30歳プログラミング教室に通い始める~4回目の授業
どうも、先日映画「オタクに恋は難しい」をみてきました。
福田雄一監督という事もあり期待していましたが、原作の設定を結構変えてきたこととミュージカル要素が不要であった為、あまり満足できませんでした。
はい、4回目の授業について綴ります。
授業内容
HTML・CSS
dl/dt/dd(定義リスト)
3回目の授業で習ったliなどの親戚的な感じで、一つのかたまりを定義したい時に使います。例えばECの商品説明とその解説などに利用され役割としては下記のようになります。
dl・・・固まりの大枠
dt・・・解説する用語
dd・・・用語の意味や解説などなど

あまり使われているサイトを見た事がないというのが率直な感想です。
多分私自身が気にかけていないだけでしょうが・・・
overflow
対象となる領域に対して高さを設定した際に、その枠に収まらない時に使用します。種類は以下になります。

イメージで言うとこんな感じです。
border
枠線を付けたい時に使います。例えば文字の下だけに線を付けたい場合はborder-bottom、左に付けたい場合はborder-leftになります。

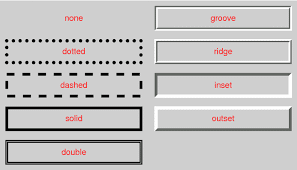
位置的な話に加え線の種類の指定については下記になります。

例えば対象の領域の下部分に赤色の点線を付けたい場合は下記みたいな
形になります。
box{
border-bottom:dotted #ff0000 1px;
}
ちなみに太字の中の要素については順不同なので、カラーコードが最初にこようが線のスタイルが最後に来ようが問題ありません。
img
その名の通り画像を挿入したい時に使用します。
<img src="dog_img.jpeg" alt=”犬の画像” width="200" heigth="300">
上記コードの解説
src・・・対象となる画像のファイル名の指定
alt・・・画像が表示されなかった際に代わりに表示されるテキスト
width、height・・・画像の高さ、幅
検索エンジンで画像検索の際に表示される画像はaltに入れているワードから引っ張られてきているらしいです。画像はaltに入れているワードから引っ張られてきているらしいです。なので、たまに検索したキーワードと全然関係ない画像が出てくるのはaltに関連するキーワードが入っているからになります。
要素を中央に揃える方法
以前触れた事がある「text-align: center;」もその方法の一つになりますが、ここでは「margin 0 auto;」について書いていきます。ちなみにブロック要素の場合に「text-align: center;」では中央揃えできません。
ブロック要素とは?
見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック(かたまり)として認識されるもの。
<div>、<dl>、<ol>、<p>などがこれに該当します。
ではブロック要素を中央揃えにしたい時どうすれば良いかというと「margin 0 auto;」を使います。
高さは「0」にして幅は「auto」を指定する事でブラウザの幅に合わせてマージンが自動で設定される為中央揃えになります。

※幅を指定しないと左右のマージンを「auto」にしても中央揃えにはなりません。
#box {
width:960px;
margin; 0 auto;
}
と、まあーこんな感じです。
続
