
【もう読まれないツイートに悩まない】Xで爆伸び図解を量産する“キャリア孔明の最強テンプレ35選(追加していく)
※デザイン追加報告
【 2025.3.2 】デザイン5つ追加
正直、文章オンリーのツイートが埋もれがち…そんな悩みありませんか?
私も以前は、「テキストだけで十分伝わるだろう」と思い込んでいました。
でも実際には、タイムラインに流れる情報量が多すぎて、よほど尖ったキャラクターや実績がない限り、文字情報はさっと見流されることが多いんですよね。
そんなあるとき、「ちょっとした図解(イラストや要点まとめの画像)を添えてみたらどうなるんだろう?」と試してみたんです。
最初は慣れなくて面倒でしたが、少しずつ投稿していくと「あれ、思ったより反応がいいぞ?」と。
しかも、思わぬところでバズったり拡散されたりするケースが出てきて、「図解って、想像以上に強力なんだな」と実感するようになりました。
それ以来、図解ツイートを運用のメイン戦略として取り入れた結果、投稿のエンゲージメントやフォロワーの増加スピードが大きく変わったのが事実です。




一部抜粋
「図解に興味はあるけど、作るのが難しそう…」
そんなあなたでも大丈夫です。
実際に私が使っているCanvaの図解テンプレートを今回用意しました。
具体的には、「すでに反応が良かった図解のテンプレート」を自分用にコピーし、色合いだけ変える、イラストを差し替える、テキストを自分流に書き直す…といった感じですね。
毎回イチから作ろうとすると大変なので、使い回せるひな型を最初に整えるだけでいいんです。
実際、この図解テンプレのおかげでデザインの手間をかなり減らしつつ、見た目はそれなりに整った図解を量産できるようになりました。
たとえば、1つの基本フォーマットを週替わりで色を変えて使うだけでも読者に飽きられにくいし、テーマごとに小物のイラストを追加するだけで随分違った印象になります。
私が作った図解テンプレを無料公開(一部)します
このnoteでは、私が普段どんなテンプレを使っているか、そのまま共有しようと思っています。
「実際の投稿でどんな図解を流用してきたか」をスクショ付きでまとめ、Canvaのリンクも用意しました。
最初の数パターンは無料でお試しOKなので、良かったら触ってみて「こんな風に図解が組み立てられるんだ」という感覚を掴んでいただければ嬉しいです。
無料で使えるテンプレ:最初の数点(ただし、ツイートで使う際は私のnoteを紹介してね)
有料版:さらに多くのパターンや素材が詰まったフルセット+今後のアップデートも使い放題
もちろん、有料部分では「もっとたくさんのテンプレ・素材が欲しい」「更新が入るたびに追加ファイルが手に入るとありがたい」みたいな要望に応えられるようにしています。
とはいえ、無理に勧めるつもりはなくて、まず無料版で「使えるな」と感じた方だけアップグレードしてくだされば十分です。
もしあなたが「いや、別に図解を使わなくてもいいんだけど…」と思うなら、それでもOKです。
文章オンリーでも魅力が伝わる方法は、探せばいくらでもあるでしょうから。
ただ私自身は、図解を導入してからフォロワーの反応が劇的に変わったため、「もし似た悩みを持つ人がいるなら試してみると楽しいですよ」とおすすめしたいだけなんです。
ここから先は、有料版の詳細や図解テンプレ一覧をまとめています。
無料のお試し分もそこに載せておりますので、興味があればぜひ覗いてみてくださいね。
テンプレ1.「10のポイント」まとめ

汎用性の高い「10個の項目」を一枚でまとめる 図解テンプレートです。
それぞれの要素をアイコンやイラストと合わせて配置しやすい構成にしています。
タイトル部の余白をしっかり確保してあるので、大きめの文字や差し替えイラストで自由にアレンジ可能です。
▶︎こんな方におすすめ
「〇〇のノウハウを10項目にまとめたい」
「リスト形式でまとめたコンテンツを、わかりやすく図解にしたい」
SNS投稿で一目で内容が伝わるビジュアルを作りたい人
▶︎canvaのリンク
テンプレ2.「7つのポイント」まとめ

汎用性の高い「7項目」を一枚で整理できる 図解テンプレートです。
それぞれの要素を区切りよく配置しやすい構成になっています。
タイトル部分に大きめの文字やイラストを配置すると、7つの要点 が一目で伝わりやすくなるのが特徴です。
▶︎こんな方におすすめ
・「○○における7つの注意点」「7ステップで身につくXX法」など、7個にまとめたいテーマがある
・限られたスペースでも 7つという数字でわかりやすい印象 を残したい
・一枚に網羅的なリストをコンパクトに配置して、Xでシェアされやすい図解を作りたい
▶︎canvaのリンク
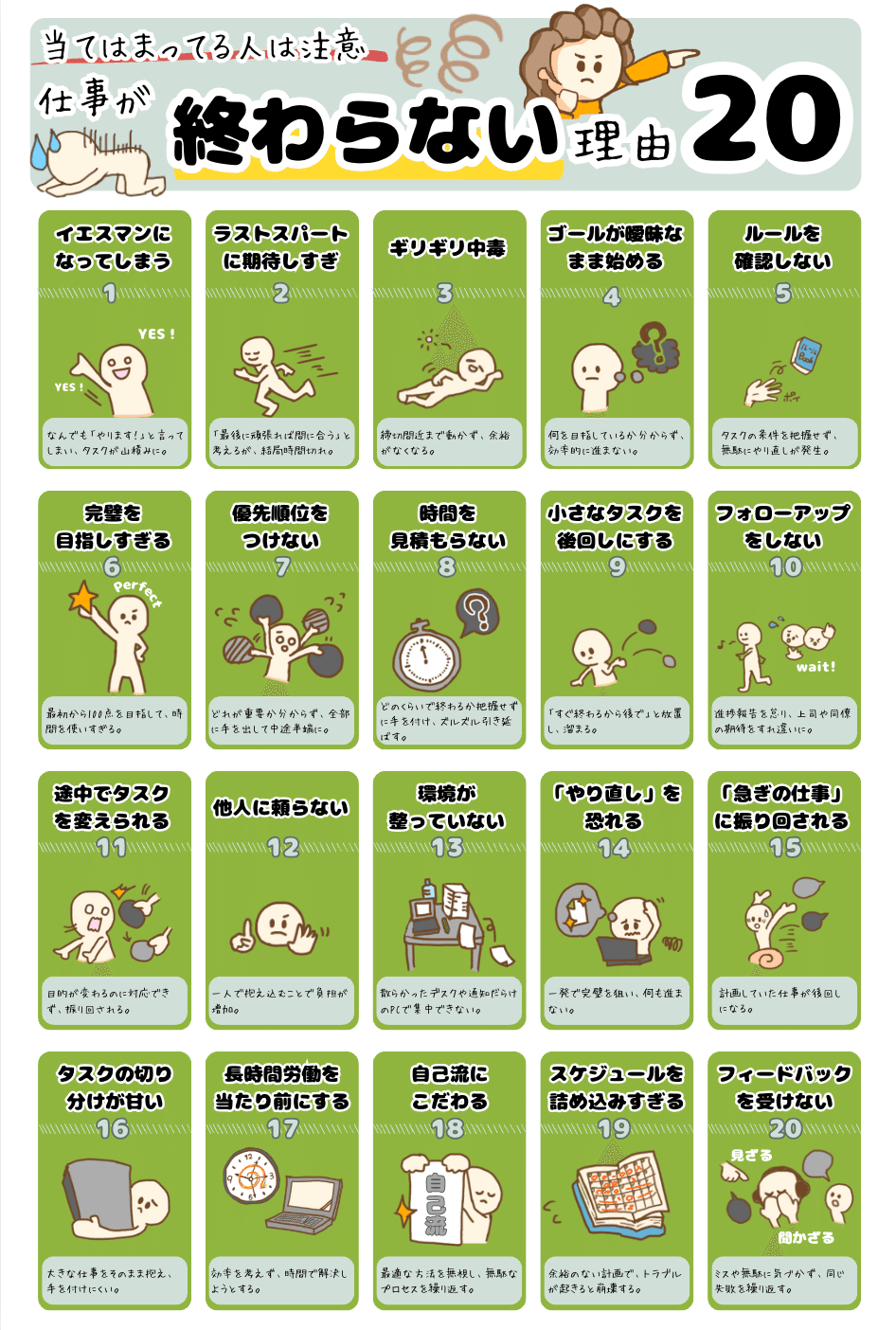
テンプレ3.「15のポイント」まとめ

1枚で15項目を一覧化できる大容量タイプの図解テンプレートです。
「箇条書き+挿絵」の組み合わせで、縦長のスペースを活かしながら多くの項目を配置する構成になっています。
▶︎こんな方におすすめ
・「○○を改善する15の方法」「15個のチェック項目」など、数が多いテーマをまとめたい
・1枚に情報量をギュッと詰め込んでリスト化し、保存・拡散されやすい投稿に仕上げたい
・Xでのスクショ保存やシェアを意識した、縦長レイアウトを使いたい
▶︎canvaリンク
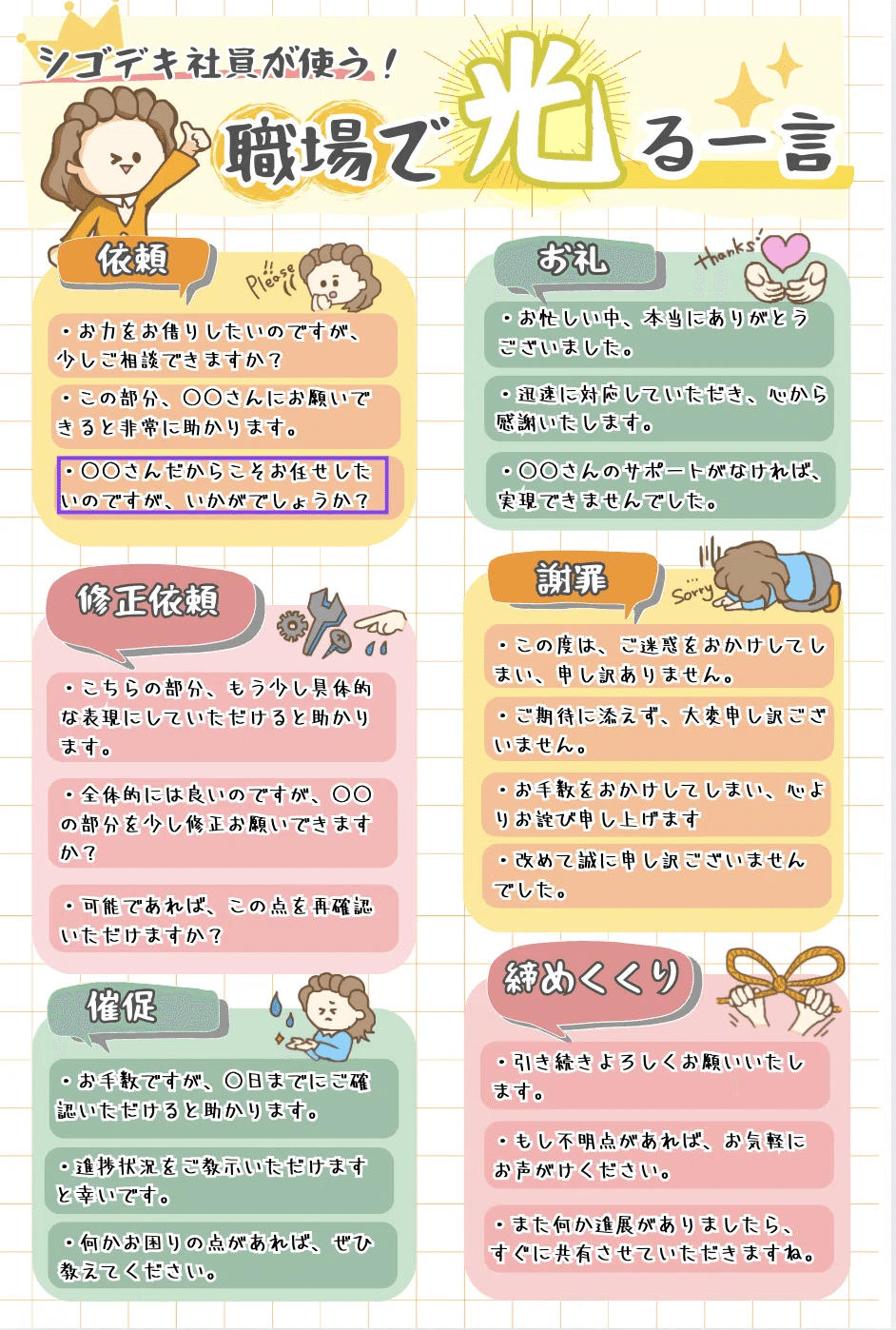
テンプレ4.「6カテゴリーの言葉リスト」

職場やビジネスシーンで活用できる「6つのカテゴリーに分類したフレーズ」をまとめた図解テンプレートです。
「依頼」「お礼」「修正依頼」「催促」「謝罪」「締めくくり」など、用途別に整理、視認性が高く、実践的に使いやすいデザインになっています。
テキストを自由に書き換えてください。
▶︎こんな方におすすめ
・「〇〇の場面で使えるフレーズ」を一覧化したい
・実践的な言葉やトークスクリプトを整理して、わかりやすいマニュアル風の図解を作りたい
・仕事・職場・接客・営業・コミュニケーション関連の発信をしている人
▶︎Canvaリンク
この記事が気に入ったらチップで応援してみませんか?

