
var,const,letの違い
現在ノンプロ研のGAS中級講座を受講しています。
ノンプロ研とは、プログラミングを本職にしていない人(ノンプログラマー)が、ITスキルを身につけて自分の仕事に活かし、働く事の価値を上げていくコミュニティです。
GASとはGoogle Apps Scriptの略で、Googleが提供しているプログラミング言語です。GASを使うとスプレッドシートを操作したり、自動でプログラムを処理することができます。
今回は、スコープについて学びました。
スコープ
スコープとは変数や定数がどこからどこまで参照できるかという範囲のことです。(簡単に言うと{ }の範囲のことです)
ところで次のスクリプトを実行するとどうなるかわかりますか。
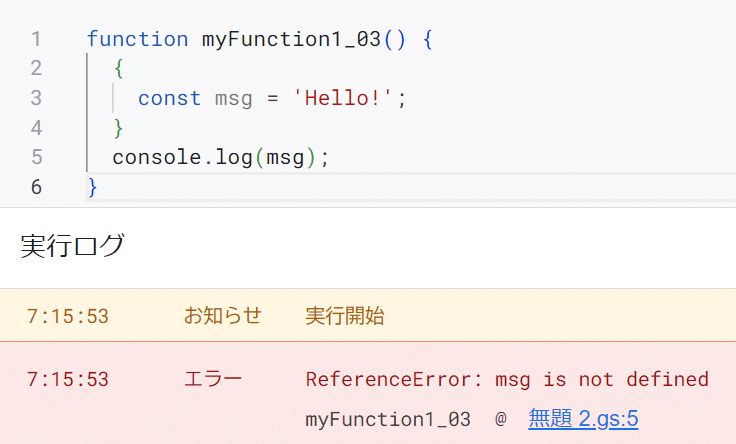
function myFunction1_03() {
{
const msg = 'Hello!';
}
console.log(msg);
}実はエラーになってしまうんです。
理由はスコープ({ }の範囲)の外からmsgを呼び出しているからです。
したがってif文やfor文の中で変数宣言する時は注意が必要です。

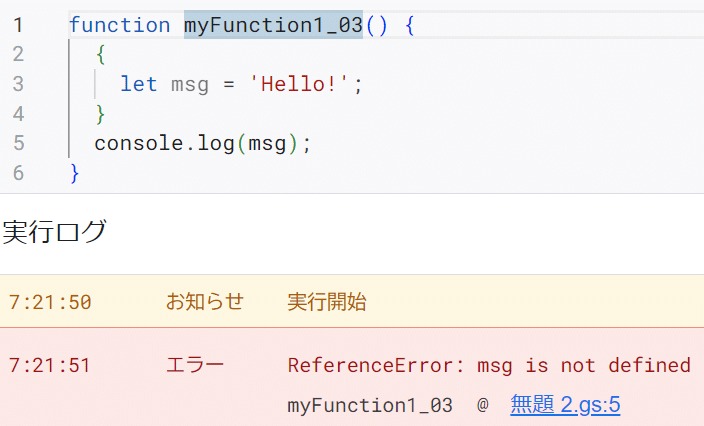
ちなみにletで宣言してもエラーになってしまいます。

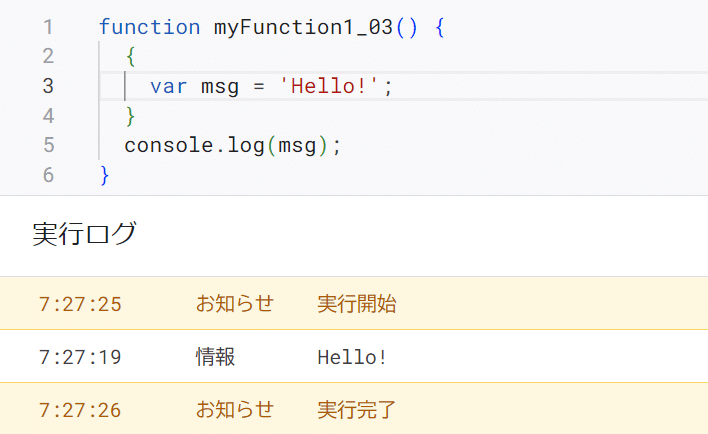
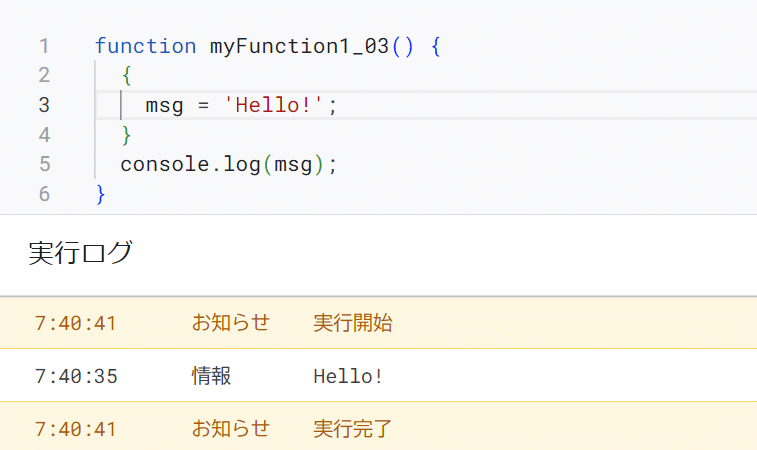
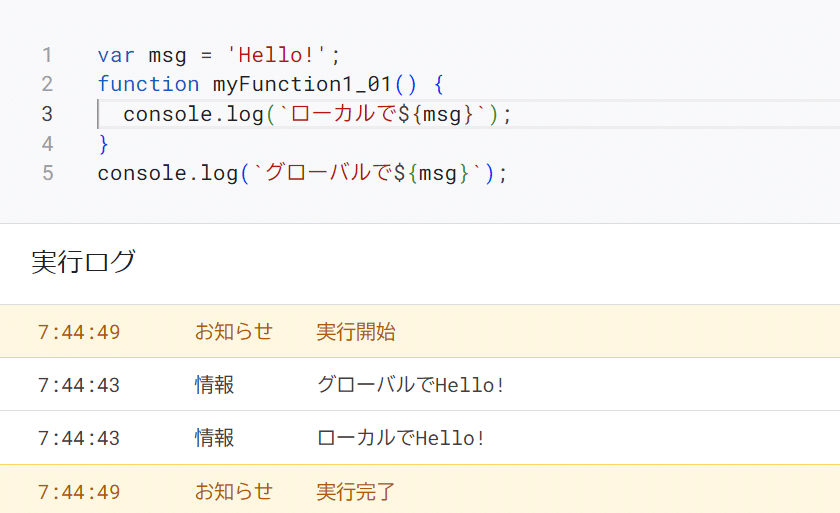
では次のスクリプトではどうなるでしょうか。

なんとvarで宣言すると実行できちゃうんです!
実は「var」を使うとどこからでも参照できる「グローバル領域」に宣言されたことになります。
つまりスコープに関係なく常に実行されるのです。
ちなみに何も宣言しなかった場合も「グローバル領域」になります。

また実行される順番は「グローバル領域」に記述されたステートメントが先になります。

なぜそうなるかは、説明するとすごーく長くなるそうです。
今まで変数宣言に関しては、再代入できるのが「let」できないのが「const」あまりこだわらない時が「var」くらいしか気にしていませんでした。
今回特に新しいことを学んだわけではありませんが、コンピュータがどのように動いているのかちょっとだけ理解できた気分になりました。
