
ブックマークレットで始める業務改善③ 初めてのブックマークレット
前回はこちらです。

いよいよ本シリーズの主人公、ブックマークレットの登場です。「『こんにちは!』と表示して何が楽しいんだ」と思うかもしれませんが、それは今後のお楽しみということで🫠

前回、メッセージを表示させるJavaScriptのプログラムを作りました。今回はそれをブックマークレットにして、ワンクリックで起動できるようにしましょう。Google ChromeでもMicrosoft EdgeでもFirefoxでもOKです。
初めてのブックマークレット
まずはブックマークレットにするプログラムを準備しましょう。「メモ帳」を開いて(Macの場合は「テキストエディット」)、下の黒四角の中身をコピペしてください。
※ Microsoft Wordのようなワープロソフトは不可
javascript:alert("こんにちは!");
次に、ブラウザーでブックマークバー(下の図の青枠の部分)が表示されているか確認しましょう。見当たらなければ、Ctrl + Shift + B(CtrlキーとShiftキーを押しながらBを押す)で表示できます。

ブックマークバーの上で右クリックして、「ページを追加…」を選びます。(Edgeの場合は、更に「詳細」ボタンを押してください。)
表示される編集画面で、
名前欄を一度全部消して(Ctrl +A → Deleteキー)、「初めてのブックマークレット」(または好きな名前)と入力する
URL欄を一度全部消して(Ctrl + A → Deleteキー)、メモ帳の中身を全部コピペする((メモ帳で)Ctrl + A → Ctrl + C → (URL欄で)Ctrl + V)
保存ボタンを押す

これでブックマークレットが完成しました!👏
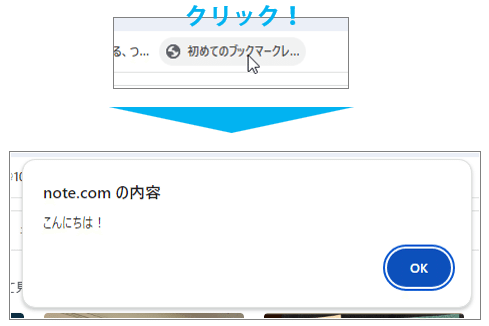
さっそく動かしてみましょう。作ったブックマークをクリックすると・・・ メッセージが表示されましたか?

今後は、プログラムは「メモ帳」などのテキストエディターで書いて、完成したらブックマークレットのURL欄に入れて、動かしてみる、ということを繰り返していきます。
Tips(お役立ち情報)
次回からいよいよ、実践的なブックマークレットを作成していきます。今回の終わりに、いくつかのお役立ち情報をお伝えしておきます。
作成したブックマークレットは、ファイルでも保存しておきましょう。ブックマークレットのURL欄では改行が消えてしまうので、再利用しにくくなってしまいます
その際、ファイル名の拡張子は .js にしましょう。.jsはJavaScriptのプログラムであることを示しています
世の中には素晴らしいテキストエディターが無料でたくさんありますので、メモ帳やテキストエディットよりもそちらを使うことをお勧めします。私は Mery を使っていますが、なんでも良いです
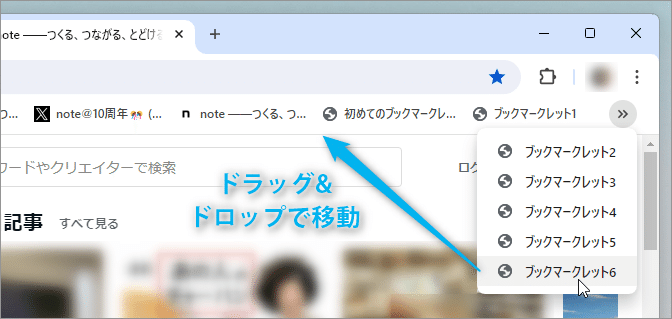
ブックマークやブックマークレットが増えてくると、新しく追加したものが奥の方に行ってしまって使いにくくなります。ドラッグ & ドロップで使いやすいところに移動しましょう。名前を短くするとスペースの節約になります

今回のまとめ
ブックマークのURL欄にJavaScriptのプログラムを入れると、ブックマークレットになります
ブックマークレットはクリックするだけで起動します。よく使うものや作成中のものは、押しやすいところに移動しましょう
効率的に作成するために、テキストエディターを使いましょう(でも「メモ帳」でも大丈夫!)
作ったプログラムは .js ファイルで保存しておきましょう
次回はこちらです。
このシリーズのすべての記事は、こちらのマガジンにまとめています。
🐶スキしていただけると励みになります!
