
SS&C | Blue Prism® Next Generation ‐ プチ情報アップデート
以前投稿したNext Generationのインターフェースと開発について少し情報アップデートいたします。
画面イメージは少しマスキングしている点ご容赦ください。
インターフェース
特徴的な内容としてNextGenerationでは管理用と開発用で2つのインターフェースをご用意しています。
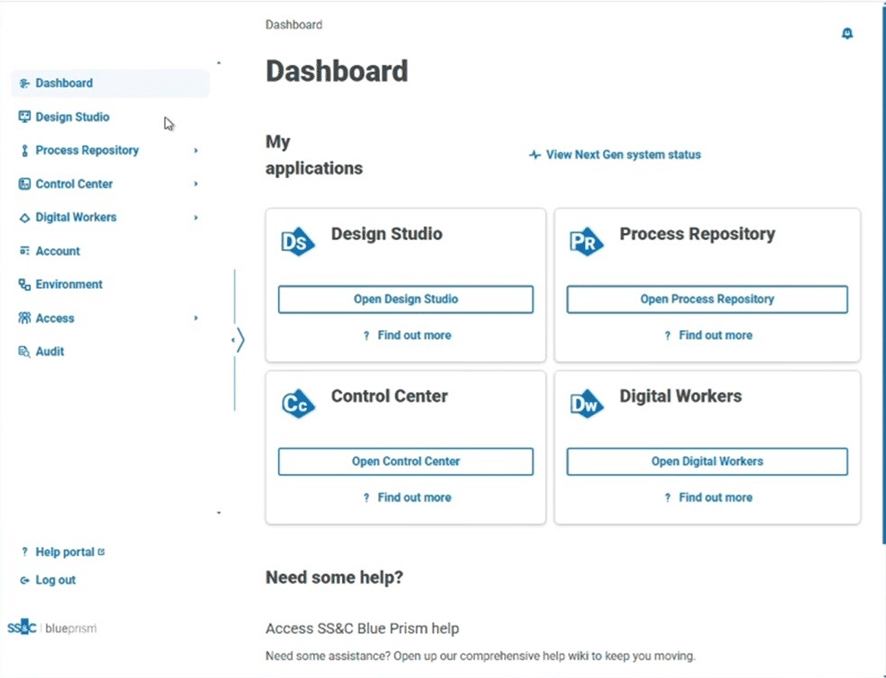
まず管理用インターフェースです。
こちらは新しく出てきた要素となり、WEBインターフェースのイメージとなります。

画面の作りはシンプルなため直感的にわかるものとなっております。
ここではこの後ご説明するDesign Studioのダウンロードや開発したプロセス・オブジェクトの管理、デジタルワーカー管理、モニタリングなどを行うことになります。
次に開発用ですが、お手元のPC上に「Design Studio」(これまでインタラクティブ クライアントと呼んでいたものと似た作りになっておりますが、名称が変わっています)をインストールし、使用することになります。
インストール方法は従来と少し異なっておりますが、Design Studioを起動、ユーザー認証すると利用できる点など使用感はほぼ同様です。
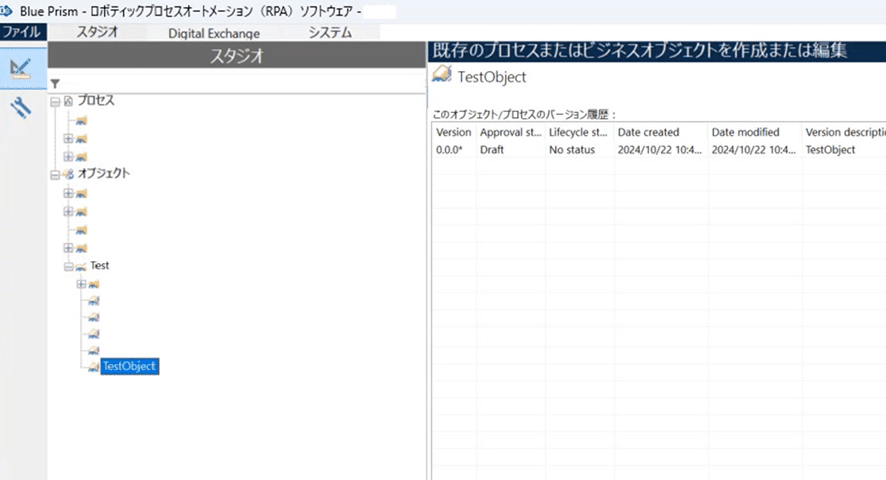
以下が実際の画面イメージですが、ここでの操作はプロセス・オブジェクト開発がメインとなるため、従来よりも表示内容がシンプルになっています。

開発方法
最後に開発方法について触れていきます。
先に記載した通り開発はDesign Studioを通して行うこととなります。
プロセス・オブジェクト共に作成方法に大きな違いはありません。
オブジェクトのところでの右クリックメニューは「オブジェクトを作成」、プロセスのところでの右クリックメニューは「プロセスを作成」から作成可能です。

その後はウィザードに従って名称や概要を入力すると従来通り作成されたものが画面に表示されます。

開発画面も従来とほとんど変化はございませんので、違和感なくご利用いただけるかと思います。

ここまでが本日のアップデートとなります。
その他 管理用インターフェースの説明などは順次アップデートしていきますので、それまでお待ちください。
下記にて更新情報など確認できますので、こちらもご活用ください。
Blue Prism Docs – Next Generation
最後までお読みいただきありがとうございました。
