
🔰クラス名に迷わない! 「wrapper・container」 の使い分け
💡 はじめに:
クラス名は個人やチームによって決め方が変わるため、正解はありません。この記事では、多くの人がどんなルールで使い分けているかを解説します。
クラス名でよく使う「 wrapper(ラッパー) 」や「 container(コンテナ) 」。
役割も似ているし、どっちを使えばいいのか迷いやすいですよね…😮💨
この記事では、それぞれの違いと使い分けのポイントを紹介します!
1️⃣ wrapper - 全体を覆う「風呂敷」のイメージ -
wrapperは、セクション全体といった大きな範囲のレイアウトを制御するときに使われます。風呂敷のように、ガバっと全体を包み込むイメージで、HTMLコード内の上の階層にある要素* に対し、このクラス名をつけるのが一般的なようです💡
*参考 <header> <footer>のような階層の要素に使う人もいるとのこと
⚙️ wrapperで設定すること
⚪ 背景色・背景画像
⚪ コンテンツ幅
⚪ 余白(ex. 上下のマージン)
⚪ 配置(ex. 左右中央寄せ)
---------------------------------------------------
2️⃣ container - パーツを囲う「箱」のイメージ -
containerは、セクション内といった wrapperよりも狭い範囲のレイアウトを制御するときに使われます。箱のように、複数のパーツをまとめるイメージで、パーツを囲う要素*に対し、このクラス名をつけるようです💡
*参考 以下リンクの書籍では、<header>や<section>など、各セクションの最上層の直下に <div class="container"> で実装されていました
⚙️ containerで設定すること
⚪ コンテンツ幅
⚪ 余白(ex. 上下のマージン)
⚪ 配置(ex. 左右中央寄せ)
---------------------------------------------------
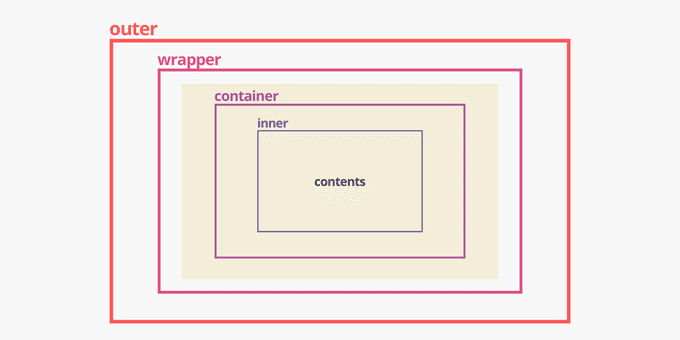
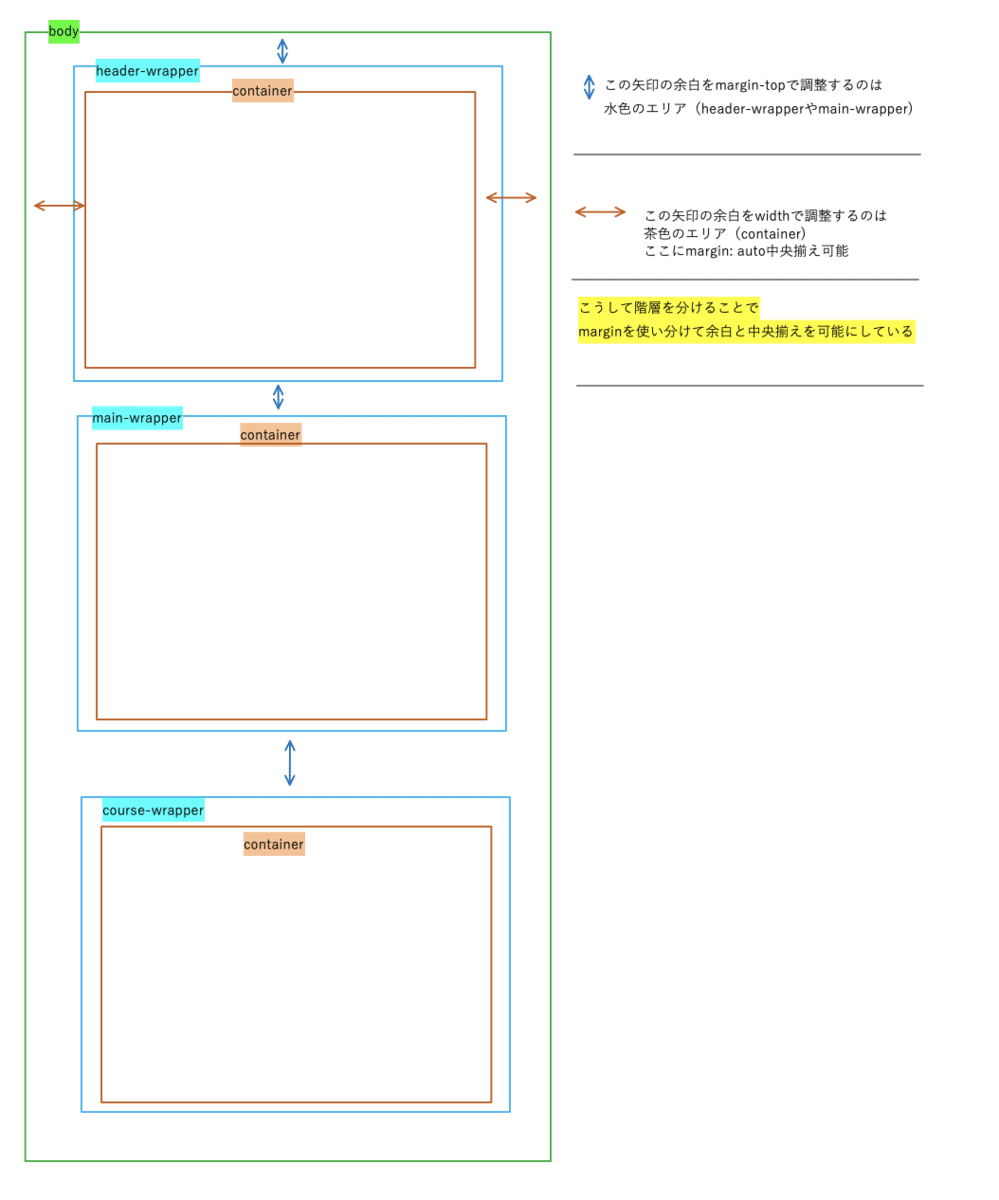
3️⃣ 図でイメージを理解する
調べて分かりやすかった参考図をご紹介します🙌
いずれも外側にwrapper、内側にcontainerの配置で作られていますね🤔


---------------------------------------------------
⚠️ 注意点 - むやみにクラス名を増やさない -
コードの「可読性・管理のしやすさ」を考えると、コードはできる限りシンプルに、階層を深くしすぎないことが大事だと思います。
そのため、wrapperやcontainerは「必要なときだけ」使うように心がけると良さそうです🙋♂️
(「とりあえずwrapperをつけとこ〜!」といった使い方は避けましょう)
---------------------------------------------------
✏️ まとめ
wrapper・containerは、どちらもレイアウトの制御に使うもの
それぞれ異なるのは「制御する範囲」。それに応じて使い分ける
範囲の大きさは wrapper > container のイメージ
むやみにwrapper・containerをクラス名につけないよう注意する
---------------------------------------------------
