DATA Saver 【Ord 6】 Visual Best Practice II
Q1
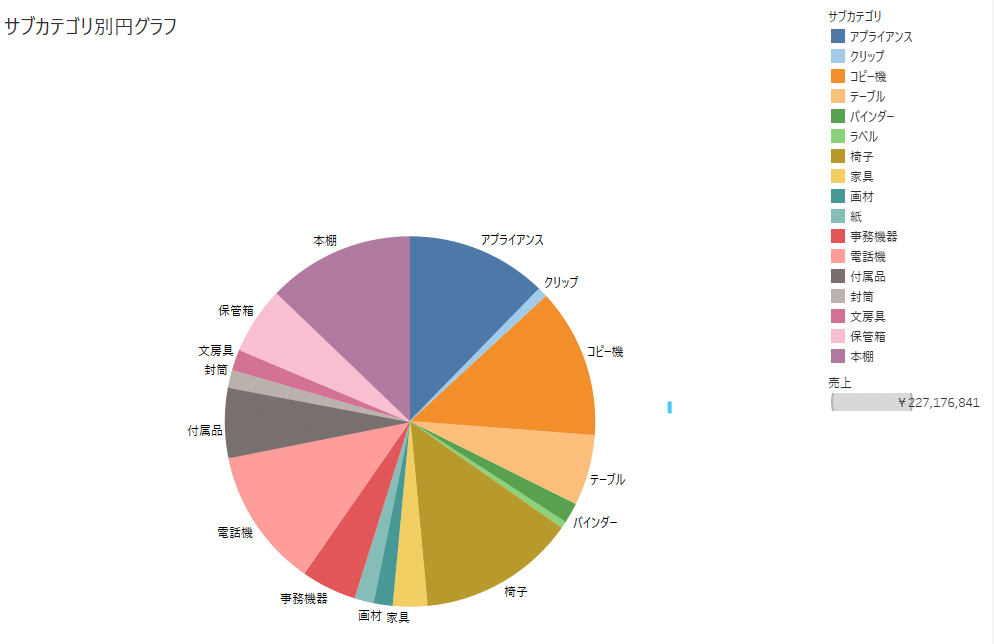
(サブカテゴリ別円グラフ)のどこが問題ですか?

・色数が多すぎてみづらい。
・円グラフは角度の違いを識別するのが難しい
・ラベルがどこに割り振られているか識別するのが困難
・色の凡例とグラフの位置が遠い
・タイトルが不明瞭→サブカテゴリ別売上金額シェア
・売上のサイズの凡例に意味がない
・サブカテゴリの並び順に意味がない

Q2
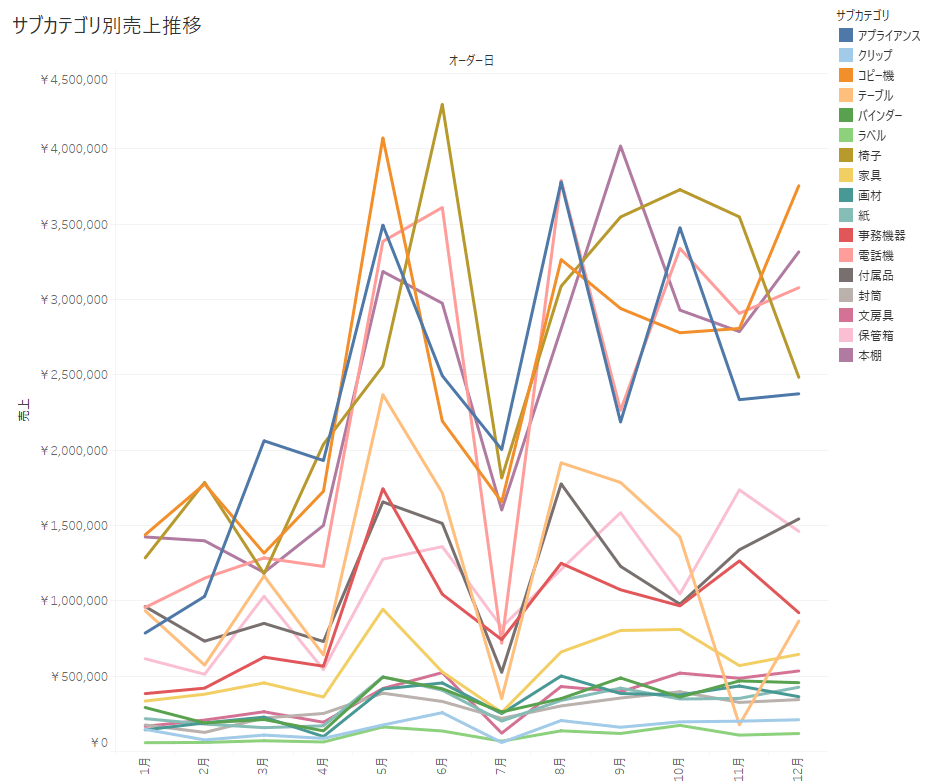
(サブカテゴリ別売上推移)のどこが問題ですか?

・色数が多すぎてわかりづらい
・線が重なってスパゲッティーのようになっている
・意味なく同系統の色が使われている
絡まりを解く方法として、ランクチャートにしてカテゴリごとに行を分け、
エリアチャートにしてスタックマークをオンの状態で表示すれば
みやすいヴィジュアルになる。

Q3
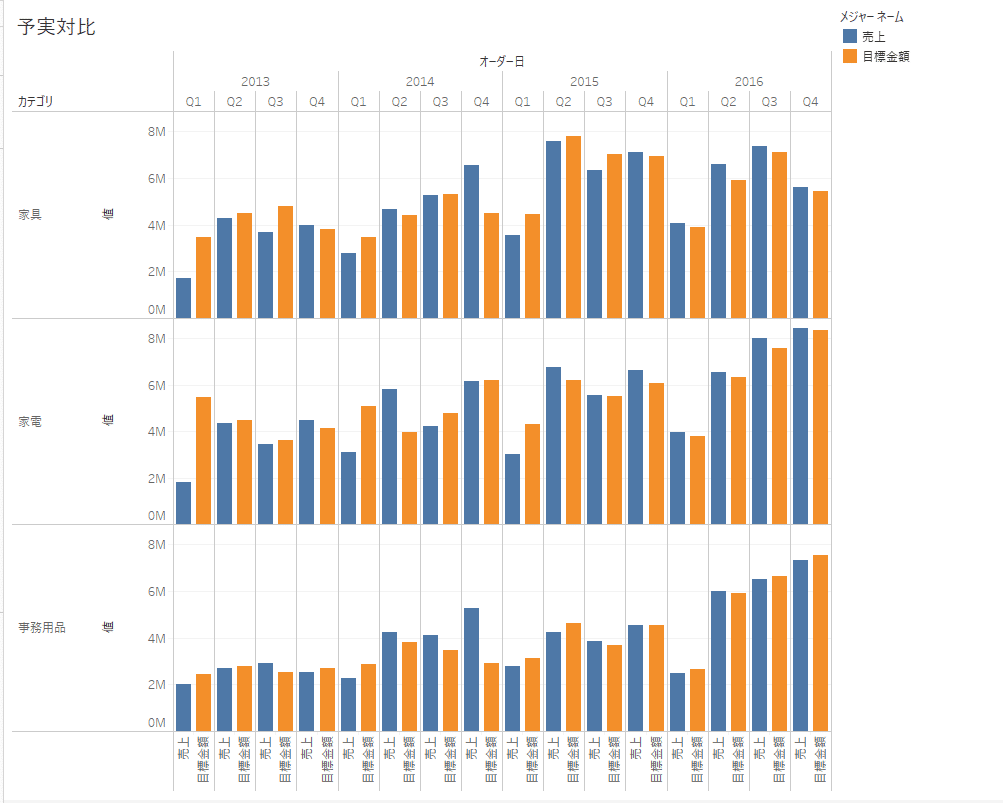
(予実対比)のどこが問題ですか?

・棒の数が多すぎて見づらい
・どちらが実績でどちらが目標なのか凡例を探し当てるまでわからない
・異なる四半期の売上と目標金額を比較してしまう可能性がある
・売上実績の時系列推移を見ることが困難
・縦軸のラベル「値」に意味がない
予実対比を表現する上ではブレットグラフ適切

Q4
(製品別売上・利益)のどこが問題ですか?

問題点は、行が多すぎてヘッダーが潰れていて、売上と利益の相関性が理解できない。二つの数値の相関は散布図が適切。

Q5-1
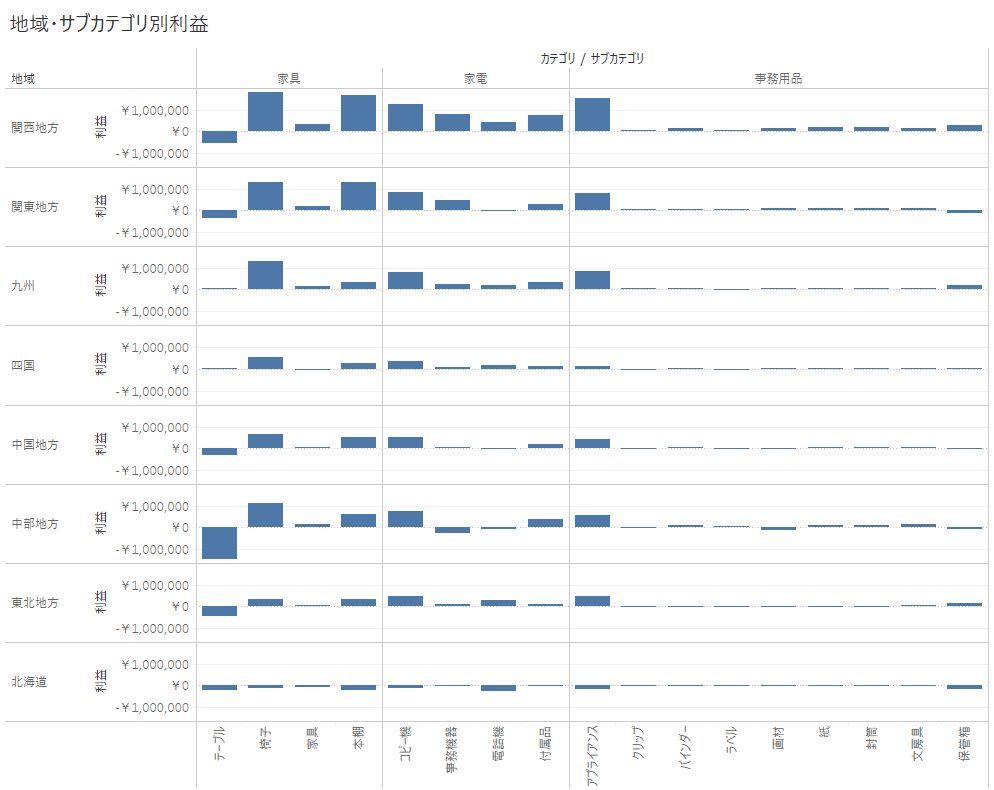
(地域・サブカテゴリ別利益)のどこが問題ですか?

操作すると、画面の縦幅が十分でなく、縦棒グラフが圧迫されて棒グラフの長さが機能していない。また、地域のソート順に意味がなく、縦軸の目盛り(ヘッダー)の桁数が多い
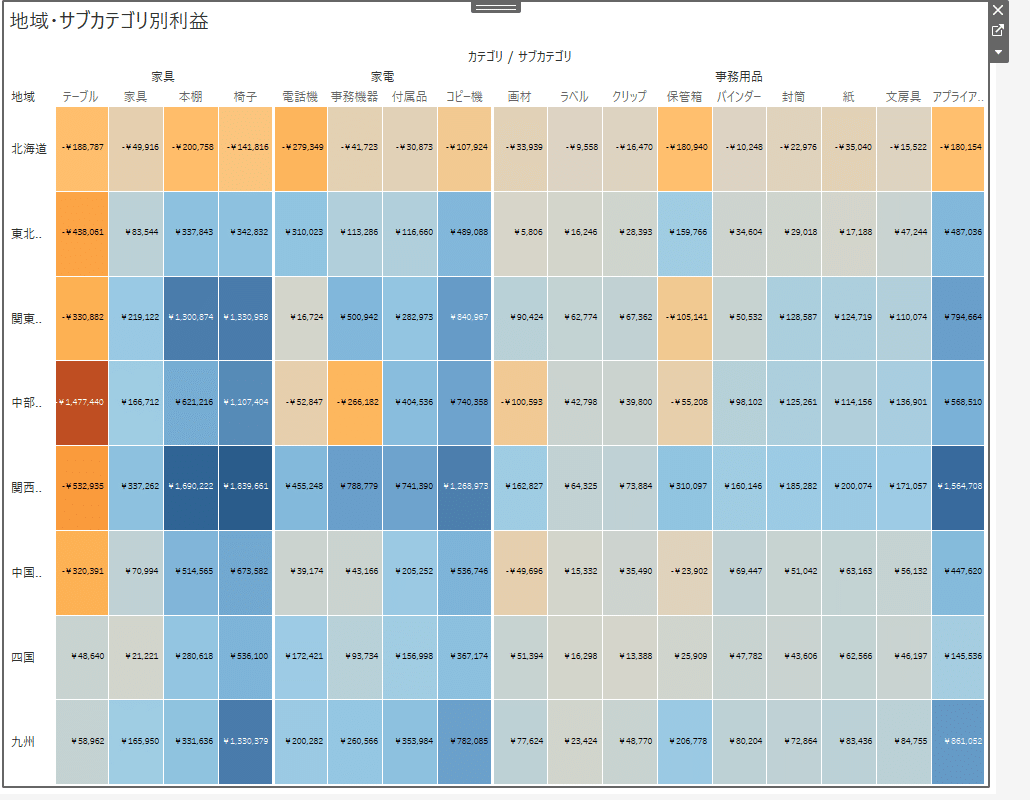
Q5-2
(地域・サブカテゴリ別利益)で同じ画面スペースの中でインタラクション
なしに一目で利益の大小を示すにはどのPreattentive Attributeの
組み合わせを選択すれば最も視覚効果を高めて表現できるでしょうか?
(一度に組み合わせて使用するものとする)
色相と彩度の組み合わせが表現として適切であると考える。

Q6
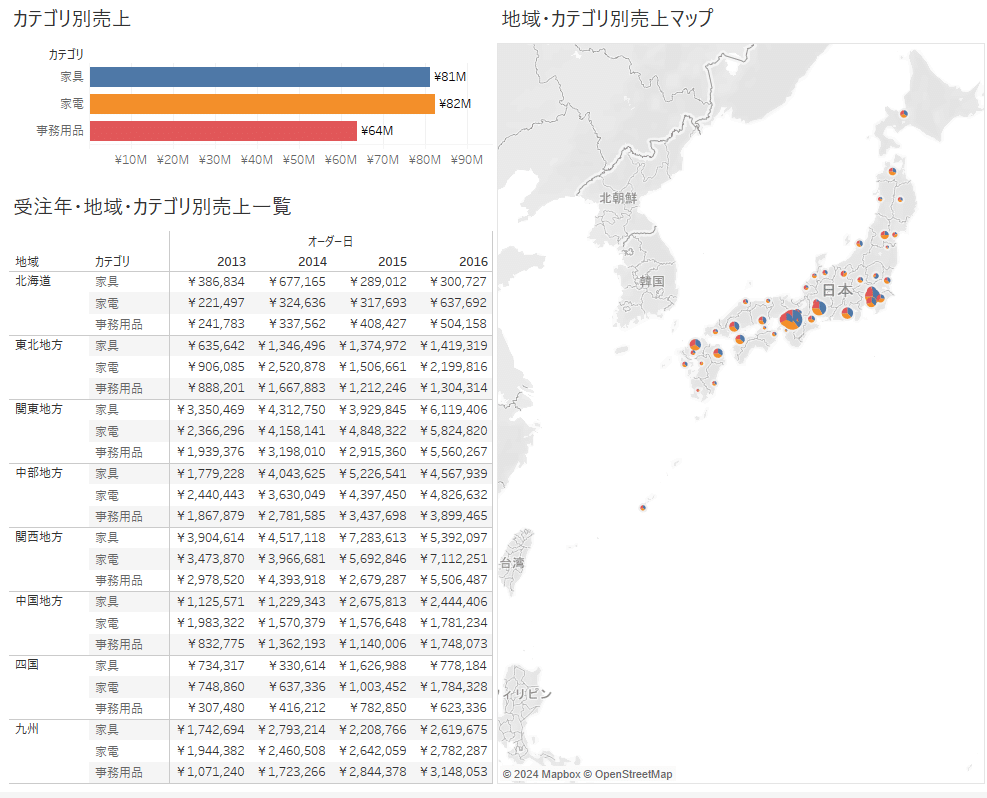
ダッシュボードに配置されているシートのうち、最も無駄なスペースを使っていると思われるシートはどれですか?

地域別に分かれている意味がなく、地域・カテゴリ別売上マップは無駄なスペースをとっている。
適切なヴィジュアライゼーションで重要なことは
【重要項目】
目的、伝えたい内容
閲覧者が誰か(役職、役割、ビジュアライゼーションを読み解くスキル)
利用されるシチュエーション
表示される環境(画面サイズ、デバイスなど)