
いよいよ始まりました。
はい~~いつもとんでもない時間に更新しております(笑)
ですが!!おはようございます!こんにちはこんばんわ!!
さてタイトルの通り始まりましたよ。。
何が??ってコーディングをやる時が遂にやって来ましたよ!
いや~~~もうね。。
個人的には待ちに待ったと言うべきか、やっとたどり着いたと言うべきか
本日は学校に8時間いた訳ですが最高に楽しんできましたよ…ふふふ
すいません変態っぽいですよね(笑)
しょうがない変態だもん!!(笑)
はい。本題に入ります。
取り敢えずHTMLの文章に関しては
デザインの段階で文字を配置してあるのでそれをphotoshopから拾ってきてテキストとして別のフォルダに入れておいて
それをひたすら貼り付けるだけなのでその辺に関しては3日くらい前にコーディングをする前段階で用意していたのでそれを(僕の場合ですよ)
後でタグを付けていくのも良いのですが、一つずつ付けていった方が楽なのではないかと考え今回は一つずつタグを付けながら書いてみました🤡
例えば

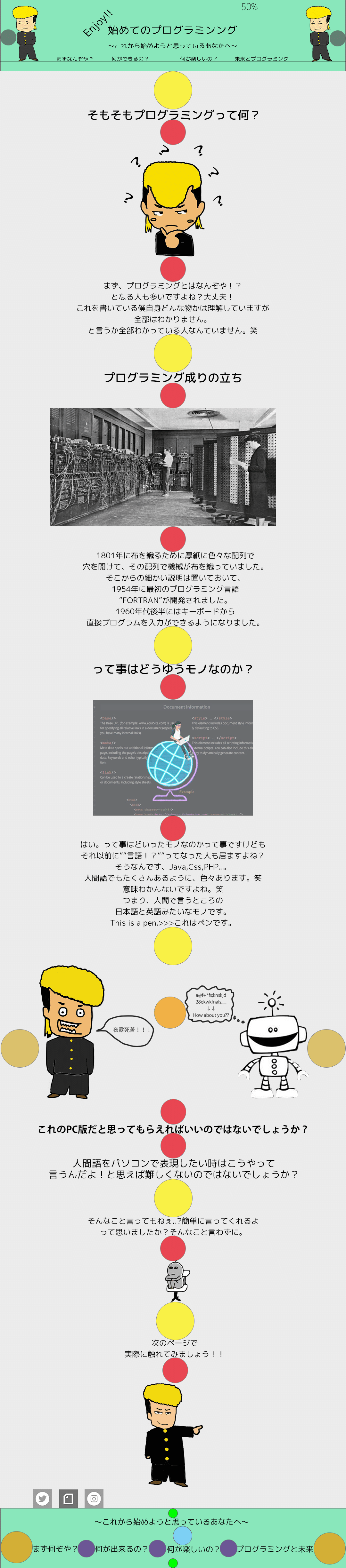
この画像の”そもそもプログラミングって何?”の部分を書いた時点で<h2>(見出し用に文字のサイズを変えるやつ)を付けていく感じです!
ちなみに上のタイトルが少し中央からずれているのは後々Javaを書く際に直すのでモーマンタイです(笑)
次はまとめて書いてからタグを付けてやってみようと思います!多分これに関しては人それぞれだと思います。
結局やっている最中であれこれと追加していく事になるとは思うので大まかに作る感じです!

完成イメージがこれなのですが
今の所100%と言ってもいいくらい再現出来ているので良い感じです!!
細かい所は置いておいてですけどね(笑)(その辺は許して…笑)
ページが縦長で貼れないのが残念ですが!!
これを見てカラフルトマトみたいな奴何!?
ってなった方!安心してください。
これはスペーサーと呼ばれる奴で何px幅を取るかなどの目安にするやつです!
無くても出来るっしょ~~🤪🤪🤪🤪
って思うじゃないですか!!??
これがね、無いとめんどくさいんですよ(笑)
どれくら開けていいのかわからないと結構手間なんです。
まぁ学校で習ったやり方なので他にもたくさんやり方はあると思うし、所詮隙間の目安なのでわかればいいとは思いますけども(笑)
誰が見てもわかる様にデザインもした方が絶対自分の為になるのでそれを心掛けてやっていった方がいいと思います!
そして最後に個人的に見てもらいたい部分がありまして。
(写真で申し訳ないのですが笑)

下のSNSのリンク部分が
気持ちいいくらいに思った位置に配置してデザインを全く崩すことなく出来たのが嬉し過ぎまして笑
今回やった書き方を載せておきますね。

青で囲ってある部分がその部分なのですが

flex-basisを初めて使いました!
必ず指定した幅で表示されるわけではなく、他の指定との兼ね合いでフレックスコンテナ(snsの画像を横並びに指定している部分の持っている幅の事です)内におさまるように自動調整される。

ざっくり言うと四角がその幅です。
便利ですね(笑)
このプロパティがもし人間だったら
いい人だけど付き合えないタイプな…
はい!話が逸れました!
後忘れがちな事だと思いますがサイトの大きさによって表示に変化を起こさせない様に
height :auto; を指定する(実際に書く時はこの余分なスペースは要りませんよ)
さっき書き始めるまで忘れてました(笑)
書いてすぐはわかりませんがいざレスポンシブ(表示サイズを変える事)してみると凄くわかりやすい(笑)
という事で!!途中経過とちょっとした雑談の回でした~~
なるべく早く終わらせてJavaに力を入れたいと思っていますので!!
乞うご期待!!
ではまた!!!!🤪🤪🤪🤪🤪
こちらも随時更新中なのでチェックお願いします!!
もしもよろしければ応援お願いいたします。製作費に当てさせてもらいます。よりクリエイティブで面白い物を作らせていただけましたら幸いです。
