
【無料】Photoshop用「そのまま文字ばらし」スクリプト – レイアウトを崩さずに行ごとに分割! 🎨✨
前回紹介した Illustrator用 の
「そのまま文字ばらし」
スクリプトが好評だったので、Photoshop版 も用意しました!
Photoshopで複数行のテキストを扱うときに、1行ずつ分割して整理したい ことはありませんか?
例えば、こんな場面で役立ちます👇
✅ テキストを行ごとに独立したレイヤーにしたい
✅ 手作業でコピー&ペーストするのが面倒
✅ レイアウトを崩さずにバラしたい
「そのまま文字ばらし」を使えば、元のレイアウトを維持したまま、簡単に行ごとに分割 できます!
🛠 そのまま文字ばらし(Photoshop版)の特徴
✔ レイアウトを崩さずに、行ごとに独立したテキストレイヤーを作成
✔ フォントサイズや位置を維持
✔ デフォルトの行間はフォントサイズの1.2倍(手動調整も可能)
✔ 1クリックで手作業の手間を削減!
📌 使い方
1️⃣ Photoshopで複数行のテキストを作成する
2️⃣ テキストレイヤーを選択する
3️⃣ スクリプトを実行([ファイル] → [スクリプト] → [スクリプトの実行])
4️⃣ 行ごとに独立したテキストレイヤーが作成される! 🎉
📌 具体例
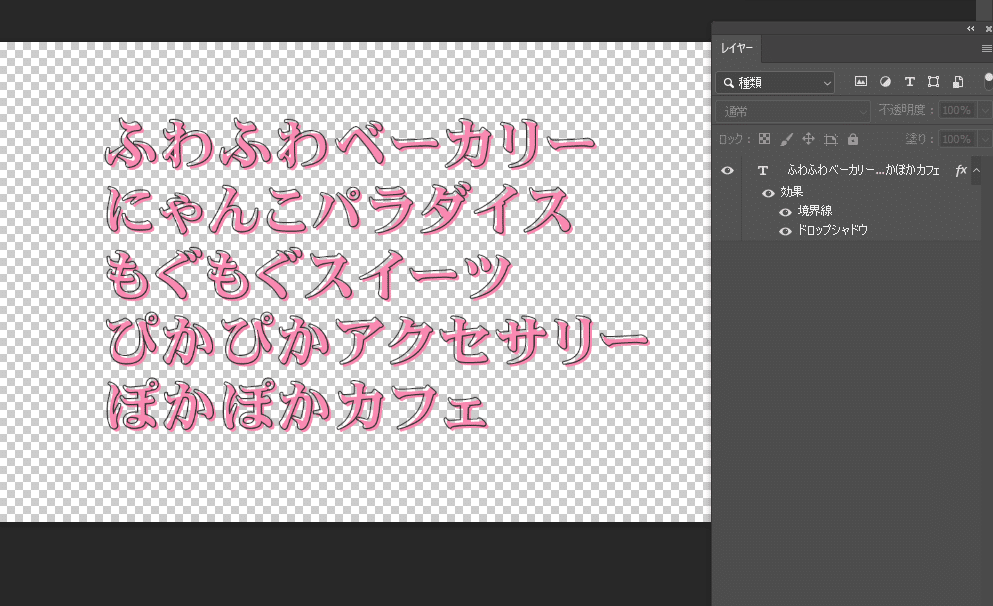
実行前
ふわふわベーカリー
にゃんこパラダイス
もぐもぐスイーツ
ぴかぴかアクセサリー
ぽかぽかカフェ
(1つのテキストレイヤー)
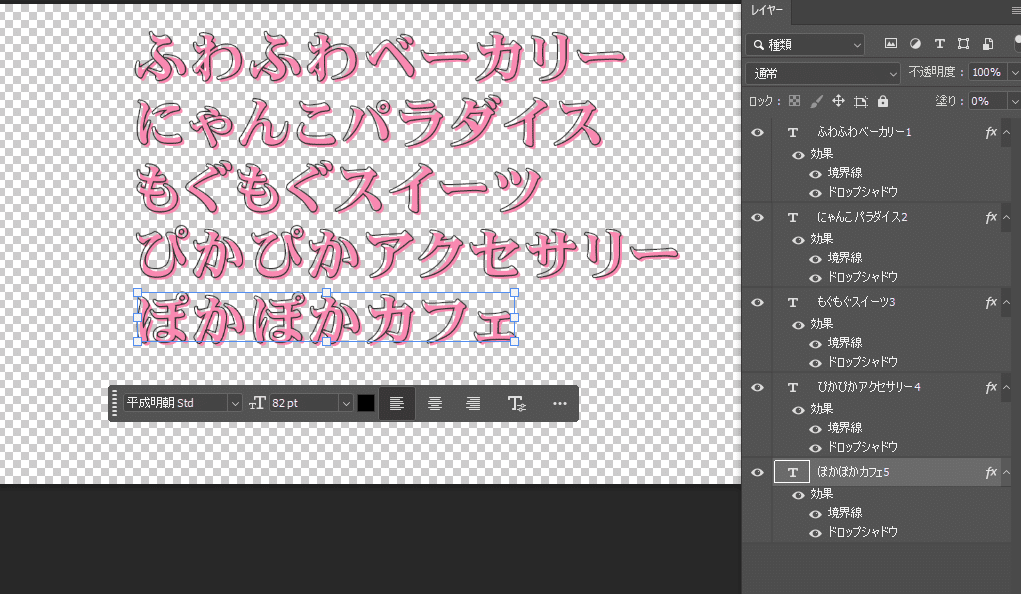
実行後
[ ふわふわベーカリー1 ](元の位置のまま)
[ にゃんこパラダイス2 ](正しい行間で配置)
[ もぐもぐスイーツ3 ](さらに下に移動)
[ ぴかぴかアクセサリー4 ](さらに下に移動)
[ ぽかぽかカフェ5 ](さらに下に移動)
✅ レイアウトを維持してバラバラに分割!
✅ 行ごとの配置がずれることなく、綺麗に整列! 🎀✨
スクリプト前

スクリプト後

📥 スクリプトのダウンロード & 実行方法
💡 「そのまま文字ばらし.jsx」をダウンロードして、Photoshopでスクリプトを実行するだけ!
👉 スクリプトのダウンロード先はこちら
Photoshopでテキストを扱う作業をもっとスムーズに!🚀✨
ぜひ試してみてください!😊
#Photoshop
#フォトショ活用
#フォトショスクリプト
#Photoshopスクリプト
#作業効率化
#デザインツール
#フォントデザイン
#テキスト編集
#文字加工
#レイアウト調整
#デザインの便利技
#フォトショテクニック
#テキスト整理
#スクリプト活用
#デザイン作業効率化
#クリエイティブワーク
#グラフィックデザイン
#フォトショ学習
#フォトショ初心者
#デジタルデザイン
