
これならできる!Blue Prism Code Stage Builder - Powered by ChatGPT
こんにちは、バディです。年の瀬も押し詰(せ)まり、お忙しい日々を過ごされているのではないでしょうか?
今日は、そんなあなたに、すてきなツールをご紹介します。
『Blue Prism Code Stage Builder』です!
Blue Prism Code Stage Builderとは?
概要
Blue Prism Code Stage Builderは、コードステージを誰でも簡単に作成できるツールになります。専門知識がなくても、ノーコードで利用できるので、ぜひ、ご利用ください。
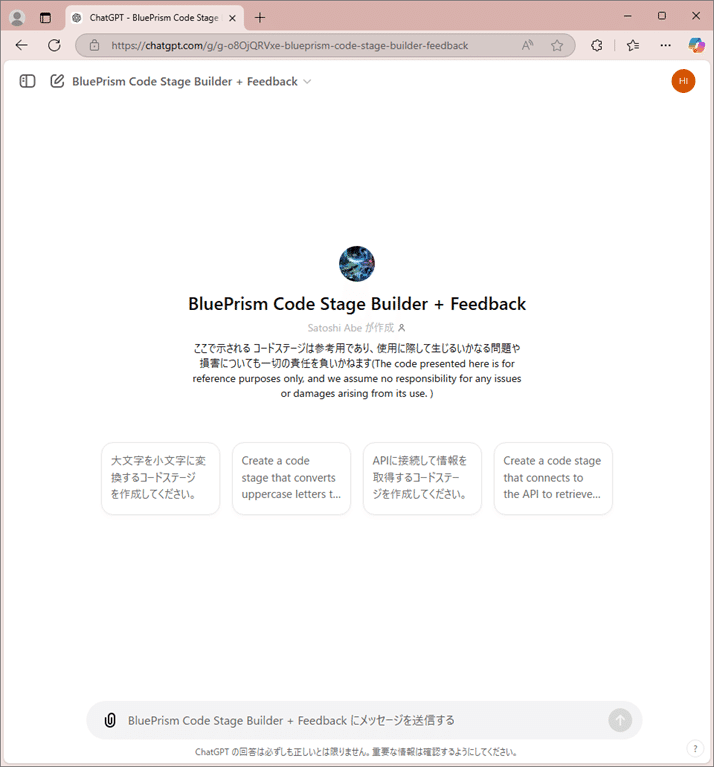
こちらからアクセスすることができます。
このツールは、ChatGPT上に作って公開していますので、誰でも利用することができます。

これを使うと以下のようなことができます。
自然言語でリクエスト
「こうしたい」とお願いするだけで、思い通りのコードステージを自動生成
API開発をシンプルに
生成AIやSaaSアプリケーションを操作するためのAPI開発がこれまで以上に簡単になる
データ処理を一括で効率化
従来は複数のステージを組み合わせる必要があった複雑なデータ処理も、たった1つのコードステージでスマートに完結
補足:コードステージとは?
Blue Prismには、コードステージがあります。コードステージは、その名の通り、コーディング(プログラミング)をして処理を行うことができるステージになります。
※ 過去の記事『コードステージの利用方法』も参考にしてください。
注意してほしいこと
『Blue Prism Code Stage Builder』は公式のツールではありません。以下の条件に同意の上、ご利用ください。
仕様変更およびサービスの中断・終了
当社は、予告なく本サービスの仕様変更、内容の変更、一時的または長期的な中断、またはサービスの終了を行うことがあります。これにより生じるいかなる損害についても、当社は一切の責任を負いません。
損害についての責任
本サービスの利用により発生した直接的または間接的な損害について、当社は一切責任を負いません。利用者は、自己の責任においてサービスを利用するものとします。
動作の保証
Blue Prism Code Stage Builderおよび生成されるコードステージの動作に関して、当社はその正確性、動作保証、または問題が生じないことを保証するものではありません。
使ってみよう
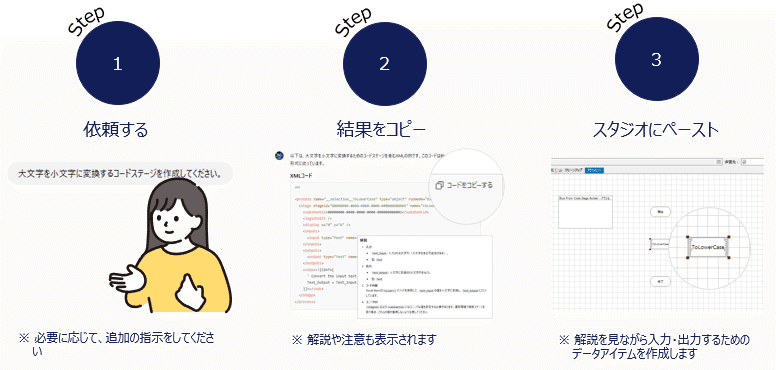
利用方法は簡単です。3つのステップで完成します。

注意:
利用するためには、ChatGPTのアカウントでログインする必要があります。
Step1. 依頼する
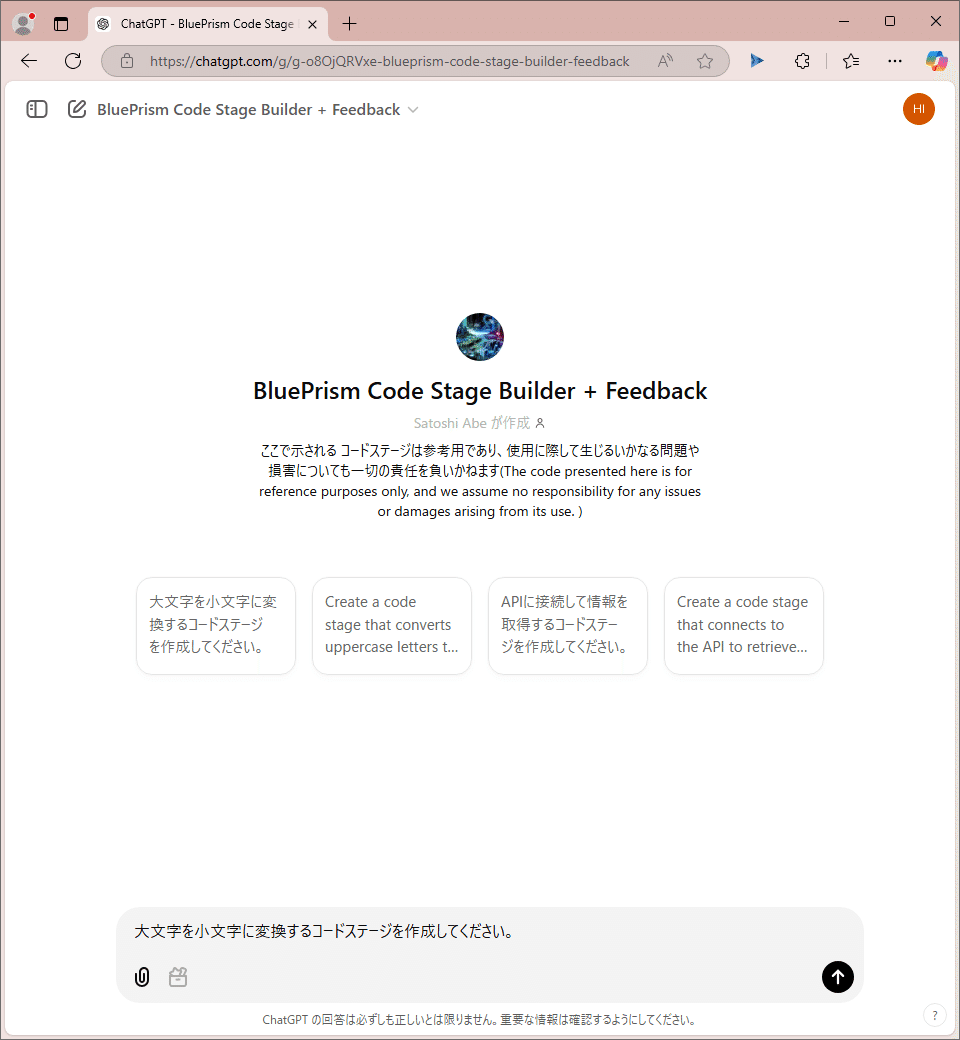
こちらから『Blue Prism Code Stage Builder』にアクセスして、作りたい処理の内容を記入します。
今回は例として、以下の内容を依頼します。
大文字を小文字変化するコードステージを作成してください。

テキストエリアに依頼内容を記載して、Enterキーを押すと、コードの生成が始まります。
Step2. 結果をコピー
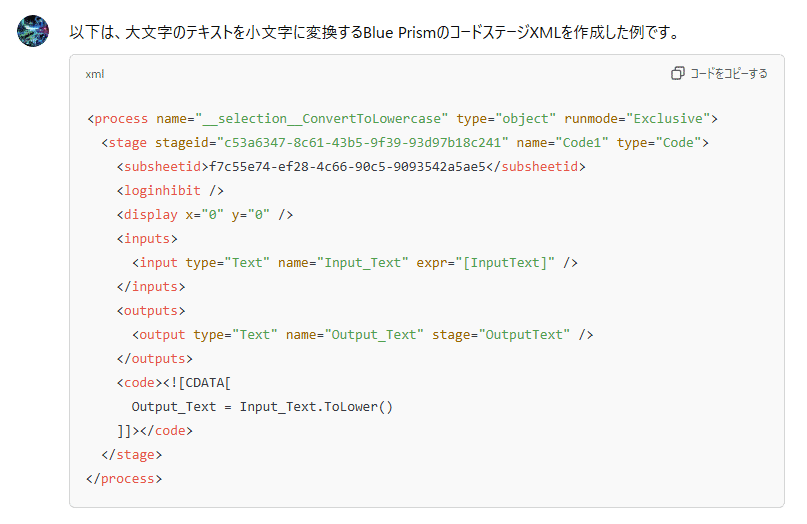
今回は以下のような内容が生成されました。場合によっては、追加のリクエストをして、さらに求める内容に変えることができます。

今回は、簡単な内容なので、追加のリクエストは行いません。右上の『コードをコピーする』をクリックして、生成されたコードをコピーします。

コードに関する説明も提示されるので、安心です。
XMLの説明:
入力:
Input_Text: 入力となる大文字のテキスト。[InputText]というBlue Prismのデータ項目を参照しています。
出力:
Output_Text: 小文字に変換された結果を格納するデータ項目です。
コードセクション:
Input_Text.ToLower()を使用して入力テキストを小文字に変換しています。
使用手順を確認しながら、ステップ3を進めます。※ 使用手順にインポートとありますが、実際は、コピー&ペーストを行います。
使用手順:
このXMLをBlue Prismにインポートします。
データ項目InputTextに大文字を含むテキストを設定します。
コードステージを実行すると、小文字変換結果がデータ項目OutputTextに格納されます。
Step3. スタジオにペースト
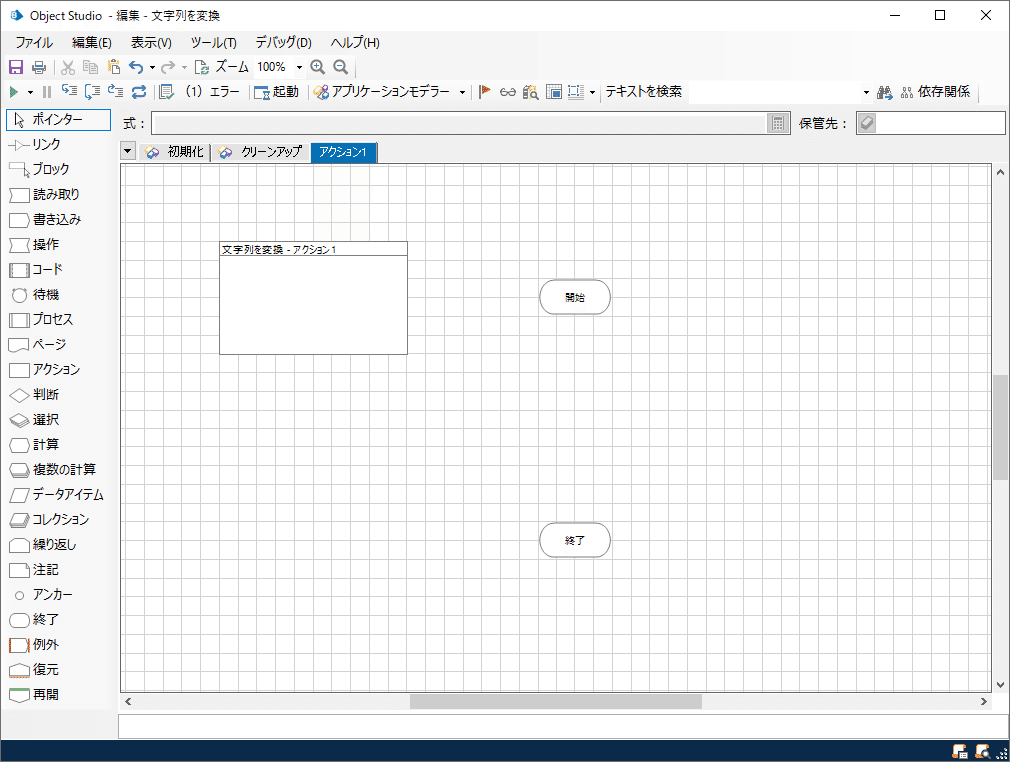
Step2でコピーしたものをオブジェクトスタジオにペーストします。

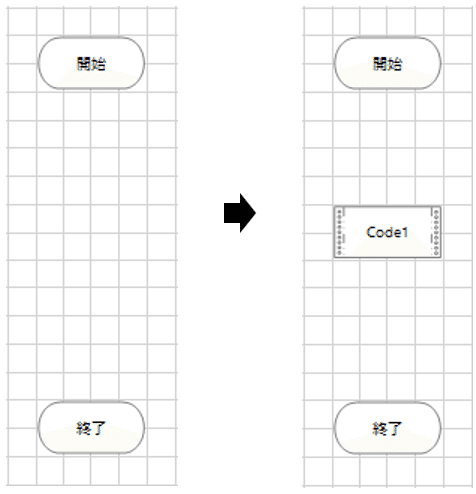
ペーストするとコードステージが作成されます。

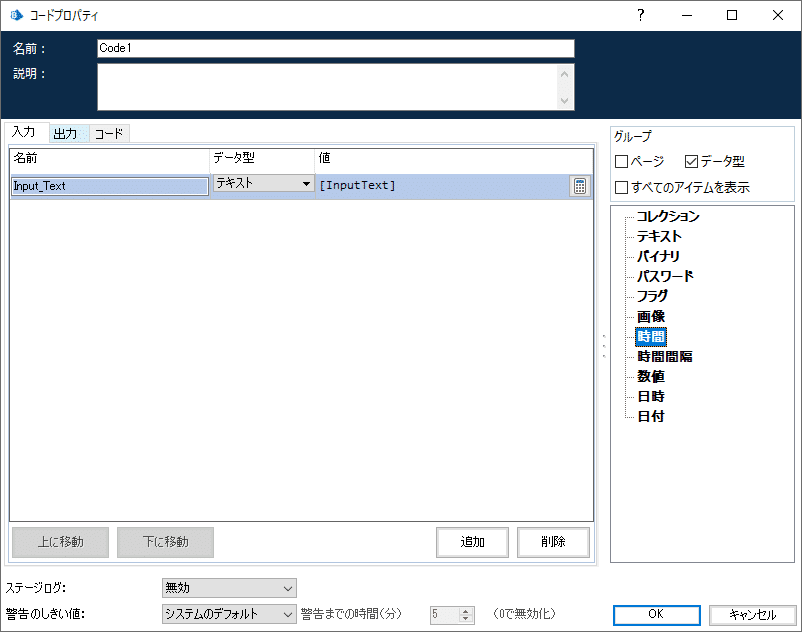
作成されたコードステージ「Code1」の中身であるプロパティを見てみましょう。
入力タブを見ると、使用手順にも記載がありましたが、変換したい文字列をInputTextに用意する必要があることがわかります。

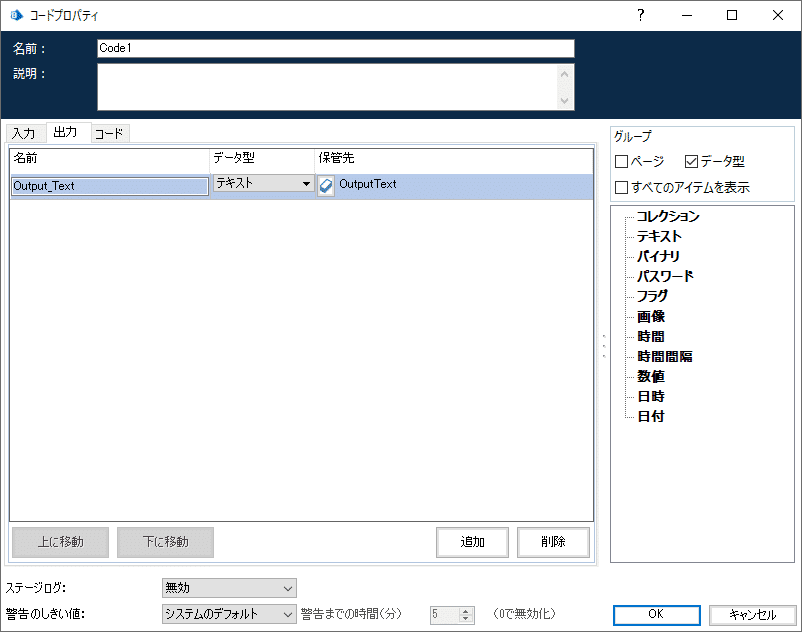
出力タブから、結果はOutputTextに出力されることがわかります。

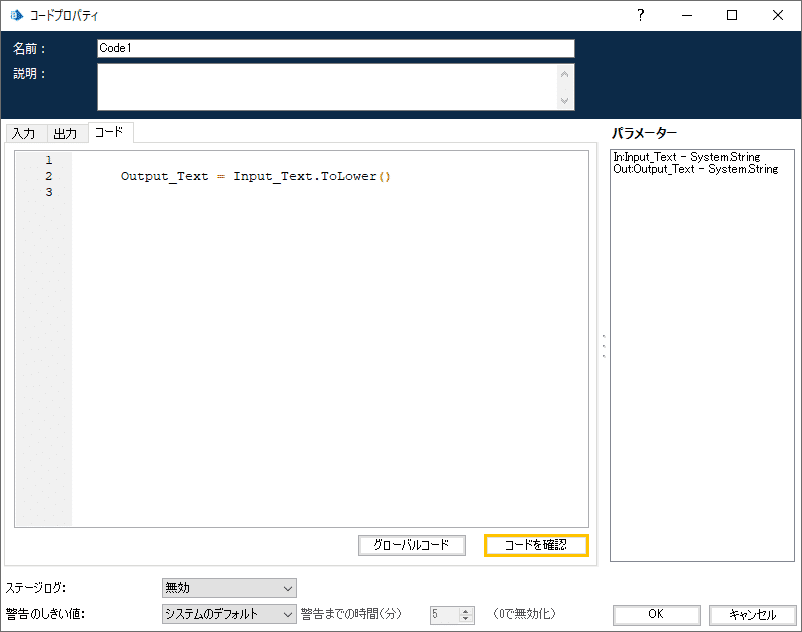
今回は、文字列を大文字を小文字に変えるだけのものになりますので、コード自体は簡単なものになっています。

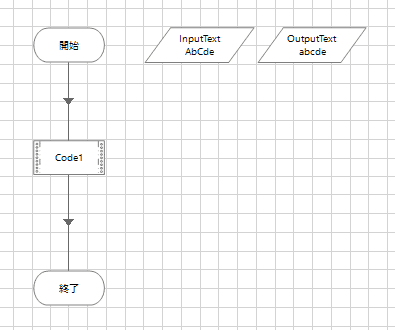
動作確認
入力・出力のデータアイテムを用意して、サンプルのテキストの値を入れてテストしてみました。

入力した文字列
AbCde
出力された文字列
abcde
大文字が小文字に変換できました!
おわりに…
Blue Prism 公式ではないものの、コードステージを簡単に作ることで、検証(PoC)を早くすすめるなど、これまで手間がかかっていた開発を一気に効率化してくれるはずです。
みなさんのいろんなアイデアを自動化するために、今すぐ試してみましょう!
最後に、お願いですが、フィードバックのボタンが出てくるので、ボタン「確認する」を押してください。みなさまがどのようにご利用いただいているか匿名で確認させていただき、内容の改善などに努めていきます。

では、良いお年を!!
