
HTML基本・設計
HTMLの書き方についてメモ程度に記事を投稿しようと思います。

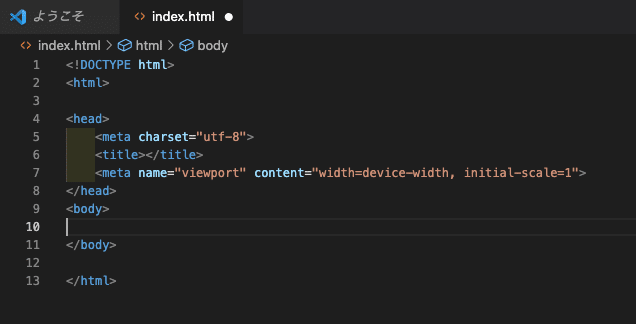
htmlファイルを用意
bodyタグの中にhtmlを書いていきます。

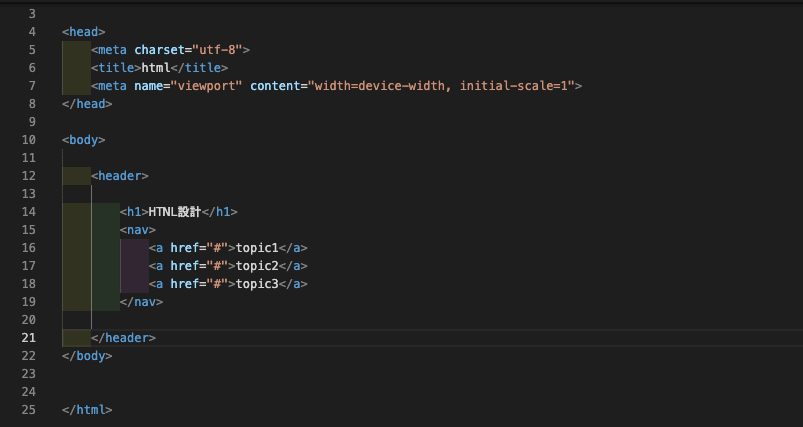
headerの中にページの見出しとナビゲーションを配置します。
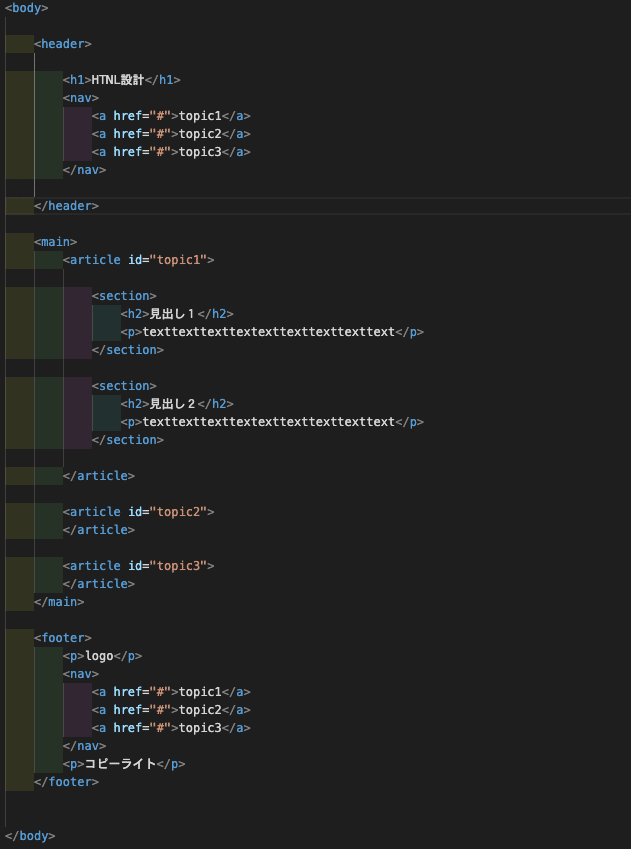
次にmainタグの中にページの内容を書いていきます。codeを見て、どこに何を書いているのかわかりやすいように内容ごとにarticleタグで分けます。
articleの内容の中でもっと分割したいときはsectionタグで分けましょう。

divタグを使うのがあまり好きではないので、このように書いています
最後にfooterを書いて、あとはこの中にページのコンテンツを書いていきます。
HTMLタグについて
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>h1タグはコンテンツのテーマを示す。h1はページの内容を一言で表すときや、タイトルなどに使いましょう。
h2〜h6はページのコンテンツの見出しです。
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<dl>
<dt>質問1</dt>
<dd>答え1</dd>
<dt>質問2</dt>
<dd>答え2</dd>
<dt>質問3</dt>
<dd>答え3</dd>
</dl>ulとliはリストです。dlは項目と内容です。
<a></a>
<img>aはリンクです。imgは画像の埋め込みです
<form action="">
<label for="textfield" hidden>キーワード入力:</label>
<input type="text" placeholder="SEARCH">
<button type="submit">検索</button>
</form>最後にフォームです。
以上、HTMLの基本設計について書いてみました。
