテリアルのアトリビュート画面における Base Colorの項目の部分のボックスに作成したテクスチャを外部から読み込む
Shading とかで見ると反映されているはず。
あとはtexture paintで場所を確認しながらいい感じに塗っていけばOK

(この画像の書き出し方法)
Image>Save As でファイル名を入れて保存する。
(隣のUV>Export UV Layouts の項目ではない)
<参考にしたページ>
