
SWELL サイトデザイン(シンプルデザイン)作り方を完全解説
【はじめに】
本記事では、WordPress のテーマ「SWELL」で作ったサンプルサイトと同じサイトデザインができる方法を解説しています。
■ サンプルサイト
本記事で作成方法を紹介するサンプルサイトです。

SWELLテーマを利用したシンプルなデザインです。SWELLの機能をそのまま素直に使って作ったサイトになります。すでに洗練していてスタイリッシュでカッコいい。素敵なデザインのサイトを簡単に作れる優良なテーマですね。
実際のサンプルサイトはこちら
本サンプルサイトは「SWELL」を利用しています。
■ SWELL のインストール
SWELL のインストールと初期設定(下記)は実施した状態でご利用ください。
SWELL テーマのインストール
パーマリンクを更新 / 設定する
サイトタイトルとキャッチフレーズの設定
SWELL の「ユーザ認証」を行う
SWELLの購入、インストール方法が不明の方は以下を参照してください。
■ 利用しているプラグイン
紹介しているサンプルサイトで利用しているプラグインです。
■ Category Order and Taxonomy Terms Order
カテゴリーの順番を変えるために利用
■ SEO SIMPLE PACK
SEO 対策のため
■ SiteGuard WP Plugin
サイトのセキュリティ向上のため
■ Blocks Animation: CSS Animations for Gutenberg Blocks
任意のブロックにアニメーション効果を付けるため
■ 前提事項・免責事項
サンプルサイトと同じ見た目、デザインになることを保証するものではありません。環境やバージョン、内容によってデザインが変わる可能性があります。
当記事で掲載している「文章」、「動画」、「画像」、「イラスト」を含むすべてのコンテンツは、(フリー素材サイトから入手した「画像」、「イラスト」を除き)著作権は当記事管理者に帰属します。
フリー素材サイトから入手した「画像」、「イラスト」の著作権はフリー素材サイトの規約に準拠します。
当記事内で用いている画像や文章の流用はお控えください。
利用者は、当記事を閲覧し、その内容を参照した事によって何かしらの損害を被った場合でも、当記事管理者は責任を負いません。
本記事については 2023年6月4日 時点の WordPress、および SWELL を対象にしています。以降のバージョンアップで画面や操作が変わっている場合があります。あらかじめご了承ください。
【サイトデザインの方法(解説)】
本記事では、SWELL インストール後の初期状態からデザインを設定していく方法を記載しています。初期状態のまま設定を変える必要がない部分については記載しておりませんのでご了承ください。
1.全体設定
■ WordPress 設定(サイト基本情報)
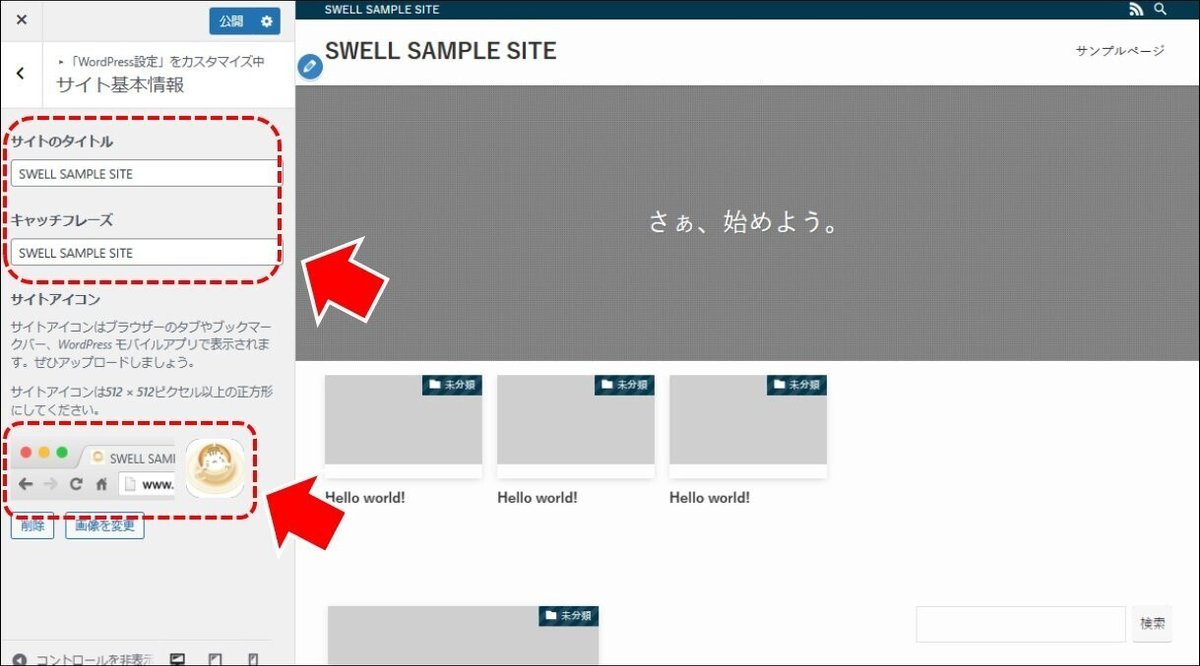
WordPress の管理画面から「外観」→「カスタマイズ」→「WordPress 設定」→「サイト基本情報」を選択し、サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。

サイトのタイトルを指定する
キャッチフレーズを指定する
サイトアイコンに画像を指定する
サンプルサイトで設定している「サイトアイコン」の画像のサイズは「512×512」です。
■ サイト全体設定(基本カラー)
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」を選択し、メインの配色を設定します。

「リンクカラー」に青( #1176d4 )を設定する
■ サイト全体設定(基本デザイン)
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」を選択し、メインのフォントを設定します。

「ベースとなるフォント」に「ヒラギノゴシック > メイリオ」を設定する
■ カテゴリー作成
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。

カテゴリーを作成する

各カテゴリーにアイキャッチ画像を設定する
サンプルサイトで設定しているアイキャッチ画像のサイズは「1200×675」です。
■ メニュー作成
グローバルナビ(ヘッダーメニュー)を作成します。

メニューは日本語メニューの下に英単語を補助で表示します。
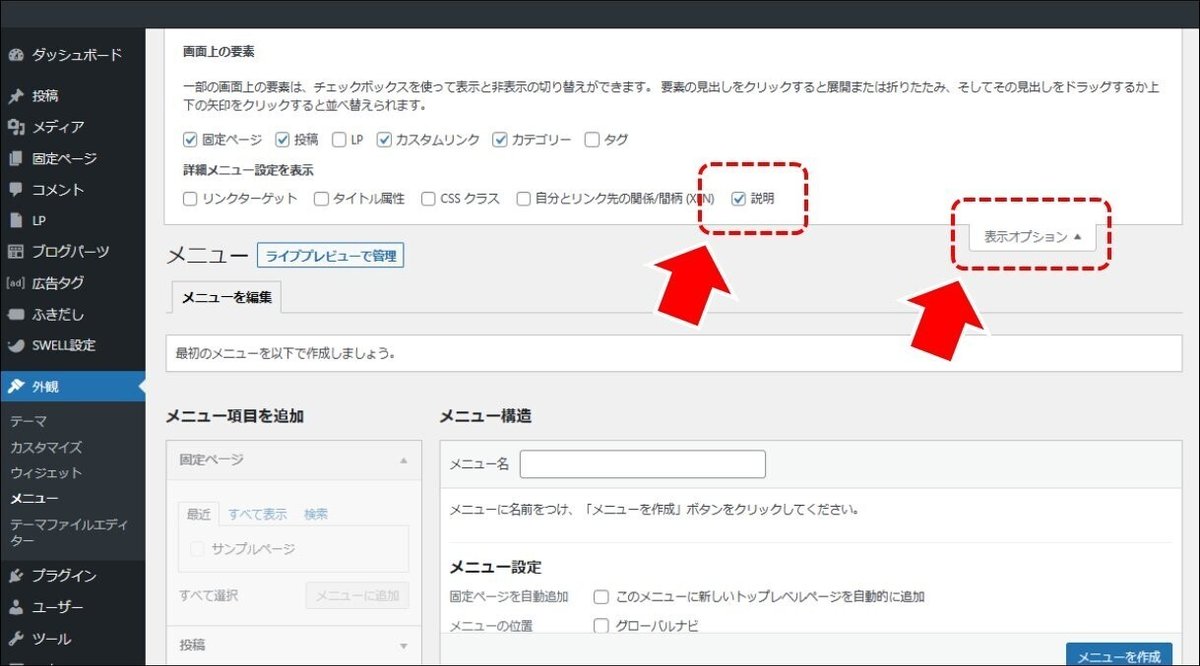
WordPress の管理画面から「外観」→「メニュー」を選択します。
「説明」欄の表示

「表示オプション」を開き「説明」をチェックする
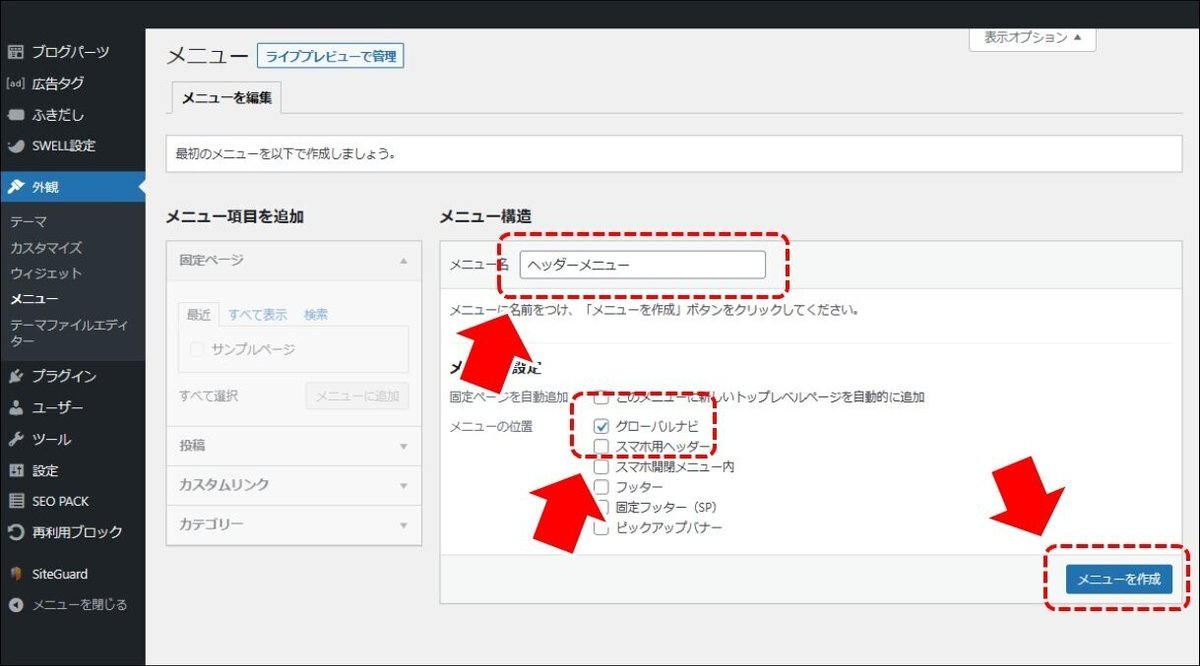
「グローバルナビ」メニューの作成

「メニュー名」を設定する
「グローバルナビ」をチェックして「メニューを作成」をクリックする
メニューを作成する

メニューを設定する
「説明」欄に、メニューの下に一緒に表示する英単語を設定する
2.ヘッダーエリアを作成
■ 「ヘッダー」を設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「ヘッダー」を選択します。
ヘッダーロゴの設定

「ロゴ画像」を設定する
サンプルサイトで設定している「ロゴ画像」の画像のサイズは「600×100」です。
3.フッターエリアを作成
■ メニュー作成
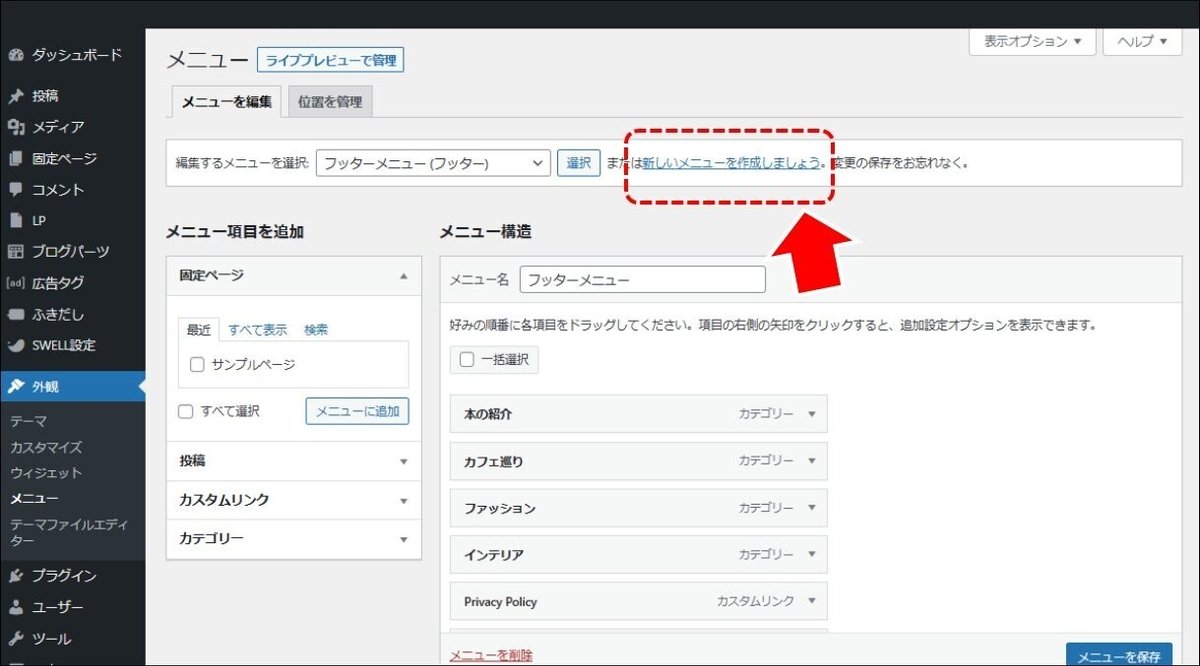
WordPress の管理画面から「外観」→「メニュー」を選択し、フッターメニューを作成します。
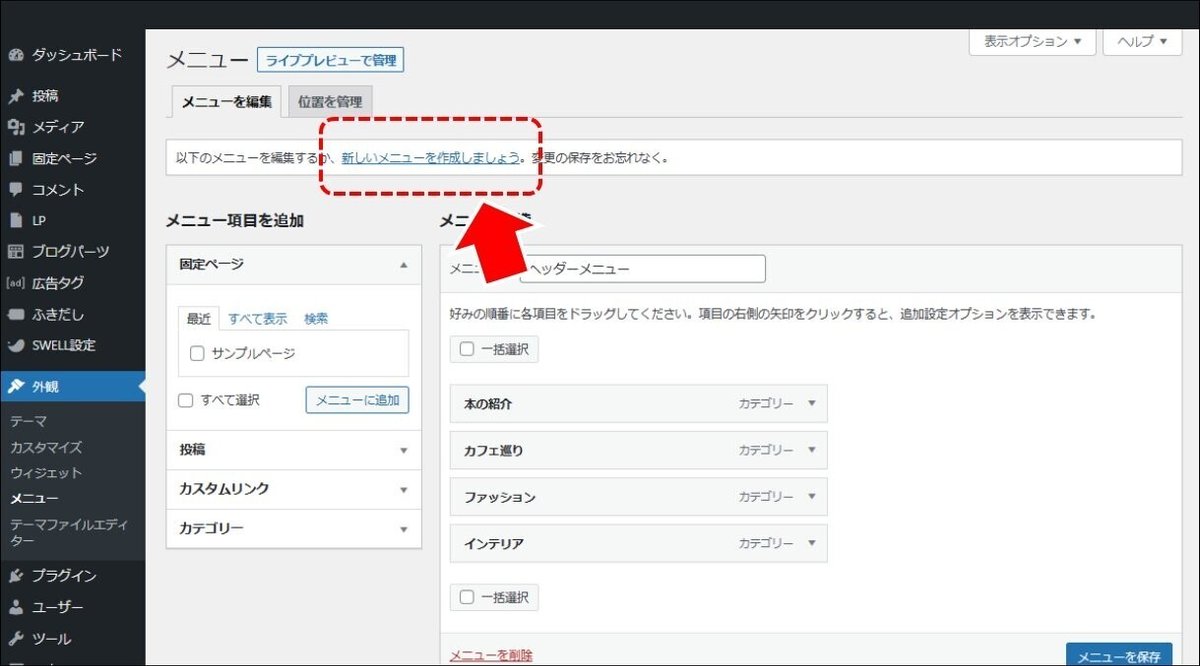
あたらしいメニューを作成する

「新しいメニューを作成しましょう」をクリックする
「フッター」メニューの作成

「メニュー名」を設定する
「フッター」をチェックして「メニューを作成」をクリックする

フッターメニューを設定する
4.サイトバー設定
■ サイドバーの設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「共有サイドバー」を選択します。
プロフィールの設定

標準で設定されているブロック(5個)をすべて削除する
「[SWELL] プロフィール」ウィジェットを配置する
「名前」を設定する
「プロフィール文」を設定する
「アイコン画像」を設定する
「プロフィール背景画像」を設定する
サンプルサイトで設定している「アイコン画像」の画像のサイズは「512×512」です。「プロフィール背景画像」の画像のサイズは「1200×675」です。
「検索」ウィジェットの設定

「検索」ウィジェットを配置する
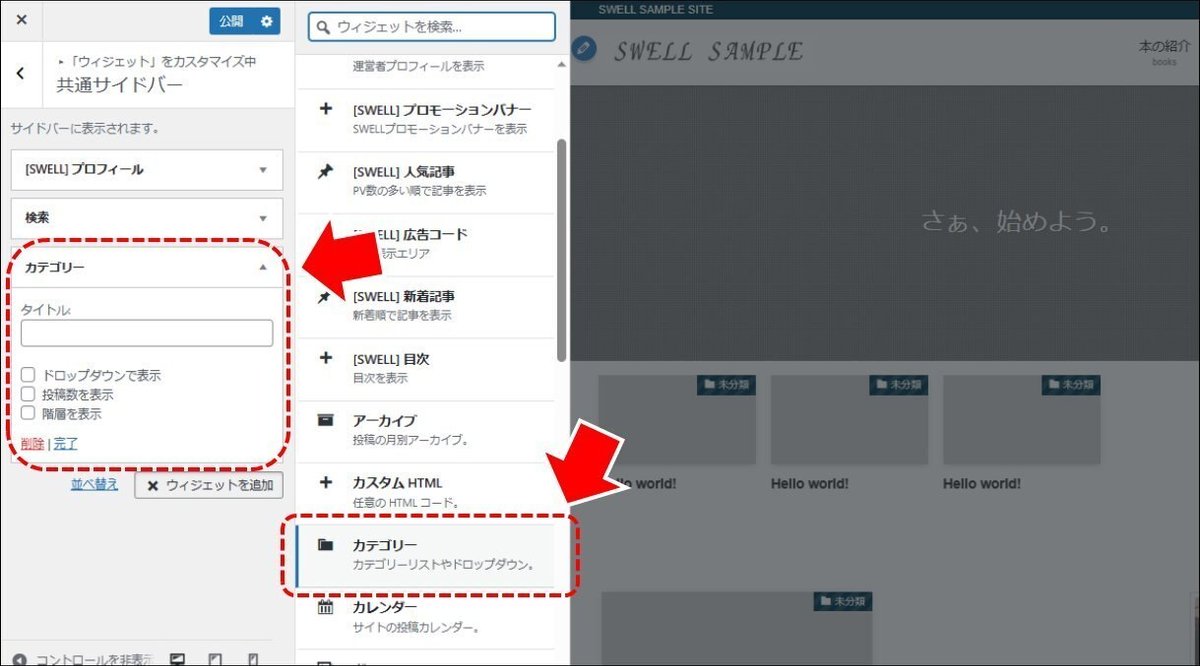
「カテゴリー」ウィジェットの設定

「カテゴリー」ウィジェットを配置する
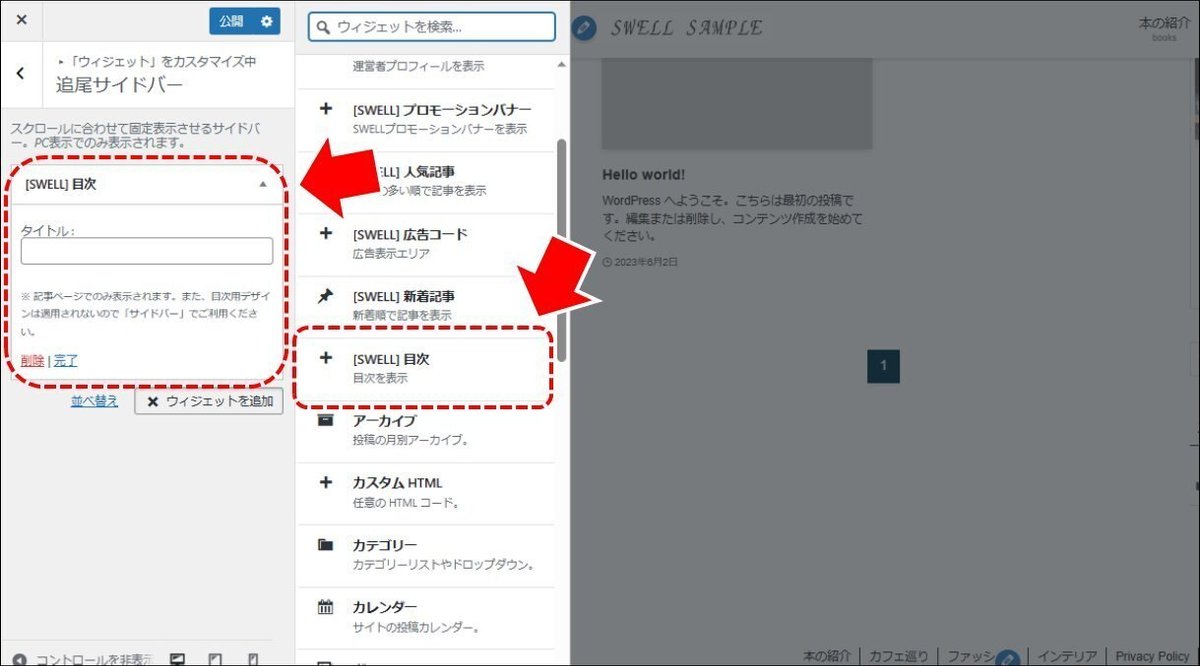
■ 追尾サイドバーの設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「追尾サイドバー」を選択します。

「[SWELL]目次」ウィジェットを配置する
5.記事エリア設定
■ 共通設定
コメントの許可 / 不許可
WordPress の管理画面から 「設定」 → 「ディスカッション」を選択します。

「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」のチェックを外す
「新しい投稿へのコメントを許可」のチェックを外す
コメント / トラックバックを受け付ける場合はチェックをしてください。
■ 「投稿・固定ページ」設定
アイキャッチ画像
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」を選択します。

「本文の始めにアイキャッチ画像を表示」のチェックを外す
コンテンツのデザイン
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を選択します。

「テキストリンクにアンダーラインを付ける」をチェックする
SNSシェアボタン
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」を選択します。

「画面端に固定表示する」のチェックを外す
「シェアボタンのデザイン」に「ボックス」を設定する
「「記事下部シェアボタン」の上に表示するメッセージ」を削除する
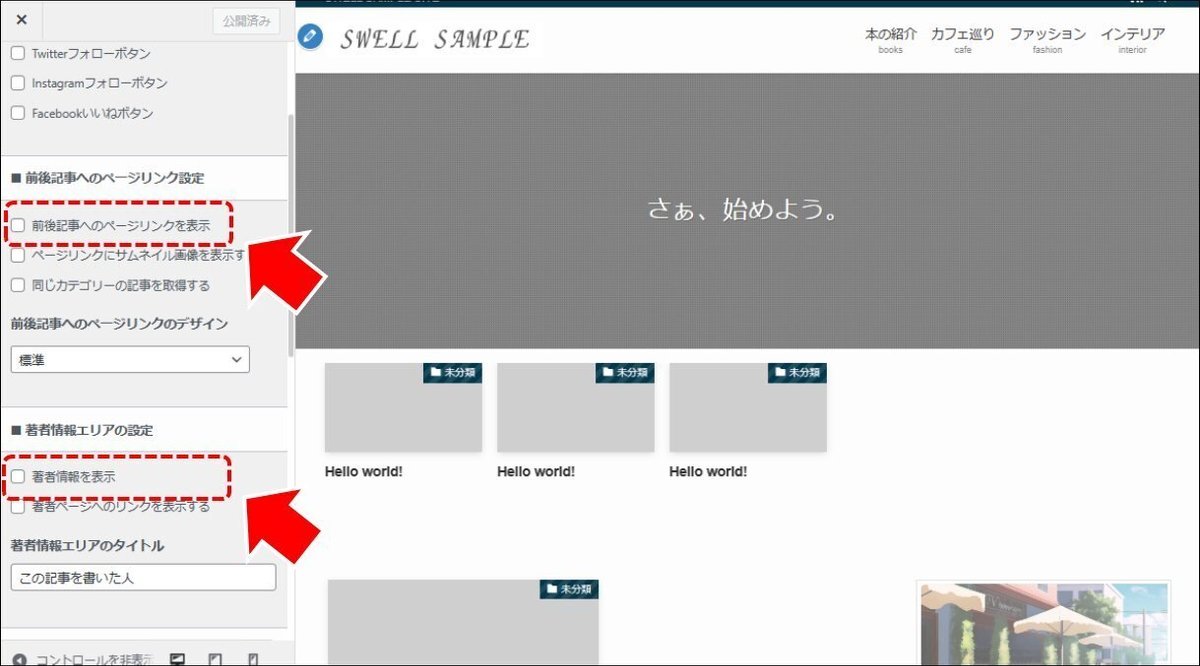
記事下エリア
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」を選択します。

「前後記事へのページリンクを表示」のチェックを外す
「著者情報を表示」のチェックを外す
6.トップページ設定
■ 共通設定
記事スライダー
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」を選択します。

「記事スライダーを設置するかどうか」に「設置しない」を設定する
その他
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「その他」を選択します。

「コンテンツ上の余白量」に「狭め」を設定する
■ サイドバー設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「サイドバー」を選択します。

「トップページにサイドバーを表示する」のチェックを外す
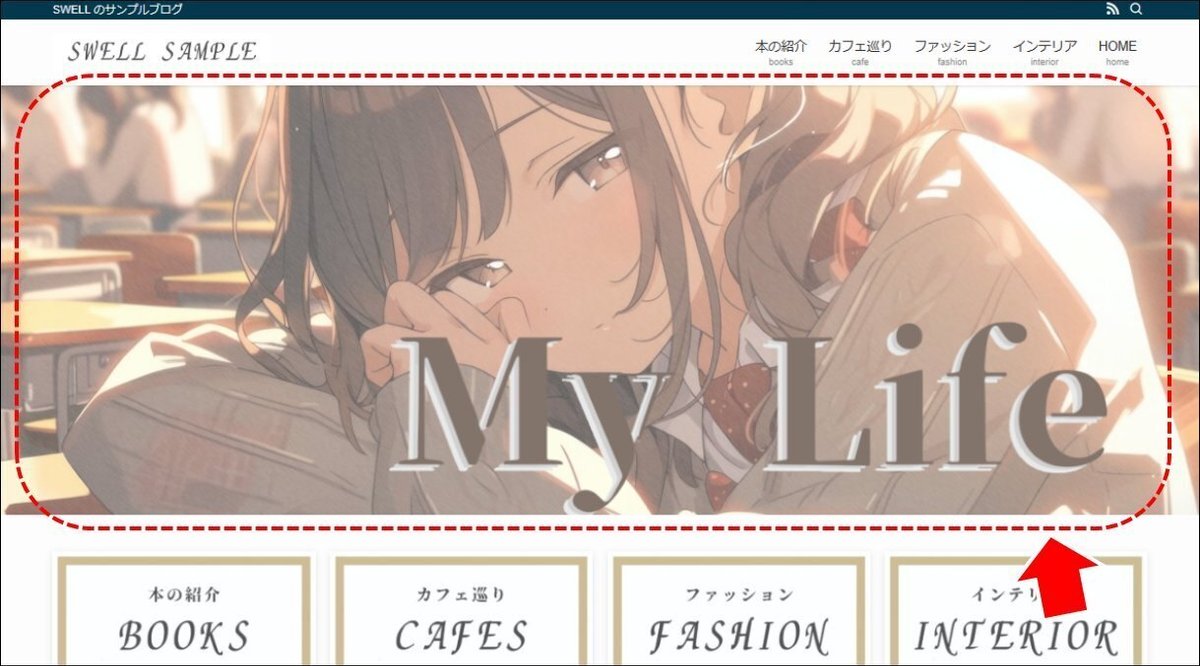
■ メインビジュアル設定
トップページ上部のメインビジュアル部分を設定します。

トップページ上のメインのビジュアル(画像)エリアです。「My Life」画像はサイト表示時にゆっくりフェードインで表示する効果を付けています。
実際に演出を見たい方はこちらから
https://wpdemopresents.com/swell03/
メインビジュアルの共通設定
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

「メインビジュアルの高さ(PC)」に「63vh」を設定する
「メインビジュアルの高さ(SP)」に「53vh」を設定する
「メインビジュアルに適用するフィルター処理」に「ブラシ」を設定する
「メインビジュアルの画像・動画に被せるカラーレイヤー」に #ffffff(白色)を設定する

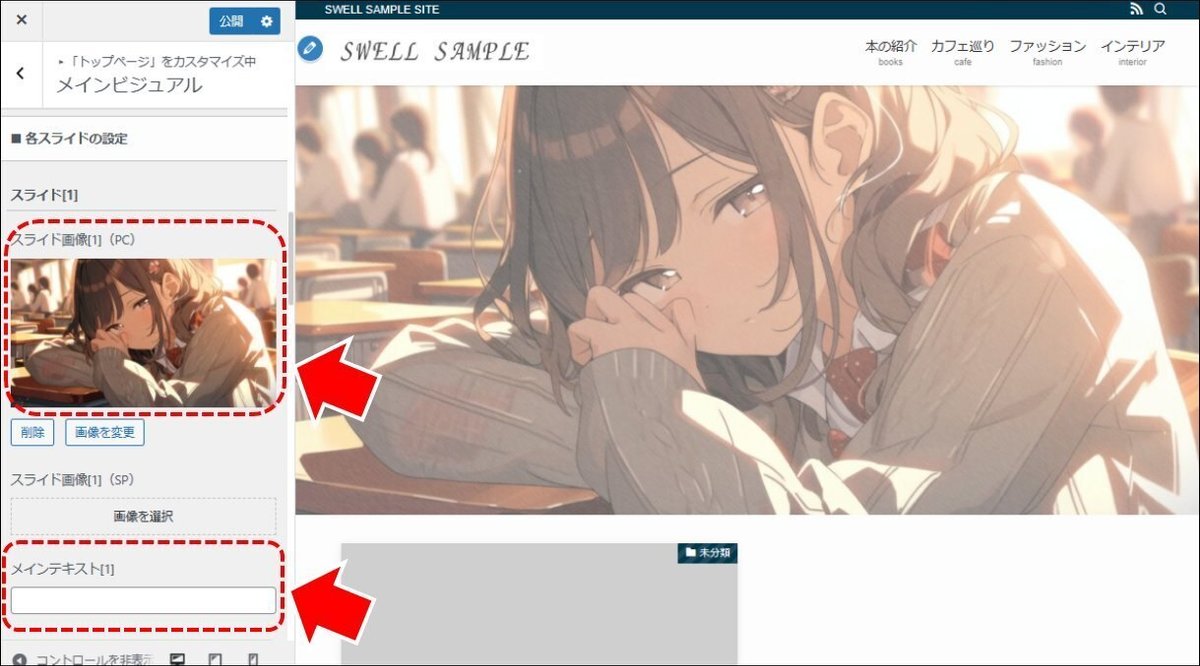
「スライド画像[1](PC)」に画像を設定する
「メインテキスト[1]」を空にする
サンプルサイトで設定しているの画像のサイズは「1200×675」です。
ブログパーツを使う
WordPress の管理画面から、「ブログパーツ」を選択します。

「新規作成」をクリックする

タイトルに任意の文字列(例:「Top Page Main Visual」)を入力する

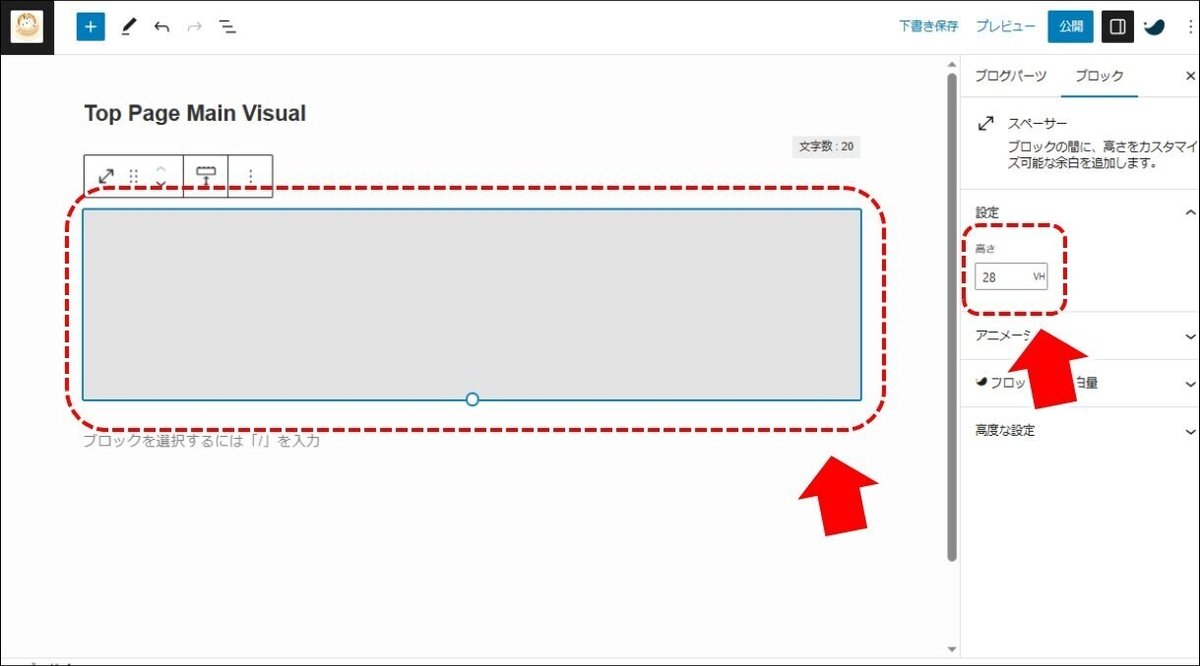
「スペーサー」ブロックを配置する
設定から「高さ」に「28vh」を設定する
「高さ」の単位を「vh」に変えてから数字を入れます。

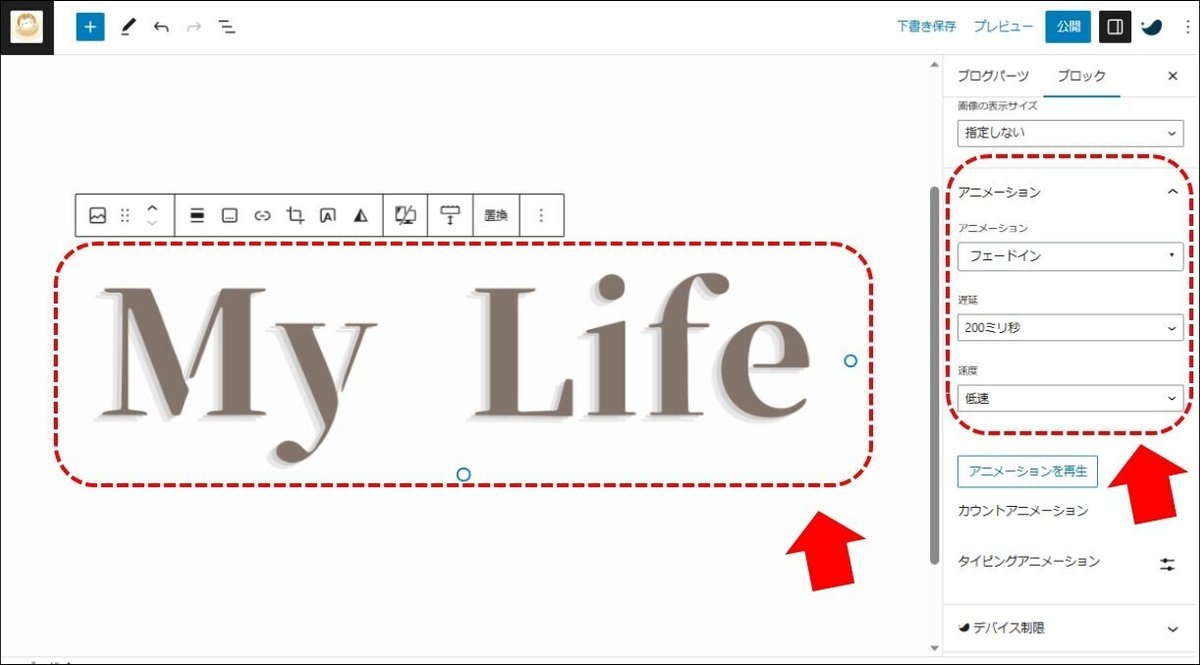
(スペーサーブロックの下に)画像を配置する
サンプルサイトで利用している画像は背景を透明にした png 画像です。

(実際に配置した画像はこちら)
サンプルサイトで設定しているの画像のサイズは「850×250」です。
設定のアニメーションにて「フェードイン」を指定する
「遅延」に「200ミリ秒」を指定する
「速度」に「低速」を指定する
アニメーションを利用するためには「Blocks Animation: CSS Animations for Gutenberg Blocks」プラグインをインストール(有効化)しておく必要があります。

画像の位置に「右寄せ」を指定する

「公開」ボタンをクリックして、ブログパーツを公開する

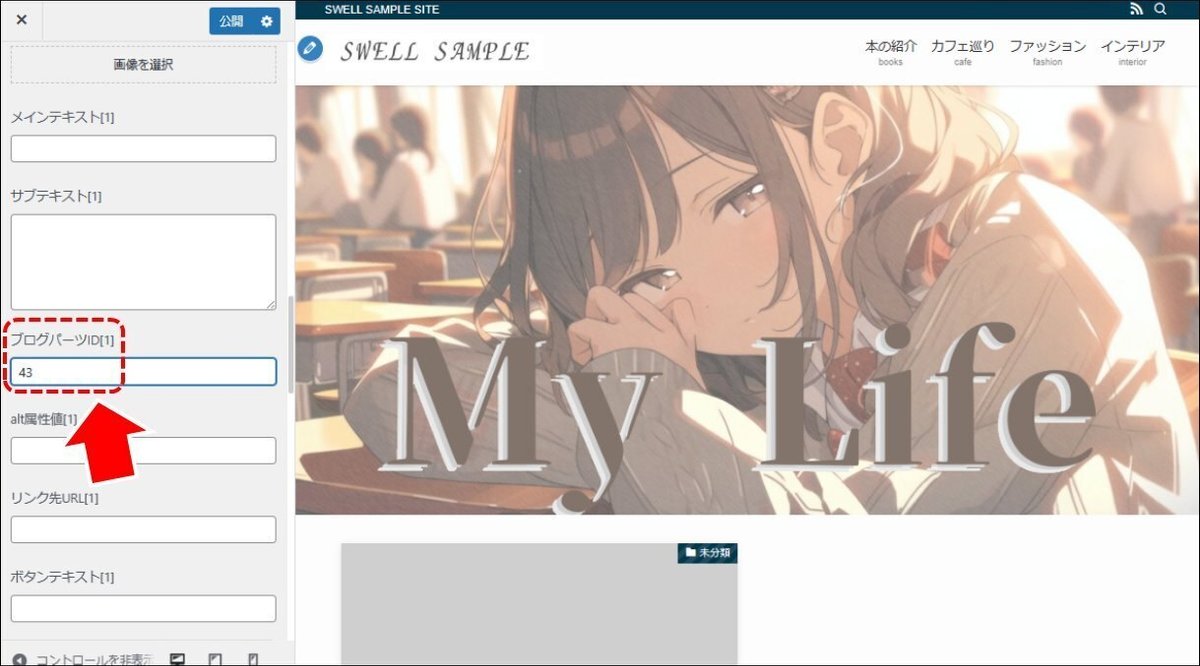
ブログパーツ一覧の画面に戻り、公開したブログパーツの番号(図の場合は 43)をメモする
ブログパーツをメインビジュアルに適用する
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

「ブログパーツID[1]」に、先ほど作成したブログパーツの番号(図の場合は 43)を設定する
■ ピックアップバナー(ヘッダーカード)エリア
トップページピックアップバナー(ヘッダーカード)部分を設定します。

ヘッダーカードをPCであれば横に4列(スマホは2列)表示します。ヘッダーカードの画像はカテゴリーで設定したアイキャッチ画像を自動表示します。
ピックアップバナーの作成
ピックアップバナーは、最初にメニューで作成します。
WordPress の管理画面から、「外観」→「メニュー」を選択します。

「新しいメニューを作成しましょう」をクリックする

「メニュー名」を設定する
「ピックアップバナー」をチェックして「メニューを作成」をクリックする

「カテゴリー」から「ピックアップバナー」に表示したいカテゴリをチェックして「メニューに追加」をクリックする

右下の「メニューを保存」をクリックする
「ピックアップバナー」を作成しました。既にピックアップバナーが表示されています。
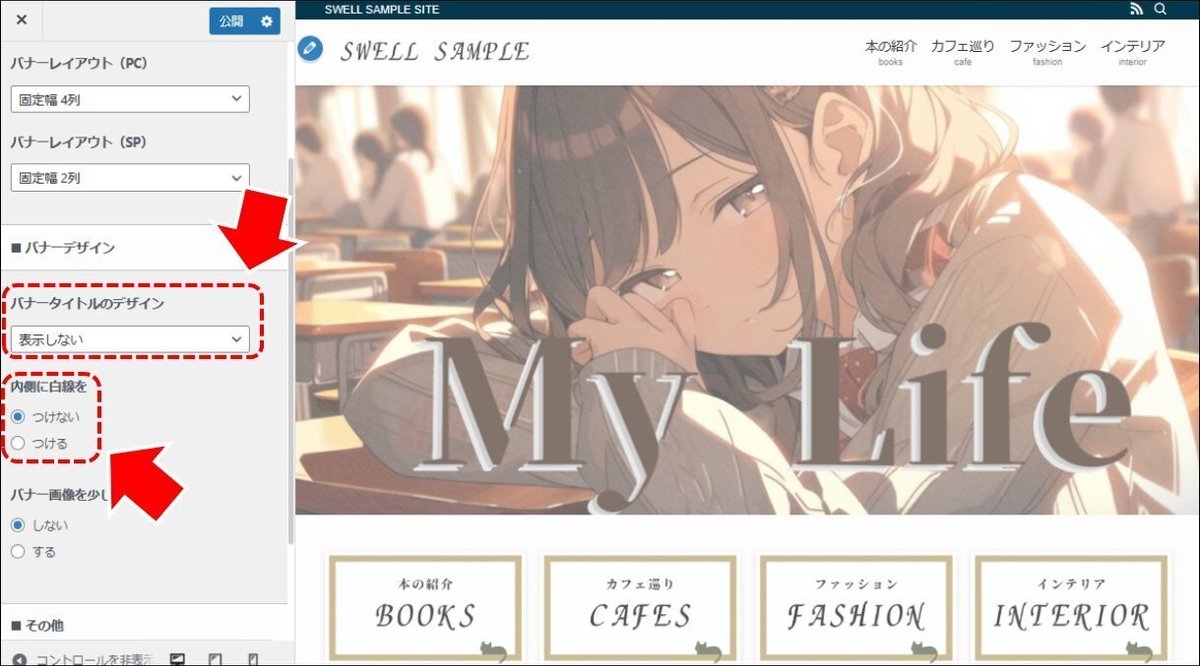
ピックアップバナーの共通設定
ピックアップバナー表示の細かい設定を行います。
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」を選択します。

「バナータイトルのデザイン」に「表示しない」を設定する
「内側に白線を」に「つけない」を設定する
「ピックアップバナー」の設定完了です。
■ 固定記事を作成する
新規に固定記事を作成する
固定記事を新規作成します。

固定記事に任意のタイトルを入力する
固定記事を「公開」する
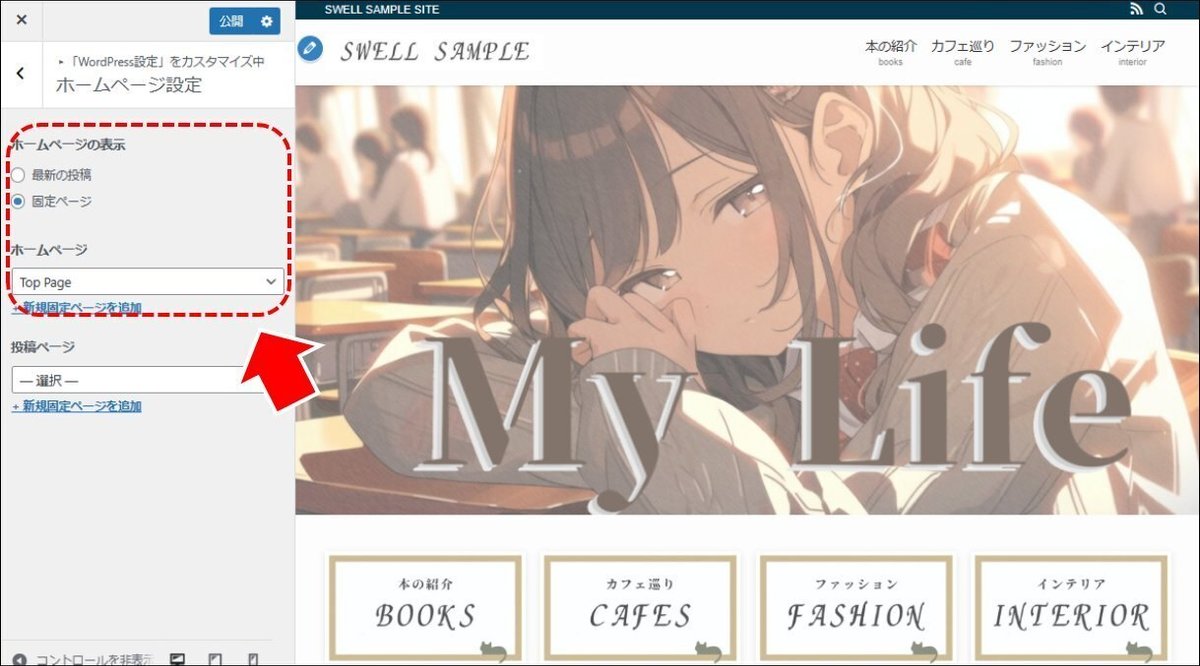
固定記事をトップページに設定する
WordPress の管理画面から、「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」を選択します。

「ホームページの表示」に「固定ページ」を設定する
「ホームページ」に先ほど作成した固定ページを設定する
■ 「Concept」部分
トップページの「Concept」表示部分を作成します。

サイトのコンセプトをワンポイントのアクセントタイトルと一緒に紹介しています。
トップページ用の固定ページで作成していきます。
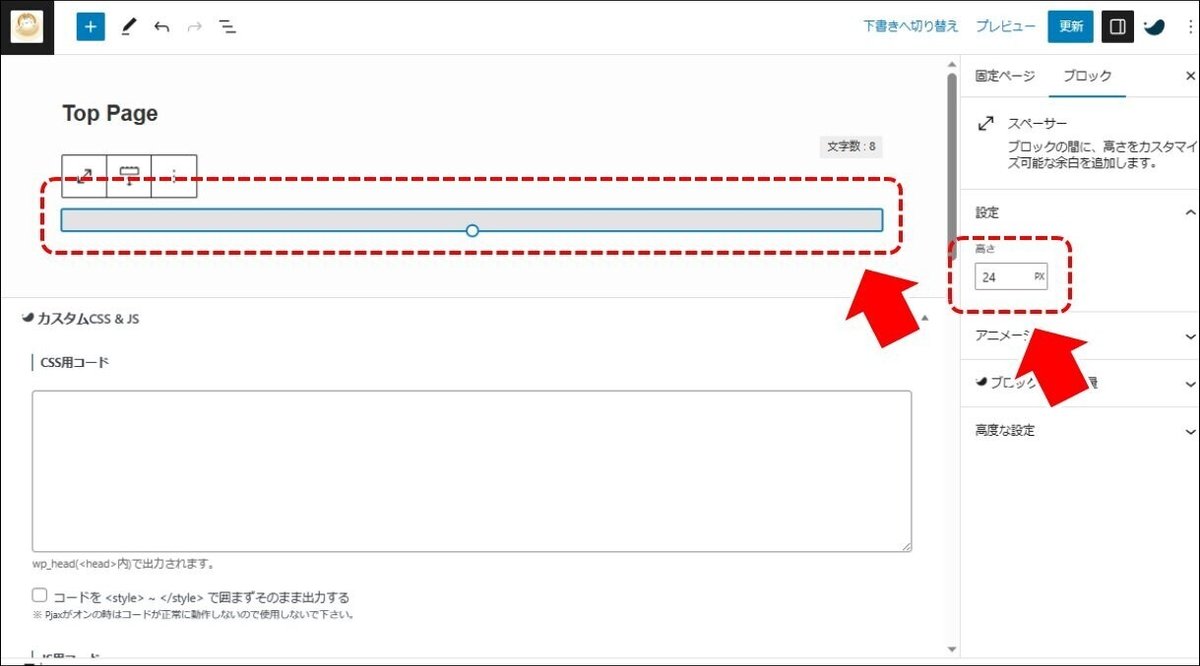
スペーサーブロックを用いて空間をあける

「スペーサー」ブロックを配置する
「高さ」に「24」を指定する
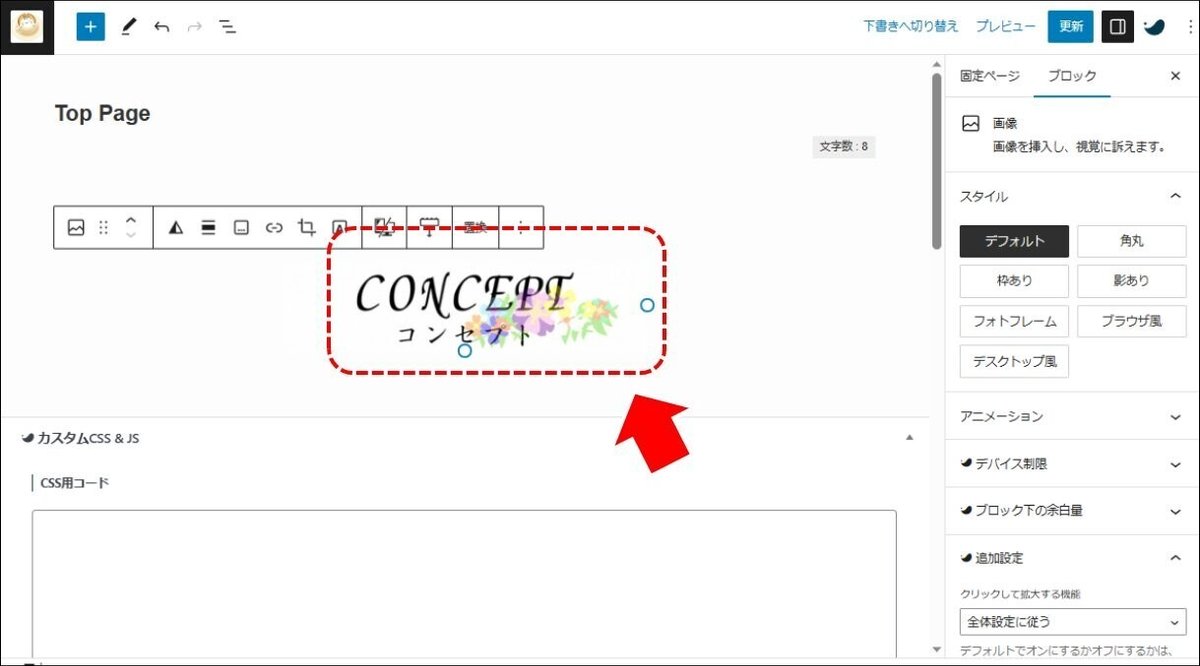
CONCEPT 画像を配置する

「CONCEPT」画像を配置する
サンプルサイトで設定している画像のサイズは「400×100」のアニメーション GIF 画像です。
実際の画像はこちら。

花の部分でアニメーション演出しています。
案内文を設置する

案内文を設置する
「テキスト中央寄せ」に設定する
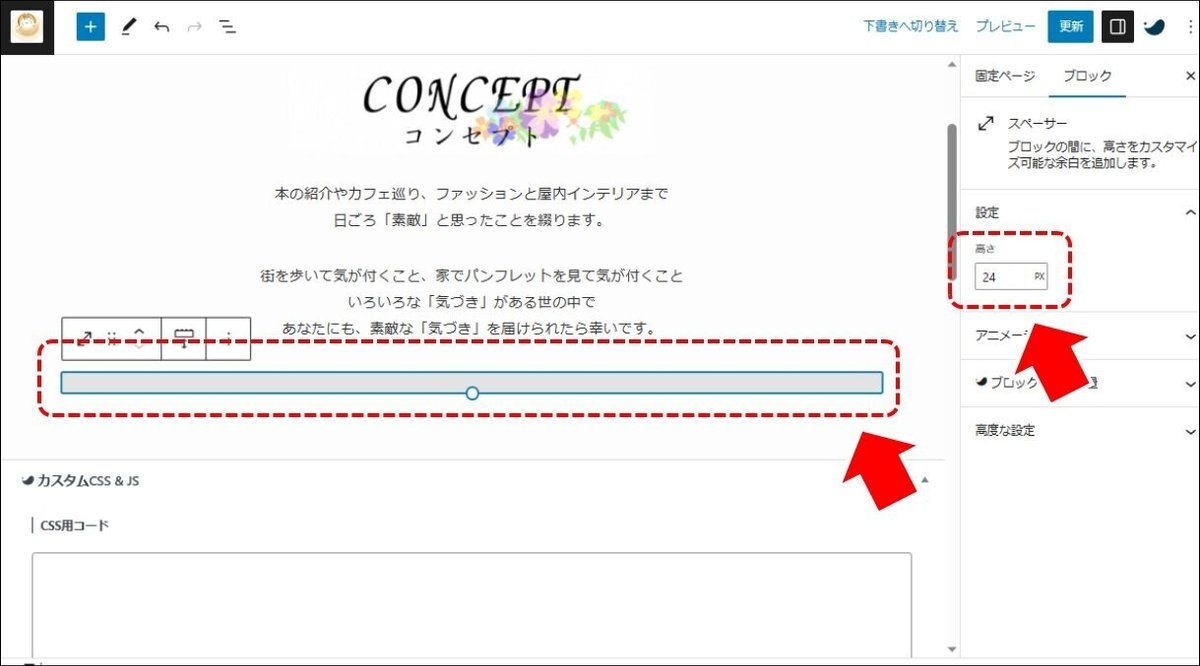
スペーサーブロックを用いて空間をあける

「スペーサー」ブロックを配置する
「高さ」に「24」を指定する
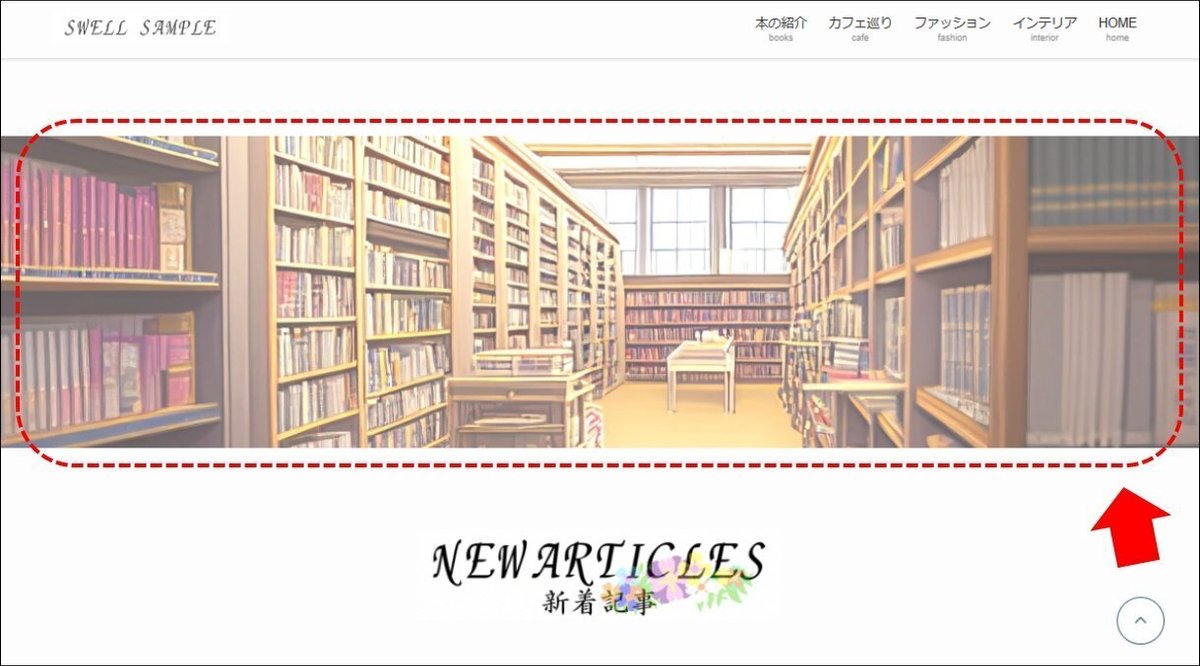
■ 「固定背景」表示部分
トップページの「固定背景」表示部分を作成します。

アクセントでレトロな色合いの固定背景を表示、サイトにシックな美しさの演出を加えます。
フルワイドブロックを用いて背景を作る

「フルワイド」ブロックを配置する
「オーバーレイカラー」に白(#ffffff)を設定する
「背景画像」に画像を設定する
「オーバーレイの不透明度」に 30 を設定する
「固定背景」をONにする
サンプルサイトで設定している背景画像のサイズは「1200×675」です。

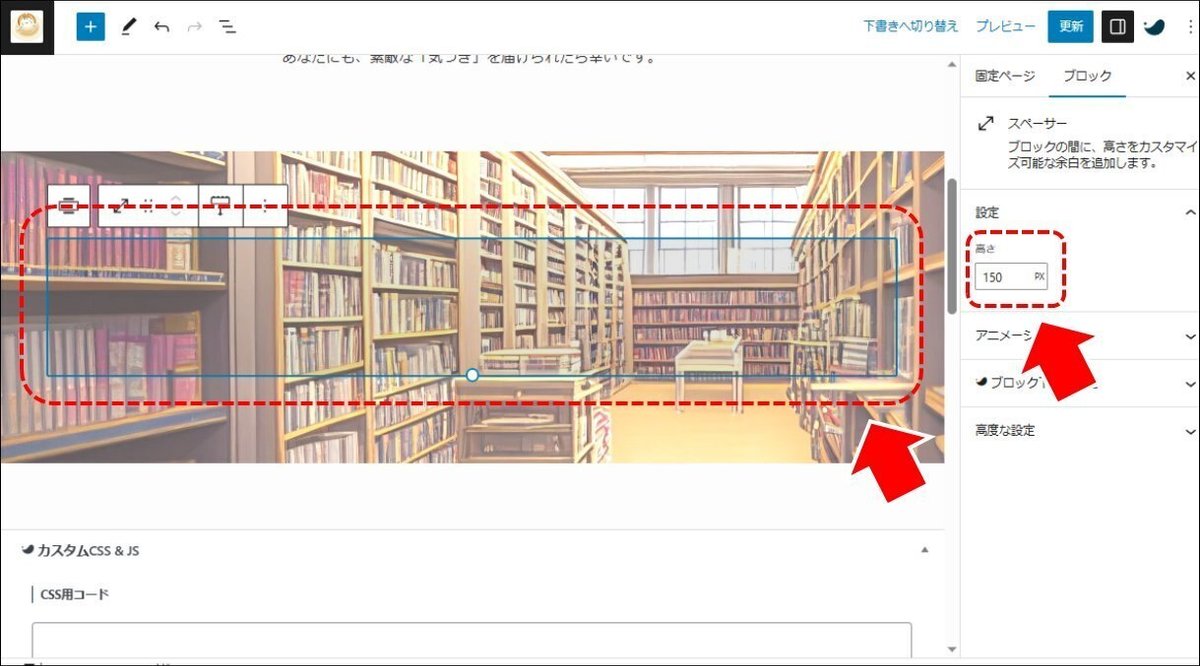
「フルワイドブロック」の中にスペーサーを配置する
「高さ」に 150 を設定する
■ 「新着記事」表示部分
トップページの「新着記事」表示部分を作成します。

新着記事を表示します。
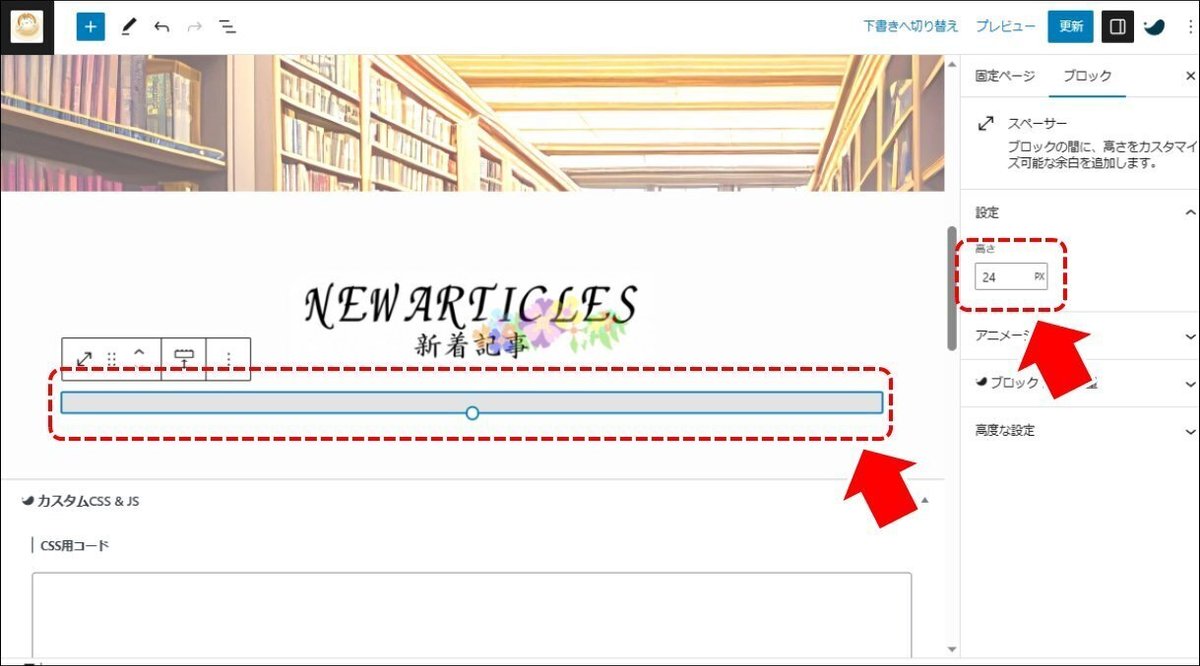
スペーサーブロックを用いて空間をあける

「スペーサー」ブロックを配置する
「高さ」に「24」を指定する
新着記事 画像を配置する

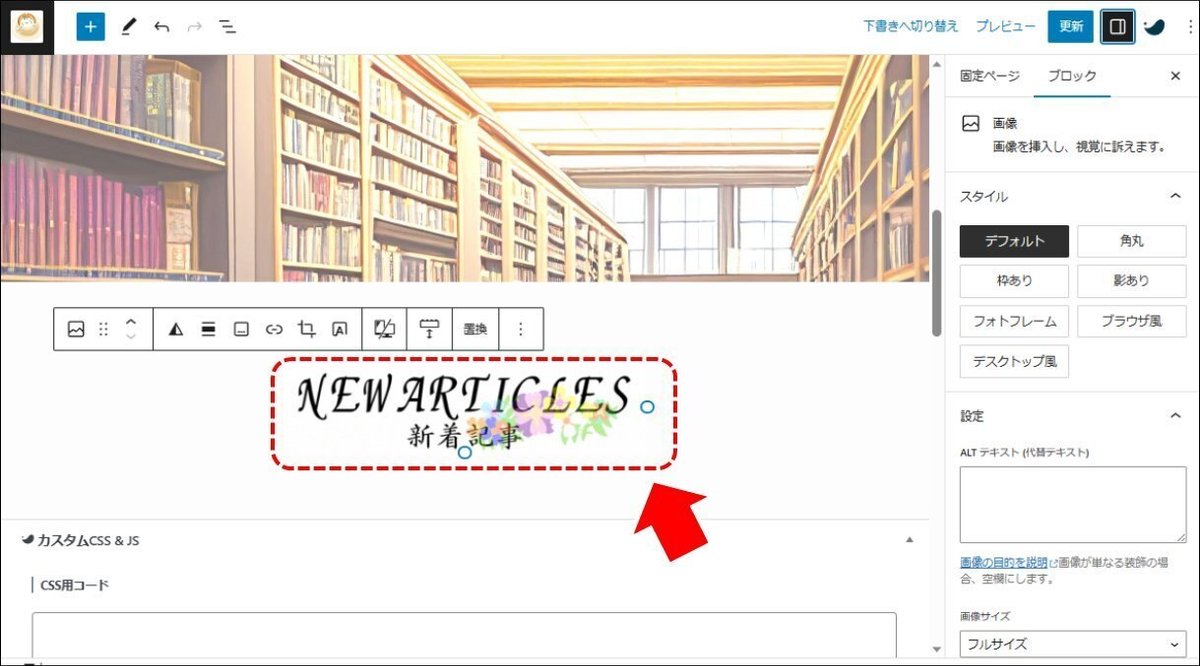
「新着記事」画像を配置する
サンプルサイトで設定している画像のサイズは「400×100」のアニメーション GIF 画像です。
実際の画像はこちら。

花の部分でアニメーション演出しています。
スペーサーブロックを用いて空間をあける

「スペーサー」ブロックを配置する
「高さ」に「24」を指定する
投稿リストを配置する

「投稿リスト」ブロックを配置する

「カテゴリー表示位置」に「表示しない」を設定する
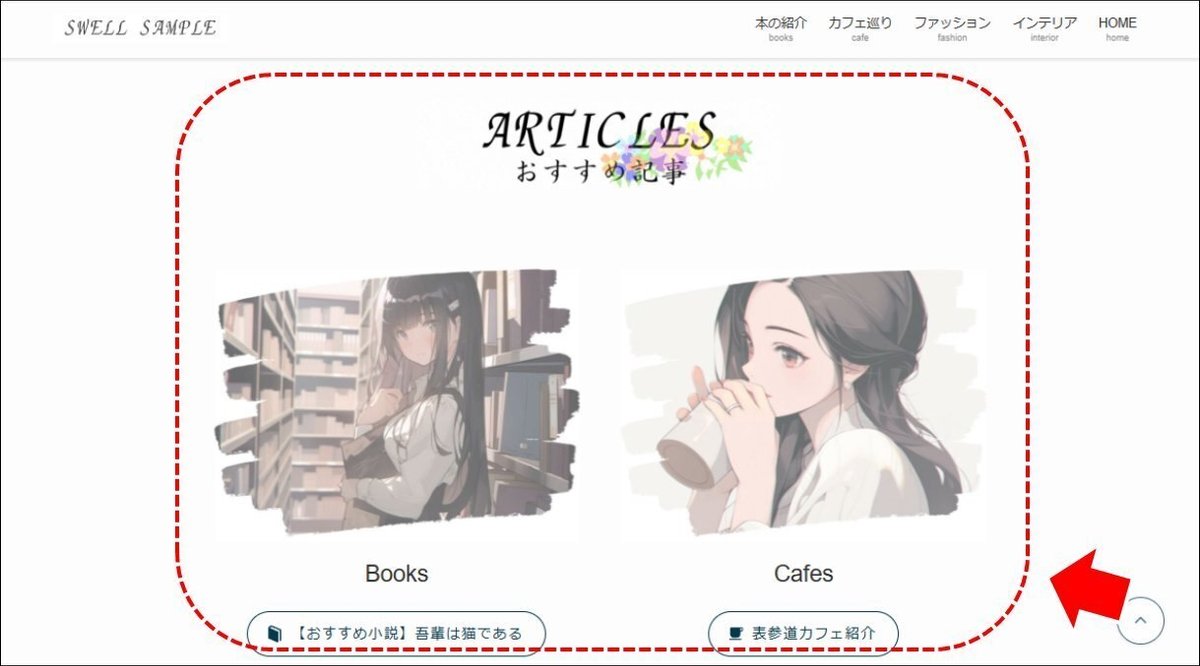
■ 「おすすめ記事」表示部分
トップページの「おすすめ記事」表示部分を作成します。

カテゴリごとにおすすめ記事へのリンクをボタン形状で貼っています。画像はアンニュイな感じを出しつつ切り抜きっぽく仕上げることで美麗な感じに仕上げています。
スペーサーブロックを用いて空間をあける

「スペーサー」ブロックを配置する
「高さ」に「24」を指定する
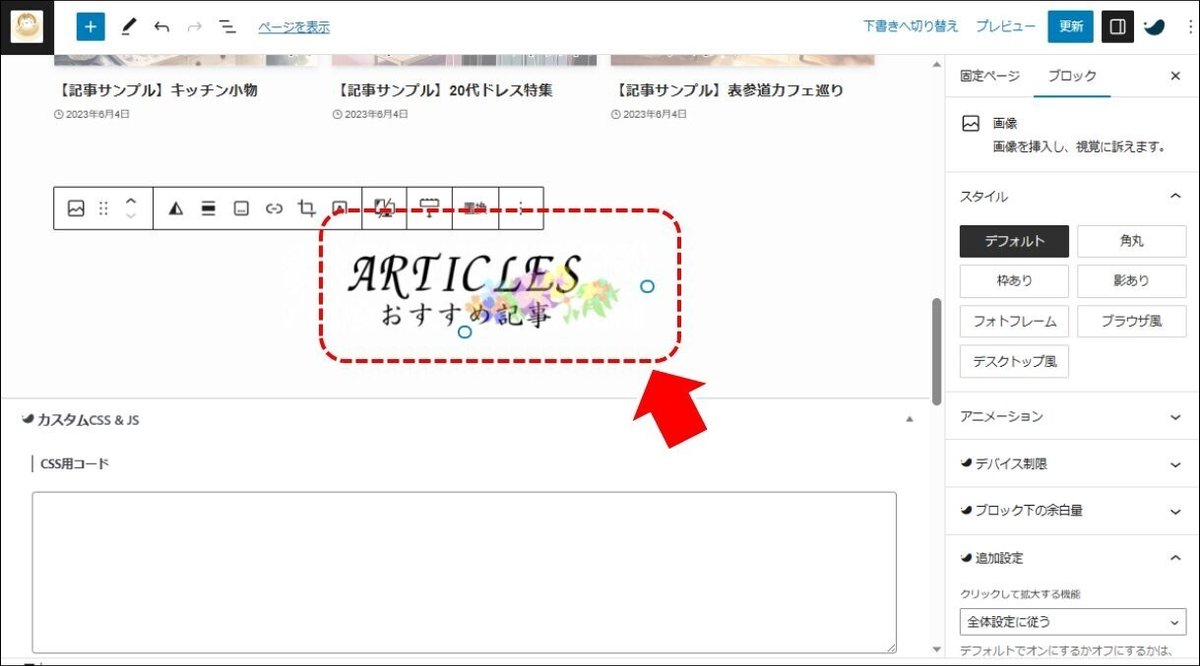
おすすめ記事 画像を配置する

「おすすめ記事」画像を配置する
サンプルサイトで設定している画像のサイズは「400×100」のアニメーション GIF 画像です。
実際の画像はこちら。

花の部分でアニメーション演出しています。
スペーサーブロックを用いて空間をあける

「スペーサー」ブロックを配置する
「高さ」に「24」を指定する
カラムブロックでカテゴリ別おすすめを作る(1段目)
カラムブロックを使って、カテゴリ別におすすめを表示します。

「カラム」ブロックを配置する
「50 / 50」を選択する

1段目(左)に画像を配置する
サイズに「50%」を指定する
サンプルサイトで設定している画像のサイズは「800×600」です。
実際の画像はこちら。

事前に画像加工ツールで切り抜いたイメージにしています。

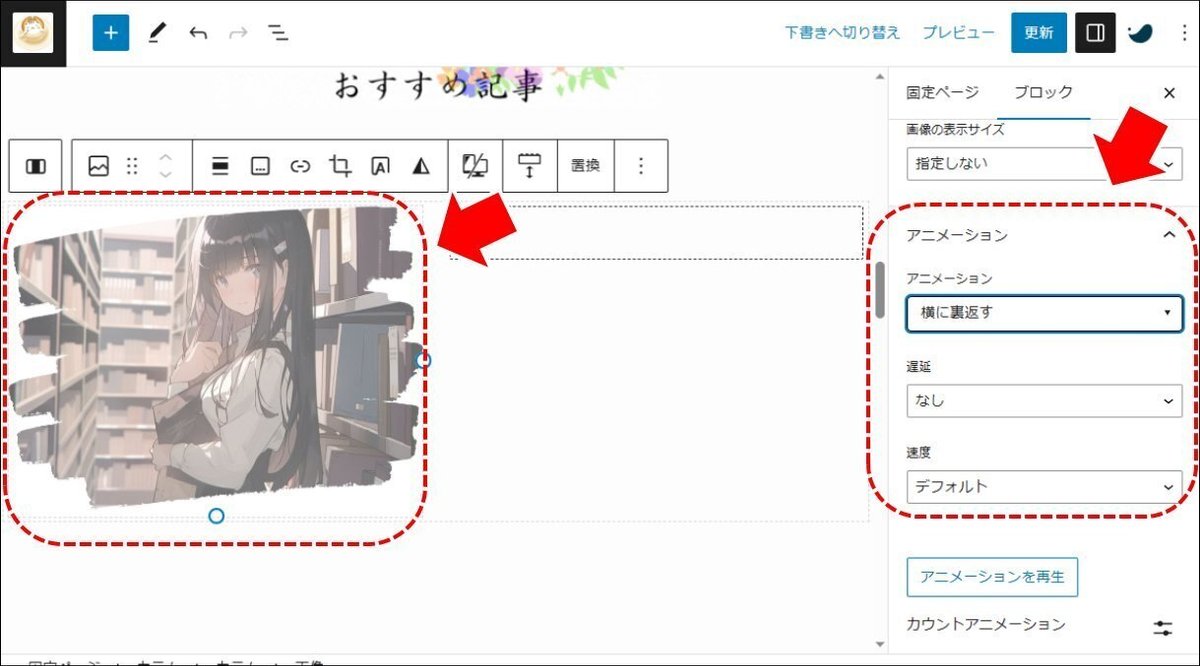
画像の下に「Books」文字列を追加する
「中央揃え」を指定する
「文字の大きさ」に「XL」を指定する

「アニメーション」に「横に裏返す」を設定する

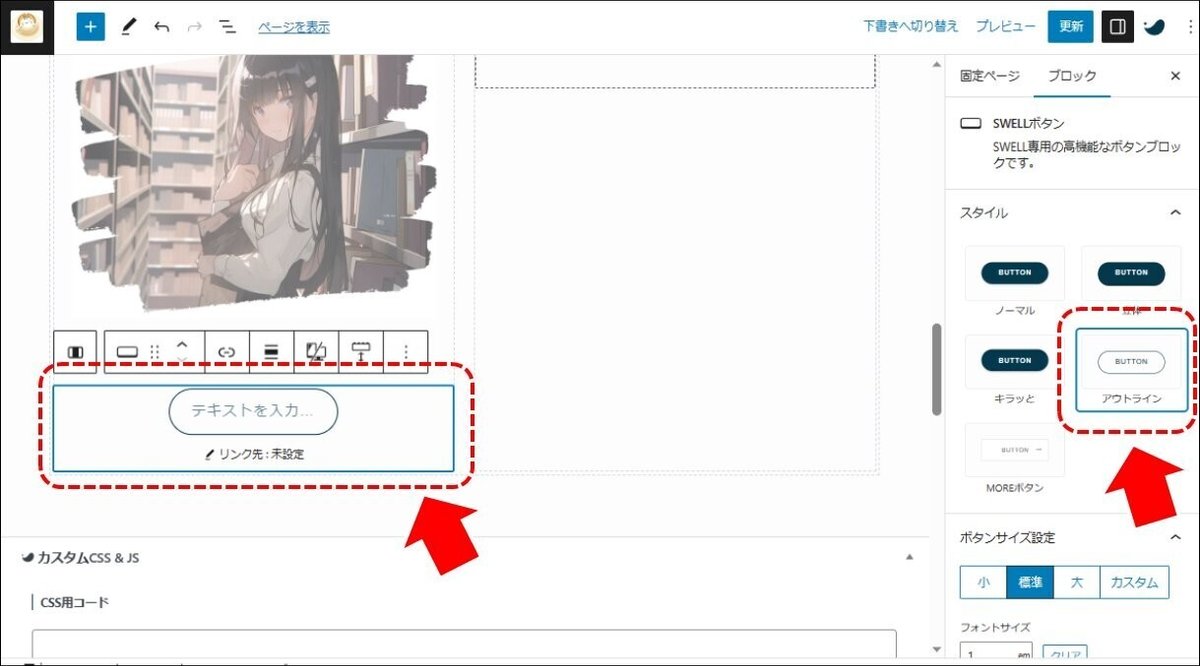
「SWELL ボタン」ブロックを配置する
スタイルに「アウトライン」を設定する

「ボタン」上の表示文字列を入力する
リンク先のURLを設定する
「アイコン選択」で任意のアイコンを設定する

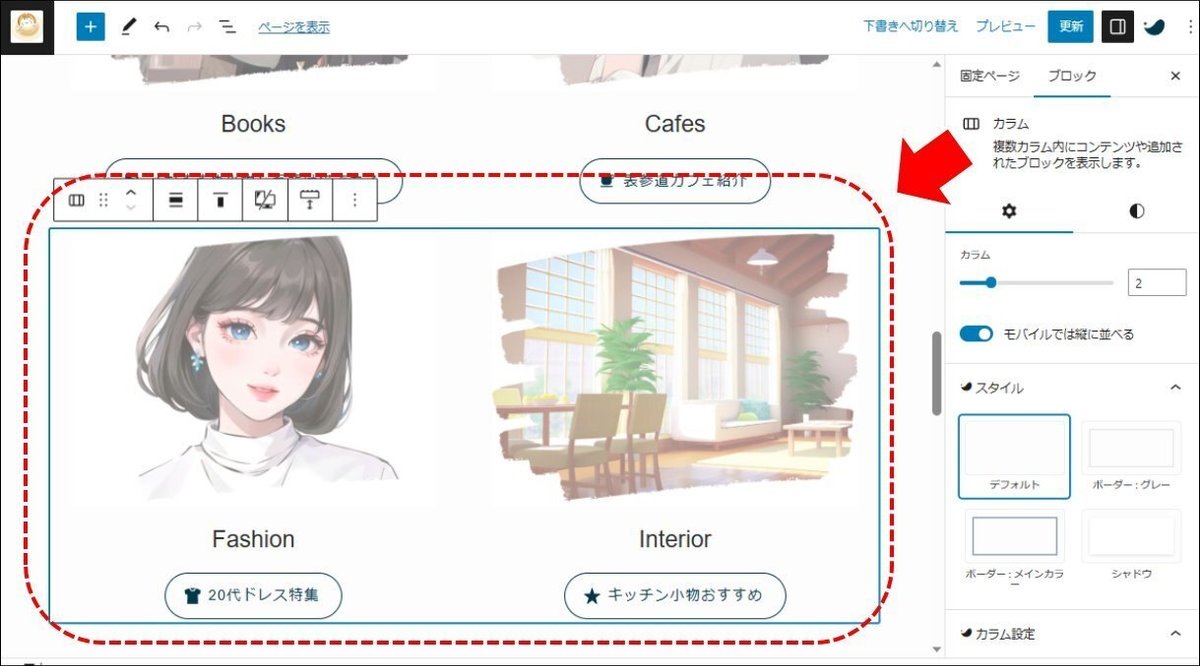
「1段目(左)」と同じ手順で「1段目(右)」を作成する
おすすめ記事1段目完成です。
あらためてカラムブロックでカテゴリ別おすすめを作る(2段目)

あらためてカラムブロックを配置する
1段目と同じ手順で2段目を作成する
「おすすめ記事」表示部分の完成です。
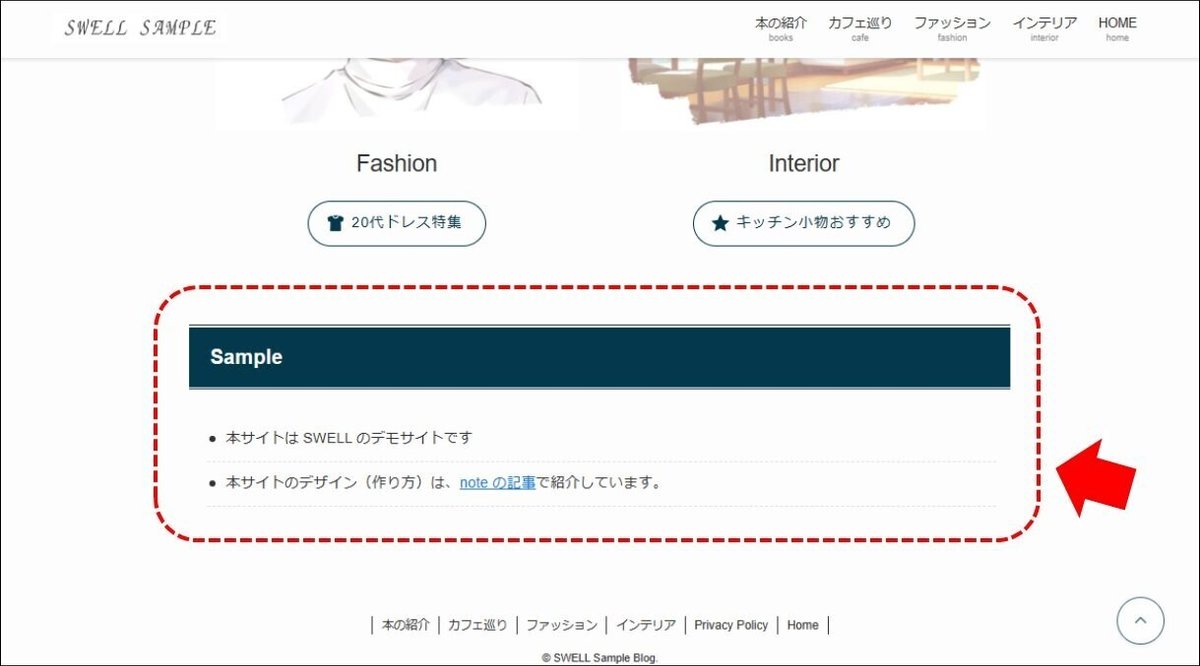
■ 「Sample」表示部分
トップページの「Sample(説明)」表示部分を作成します。

簡単な説明文や、備考、留意事項などを最後に表示します。
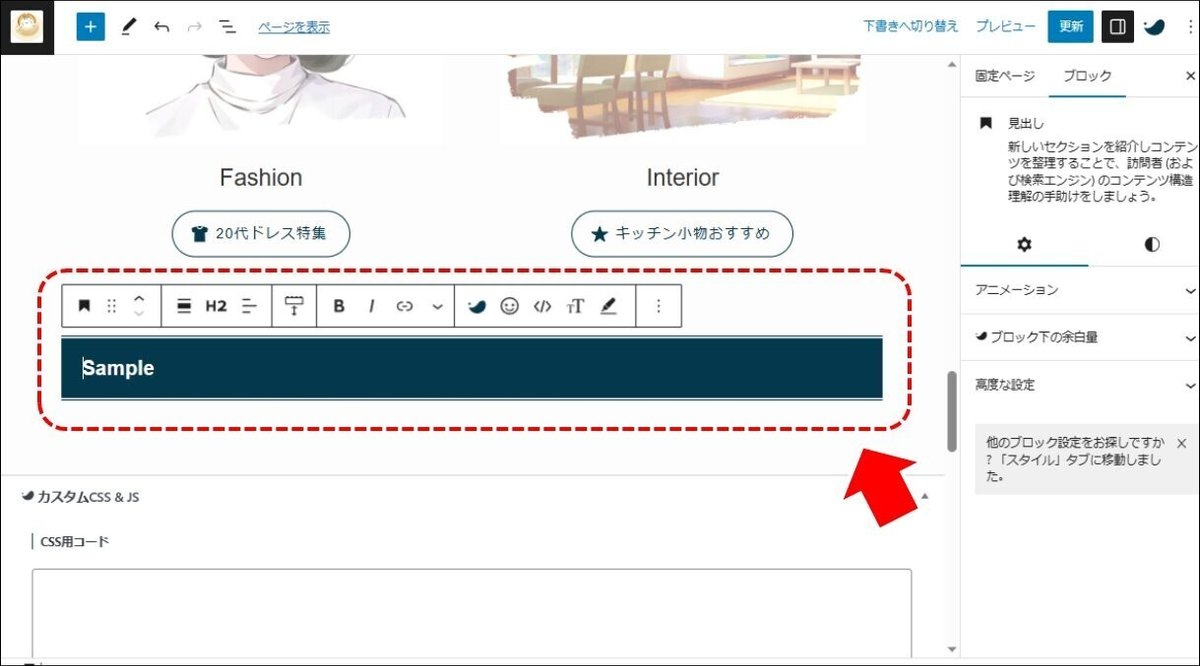
見出し「Sample」を設定する

「H2」見出しを配置する
簡易説明や留意事項を箇条書きする

「リスト」ブロックを用いて箇条書きする
「スタイル」に「目次風」を設定する
「リストの追加スタイル」に「下線を付ける」を設定する
出来栄えを確認する
実際に「プレビュー」して出来栄えを確認してください。
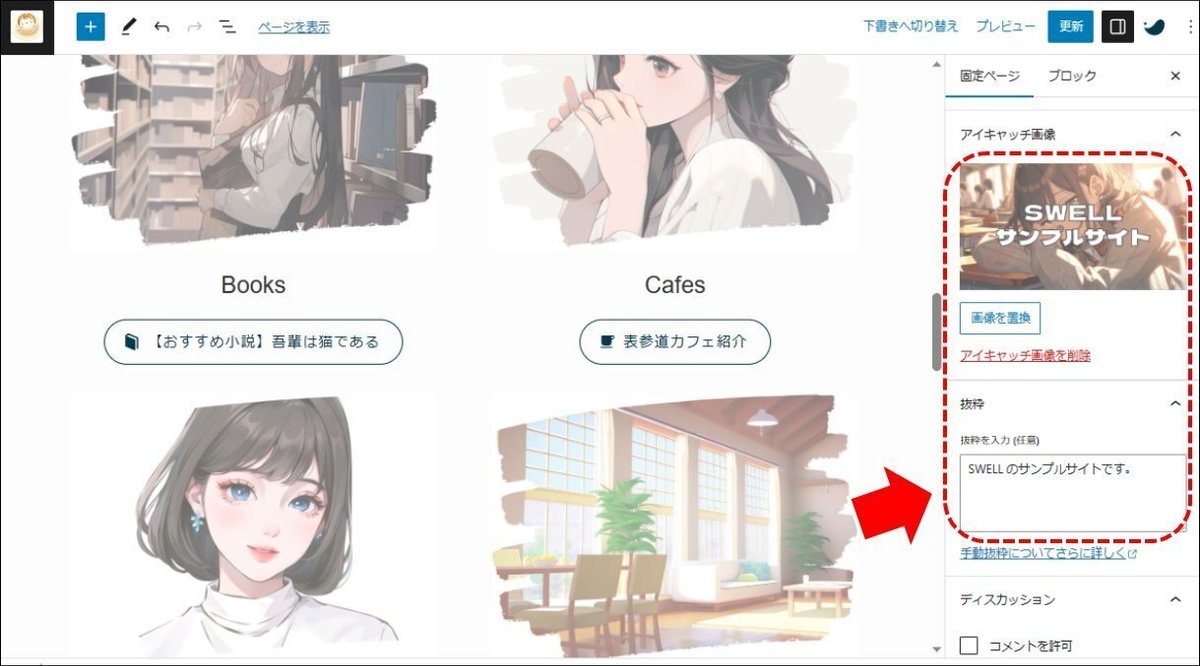
■ アイキャッチ画像と抜粋を設定する

固定記事の「アイキャッチ画像」を設定する
固定記事の「抜粋」を設定する
サンプルサイトで設定している画像のサイズは「1200×675」です。
7.その他の設定
■ サイトのアイキャッチ画像と抜粋を設定する
WordPress の管理画面から、「SEO PACK」→「OGP設定」を選択します。

サイト全体の「アイキャッチ画像」を設定する
サンプルサイトで設定している画像のサイズは「1200×675」です。
8.完成
サイトデザインの完成です。

実際のサンプルサイトはこちら
最後までお読みいただきありがとうございました。
【Boon ★】ブログも書いています。
