
Wordpress-lightningのモバイル表示
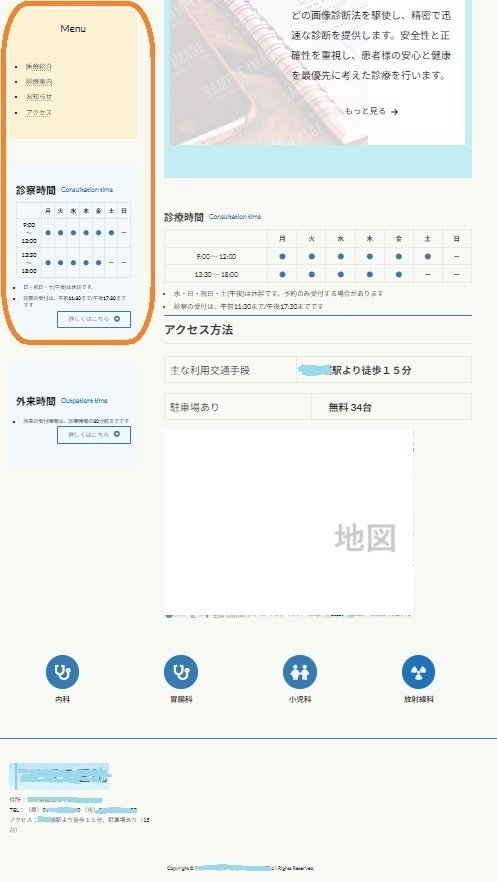
クリニックのホームページでは、トップページを2列にして、左のサイドにメニューと診療時間がなどを表示しています。
しかし、これらの情報はメインの列(右の列)の下方にもあります。

モバイル表示の時は、メインの列が表示された後に左サイドの表示が出てきますので、モバイル表示では左サイドの内容は表示したくありません。
そこで、ネット検索すると・・・
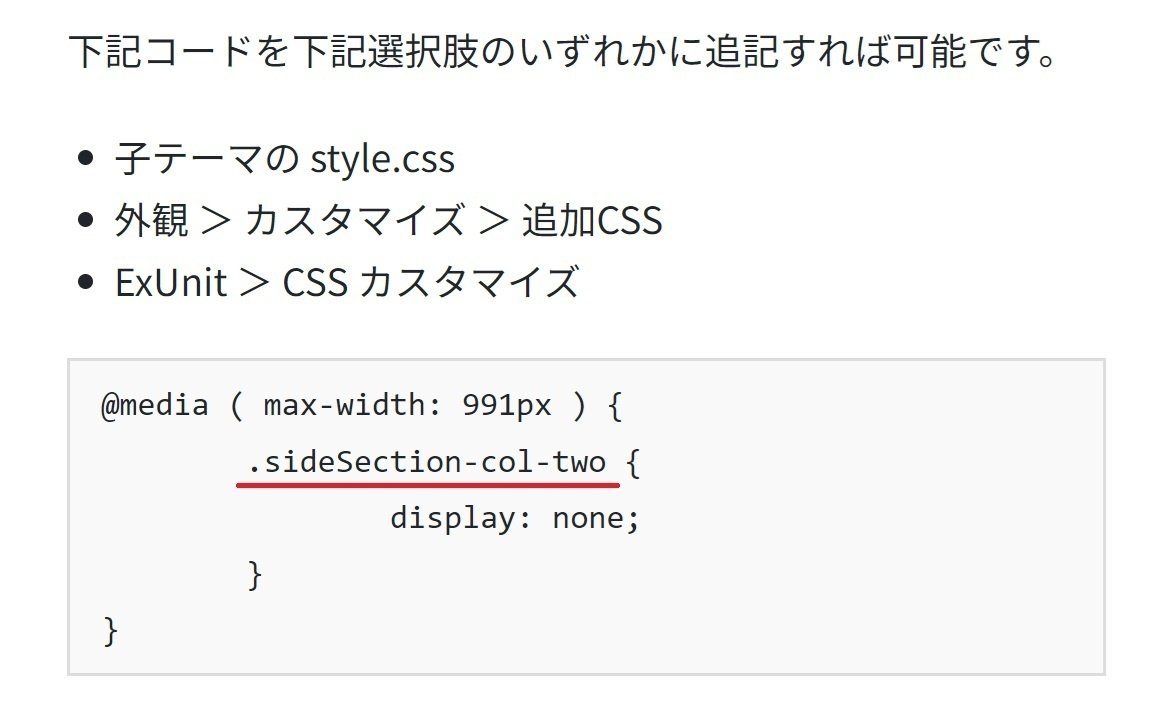
出てきます。追加CSSでコントロールです。

しかし、CSSのクラス名がWordpressのテーマやバージョンによって異なっていて、うまくコントロール出来ません。
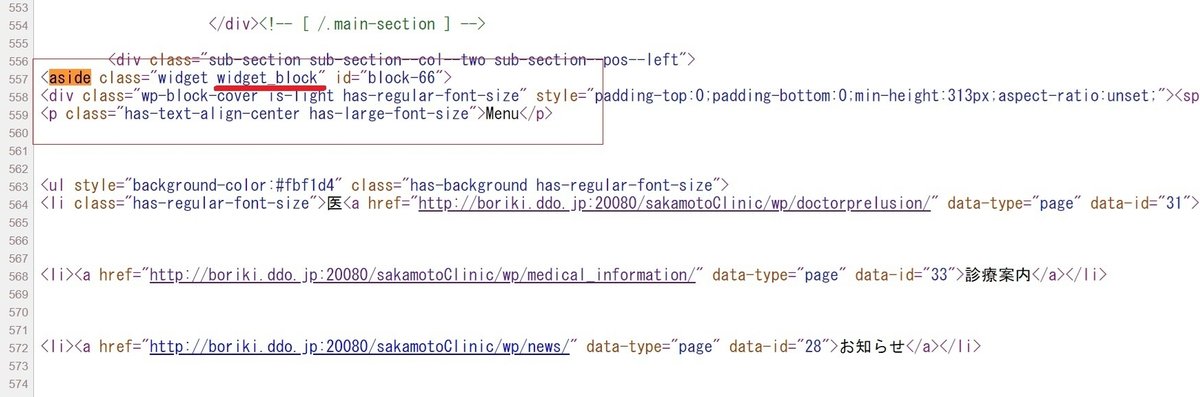
そんな時は、Webブラウザでソースコードを表示して、その該当のクラス名を探します。

そして探しだしたクラス名でCSSを追加するとうまく行きます。

私の推測でクラス名をPick-upしていますので、本来は別のclass名で実施すべきなのかもしれませんが、とりあえず、上記の方法でうまくいきました。
この記事が気に入ったらサポートをしてみませんか?
