
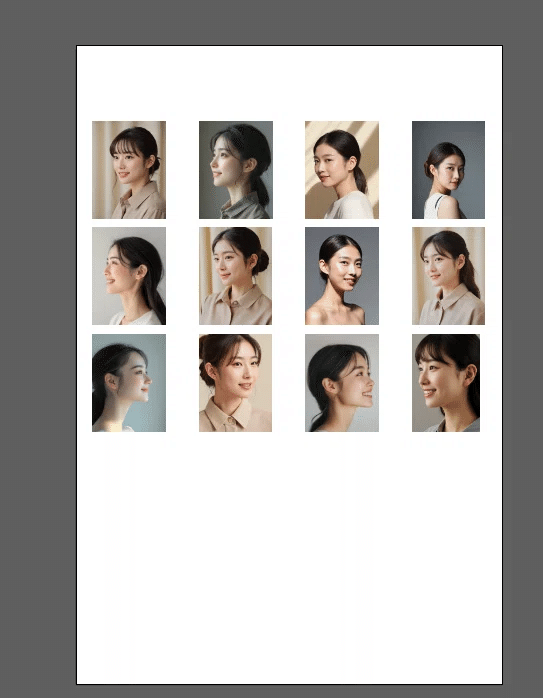
【無料でプレゼント】イラレ、画像のサイズを変更出来る「一括サイズ変更くん」
こんな経験はありませんか!
イラレを使っていて画像の大きさが違うので扱いにくい。。。

でもこれはイラレのスクリプト機能を使えば数秒でリサイズ出来ます!

便利ですよね!
操作方法は下のGIF画像で確認してみて下さい。

スクリプトの実行方法がわからない場合や、そもそもどんな処理をしているかわからない(;^_^A
っという場合もお気軽にコメント欄でご質問ください。
では
イラレ用のスクリプト
「一括サイズ変更くん」
をぜひ活用してくださいませ!
以下コード内容です。
var dia = new Window("dialog", "一括サイズ変更くん", [0,0,300,180]);
// パネル1:サイズの基準(タテ or ヨコ)
dia.pane1 = dia.add("panel",[5,10,290,50],"サイズの基準は");
dia.radi1 = dia.pane1.add("radiobutton",[10,5,60,20],"タテ");
dia.radi2 = dia.pane1.add("radiobutton",[80,5,130,20],"ヨコ");
// **パネル2:サイズ指定(px単位)**
dia.pane2 = dia.add("panel",[5,60,290,110],"サイズを");
dia.tex1 = dia.pane2.add("edittext",[10,10,100,30], "200"); // ← デフォルト値を "200" に変更
dia.pane2.add("statictext",[120,15,200,35],"px"); // 正しい位置に「px」を表示
// 実行ボタン
dia.bot1 = dia.add("button",[80,130,220,160],"実行", { name:"ok"});
dia.radi1.value = true;
dia.center();
dia.show();
// オブジェクトの選択とサイズ変更処理
var sel = activeDocument.selection;
if (sel.length === 0) {
alert("オブジェクトが選択されていません。");
exit();
}
var newSize = parseFloat(dia.tex1.text);
var artboard = activeDocument.artboards[activeDocument.artboards.getActiveArtboardIndex()].artboardRect;
var centerX = (artboard[2] + artboard[0]) / 2;
var centerY = (artboard[3] + artboard[1]) / 2;
var spacing = 20; // 画像間の間隔
var columns = 3; // 折り返しの列数
// 整列処理のための変数
var row = 0;
var col = 0;
var startX = centerX - (columns * (newSize + spacing)) / 2;
var startY = centerY + (Math.ceil(sel.length / columns) * (newSize + spacing)) / 2;
// リサイズと整列
for (var i = 0; i < sel.length; i++) {
var obj = sel[i];
var scaleFactor = dia.radi1.value ? (newSize / obj.height) * 100 : (newSize / obj.width) * 100;
obj.resize(scaleFactor, scaleFactor, true, true, true, true, scaleFactor, Transformation.CENTER);
// 整列位置を計算
if (dia.radi2.value) { // 横方向(3つ並べたら次の行へ)
obj.position = [startX + col * (newSize + spacing), startY - row * (newSize + spacing)];
col++;
if (col >= columns) { col = 0; row++; }
} else { // 縦方向(3つ並べたら次の列へ)
obj.position = [startX + row * (newSize + spacing), startY - col * (newSize + spacing)];
col++;
if (col >= columns) { col = 0; row++; }
}
}
alert("サイズ変更と整列が完了しました!");もし便利と思って頂けました、
いいね
お願いします。
【一括サイズ変更くん】簡単マニュアル
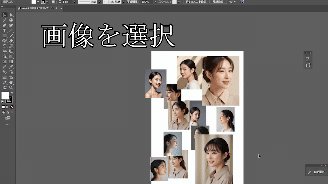
スクリプトを実行する前にまずはリサイズしたい画像を選択します。

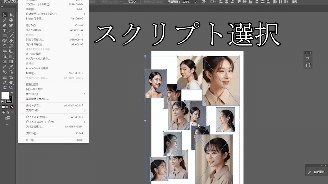
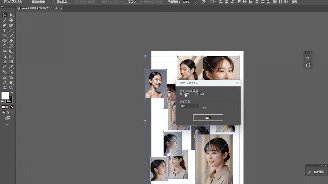
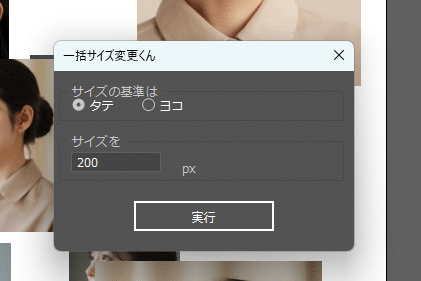
スクリプトを起ち上げるとパネルが表示されます。

サイズの基準を
縦にするか、横にするか決めます。
リサイズするpx(ピクセル)を決めます。
あとは
実行
を押すだけ。
よくわからない場合は、とりあえず
実行
を押してください!

それでイメージがつかめると思います!
