
AFFINGER サイトデザイン(コミカル&おしゃれカフェ)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「AFFINGER」のサンプルサイトと同じサイトデザインができる方法を解説しています。
■ サンプルサイト
本記事で作成方法を紹介するサンプルサイトです。

動画を背景にしつつコミカル&おしゃれなサイトデザインです。ファーストインパクトに多様な動きを魅せるることでオシャレかつオリジナリティのあるサイトを演出します。

スマホで見た場合、カップル二人が花輪の中に来るように演出しています。
実際のサンプルサイトはこちら
記載の内容に沿って設定することで、サンプルサイトと同じようなデザインをご利用いただけます。
本サンプルサイトは「ACTION(AFFINGER6)」を利用しています。
■ AFFINGERのインストール
AFFINGER のインストールと初期設定(下記)は実施した状態でご利用ください。
AFFINGER テーマのインストール
インストール後に保存ボタンを一回押す
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
AFFINGERの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ EWWW Image Optimizer
画像のサイズ圧縮のため
■ Gutenberg 用ブロックプラグイン2
AFFINGER 利用時に Gutenberg 用のブロックを追加するため
■ Rich Animation(リッチアニメーション)
AFFINGER(アフィンガー)専用、アニメーションプラグイン
(※有料、別途購入が必要)
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2023年2月2日 時点の WordPress、および AFFINGER6 を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、AFFINGER インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
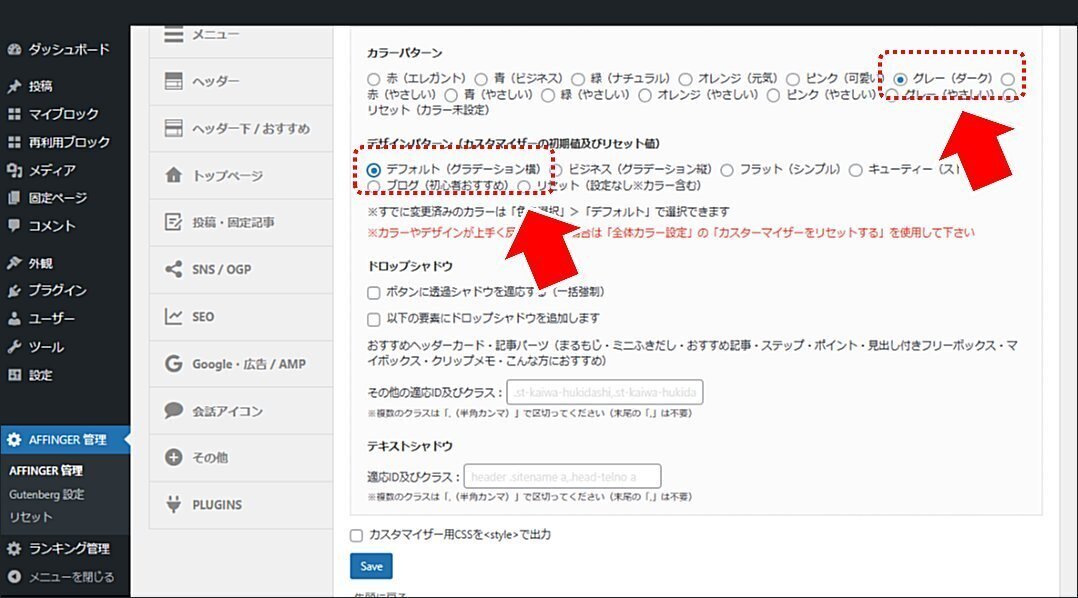
■ カラーパターンとデザインパターン
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、カラーパターンと、デザインパターンを設定します。

カラーパターンで「グレー(ダーク)」を指定する
デザインパターンで「デフォルト(グラデーション横)」を指定する
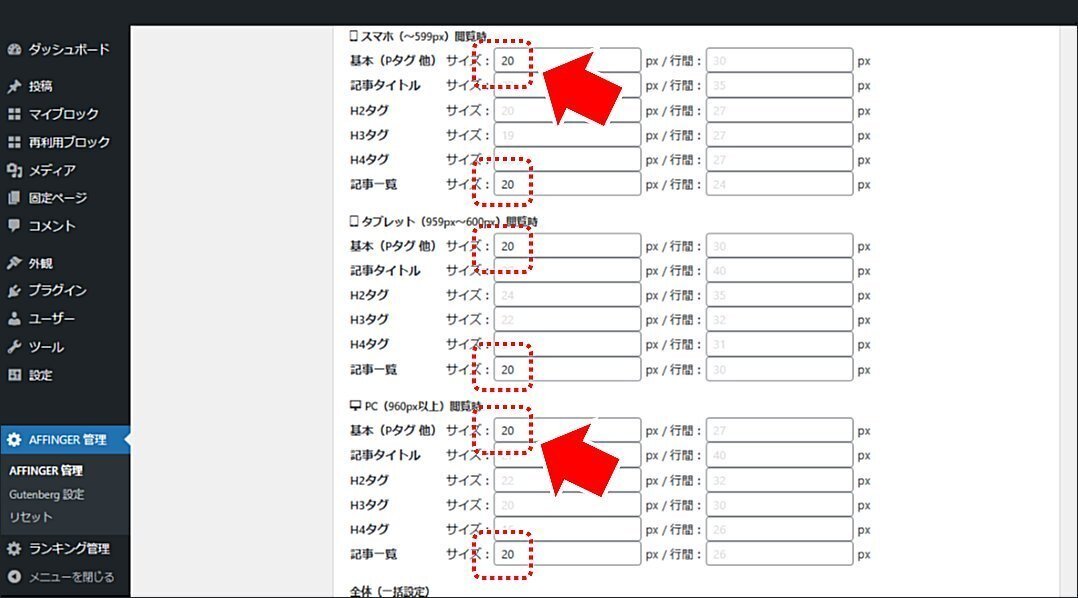
■ フォント設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「フォントのサイズ」を選択します。

「スマホ」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「タブレット」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
「PC」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
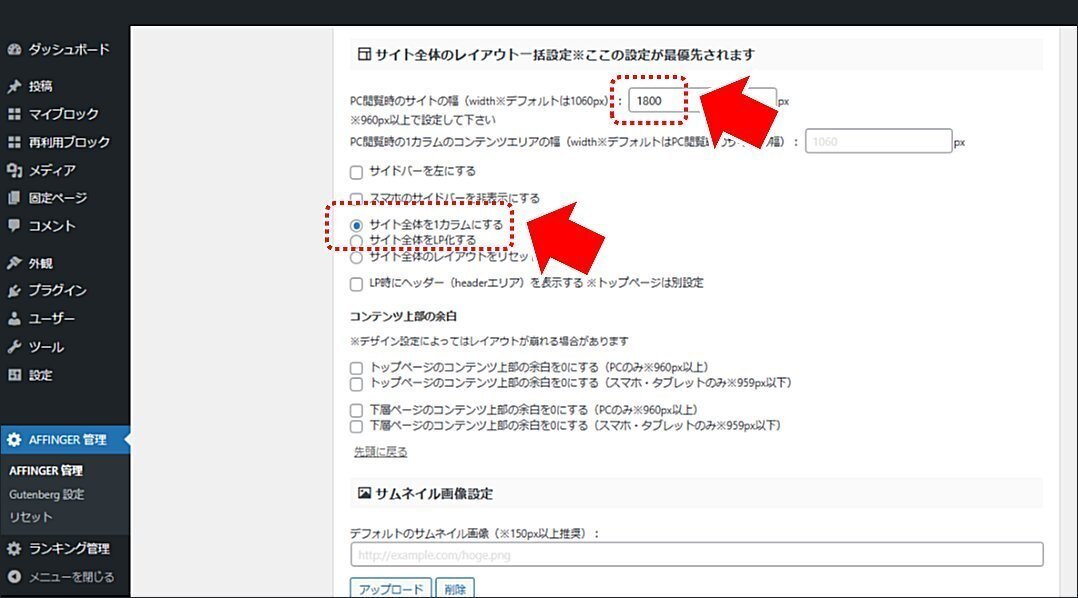
■ サイトレイアウトの設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「サイト全体のレイアウト一括設定」を選択します。

「PC閲覧時のサイトの幅」を 1800px にする
「サイト全体を1カラムにする」を設定する
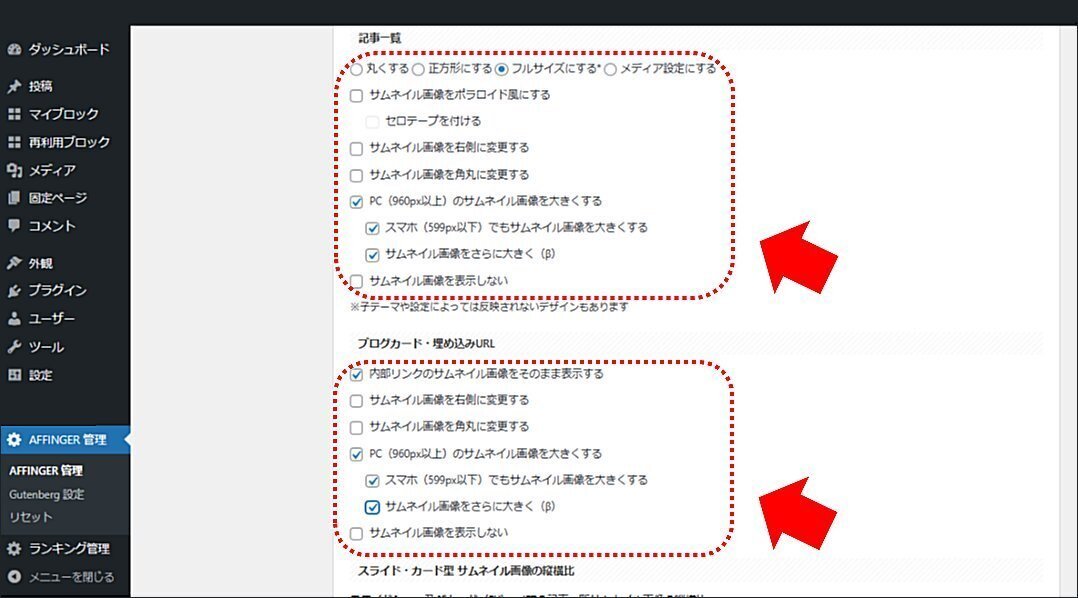
■ サムネイル画像設定
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「サムネイル画像設定」を選択します。

記事一覧
「フルサイズにする」を選択する
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
ブログカード・埋め込みURL
「内部リンクのサムネイル画像をそのまま表示する」をチェックする
「PC(960px以上)のサムネイル画像を大きくする」をチェックする
「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
「サムネイル画像をさらに大きく」をチェックする
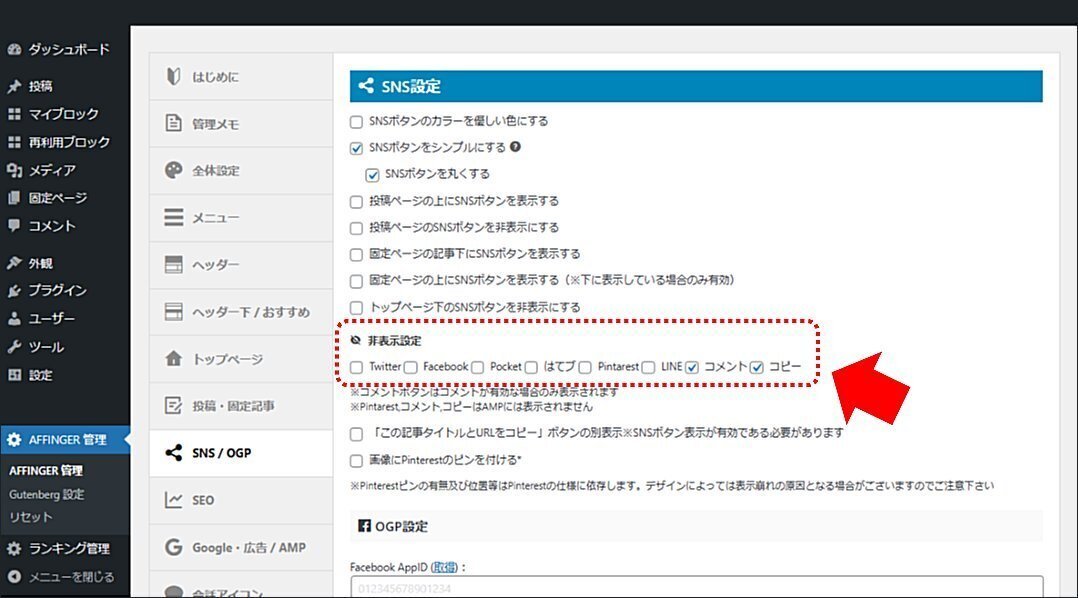
■ SNS / OGP の設定
WordPress の管理画面から「AFFINGER 管理」→「SNS / OGP」を選択します。

表示したい SNS ボタンのチェックを外す(チェックすると非表示)
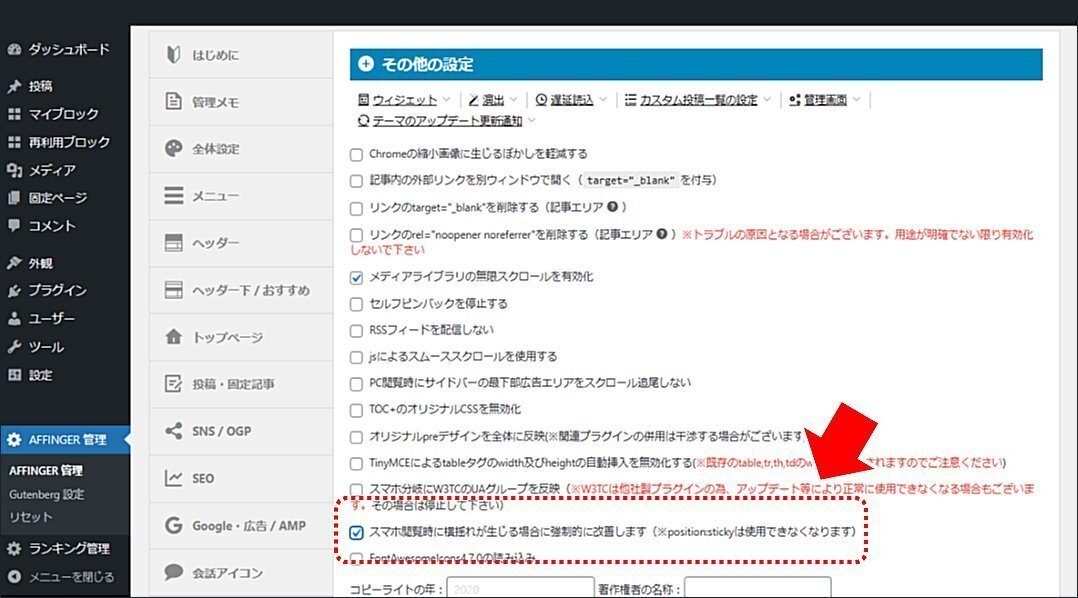
■ その他の設定
WordPress の管理画面から「AFFINGER 管理」→「その他」を選択します。

「スマホ閲覧時に横揺れが生じる場合に強制的に改善します」をチェックする

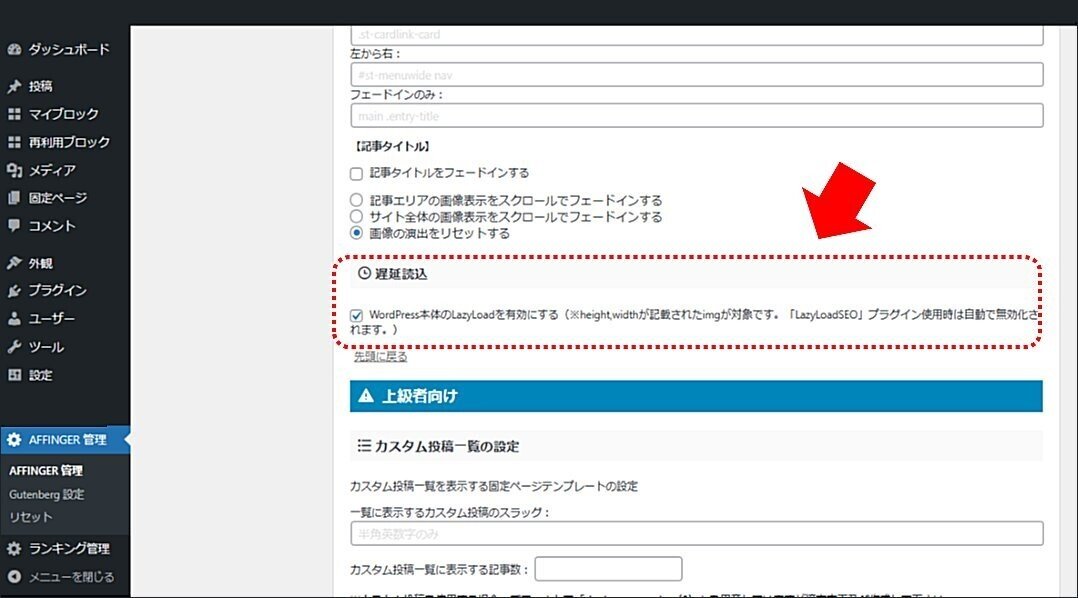
「WordPress本体のLazyLoadを有効にする」をチェックする
■ カテゴリー作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。
■ メニュー作成
WordPress の管理画面から「外観」→「メニュー」を選択し、ヘッダーメニューを作成します。
ここから先は
¥ 980
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
