
Firefish用のカスタム絵文字の作り方の話(ちょっと凝った絵文字のメイキング)
(この記事は、なすきゃさん主催の「Firefish Advent Calendar 2023」向けに書かれた記事です。)
こんにちは。因習村風SNS「皆尽村」にて邪教徒をやらせていただいております、箱田🐧と申します。よろしくお願いします。
今回はFirefish向けのカスタム絵文字の作成についてのお話がしたく、この場をお借りさせていただきました。
(たまたまこの記事をご覧になった方で、そもそもFirefishって何? カスタム絵文字って何? と思われる方がもしおられましたら、以前Fediverseの紹介記事を書かせていただいたので、こちらを読んでいただくと多少理解がしやすいかもしれません!)
今回の記事の内容をざっくり説明させていただくと、漫画・アニメなどのキャラクターをイメージした「ちょっと気合いの入った感じ」のカスタム絵文字のメイキング記事です。
カスタム絵文字をまだ作ったことがない方や、MEGAMOJI(※後述)での作成に満足できなくなった方、シンプルな絵文字作成以外の事をやってみたい方、推しキャラの台詞を気合いを入れて絵文字にしてみたい方、他の人の絵文字作成の過程を見てみたい方…などの絵文字作成初心者~中級者の方向けのつもりで執筆しています。
前置き
私は最近になって絵文字作りにハマり始め、たくさん絵文字を作るようになりました。
ただ、いざ最初に作ってみるまでは「どういう感じで絵文字を作ればいいのかな…?」ということが全く分からず、ハードルが高く感じている期間が長かったです。
当時カスタム絵文字のメイキングや作り方講座を見つけられなかったのも勇気が出なかった原因の一つです。(探せばあるのかもしれませんが、Fediverse初心者すぎて見つけられなかったんですね~~~~!!!)
なので、ないなら自分で書いちゃおうかな!
他の絵文字作りたい人の参考になるかもしれないし…。
というのがこの記事の執筆理由です。
なお、私自身も絵文字作り初心者なので、慣れた方から見ると非効率的であったり間違った手順を踏んでいることがあるかもしれませんが、どうか生暖かい目で見ていただけると幸いです。
まずは元ネタや台詞の選定
さて、絵文字作りは、絵文字を作る前から始まっています。
やはりサーバーに登録する絵文字となると、他の人にも使ってもらいやすい絵文字が作りたいですよね。
「面白い台詞(文章)か?」「知名度はそれなりにあるか?」「実用性はあるか?」「どういう用途で使って貰おう?」「どこで区切ればいい?」「長すぎないか?」…等々、気にしてしまうことは色々あり、頭がこんがらがってきます。
しまいにはこの世の面白い台詞やキャッチコピー全てを絵文字にしたくなってきます。これが絵文字作りにハマったものの末路なんですね~!!
先日も村長に教えていただいた滋賀県の石田三成CMを見て「これの絵文字欲しいな…」「でも…使い所…ないな…」になっていました。
村長(皆尽村の村長の夜坂さんは村長自らハイクオリティの絵文字を大量に作成してくださるすごいお方です!)も全く同じことを仰っていたので、やっぱりこれは絵文字作りにハマった人の共通の思考回路なのかもしれません…。
とはいえ、他に知っている人が居る商業作品の台詞、単品でも意味や面白さが普通に伝わる文などでしたら、元ネタとしては問題がないと思います。(これはサーバーの絵文字登録の方針にもよるかとは思いますが…)
長さに関しても、皆尽村にはBLEACHの破道の九十・黒棺のとても長い詠唱が全文一行に並べられた絵文字、BLEACHの巻頭歌が正方形にみっちりと詰め込まれた絵文字などが存在しており、それらを見ていると正直あまり長さを気にする必要性はないかな…と思えてきます。
(一応、分割や文章の前後を切ることで使い勝手が増したり、容量の問題で凝った絵文字にしたい場合は短い文章の方がやりやすい、などの理由もあり、そちらの理由で長さや区切り方を気にしています)
あ、もちろん著作権的に問題があるキャラクターの絵やJASRAC登録曲の歌詞は作っても登録されないと思った方が良いです! 絵文字はどういう使い方をされるかわからないので実在の人物の個人名単体の絵文字なども避けた方が良いかもしれません。この辺は絵文字を登録したいサーバーの方針などをチェックしてください!
今回は「好きなキャラクターの台詞を凝った感じに仕上げてみましょう」という記事なので、とりあえずその辺は多分大丈夫そうな台詞を既に選定してあります。
「強靭! 無敵! 最強!」
というわけで、今回は「遊戯王」のライバルキャラ、海馬社長こと海馬瀬人の有名台詞を絵文字にしていこうと思います。
誰??? という人向けに大体どういう雰囲気のキャラなのかを取り急ぎ絵にしてみました。多分こんな感じです。

「強靭! 無敵! 最強!」今回作る絵文字はこれです!!!
部類としては誉め言葉なので使いやすく、おそらく漫画やアニメが好きな人の中ではそれなりに知名度の高い台詞&キャラクターで、テンションの高さもリアクション向きですね!
(実は原作でのこのセリフは心の中の台詞で、後世の色々でテンション高く叫ばれているかのような印象が強くなってしまった台詞です。…が、そもそも海馬社長が常にテンションが高いので違和感なく後世の印象で受け入れられています。このへんの細かいところはあまり気にしないのも絵文字作りのコツの一つだと思います!! 多分)
さて、では実際に制作に入っていきましょう…の前に…。
MEGAMOJIの使用を検討する
「凝った絵文字メイキング」の記事を書こうとしておいてなんですが、絵文字をなんにも作ったことがない…という方向けに、先にMEGAMOJIという絵文字作成サイトを先に紹介させていただきます。
MEGAMOJIは本当に使いやすいサイトですので、ペイントソフトを開く前に、MEGAMOJIの使用を一度検討しても良いかと思います。
「職人モード」を使えばグラデーションや縁取り・果ては文字に効果をつけて動かしたり、実は正方形以外の横長の絵文字の作成なども可能で、かなり凝ったことができます。


なかなかいい感じではないでしょうか?
凝った絵文字を見ると、自分も凝った絵文字を作らなければならないのでは…? と思うかもしれませんが、シンプルな絵文字にはシンプルな絵文字の良さがあるため、シンプルな絵文字で十分だと思う時は無理に凝ったことをする必要はあまりないと思っています。
★MEGAMOJIやシンプルな絵文字の良いところ
制作時間が短くて済む
データ量が少ない
視認性が良い
元ネタを知らなくても使いやすい
★MEGAMOJIでは難しいこと
字間の調整(特に句読点や「!」「?」などの隙間)
文字ごとに色やフォント・サイズを変えること
ベタ塗り以外の背景やエフェクトをつけること
文字を加筆修正したりロゴのように変形させること
余談ですが、MEGAMOJIの製作者さんがMEGAMOJIの使い方や歴史についてまとめていらしたnoteが面白かったです。知見。
ペイントソフトを開き、キャンバスを作成する
やっぱり今回はMEGAMOJIでは作れない絵文字を作るぜ!! という決意を胸に、やっとペイントツールを開きます。
ちなみに、私は絵文字作成にペイントツールSAIの後継ソフト、SAI2を使っています。
これは、おおむね「絵文字を作るお絵描きソフトはマジで何でもいいですよ」位の意味です。
(ペイントツールSAIは、機能をらくがきに必要な程度の必要最低限にした代わりに軽快な動作などを売りにしたソフトです)
テキストを入力する機能と、一般のお絵描きソフトに搭載されている程度の機能があれば、無料ソフトでも問題なく絵文字作成ができると思います。
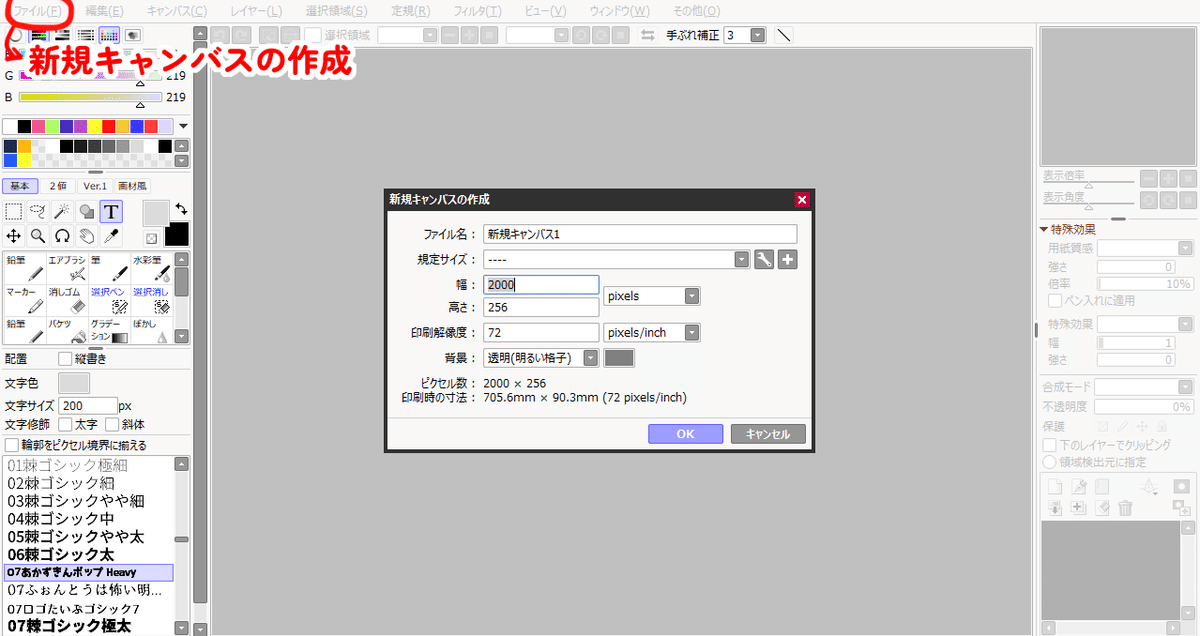
さて、キャンバスを新規作成します。
絵文字の大きさは高さが256pxまで、と決まっています。(それより小さいのは大丈夫、大きいのは無理)
ですので最初から高さ256pxでキャンバスを作成しましょう。
横幅は、最初から正方形の絵文字を作ると決まっている場合以外は私は長めに設定しています。あとからいくらでも変更できますし、横長の方が作業しやすいので…。

というわけで、今回は横2000px、縦256pxで作成しています。
念のため最初から背景も透過にしておきます。(統合したあとに背景透過してなかった! みたいな事態を防ぐため)
印刷するものではないので、解像度(印刷の時にどのくらいの密度でピクセルを詰め込むか、みたいな数字です)は触らなくて大丈夫です。
文字を入力し、フォントを選定する
キャンバスが用意できたので、文字ツールを使って文字を入力します。
文字サイズは二行以上に分かれる絵文字でしたら視認性を最優先にして、なるべく文字サイズ大きめが良いと思います。
一行だけの絵文字でしたら、上下に気持ち余白ができる程度に抑えておいた方が、後でエフェクトを足したりする余裕ができますし、クソデカボイスにならずにすみます。

今回の台詞は力強い感じなので、フォントも力強いフォントが良いですね。
弱そうなフォントでは台詞の意図が伝わらないです。
手持ちのフォントから力強そうなフォントを選んでみましょう。
文字色はとりあえず真っ黒にしておきます。
ちなみに、基本的に無料フォントの商用可能な物を選んでダウンロード&使用しています。(以下で使用しているのも商用可のフリーフォントです)
最初はどんなフォントを使っていいのか全くわからなかったので、同人誌向けのフリーフォントの本を見て作りたい印象に近いフォントを探してダウンロードしていました。
そこまでしなくても、MEGAMOJIで使われているフォントやグーグルフォントなどから探していくと無料の商用可フリーフォントは見つけやすい気がします。

真ん中のデラゴシックは先程のMEGAMOJIの制作サンプルで使わせていただいたフォントです。デフォルトだと少し横に長め。今回は別のフォントにしてみましょう。

棘ゴシックは最近ダウンロードしたのですがまだ絵文字に使ったことがありません。(試しにヘッダー画像に使ってみました!)ちょっととんがっています。棘感がある台詞に使いたいですね。
チカラヅヨクは力強さに加えて可愛さもあってめちゃくちゃ好きなフォントです。ただ、今回は別のフォントを使ってかっこよさを目指してみましょう。

因習村SNSにこんな感じの元気いっぱいの絵文字を増やしている犯人は私です…
源ノ明朝はとても使いやすくてあまりにも頼ってしまっているので今回はやめておきます。本当に無難に使いやすいです。見やすい明朝体の絵文字が欲しい時はよく選んでいます。
見やすくてかつ文字の塗りの部分の面積を大きくできるので、キャライメージの色付きの絵文字などを作るのにも使いやすいです。

というわけで、今回は玉ねぎ楷書「激」で絵文字を作成しようと思います。
まるで消去法で決まったように書いてしまいましたが、実際のところ、津田健次郎ボイス(アニメ版『遊戯王 デュエルモンスターズ』シリーズにおける海馬社長の声優さん)っぽい凛々しい渋さ・かっこよさがあっていいのでは!? と思っています。
MEGAMOJIにも入っている絵文字ですが、ペイントツールで絵文字作成をするともっと凝ったことができそうで楽しみですね!

字間、文字の大きさ・形・傾きなどを調整する
SAI2の場合、文字入力ツールを使って入力した文字列は最初「ベクターレイヤー」という状態です。
ベクターレイヤーのままだと細かい調整ができないため、ラスターレイヤーという、普段お絵かきソフトで使っているような状態のレイヤー形式に変換して作業を進めていきます。
ただ、ベクターレイヤーは「拡大縮小をしても画像がボケたり荒れたりしない」という利点があるので、文字の大きさやフォント・斜体や太字の設定などを個別に変えたい時は先にある程度いじっておきます。大体の完成図も想像しやすくなります。
普段はこの段階で、強調したい部分や漢字の部分だけを大きめに文字サイズ変更して調整したりしています。
今回は後でいじる時のことを考え、文字の間に半角スペースを入れていきました。(そのままだと文字同士がくっついていて、移動・変形などをしづらいため)

なお、あとからベクターレイヤーの状態に戻すことはできないので、私は一旦この時点の文字のベクターレイヤーを複製して取っておいています。
文字レイヤーを複製して片方をラスタライズ(ラスターレイヤー化)、もう片方は非表示で念のために置いておきます。
いじりすぎて訳わからなくなったとき、文字が変形で駄目になったとき、自分が何のフォントを使っていたのか忘れた時など、原点に戻りたくなった時に必要になります。
なお、ラスタライズと言うとなんだかかっこいいですが、私はいつもベクターレイヤーを新規の白紙レイヤーと統合することでラスターレイヤー化しています。
レイヤー複製をショートカットキー登録しているので、手癖です。

ラスタライズすると文字の変形・改造などがしやすくなります。
字間の調整
SAI2を使っている人にしか必要のなさそうな項目になります。
字と字の間を調整していきます。
先程字がくっつかないように半角スペースを入れたので、かなり間延びした感じになっています。詰めて行きます。

選択範囲で字を選択して、キーボードの矢印キーを押すことで移動させて細かく調整しています。
なお、クリスタなどにはベクターレイヤーの状態で字間を設定・調整することができる機能があるので、基本的にはこの作業は不要だと思います…。(SAI2にはないんですねこの機能が!)

ついでに文字のアレンジなどもしていきます。今回は大きな変更はないですが、「!」をナナメにしてみました。
選択ツールで文字や文字の変更をしたい部分を選択して、回転させたり拡大したり、たまに手描きしたりすることで文字の形をアレンジしています。
この時点ではまずは形をアレンジすることに集中して、色は次の段階で変更していきます。
色を決め、仕上げていく
文字のアレンジがある程度気に入る形になったら、次は色を塗っていきます。
(SAI2では色を付けた状態で拡大縮小をするとフチの色味が微妙に変わってしまったりすることがあるので、文字のアレンジが落ち着くまでは黒一色で編集しています)
文字の色の選択なのですが、キャラクターを連想させる色、もしくは台詞の雰囲気を表した感じの色を選べると良い感じですね。
ゲームやアニメ、特撮ヒーローなどのキャラクターの決め台詞の場合は、台詞の色を元のキャラクター(イメージカラーや髪の色)と合わせてあげると「あのキャラだ!」と思って貰いやすい感じがします。

ただし、漫画のキャラクターの場合は、原作では白黒ですので明確な色イメージが定まってない事が多く、正直、原作のキャラクターの色味を気にする必要性は低めです。
そもそも原作やアニメでも色が統一されなかったりします。
海馬社長も、現在は茶髪で定着していますが昔のアニメ(東映版)では鮮やかな緑髪(CV.緑川光)でキャベツとかあだ名がついたりしていました。
なので今回は、海馬社長自身のカラーリングというよりも、海馬社長が愛用するモンスターカード「青眼の白龍(ブルーアイズ・ホワイトドラゴン)」をイメージしたカラーリングで制作してみましょう。
とりあえず、それっぽい青みのある銀色に色を塗ってみましょう。
一旦、黒の部分を白に近い水色で塗りつぶします。
(透明度を保護して塗りつぶし、または、黒の文字レイヤーの上に塗りつぶしたレイヤーを用意してクリッピングマスクします。塗りつぶし機能をショートカットキー登録しておくと便利。)
今回は白に近い色になりそうなので、真っ白な背景に埋もれないように黒ふちが必須そうです。
レイヤーを複製して下側に移動させ、「輪郭線を描く」機能で縁取りを付けます。
ブルーアイズのメタリックな感じが出るように、グラデーション機能などを使いながら文字部分に色を乗せてみます。


一旦それっぽいベースが出来ました。やっぴー!
絵文字の出来ややる気の次第ではもちろんここで辞めても全然いいのですが、今回は凝った絵文字のメイキングなので、ここから完成度を上げていきましょう。
完成度を上げていく(ふちのアレンジなど)
完成度を上げると言ってもどこを弄るか悩ましいですね。
とりあえず、黒ベタ状態&かなり太めの縁が野暮ったくて気になってしまうので、立体的に見えるように一度加工してみようと思います。
あと、銀色だけではなくブルーの要素も少し入れたいですね。
黒ふちと銀色の間に細い青ふちをつけてみましょう。
思い切った加工をすることになりそうな時は一度レイヤーを複製して元に戻せるようにしておくと後々後悔しないです。一旦レイヤーフォルダーごと複製しておきます。

何をやっているかと言うと、黒ふちをグレーにした上で文字部分のレイヤーをコピーして右下にずらして乗算にしたものをベースに影をつけて立体感を出し、更に左上部分を手作業で削って立体みたいな雰囲気にしています。
でも、なんかしっくりきませんね…。
さっき作った予備のレイヤーの出番です。このパターンはサクッと没にします。
没にした場合、何が気に入らなかったのかを一度じっくり考えてみると次が楽です。
今回の場合は、立体感をつけてもやはりふちが太めなのが野暮ったいこと、ふちのカラーリングが目立ってしまって「銀&青」という頭の中のイメージと遠いこと、単純に自分の立体感出す加工が下手くそなことが気に入らないポイントです。
あと、なんだか文字の部分が一枚板っぽくてのっぺりしているのも気になります。(テクスチャなどを載せてもっと金属っぽくしても良いのですが、絵文字の場合は縮小された状態で使われるのであまり意味がないのと、データ容量が大きくなってしまいそうで避けています)
ので、この辺の気に入らなさを修正する形でやってみましょう。
余談
文字のフチに立体感を出す小手先のお手軽テクニックとして、金色でフチをつける→そのフチのレイヤーをコピーして乗算レイヤーにする→下のフチにクリッピングする(=下のレイヤーの色のある範囲にしか乗算レイヤーの色が乗らないようにする)→乗算レイヤーをちょっとだけ真下に移動させて影にする→乗算レイヤーの形を鉛筆ツールで整えて、ちょっとだけ光の当たり方を調整、みたいなことをたまにやっています。
グラデーションなどを入れるともう少し金属っぽくなります。


本当はもっと上手に金属っぽい加工が出来ればな~と思うのですが、正直絵文字として使う分には何も気にならない程度の仕上がりになってくれるのでたまに使っている小技です。
拡大してみると影つけがシンプルにベタ塗りなので「お手製」感が伝わってくると思います。
ただ、絵文字として縮小されて使われる分には、良い感じにきれいめの金ふちに見えるのではないでしょうか。
再挑戦~完成
ふちの処理に戻ります!
黒ふちと青ふちの比率をまずは逆転させます。(外側の太いふちを青色に、内側の細いふちを黒色に)
青色&銀色の絵文字、という印象に持っていきたいです。黒の比率は必要最低限で良いです。
また、文字が繋がっていて一枚板のようにのっぺりしているので、情報量が増えて見えるように、文字の中の重なっている部分に線を書き加えていきます。


後ろの青い縁取りを取ってみたら、外側の太めの黒線と内側の細めの黒線という感じで程よくまとまりが出て、良い感じになってきました。
また、文字の間がまだ広すぎる感じがするので一旦詰め直します。
太めのふちは一旦破棄して、ふちどりレイヤーをコピーして青色にして右下にずらし、ふちどりの太さと同じ程度の影をつける感じにしてみましょう。

(上から光が当たっているイメージ)
良い感じになってきたのでは!?
私はこの絵文字をなんていうかもう「最強すぎて光り輝いて見える!!! 強い!!!!!」みたいな感じにしたいんです。
なのでここから、強い光が当たっていたり輝いているっぽい表現を少しずつ入れていきましょう。

縁取りのレイヤーを複製して銀色の塗りレイヤーの上に置き、白色で塗りつぶします。
右下に少しずらすと、金属のふちに強い光が当たっているようなシャープなイメージになります。(上の画像の状態)
右下に光がはみ出してしまっているので、銀色の塗りのレイヤーにクリッピングマスクしておきましょう。こうするとはみ出している部分が表示されなくなります。
ところで、現状でレイヤー構成が(上)銀色の塗り>黒のフチ>青い影(下)になっていると思っていたのですが、実際には文字の描き込みを増やしたせいで銀色の塗りと黒のフチを統合してしまっておりました。おおっと。
こういう時はしれっと画像を統合・複製したレイヤーをフィルタ機能でコントラスト変更加工し、白黒に近い形(白飛びした状態)にして、「輝度を不透明度に変更」機能で線画を抽出したりします。(白の部分が透明に、真っ黒い部分はそのままに、グレーや色の付いている部分は明るさに応じて半透明になる…みたいな便利機能です)

もうちょっと力強さが欲しくなってきたので黒ふちを少し太くしましょう。
青色の面積は結構増えて青の印象が強くなっているので黒ふちを太くしても大丈夫のはず。
ほんの少しだけ黒ふちをぼかして、外側をなめらかな感じにします。
外側のふちをぼかす時は、あまりぼかし幅を広くしない方が良いです。(幅を広くしてしまうと、画像のデータ容量が大きくなりやすいため)
さて、キラキラ感をもう少し出します。
漫画でもよくある記号表現でキラキラ感を出していきます。結局これがキラキラ感を出すのに一番意図が伝わりやすいやつだと信じてしまっています。✨←これ。

いいブラシとかを今持ち合わせていないしSAI2にはキラキラの素材なども入っていないので、手書きでキラキラ✨を描いています。ツールの中にブラシや素材がある方はそちらを使いましょう。ぜひ!
線対称定規を出してキラキラを描いてみて、一つ良い感じに描けた奴をコピーペーストで配置しちゃいましょう。
色は悩みますが、白一色で少しだけ青いフチがついている感じにします。
もう完成が見えてきたので、背景色を時々変更しながら視認性を見ていきます。SAI2は縮小などもかなりサクサク動くので、キャンバスを意図して小さく小さく縮小してみたりして、見え方が気になった場合は画像の色味などを変更したりします。

最後に、絵文字を入れているレイヤーフォルダの上から、上の方に少し明るくなるようなグラデーションをかけています。(フォルダにクリッピング)
黒一色よりも上の方に光が当たっている感じが出たのではないでしょうか。
これをPNG形式で保存します! ファイル>「指定したファイル形式で保存」から保存すると、SAI2形式でレイヤー構造などを保存した状態のまま、レイヤー統合などをしないまま今見ているままの状態でPNG保存してくれるので便利です。SAI2の場合ですが。
ファイル名は「kyouzin_muteki_saikyou_i」にしておきます。
最後の_iは別に要らないんですが、「!」感を出したいただの遊び心です。
ちゃんと半角英数でファイル名を付けておくと、絵文字をサーバーに登録する時に便利ですのでこの段階で登録したいコード名と同じ名前にしておきましょう。こうしておくことで管理人さんが非常に助かると思います。
(※シンプルな絵文字名の時は、同じサーバーに既に同じ絵文字コードの絵文字がないか注意してください。被っている場合は表示がおかしくなるので少し名前を変更しましょう!)
これで絵文字、完成です!!!
ここまで読んでくださってありがとうございます!!!


こうやって見比べてみると、やっぱり手間暇をかけて作った絵文字には、その労力なりの「良さ」があるな…と思えたりしませんか???
絵文字作り、楽しいですよ!!! ぜひやってみてください。
減色作業(データ容量を減らすには?)
さて、この絵文字なんですが、300KBくらいあります。
そのままで申請するにはあまりにも重すぎます!! 圧縮サイトで圧縮していきます。
皆尽村では絵文字のデータ容量は「60KB以下」が推奨されています。
私は基本的にこの重さに収めるようにしています。
絵文字は人様のサーバーにアップされた上で皆さんに使ってもらうものなので、軽いに越したことはありません…。
圧縮サイトはこのサイト↑を使っています。(GIF動画の場合はこちら)
英語サイトですが、何も難しくなく、箱マークの書いてある部分にドラッグ&ドロップで画像を放り込むか、箱マークの部分を開いて圧縮したいデータを選べばオッケーです!!
このサイトに一回放り込むだけで73KBになりました!!! なんと77%もデータが圧縮されました! わーい!!
しかし、まだ60KBに届いてないですね?
ここからは力技で圧縮します。と言ってもやることは同じで、圧縮できたデータをダウンロードして、もう一度同じサイトに放り込みます。
数%だけ圧縮されると思うので、同じことを繰り返せばギリ60KB以内に収めることができます。力技。力こそパワー。「己が生き抜くためにたったひとつ信じられるもの、それこそが力」であると海馬社長も言っておられました。

ただ、拡大しなければ、元の画像と違いはほぼ判らないと思います
60KBを目安にするならば、今回作った画像がデータ容量のギリギリ上限くらいの絵文字例になると思います。
(この絵文字を基準にして大体のデータ容量を考えてみる…という例なのですが、今回の絵文字と同じ加工で「粉砕! 玉砕! 大喝采!」という海馬社長の台詞を絵文字化する場合、文字数分データ量は確実にアップしてしまうので、そのままでは60KBに収まらないことが分かります)
この絵文字から「色数(グラデーション数)」「横幅」「加工」などをどれか減らせばデータ容量を減らせますし、逆も然りです。
初めてで加減がわからないけれど思いっきり派手で凝った絵文字を作りたい時は、最初は文章を二行に分けて横幅小さめにしてみるのとかもおすすめです。
横幅が長い文章でしたら、加工やグラデーションを減らすのが無難です。あとぼかし。
塗りのグラデーションは圧縮でデータ容量を減らしやすいのですが、
(※上でも一度書いたのですが)背景に使う、幅の広いぼかしなどは(圧縮が効きづらいのか、単に面積が広くなりやすいせいなのか)思っていたよりもデータ容量を食ってしまう印象なので、避けた方が無難です。(特に横長の絵文字には)


また、完成後にデータ容量が大きいからと慌てて画像サイズを小さくしたり縦横比を変えて横幅を縮めても、あまりデータ容量は変わらない印象です。
60KBだと重すぎるかも…と思う場合は、最初からキャンバスサイズを小さめで作成するか、ベタ塗りなどを多めにシンプルに作ってみる方が良いです。ご利用は計画的に。
ちなみに、この記事を執筆している最中に、めちゃくちゃ可愛い絵文字を作成されている箱詰九分さんという方のカスタム絵文字作成記事を発見しましたので、こちらもおすすめしておきます。
データ容量を減らしてシンプルな絵文字を作りたい、動く動画を作りたい、という方には特におすすめの内容でした!!!
絵文字申請・登録に伴うアレコレ
これで絵文字の作成は完成なので、サーバーで定められた手順で絵文字の登録を申請してください! お疲れ様です!
絵文字の登録の際にライセンスを尋ねられる場合もあると思うのですが、私は普段ライセンスは「PD」で登録しています。
「PD=パブリックドメイン」は、著作権を放棄するので自由に使ってね、許可なく他サーバーに入れてもいいよ、という(著作物の利用者側にとって)自由度の高い権利表記になります。
ただし著作者人格権(著作者の名誉や精神を守るための著作権の一部)は放棄されていないので、悪意のある使い方は禁止することができます。
PDよりももっと強めの権利放棄に「CC0」があります。
著作者人格権も含めて権利を放棄する意味合いになります。
オリジナルキャラクターのイラストの絵文字であったりする場合は、PDやCC0だと困るかも…(権利放棄はしたくない…)という場合が多いと思うので、希望するライセンスや希望する扱いを予め決めておくとスムーズかもしれません。
他サーバーで原作者の名前の表示が必要か/不要か、他サーバーに転載されることを許可するか/禁止か、改変を許可するか/禁止か、など。
私はこれらに加えて、使用したフォントのライセンス情報と自分の皆尽村のアカウントIDなどを、絵文字登録の際にライセンス欄に記載しています。
そうそう、村ではなすきゃさんによるFirefishのアレンジバージョンが使われているので、私は絵文字登録・登録情報の権限を貰って絵文字を追加することができており(本来のFirefishにはない機能)、サーバー管理人でもないのに絵文字をたくさん登録させていただいているのです。
おかげさまでとても幸せな絵文字ライフを送っております。
なすきゃさんありがとう…。村長ありがとう…。
おわり
以上です!!
ここまで読んでくださってありがとうございます!!
絵文字作り楽しんでってください!!!!!! 応援しています!!
