STUDIOとGoogle Analyticsの連携方法
はじめに
ウェブサイトのパフォーマンスを最大限に引き出すためには、訪問者の行動を詳細に分析することが欠かせません。STUDIOは、直感的なデザインツールと強力な機能を兼ね備えたウェブサイトビルダーであり、Google Analyticsは、ウェブサイトのトラフィックやユーザー行動を追跡・分析するための強力なツールです。この二つを連携することで、より深い洞察と効果的なウェブ戦略を実現できます。本記事では、STUDIOとGoogle Analyticsの連携方法について詳しく説明します。
手順1: Google Analyticsアカウントの作成
まず、Google Analyticsのアカウントが必要です。以下の手順でアカウントを作成します。
1. Google Analyticsにアクセスします。
2. Googleアカウントでログインします。
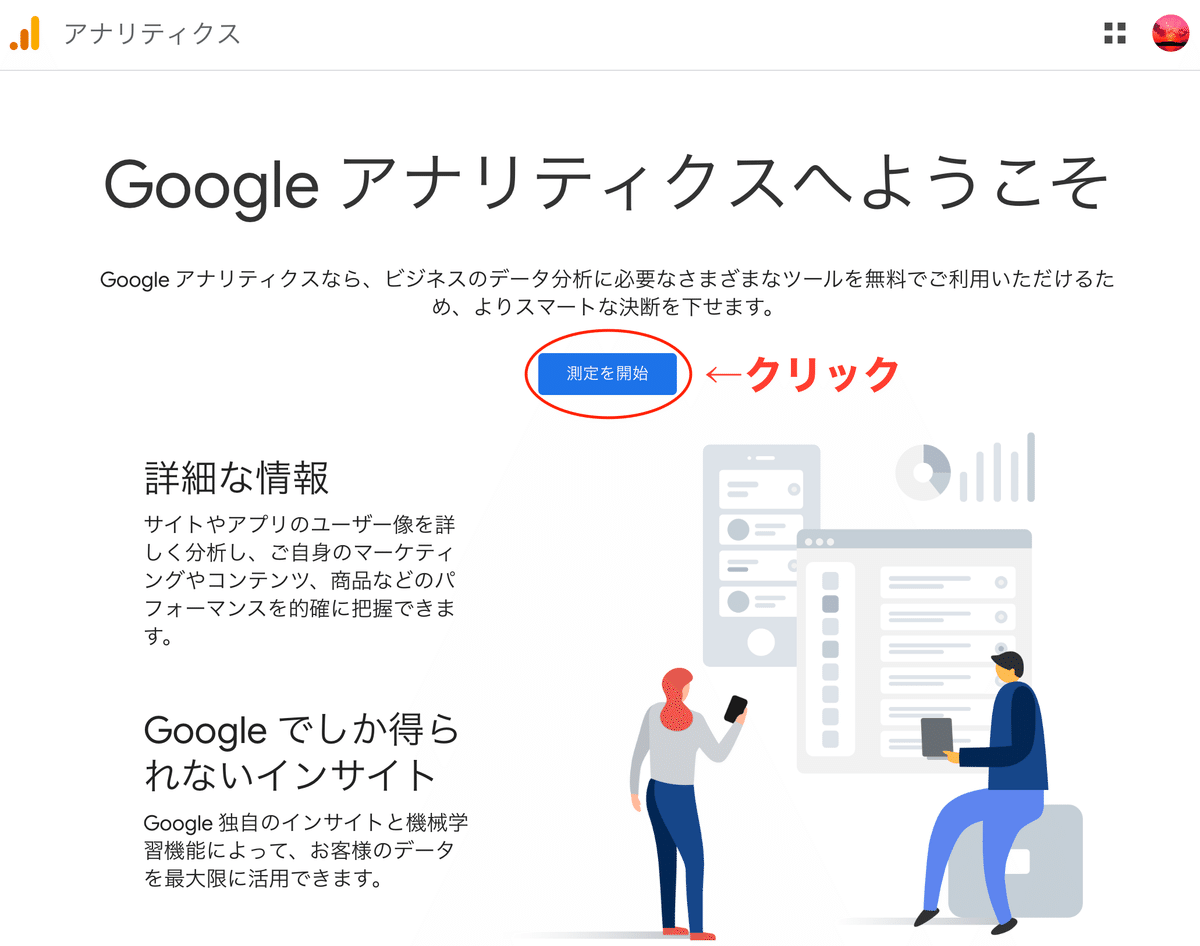
3.「測定の開始」をクリックします。

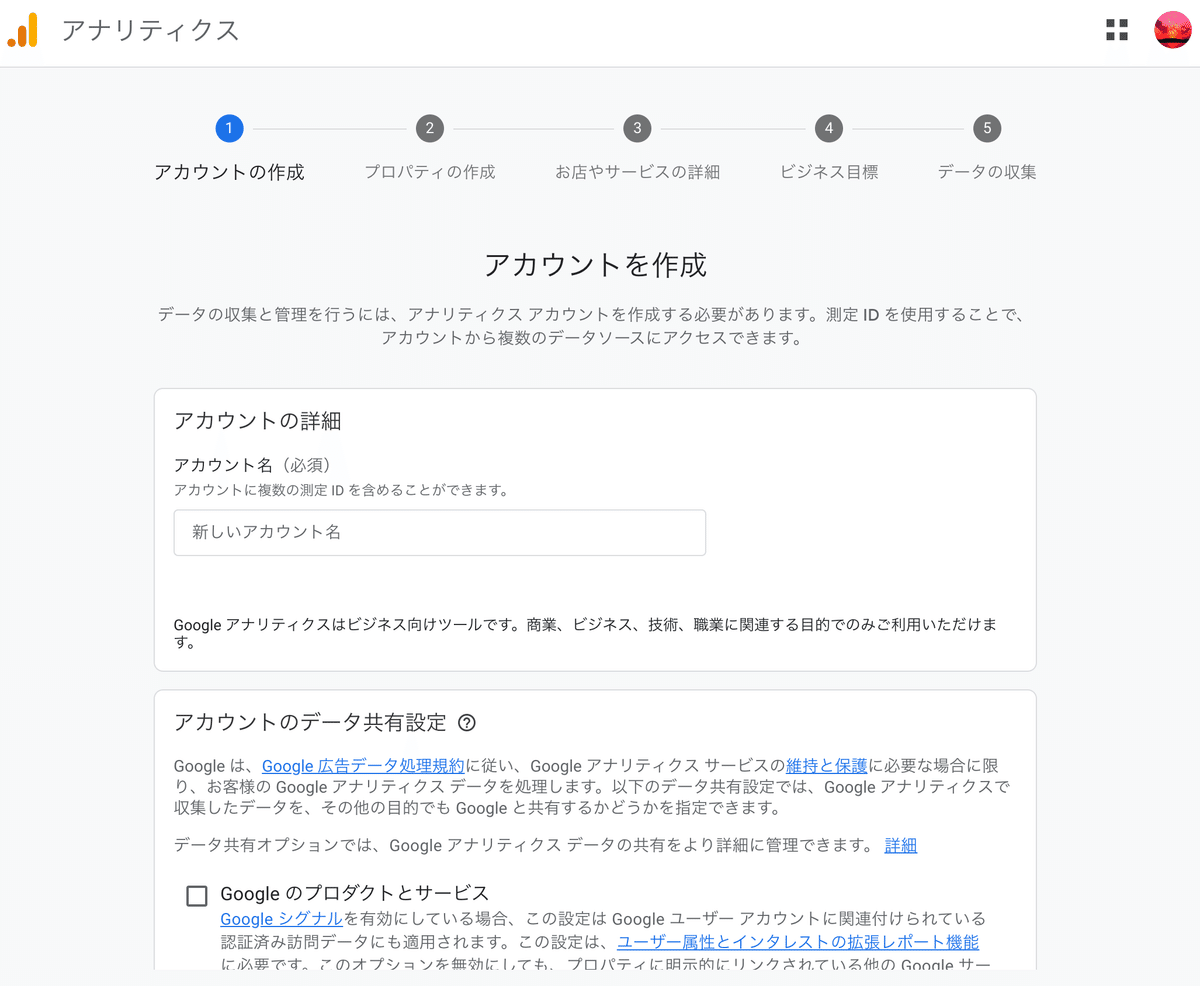
4. アカウント名を入力する。

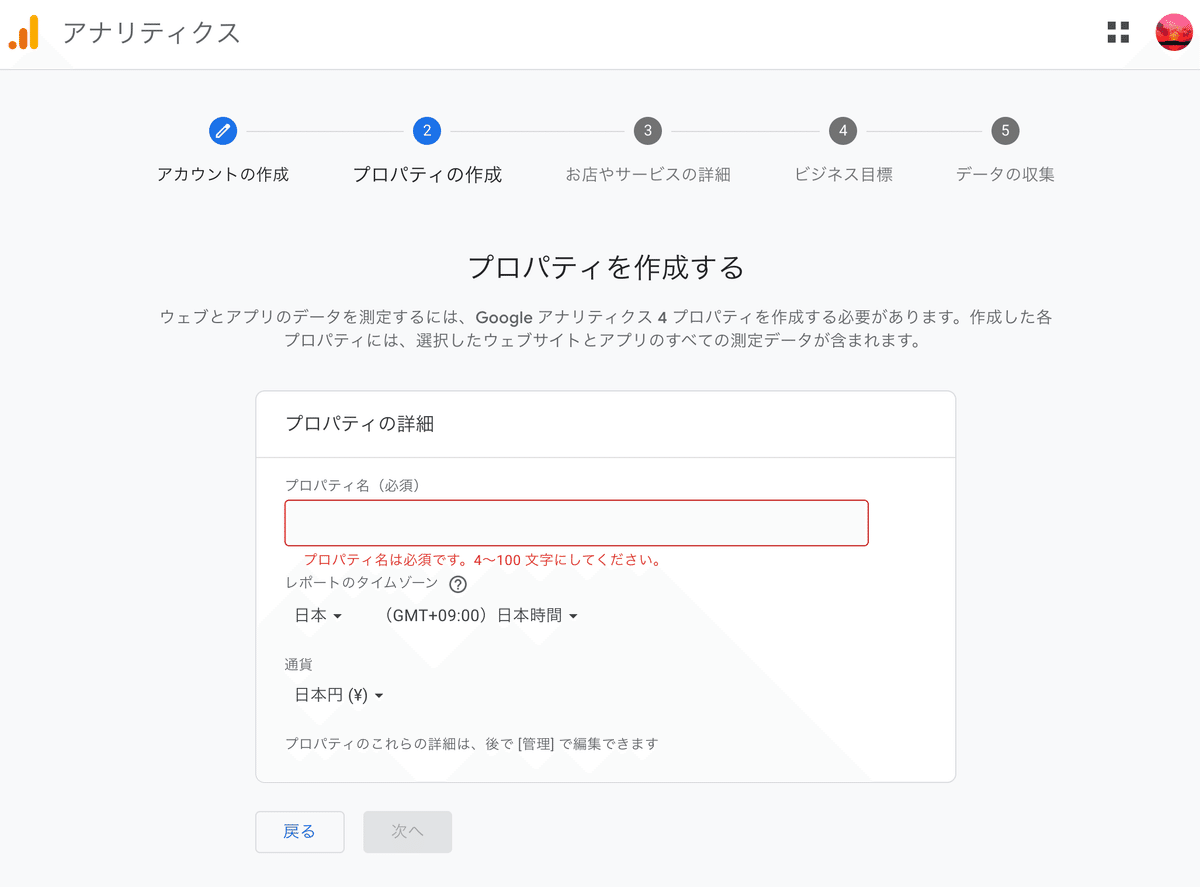
5. プロパティ名を入力する。

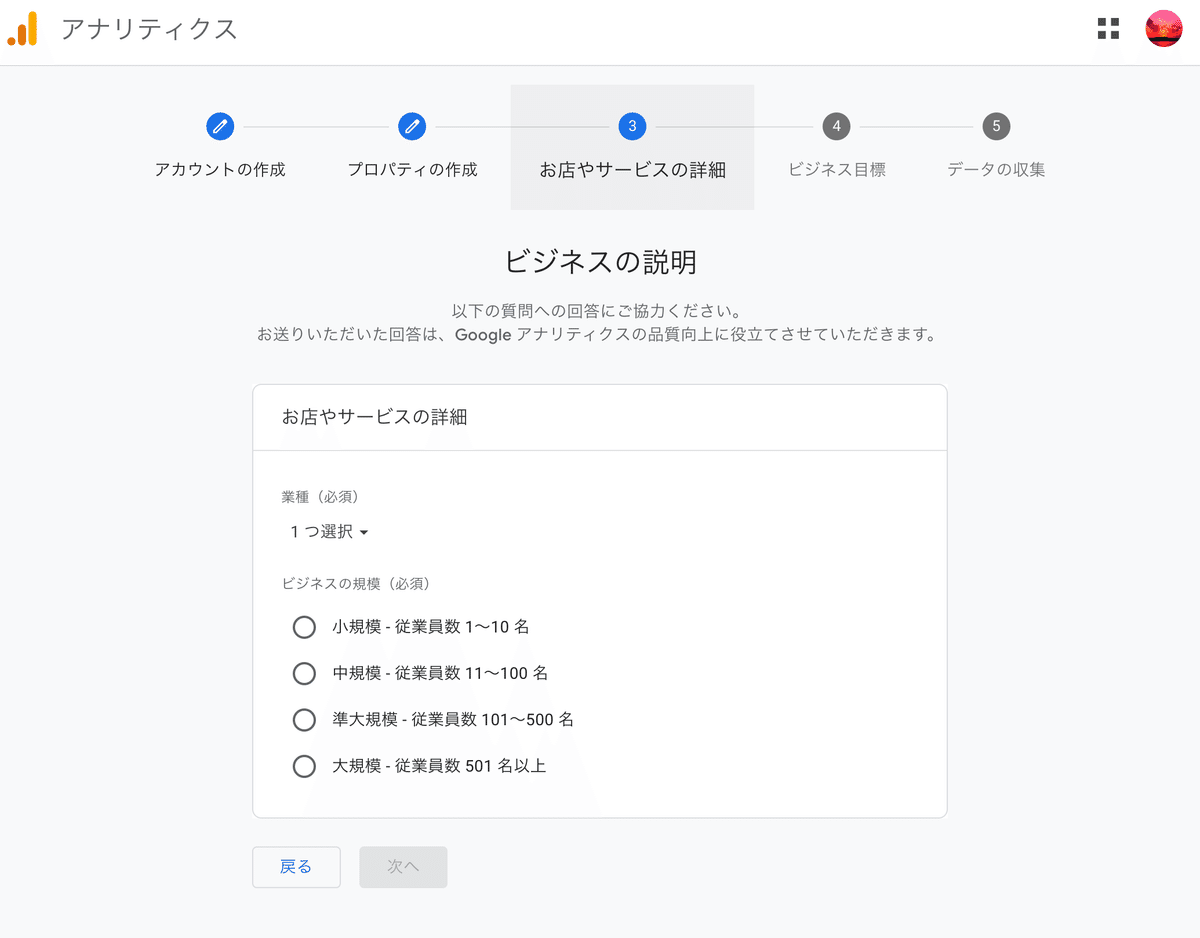
6. ビジネスの説明でお店やサービスの詳細を選択する。

7. ビジネスの目標を選択する。

8.「作成」をクリックし、利用規約に同意します。

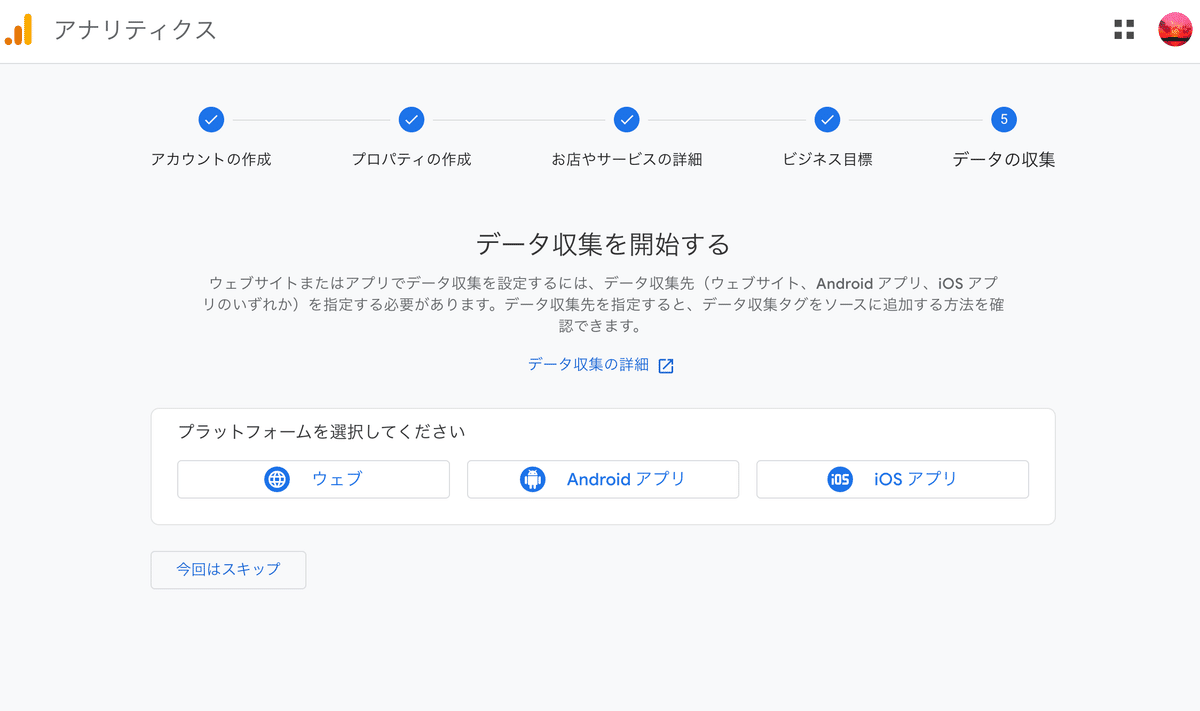
9.プラットフォームを選択する。

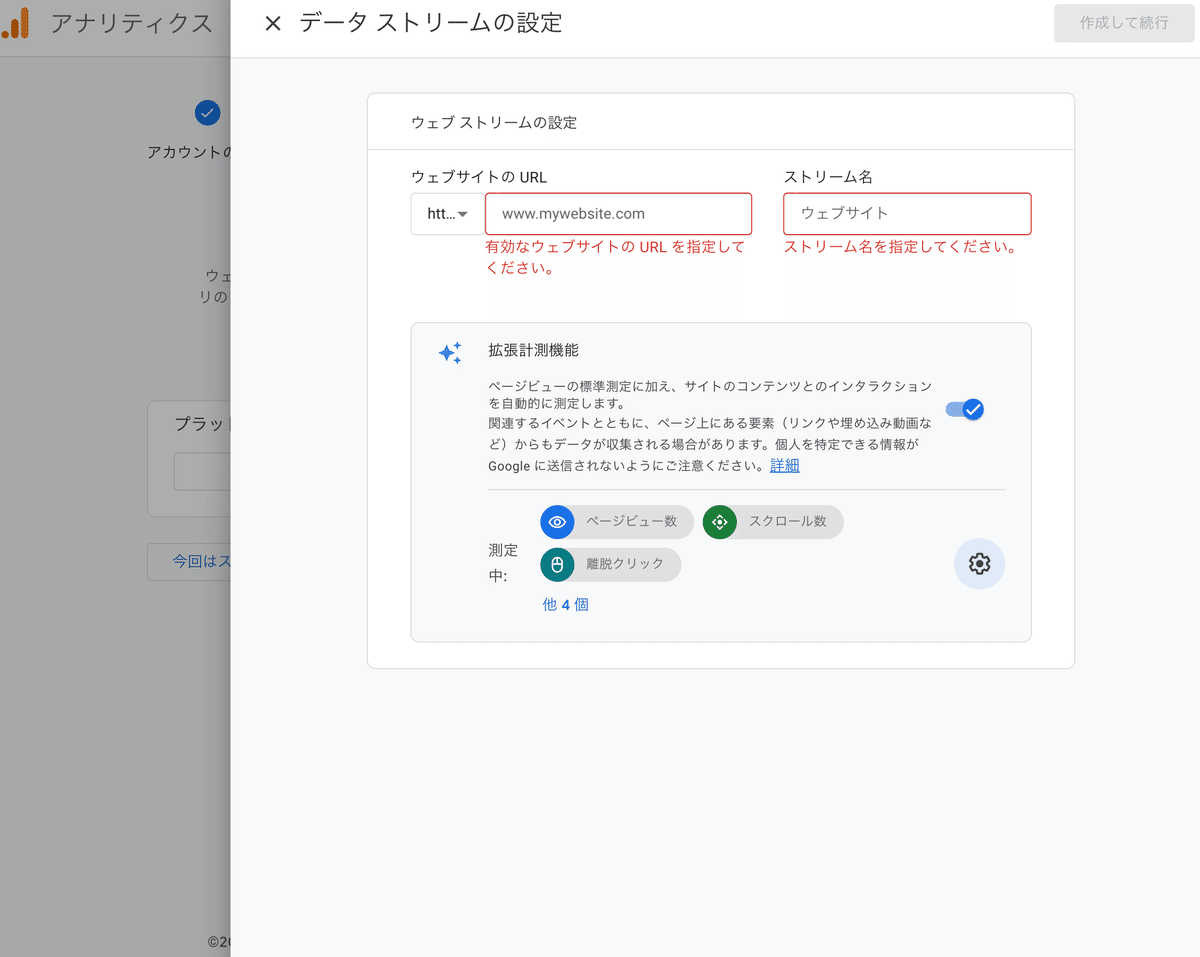
10.ウェブサイトのURLとストリーム名を入力する。

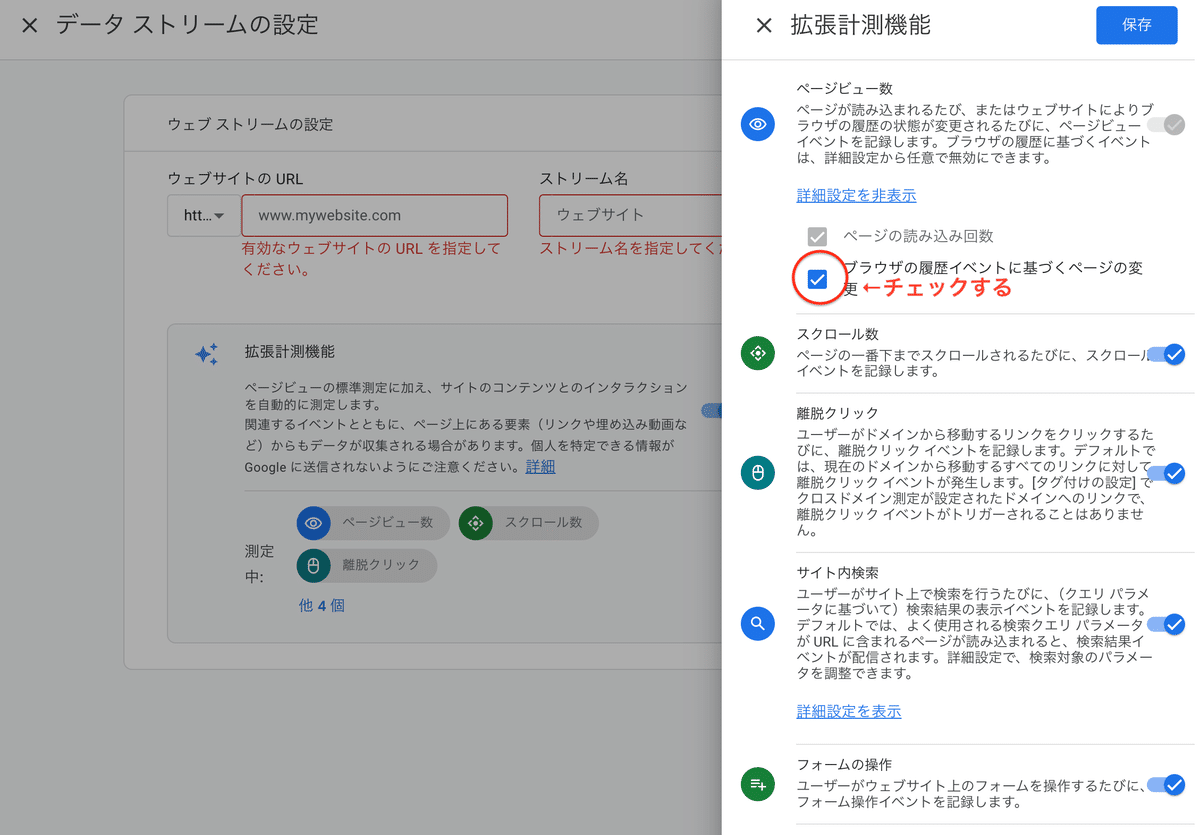
11.拡張計測機能のページビュー数のブラウザの履歴イベントに基づくページの変更にチェックをする。

手順2: トラッキングIDの取得
Google Analyticsのアカウントを作成したら、トラッキングIDを取得します。
Google Analyticsのホームページから、設定したプロパティを選択します。
左側のメニューから「管理」を選択します。
「プロパティ」列の「トラッキング情報」>「トラッキングコード」をクリックします。
トラッキングID(UA-XXXXXXXXX-X)をメモします。
手順3: STUDIOでGoogle Analyticsを設定
次に、STUDIOのサイトにGoogle Analyticsを設定します。
STUDIOにログインし、対象のプロジェクトを開きます。
左側のメニューから「設定」を選択します。
「SEO/Analytics」タブをクリックします。
「Google Analytics」のセクションに、先ほど取得したトラッキングIDを入力します。
「保存」ボタンをクリックして設定を保存します。
手順4: 設定の確認
最後に、Google Analyticsが正しく設定されていることを確認します。
Google Analyticsのホームページに戻ります。
左側のメニューから「リアルタイム」>「概要」を選択します。
自分のSTUDIOサイトを新しいタブで開き、アクセスがリアルタイムで反映されるか確認します。
まとめ
以上で、STUDIOとGoogle Analyticsの連携が完了です。この連携により、サイトの訪問者数や行動パターンを詳細に分析できるようになります。これに基づいて、サイトの改善点を見つけ出し、より効果的なウェブ戦略を立てることができます。ぜひ、この手順を参考にして、STUDIOとGoogle Analyticsの連携を行ってください。
