
魅せるNotion!カバー画像を最大限に活用する秘訣
こんにちは、SOUです!今回は、Notionをさらに魅力的にする カバー画像の活用術 について紹介します。カバー画像を使うことで、ページ全体がぐっとおしゃれになり、作業のモチベーションも上がりますよね。この記事では、カバー画像を使うメリットから選び方のコツまでをお伝えします。
カバー画像を使うメリット
Notionのカバー画像には、こんなメリットがあります:
視覚的なインパクト
ページを開いた瞬間に目を引くデザインで、モチベーションが上がります。コンテキストの強化
カバー画像がページ内容に関連していると、瞬時にそのテーマを思い出せます。整理感の向上
統一感のあるデザインを使うことで、Notion全体が整然とし、作業効率もアップします。モチベーションアップ
お気に入りの画像を設定すると、ページを開くのが楽しくなります。
実際に使っているカバー画像の例
ここでは、僕が実際に使っているカバー画像を紹介します。ページごとにテーマに合った画像を選び、Notionを見た目も気持ちも楽しい空間にしています!
① Noteアイデアのページ

② 台湾旅行の記録

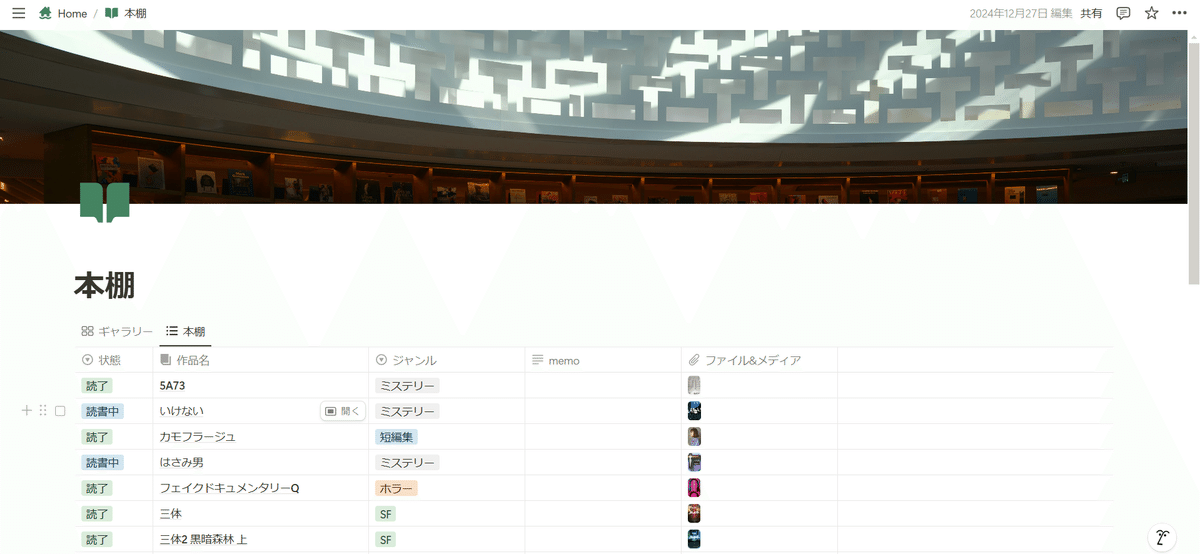
③ 本棚のページ

④ 研究ページ

⑤ タスク管理

カバー画像を選ぶときのポイント
1. 画像の位置調整
Notionではカバー画像の位置を簡単に調整できます。特に文字やシンボルが含まれている場合、それが隠れないように配置を工夫しましょう。
2. 色の使い方
カバー画像の色味は、ページ全体のテーマやアイコンと統一感を持たせるのがおすすめです:
- 補色や類似色を使うと見た目が整います。
- 背景が白いページには、淡い色合いの画像が適しています。
3. 画質に注意
ぼやけた画像は気分が下がる原因に。高解像度の画像(横幅1500px程度)を使いましょう。読み込み速度も考慮して適切なサイズにするのがポイントです。
4. シンボル性を持たせる
ページの内容を象徴するデザインを選ぶと、直感的にそのページの役割がわかります。
統一感を持たせるための工夫
カラーパレットを統一
似た色合いの画像を使うことで、Notion全体に統一感を出せます。例えば、青系の画像でまとめると落ち着いた印象に。テンプレートを活用
あらかじめ作成したカバー画像のテンプレートを使うと、統一感とカスタマイズ性を両立できます。画像に文字を追加
画像編集ツールでタイトルやキーワードを加えると、さらにわかりやすくなります。
まとめ
Notionのカバー画像は、ページの見た目や使いやすさを大きく変える重要な要素です。内容にマッチした画像を選ぶことで、ページがより魅力的に仕上がり、作業も楽しくなります。
ぜひ、自分なりのスタイルを見つけて、Notionをさらに使いやすくカスタマイズしてみてください!
