
非エンジニアでも超簡単!Notionの新機能「Webhook」を使ったSNS自動投稿を実現する方法、を解説します
こんにちは、広報のまりあです!✨
今回は、NotionとWebhookを組み合わせてSNSや外部ツールへの投稿を自動化する方法をご紹介します。このテクニックを使えば、日々の投稿作業が効率化され、広報活動が一段とスムーズになりますよ!💻✨
それでは、実際にWebhookを使った自動投稿を設定する手順を解説していきますね!
Webhookって何?
Webhookは、特定のイベントが発生したときに、外部のアプリやサービスと連携してデータを送る仕組みです。例えば、Notionで新しいページが作成されたときや更新されたときに、その内容を自動的に他のアプリに通知したり、処理をトリガーすることができます。
簡単に言うと、「Notionが何かをしたら、その情報を他のツールに教えてあげる仕組み」です!📡
使い方のイメージ
たとえば、こんな使い方ができます:
• SNS自動投稿:Notionで作った投稿案をTwitterやInstagramに自動投稿
• チーム通知:Notionの更新内容をSlackに通知
• データ連携:Googleスプレッドシートにデータを保存
今回のゴールは、「Notionで作成した投稿案をWebhookを使ってSNSに自動投稿すること」です!
必要な準備
Webhookを使うために以下を準備します:
1. Notionアカウント
→ すでにお持ちの方が多いと思いますが、Notionでデータベース(投稿案用のテーブル)を作成しておきましょう。
2. Webhook受信サービス
→ ZapierやMake(旧Integromat)など、Webhookを受け取って処理を実行できるサービスを使います。ここでは、Zapierを例に解説します。
3. SNSアカウント
→ TwitterやInstagramなど、連携先のアカウントを準備します。
4. 時間とワクワクする気持ち!
→ 自動化の設定には少しだけ手間がかかりますが、その分、設定完了後は作業が格段に楽になりますよ!
設定手順
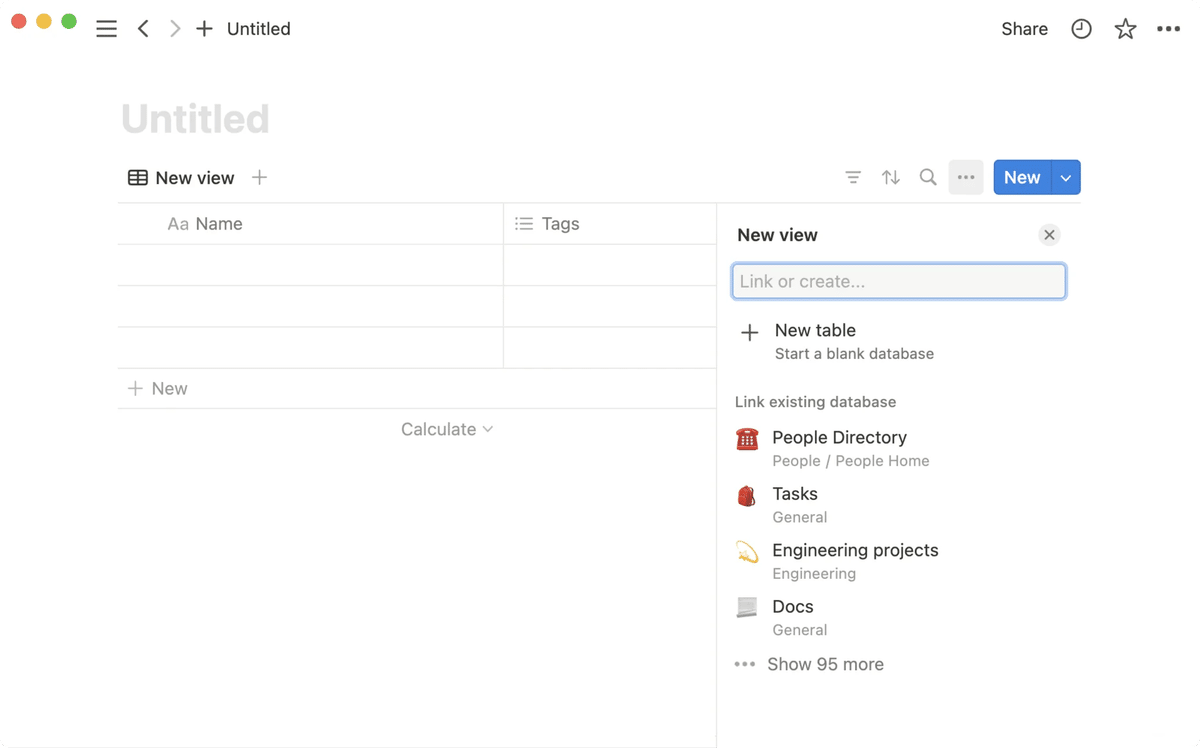
① Notionで投稿案のデータベースを作成
1. Notionで新しいページを作り、「Table Database(テーブル)」を選択。
2. カラムを以下のように設定します:
• タイトル(投稿内容のタイトル)
• 本文(実際の投稿テキスト)
• 投稿日時(日時を設定するためのカラム)
3. 必要に応じて、画像やタグ用のカラムを追加します。

これで投稿案の管理がNotion上で完了します!🚀
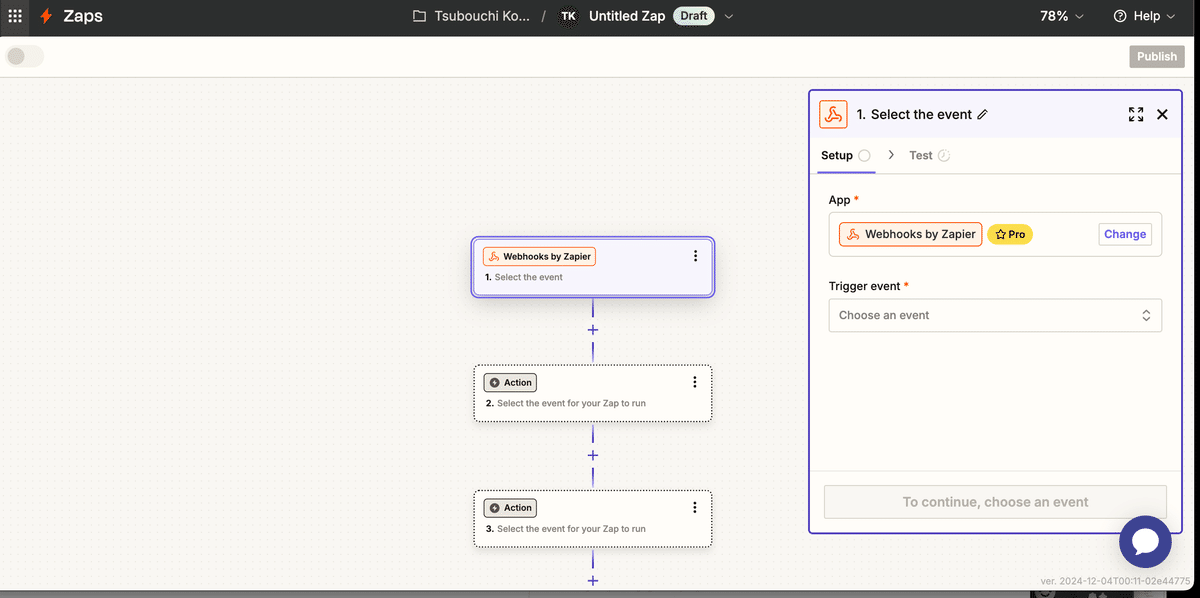
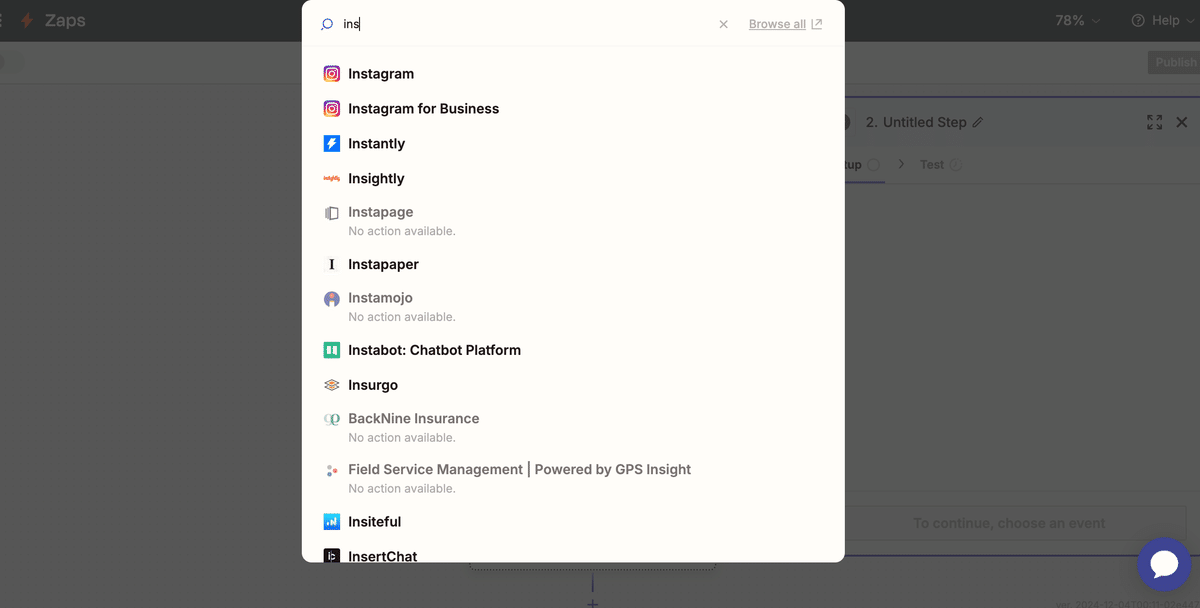
② ZapierでWebhookを受信する設定
1. Zapierにアクセスし、アカウントを作成。
2. 「Create a Zap」をクリックし、新しいZapを作成します。
3. **Trigger(トリガー)**として「Webhook」を選択。
• Catch Hookを選択して、Zapier用のWebhook URLを生成します。
• このURLを後でNotionで使用します。


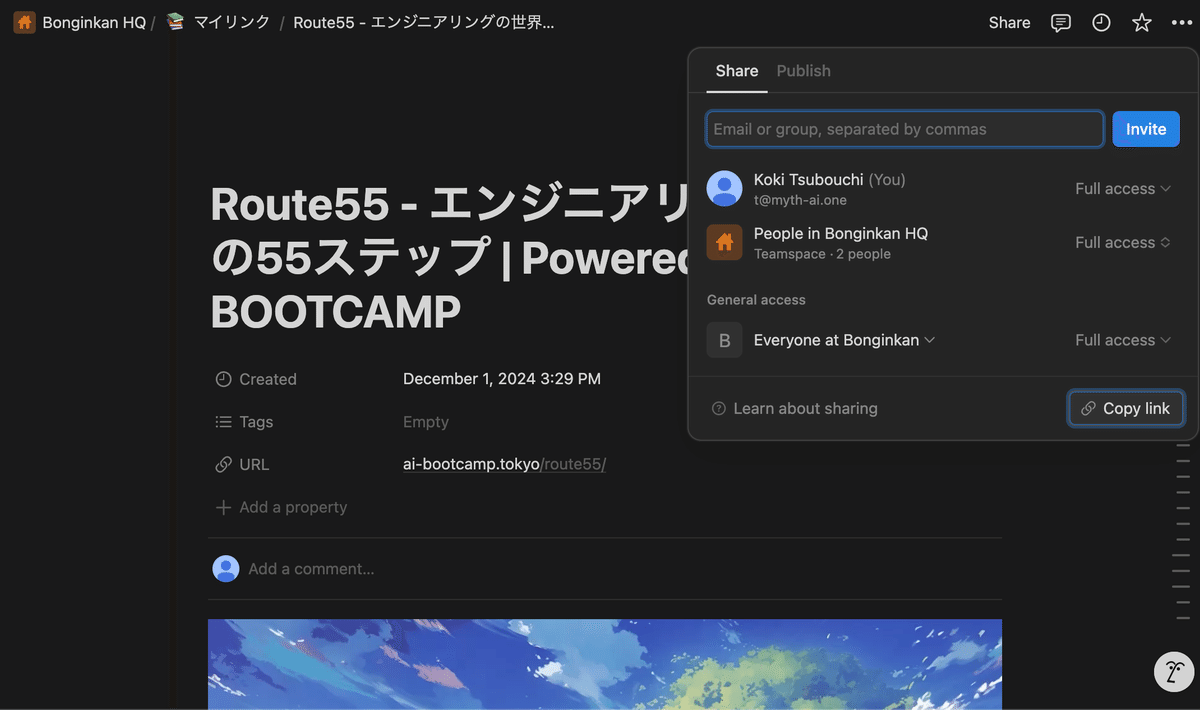
③ NotionでWebhookを呼び出す設定
1. Notionページ右上の「⋮」から「Share」→「Copy link」でリンクを取得。
2. 「Integration(インテグレーション)」から、Zapier用のアクセス権を設定します。
• 必要に応じて、NotionのAPIキーを取得してZapierに登録します。
Webhookを呼び出すには、ZapierのWebhook URLをNotionの「連携対象」フィールドに追加します。

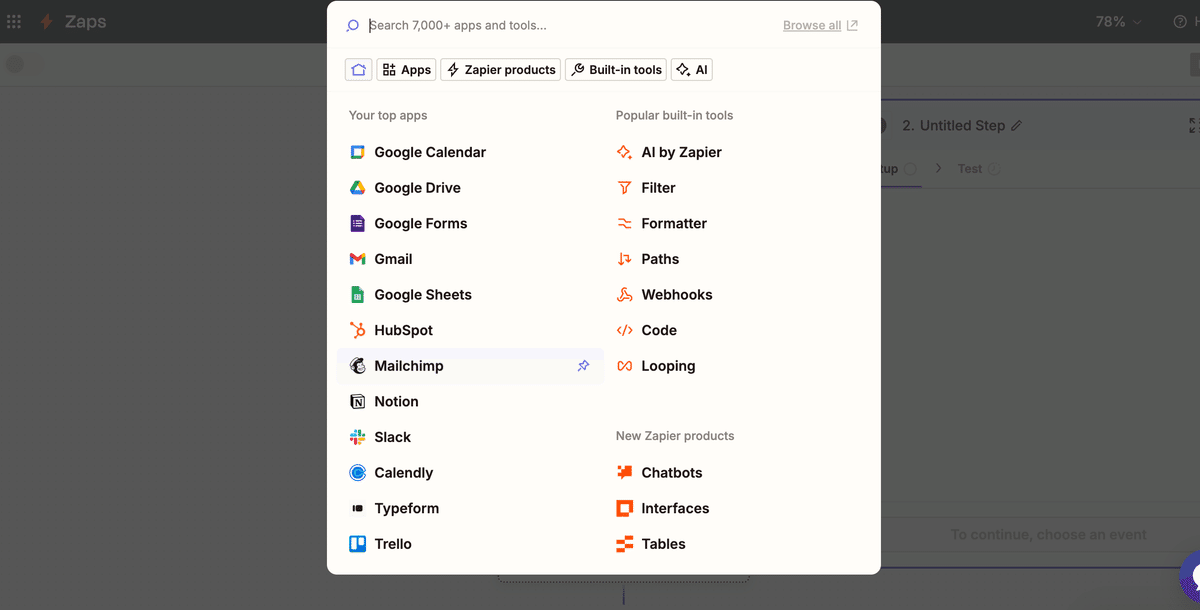
④ ZapierでSNS連携を設定
1. Zapierの「Action(アクション)」として、TwitterやInstagramなどのSNSを選択。
2. 投稿内容として、Notionから送られてきたデータを利用します。例えば:
• Tweet text: Notionの「本文」カラムから取得
• Image: Notionの「画像」カラムから取得
Zapierでテストを実行し、正常に動作するか確認します。

⑤ 完了! 自動投稿を試す
Notionに新しい投稿案を作成し、Zapierが正しくトリガーされるか確認します。成功すれば、自動投稿の完成です!✨🎉
まりあ流!Webhook活用のポイント
1. 定期的な更新で最新情報を届ける
Notionで「定期的に投稿案を更新」すれば、タイムリーな情報をSNSに発信できます。
2. チームメンバーとの共有
Webhookの設定をチーム全員が使えるようにし、投稿案のレビューや修正を効率化しましょう。
3. 小さく始めて徐々に拡張
最初はTwitterだけ、次にInstagramも追加、最後は複数SNSに投稿するなど、徐々に範囲を広げるのがおすすめです。
まとめ:Notion×Webhookで広報の新時代を!
NotionとWebhookを活用することで、手動作業が減り、広報活動がよりスムーズになります。
特にSNS自動投稿は、一度設定すれば時間を節約できる大きな効果があります。💡
まりあも、こうしたツールを使って毎日の業務を効率化しています。ぜひ、この記事を参考に、みなさんもWebhookを試してみてくださいね!
「効率化は楽しさの近道!」これが広報まりあのポリシーです🌸
