
Daily Cocoda! #27
デザインを独学しております。ぼいです。
デザインのインプット・アウトプットできるCocodaさんにて、UIデザインのお題をこなすDaily Cocoda!(Daily UI)をやっております。
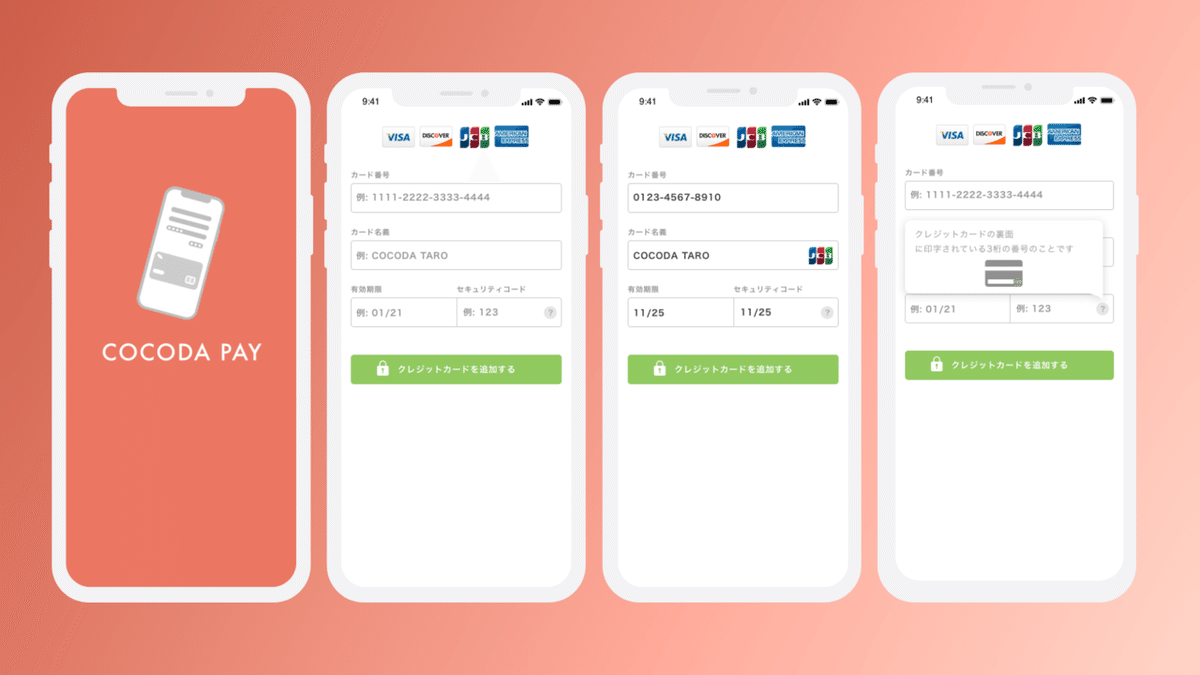
今回のお題は、「クレジット情報の入力画面」でした。


参考にしたもの
ググって見つけた下記の記事
UX Collectiveに掲載されたGabriel Tomescu氏の記事(2015年6月28日)
Reproさんの記事(2021年2月3日)
まだ全部読み切ってはいないんですけど。。。
今回は主にUX Collectiveの記事に記載されていることを意識しながら、似たものを作るに至りました。waveというアプリのデザイナーさんが執筆された記事のようで、クレジット情報入力画面でどういうとこに気をつけて作るべきか、自社のケーススタディをもとに解説されています。
それと、noteのクレジット情報入力画面も参考にしました。
noteのクレジット情報入力画面もUX collectiveで紹介されていたものとほぼ同じ作りでした。5年前の記事ですし、もはや常識って感じでしょうか。
今日も続けれた。
以上!
