
SWELL サイトデザイン(スタイリッシュな和食処)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「SWELL」で作ったサンプルサイトと同じサイトデザインができる方法を解説しています。
■ サンプルサイト
本記事で作成方法を紹介するサンプルサイトです。

SWELLテーマを利用したスタイリッシュなデザインです。CSSで少し工夫を入れてアニメーションプラグインで動きを付けました。SWELLは素敵なデザインのサイトを簡単に作れる優良なテーマですね。
実際のサンプルサイトはこちら
本サンプルサイトは「SWELL」を利用しています。
■ SWELL のインストール
SWELL のインストールと初期設定(下記)は実施した状態でご利用ください。
SWELL テーマのインストール
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
SWELL の「ユーザ認証」を行う
SWELLの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ SEO SIMPLE PACK
SEO 対策のため
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ Blocks Animation: CSS Animations for Gutenberg Blocks
任意のブロックにアニメーション効果を付けるため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2023年6月20日 時点の WordPress、および SWELL を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、SWELL インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
■ WordPress 設定(サイト基本情報)
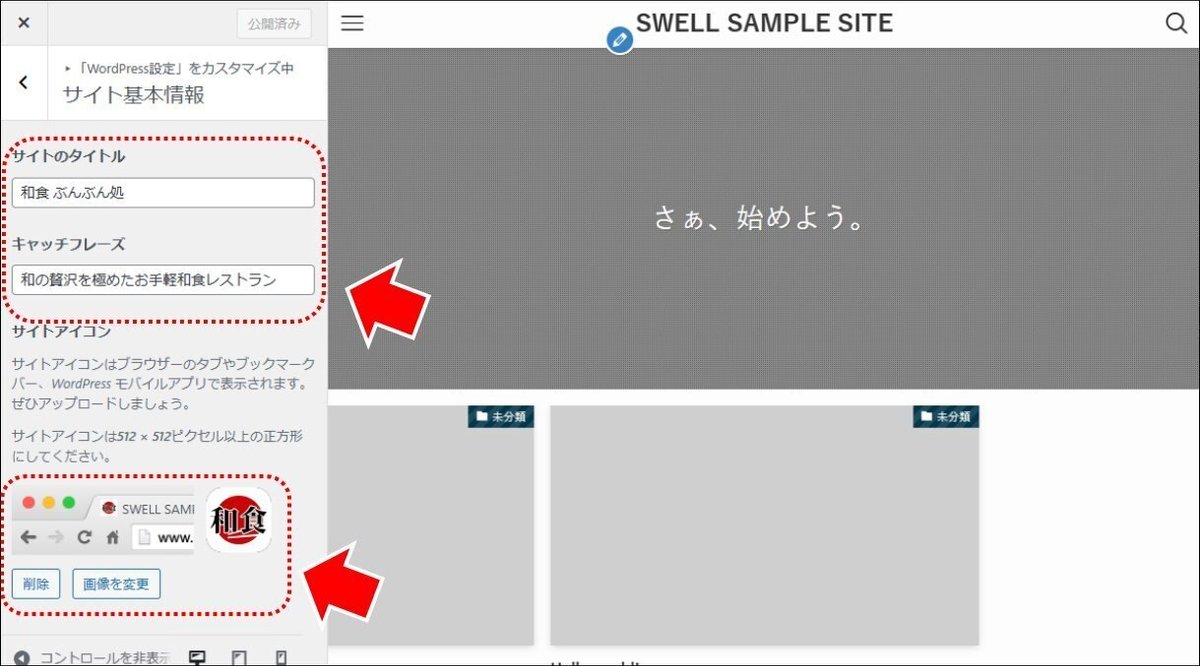
WordPress の管理画面から「外観」→「カスタマイズ」→「WordPress 設定」→「サイト基本情報」を選択し、サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。

サイトのタイトルを指定する
キャッチフレーズを指定する
サイトアイコンに画像を指定する
サンプルサイトで設定している「サイトアイコン」の画像のサイズは「512×512」です。
■ サイト全体設定(基本カラー)
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」を選択し、メインの配色を設定します。

「リンクカラー」に青( #1176d4 )を設定する
■ サイト全体設定(基本デザイン)
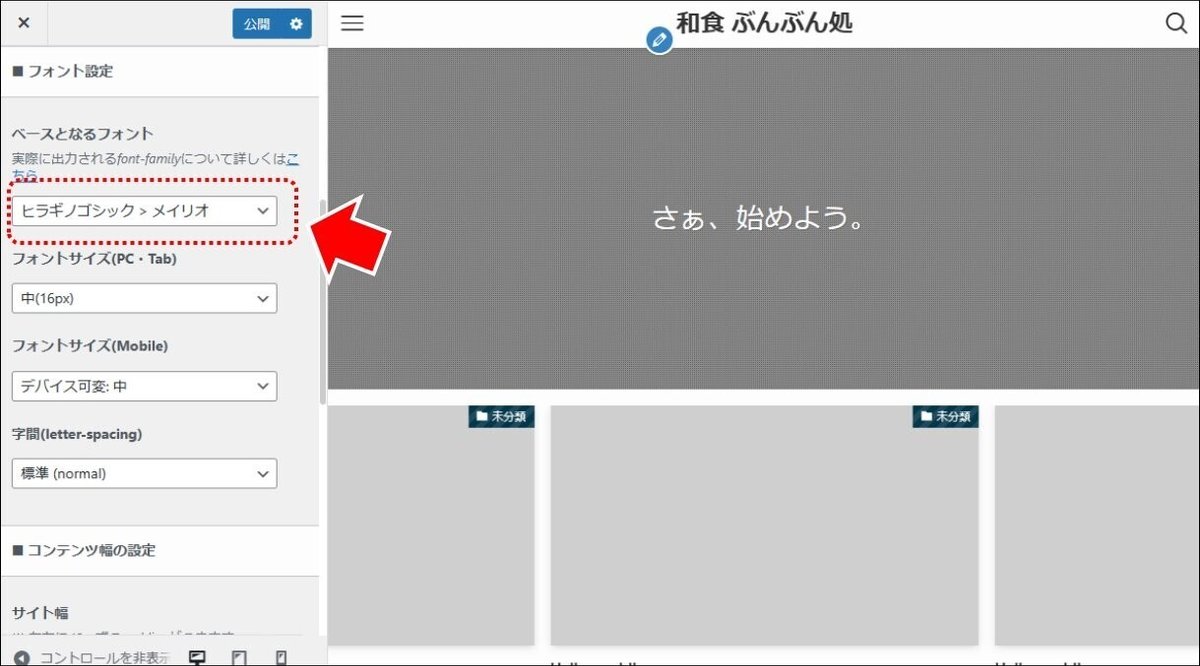
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」を選択し、メインのフォントを設定します。

「ベースとなるフォント」に「ヒラギノゴシック > メイリオ」を設定する
■ カテゴリー作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。

本サンプルでは「カテゴリー」は利用していません。ご自身のサイトに合わせてカテゴリーを設定してください。
■ メニュー作成
グローバルナビ(ヘッダーメニュー)を作成します。

SWELLの標準は右上ですが、本サンプルでは上部中央にメニューを表示しています。
WordPress の管理画面から「外観」→「メニュー」を選択します。
「グローバルナビ」メニューの作成

「メニュー名」を設定する
「グローバルナビ」をチェックして「メニューを作成」をクリックする
メニューを作成する

「カスタムリンク」を用いてメニューを作成します。
本サンプルでは、トップページ内で内部リンク(アンカー)移動させているため、先に #topic1 ~ #topic3 を割り当てています。
「夏の甘味特集」→ リンク「(トップページのURL)#topic1」
「メニュー」→ リンク「(トップページのURL)#topic2」
「アクセス」→ リンク「(トップページのURL)#topic3」
#topic1~#topic3 の移動先については、「トップページ作成時」に設定します。
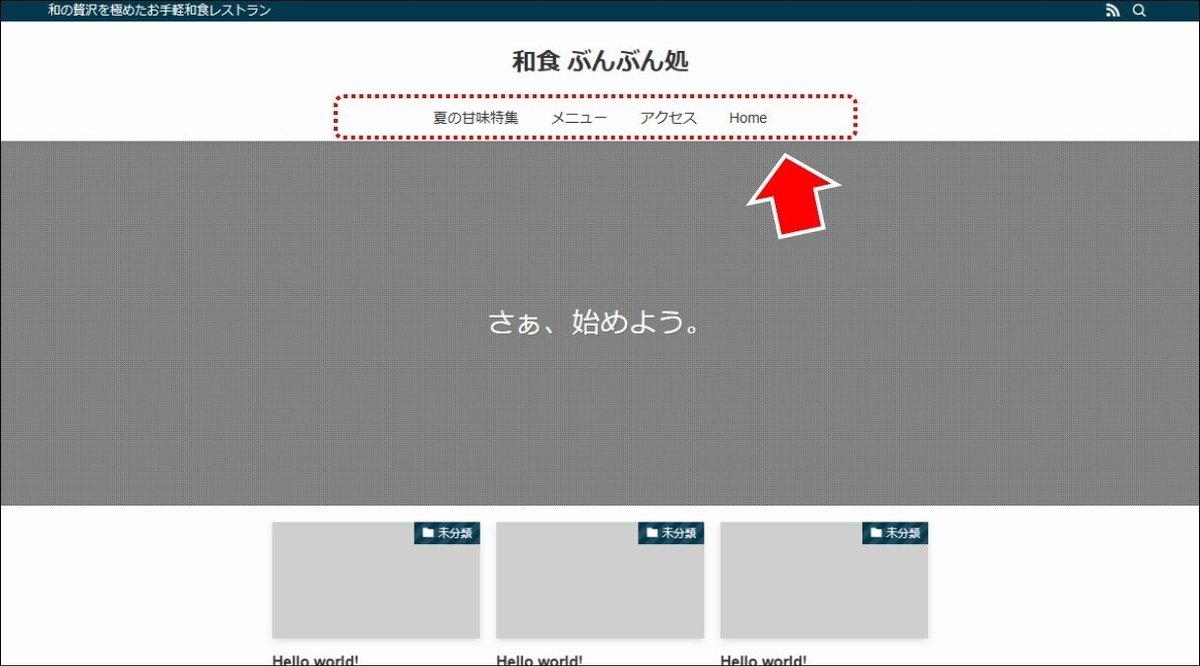
メニューの表示位置を調整する
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。

「ヘッダーのレイアウト(PC)」に「ヘッダーナビを下に」を設定する
メニューが右上ではなく、上部中央(サイトタイトルの下)表示に変わります。
ここから先は
¥ 580
この記事が気に入ったらチップで応援してみませんか?
