
Qiitaハッカソンの予選に参加しました!
こんにちは、最近はゼルダの伝説 Tears of the Kingdomを半年以上ぶりに再開したScottです。ちなみに離脱ポイントは最初のチュートリアルの祠を一個クリアしたところでした。
はい、ということで2024/02/10〜2/11に開催された Qiita Hackathon 2024 予選 に参加してきました!今週末(3/2)には本戦が開催されるので本戦前になんとかブログ書くの間に合わせました。
ハッカソンにでるのは10年以上ぶりで、前回出たのいつだったかすら曖昧ですが、久々にまっさらからコード書くチャンス!ということで社内で募集があったところ手を上げて参加しました。今回はハッカソンの全体的な流れを振り返ってみようかなと思います。
参加メンバーは以下の5名
今回リモート開催のハッカソンでしたが、我々のチームも全員がフルリモートという体制で参加しました。
事前準備
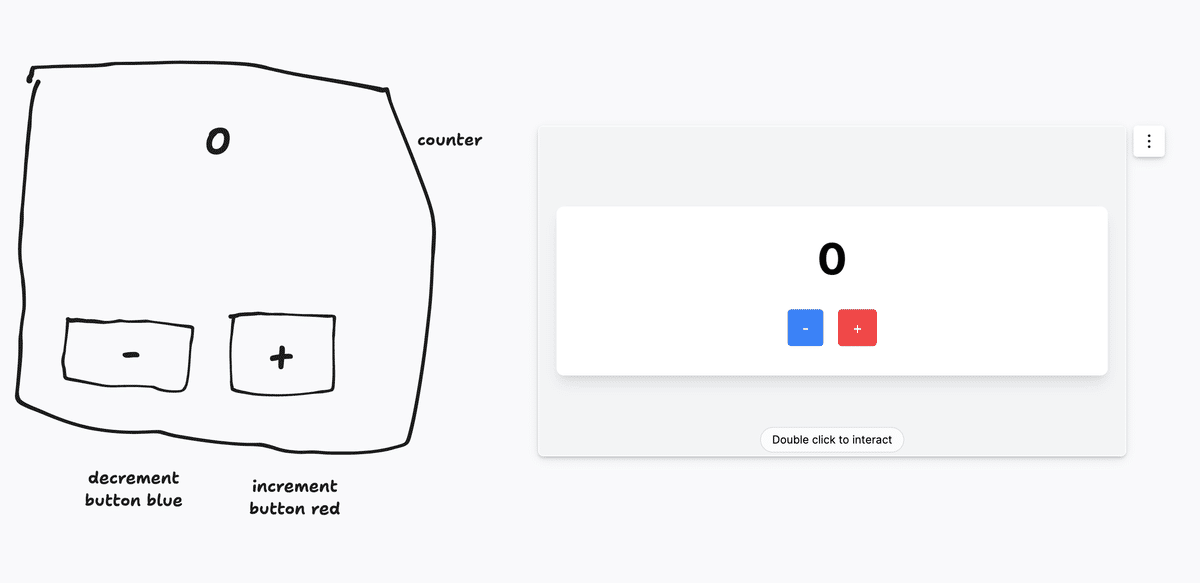
事前の作戦会議でフロントエンドはReact Nativeで、ビルドしたものの確認は Expo 使ってやること、UIの作成は tldrawのmake real 使ってやりたいね〜みたいな話をしていて、バックエンドの自分はひょっとしたら仕事ないかも…React勉強しなきゃ…!とやや焦燥感に駆られていました。
とりあえず事前にビルドだけできるようにしたり情報共有用のNotionページ作ったりして事前準備は完了。

ハッカソン当日
テーマ発表〜何を作るかの決定まで
当日はオンラインでテーマ発表が行わる予定でしたが、テーマ発表前にフロントエンドのメンバーがささっとCIの設定を進めておりビルドしたらSlackにQRコードが投稿されるようになっていたり、ビルドツールがbunに切り替わっていたりと朝からいきなり置いていかれており、こいつ戦力になんのかよ感を開始前から漂わせてました。

午前10時になりテーマが発表されます。テーマは「つながり」。この言葉を聞いて真っ先に閃いたのはこれでした。

テーマ発表を受けてチームで何を作るかの議論をするのですが、僕は大体「ジャガイモと繋がってジャガイモの気持ちを知りたい」とかロクなアイデアを出すことができず、ここらで「そういえば昔ハッカソンに出ていたときは役に立たないものを作ってゲラゲラ笑うことしかしてこなかったな」という記憶が蘇ってきます。
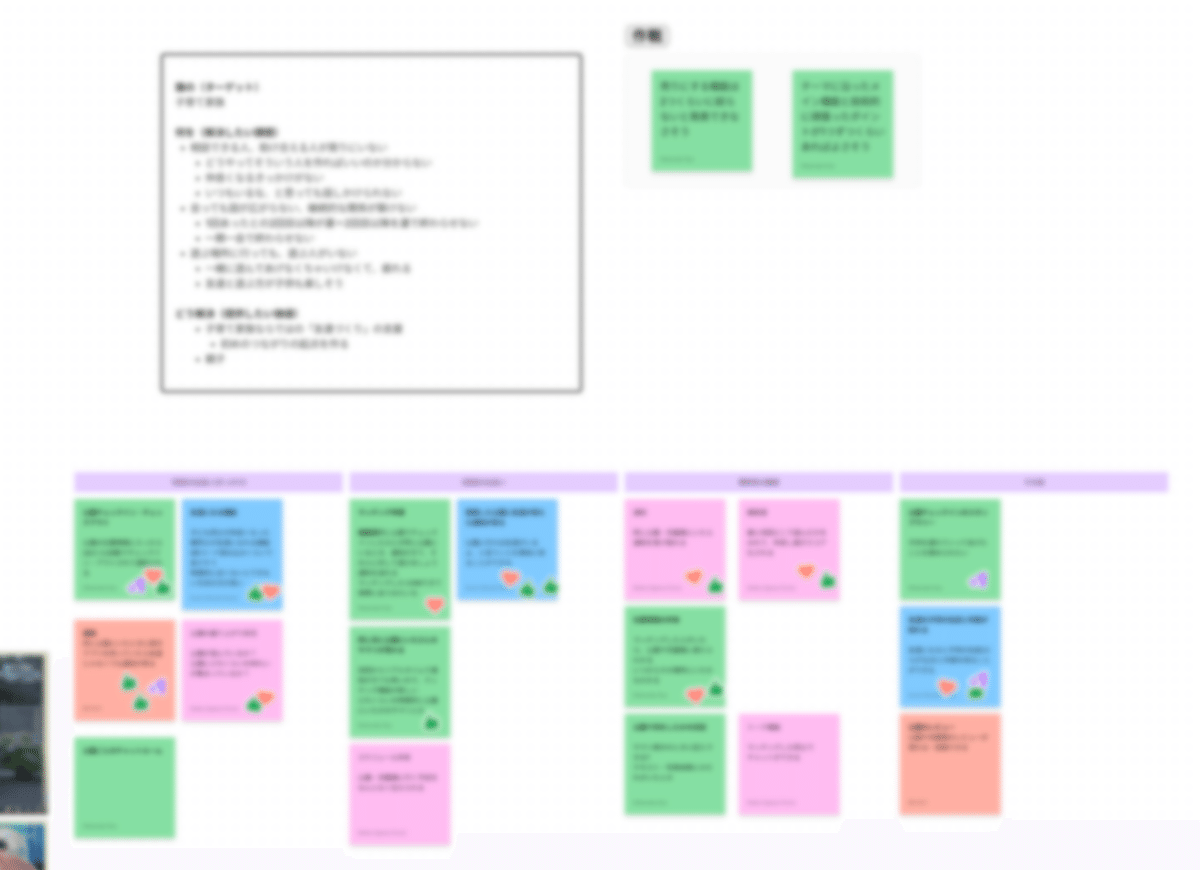
幸いなことにメンバーがまともな人が多かったので悲惨なことにはならず、「ご近所付き合いって最近ないよね?」というところを掘っていって「公園で見知らぬ子ども同士が唐突に仲良くなって遊び始めたときに親同士が苦笑いする状態を次に繋げよう!」というコンセプトで要件を決めていきました。自分含めてそういう経験をしたことのある人がいたことが割と決め手でした。

実装開始
作るものが決まったらあとは黙々と作るだけです。バックエンドのお仕事があったのでReactで足を引っ張らなくても良くなった…とホッとしたのも束の間、実行環境用意しようとしたらHerokuのアカウントが削除されてなくなってたりして一瞬焦りましたが fly.io が代替でイケてるっぽいということを128msで調べ上げて環境を作ることにしました。
実装中にめっちゃいいなと感じたこと
フロントエンドと連携するためにOpenAPIを書く必要があって
yaml書くのめんどくせぇ〜大変だな…と思っていたがGitHub CopilotのおかげでほぼTab連打しているだけで書けてしまった同じくCopilotに頼むとテストデータの作成がめっちゃ楽
Expoでのプロトタイプ開発体験がめちゃくちゃ良くて、Slackに流れてくるQRコードを読めば最新のビルドが確認できるのが良かった
メンバーで役割分担をしていたので、それぞれの実装に加えてコンセプトを詰めたりスライド作成する作業が並行してできた
リモートでも常時ボイスチャットで接続していればなんとかなる
作ったもの
公園で(子供が)仲良くなった親同士を繋ぐアプリenn parkを作りました。

コンセプトとしては「子育て世代がご近所付き合いができるようになる」アプリです。公園などで遊んでいると子ども同士は謎のコミュ力によって一瞬で仲良く遊べるようになるので、その出会いを一度きりにしないでまた遊べるようになると自分も子どもも嬉しいよね、という背景から考えたものになります。
嬉しいことに予選を通過することができ3/2〜3/3に開催される本選に出場できることになりました!
まとめ
めちゃくちゃ久しぶりにハッカソンに参加して、何を作るか考えるところから実装するまでやって楽しかったです!本選ではバカみたいなアイデアを出さないように気をつけて頑張りたいと思います!
