
AFFINGER サイトデザイン(サイト型基本)メニューの背景を透明にする作り方などを完全解説
【はじめに】
本記事では、WordPress のテーマ「AFFINGER」のサンプルサイトと同じサイトデザインができる方法を解説しています。
■ サンプルサイト
本記事で作成方法を紹介するサンプルサイトです。

ヘッダーメニューの背景を透過してすっきりしたデザインにしています。全体的に AFFINGER の特徴を活かしたサイト型のデザイン構成です。
実際のサンプルサイトはこちら
記載の内容に沿って設定することで、サンプルサイトと同じようなデザインをご利用いただけます。
本サンプルサイトは「ACTION(AFFINGER6)」を利用しています。
■ AFFINGERのインストール
AFFINGER のインストールと初期設定(下記)は実施した状態でご利用ください。
AFFINGER テーマのインストール
インストール後に保存ボタンを一回押す
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
AFFINGERの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ EWWW Image Optimizer
画像のサイズ圧縮のため
■ Gutenberg 用ブロックプラグイン2
AFFINGER 利用時に Gutenberg 用のブロックを追加するため
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2022年5月30日 時点の WordPress、および AFFINGER6 を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、AFFINGER インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
■ カラーパターンとデザインパターン
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、カラーパターンと、デザインパターンを設定します。

カラーパターンで「青(ビジネス)」を指定する
デザインパターンで「ブログ(初心者おすすめ)」を指定する
■ フォント設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「フォントのサイズ」を選択します。

「スマホ」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「タブレット」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「PC」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
■ カテゴリー作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。

■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、ヘッダーメニューを作成します。

「<i class="fa fa-suitcase" aria-hidden="true"></i>」でメニューにアイコンを付ける
スーツケースアイコン「fa fa-suitcase」
電車「fa fa-train」
飛行機「fa fa-plane」
星「fa fa-star」
車「fa fa-car」
バス「fa fa-bus」
WordPress の管理画面から「AFFINGER管理」→「その他」を選択します。

「FontAwesomeIcons4.7.0の読み込み」をチェックします。
(メニューアイコンが利用可能になります)
■ その他の設定
WordPress の管理画面から「AFFINGER 管理」→「その他」を選択します。

「WordPress本体のLazyLoadを有効にする」をチェックする
2.ヘッダーエリアを作成
■ 「header 部分」に背景画像を設定
WordPress の管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「header エリア」を選択します。

背景色で「クリア」ボタンを押して「透明」に設定する
背景画像を設定する
サイトをカバーできる横幅の画像(例 1200×400、1200×675)の画像を設定しましょう。
その他、次の設定を行います。
背景画像の範囲を「ディフォルト」にする
背景画像の横位置を「真ん中」にする
背景画像の縦位置を「上」にする
「背景画像を繰り返さない」をチェックしない
「背景画像を幅100%のレスポンシブにする」をチェックする
「背景画像を暗くする」をチェックしない
■ 「ヘッダー部分」を設定
AFFINGER管理の設定
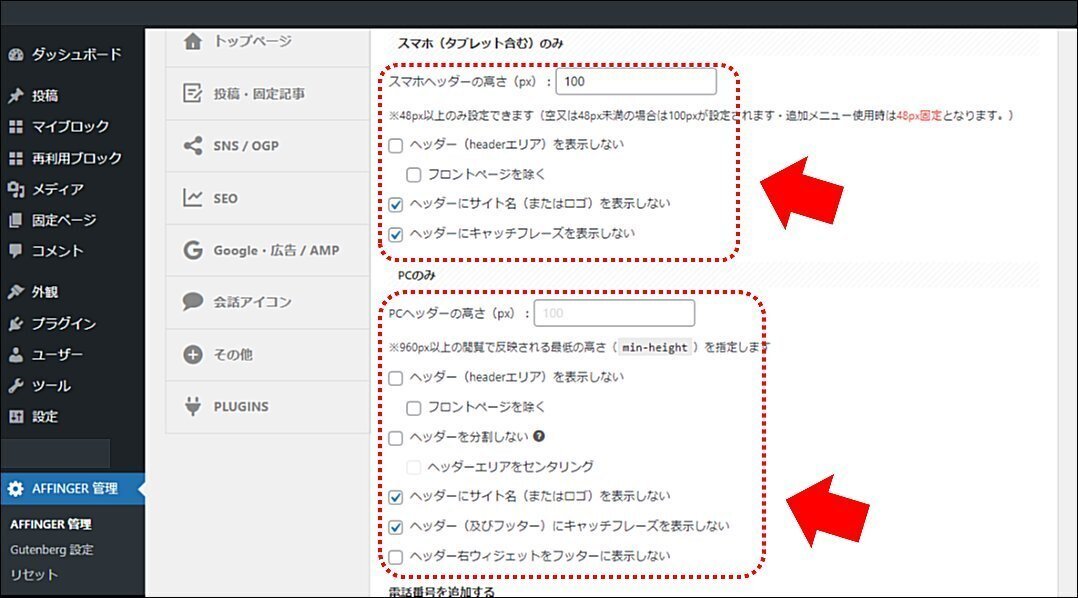
WordPress の管理画面から、「AFFINGER 管理」→「ヘッダー」を選択します。

スマホ(タブレット含む)のみ
「スマホヘッダーの高さ(px)」は最小が 100px のため 100 に設定する
「 ヘッダーにサイト名(またはロゴ)を表示しない」をチェックする
「ヘッダーにキャッチフレーズを表示しない」をチェックする
PCのみ
「PCヘッダーの高さ(px)」は「空(空白)」に設定する
「ヘッダーにサイト名(またはロゴ)を表示しない」をチェックする
「ヘッダーにキャッチフレーズを表示しない」をチェックする
ヘッダー部分の設定
WordPress の管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」を選択します。

「ラインの横幅を100%にする」をチェックする
「背景色」を削除する
「背景色(グラデーション上部)」を削除する
「背景画像の横位置」を「左」にする
■ 「メニューエリア」を設定
WordPress の管理画面から「外観」→「カスタマイズ」→「各メニュー設定」→「PC ヘッダーメニュー」を選択します。

「背景色」を削除する
「背景色(グラデーション上部)」を削除する
「ボーダー上下色」を削除する
「ボーダー左右色」を削除する
「ボーダー右色」に白(#ffffff)を設定する
「文字色」に白(#ffffff)を設定する
配色を削除する場合は、「クリア」ボタンが無いため、色設定(例:#ffffff)の文字列を手動で delete または BS (Back Space)キーなどで消してください。
その他、次の設定を行います。
「第一階層メニューを太字にする(サイドメニュー連動)」をチェックする
「メニューをセンター寄せにする」をチェックする
「メニューの横幅を100%にする」をチェックする
「メニューの幅(px)」をメニュー表示の単語に合わせて適切なサイズ(例:100)に調整
「メニューの上下に隙間を作る」に「上に10pxの隙間」を設定する
ヘッダーメニューの背景色を透過する場合、メニューは第一階層のみの実装(クリックですぐにページが変わる)とし、「下層ドロップダウンメニュー」を表示させないほうがクールなデザインになります。
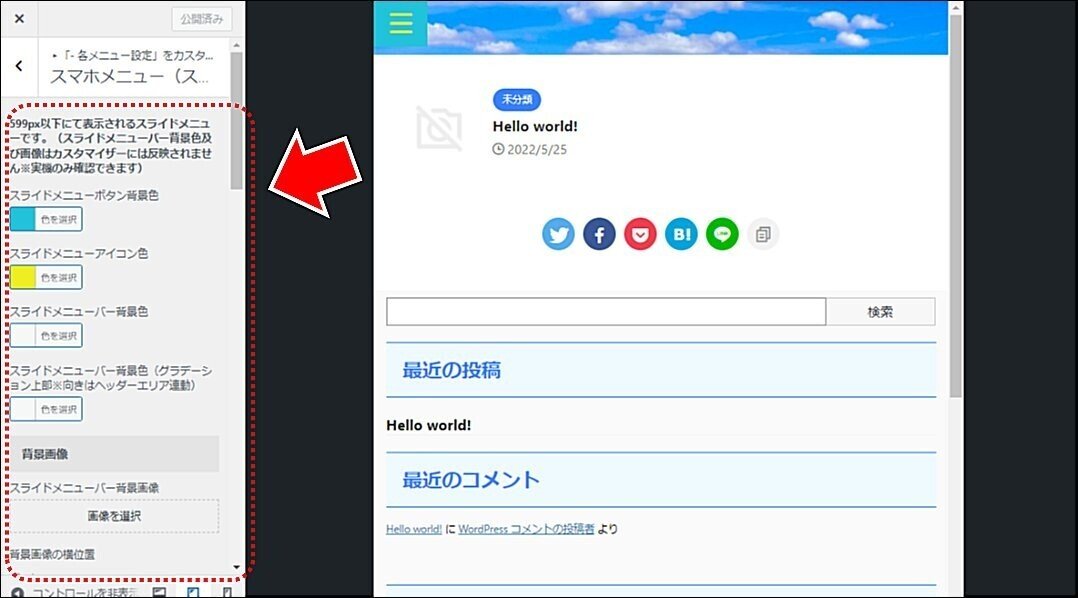
■ 「スマホメニュー」を設定
WordPress の管理画面から「外観」→「カスタマイズ」→「各メニュー設定」→「スマホメニュー(スマホヘッダー)」を選択します。

「スライドメニューボタン背景色」を設定(#23c2db)する
「スライドメニューアイコン色」を設定(#eeee22)する
■ 「ヘッダー画像エリア」を設定
高さを設定する
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー画像」を選択します。

「ヘッダー画像エリア最低の高さ(px)」で任意の高さを指定する
サイトタイトル(文字)やロゴを表示する
WordPress の管理画面から「外観」→「ウィジェット」の「ヘッダー画像エリアウィジェット」でコンテンツを設定します。

「01_STINGERカスタムHTML」ウィジェットでタイトルやロゴ、紹介文等を配置します。
■ 「ヘッダー画像(下)エリア」を設定
背景色を設定する
WordPress の管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダー画像エリア上 / 下ウィジェット」を選択します。

「ヘッダーエリア下の背景色」を設定(#8224e3)する
お知らせ文章を設定する
WordPress の管理画面から「外観」→「ウィジェット」→「ヘッダー画像エリア下のウィジェット」を選択します。

お知らせ表示したい文章を設定する
3.フッターエリア設定
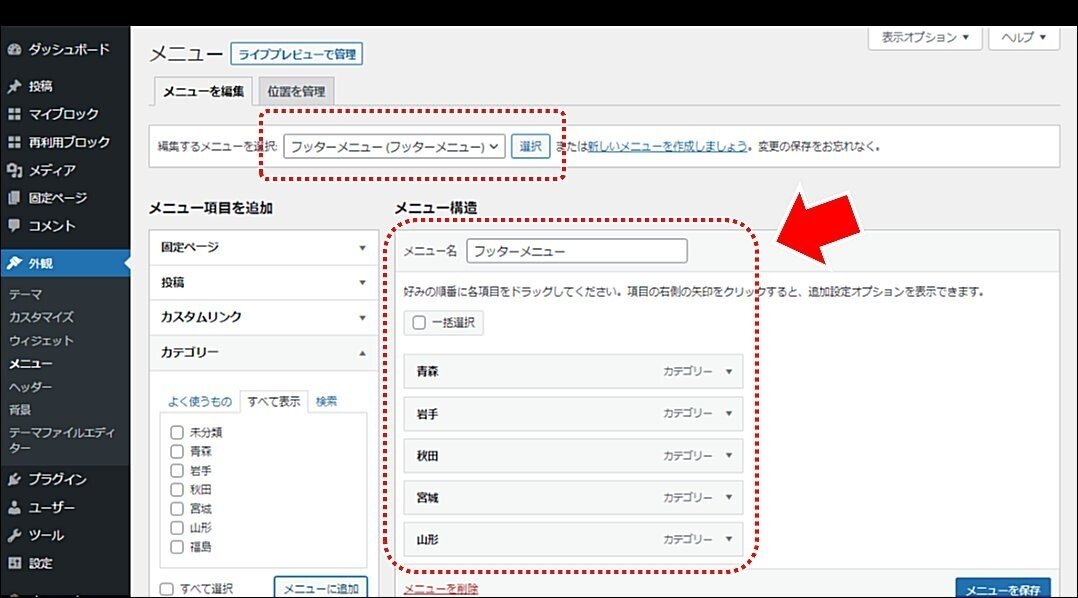
■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、フッターメニューを作成します。

4.サイトバー設定
■ 共通設定
WordPress の管理画面から、「AFFINGER 管理」→「トップページ」→「記事一覧」を選択します。

「下層ページのサイドバーの新着記事一覧を非表示にする」をチェックする
■ サイドバートップの設定
プロフィールの設定
WordPress の管理画面から 「ユーザー」 → 「プロフィール」 を選択し、必要な情報を入力します。

「ニックネーム」にプロフィールカードに表示する自分の名前を入力する
「twitter (URL) ~ amazon (URL)」を必要に応じて入力する(入力した場合、アイコンを表示します)
「プロフィール情報」にブログの紹介を記載する
「プロフィール写真」は、ここでは設定しません
プロフィールカードの配置
WordPress の管理画面から「外観」→「ウィジェット」→「サイドバートップ」を選択します。

「11_STINGERプロフィールカード」を追加する
プロフィールカードの設定
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「オプション(その他)」 → 「プロフィールカード」を選択します。

「ヘッダー画像」に画像を設定する
「アバター画像」に画像を設定する
「影を付ける」をチェックする
「角丸にする」をチェックする
■ サイドバーの設定
WordPress の管理画面から「外観」→「ウィジェット」→「サイドバーウィジェット」を選択します。

初期設定で設定されているウィジェットを削除する
「検索」を追加する
「カテゴリー」を追加する
■ スクロール広告用の設定
ウィジェットの設定
WordPress の管理画面から「外観」→「ウィジェット」→「スクロール広告用」を選択します。

初期設定で設定されているウィジェットを削除する
「おすすめ記事」の表示設定
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー下 / おすすめ」→「おすすめ記事一覧」を選択します。

「おすすめ記事一覧に表示する文字」に「おすすめ記事」を入力する
「任意の人気記事を指定」におすすめする記事番号をカンマ区切りで入力する
「サイドのスクロールに表示にする(抜粋非表示)」をチェックする
5.記事エリア設定
■ 共通設定
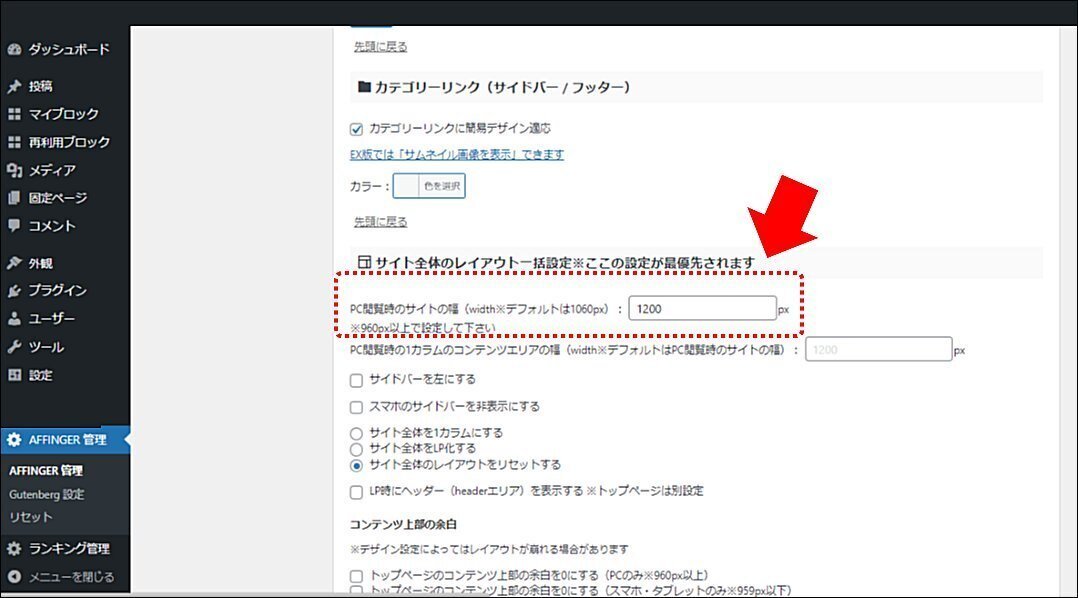
横幅の設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択します。

「PC閲覧時のサイトの幅」に 1200 を設定する
コメントの許可 / 不許可
WordPress の管理画面から 「設定」 → 「ディスカッション」を選択します。

「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」のチェックを外す
「新しい投稿へのコメントを許可」のチェックを外す
コメント / トラックバックを受け付ける場合はチェックをしてください。
■ 見出しタグ
<H2> タグ
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「見出しタグ(hx) / テキスト」 → 「H2 タグ」を選択します。

「文字色」を設定(#333333)する
「囲み&左ラインデザインに変更(※要ボーダー色)」を設定する
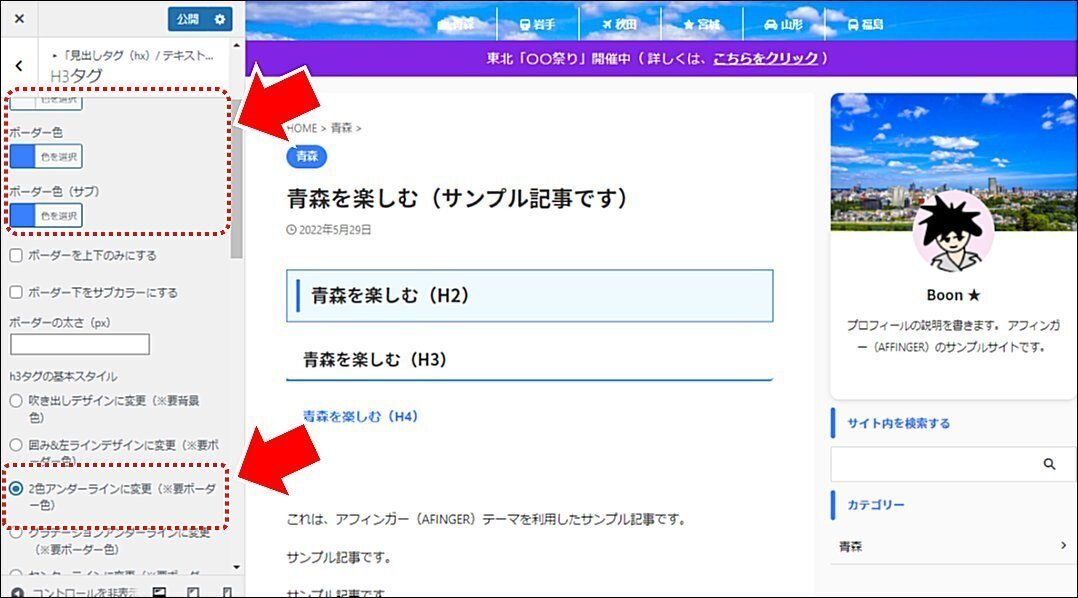
<H3> タグ
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「見出しタグ(hx) / テキスト」 → 「H3 タグ」を選択します。

「文字色」を設定(#333333)する
「背景色」を削除する
「背景色(グラデーション上部)」を削除する
「ボーダー色」を設定(#3880ff)する
「ボーダー色(サブ)」を設定(#3880ff)する
「2色アンダーラインに変更(※要ボーダー色)」を設定する
<H4> タグ
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「見出しタグ(hx) / テキスト」 → 「H4 タグ」を選択します。

「文字色」を設定(#333333)する
「下にボーダーを付ける」を設定する
6.トップページ設定
■ 共通設定
新着記事一覧の非表示
WordPress の管理画面から「AFFINGER 管理」→「トップページ」を選択します。

「トップページのコンテンツ内の新着記事一覧を非表示にする」をチェックする
記事カードの設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」→「サムネイル画像設定」を選択します。

「フルサイズにする」を指定する
記事一覧
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
ブログカード・埋め込みURL
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
■ ヘッダーカードを設定する
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー下 / おすすめ」→「ヘッダーカード」を選択します。

画像を設定する
テキストを設定する
リンク先URLを設定する
■ 固定記事を作成する
新規に固定記事を作成する
固定記事を新規作成します。

ブログカードを縦2列で表示する

カラムブロックを作成する
「50 / 50」を指定する

クラシックブロックを作成する
「カード」ボタンから、記事カードを差し込む

カラムブロックは、記事カードの高さが左右で揃うように、カード1枚(左右で合わせて2枚)ごとにカラムブロックを新規に作成する
アイキャッチ画像と抜粋を設定する

固定記事の「アイキャッチ画像」を設定する
固定記事の「抜粋」を設定する
固定記事を公開する
固定記事にトップページのデザインを作成後、固定記事を「公開」する
■ 固定記事をトップページに設定する
WordPress の管理画面から「外観」→「カスタマイズ」→「ホームページ設定」を選択します。

「ホームページの表示」を「固定ページ」に変更する
「ホームページ」でトップページに設定する固定ページを選択する
7.その他の設定
■ サイトのアイキャッチ画像の設定
WordPress の管理画面から「AFFINGER管理」→「SNS / OGP」を選択します。

「トップページ(投稿・固定ページ以外)アイキャッチ画像」に、画像を指定する
8.完成
サイトデザインの完成です。

実際のサンプルサイトはこちら
最後までお読みいただきありがとうございました。
【Boon ★】ブログも書いています。
