
よく見る演出や効果をYMM4でやってみる4 字幕の演出色々 ~VOICEROID+CeVIO実況にYMM4を使いたい人のメモ~【ゆっくりMovieMaker4α】
あまり気に掛けたことがないけど、いざ機会が訪れると忘れてしまう……そういうのあるじゃないですか。
そうですね、字幕の演出ですね。(無理矢理な誘導)
今回はあまりメイン使いすることはないですが、要所で使いたい、そんな感じの演出をいろいろまとめてみましょう。
2023/03/16 その5ができました。
テキストの演出の種類
そもそもテキストの演出というと以下の二つに大別されます。

台詞や字幕
話者の台詞や説明テキストなどの比較的シンプルな装飾で構成されるもの
テロップ
動画内の情報を補足する、背景画像などを用いたテキスト
今回はおもに台詞や字幕に対しての装飾になります。
解説動画などでは画面内にテキストを用いたりするのですが、そのへんはまぁ、動画内情報ということでいったん無視します。
前置きはほどほどにして移ってみましょう。
テキスト全体の演出
まずテキスト全体に掛ける演出です。テキストにこだわる必要はないんですけどね。
ツッコミを入れたときの演出

相手にツッコミを入れるときに。フォントも少し崩れた字体を使うと効果的な気がします。
使用するエフェクトはこんなかんじ。

出現時に印象を強くしたいな、と思ったので縮小しながら登場と回転しながら登場を入れています。


字幕の演出の場合、登場演出に時間を掛けすぎると可読性が落ちます。0.5秒くらいでサッと流すのが良さそうです。
あとはランダム移動をX,Yに+7pxして、間隔を0.01に設定して揺らします。それくらい。
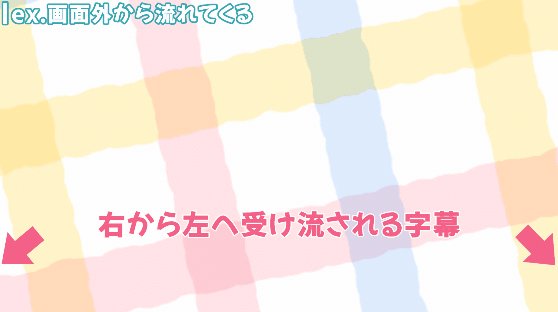
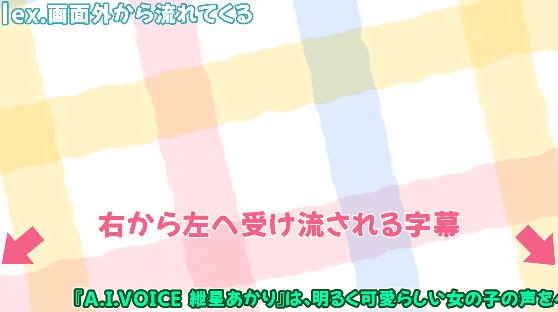
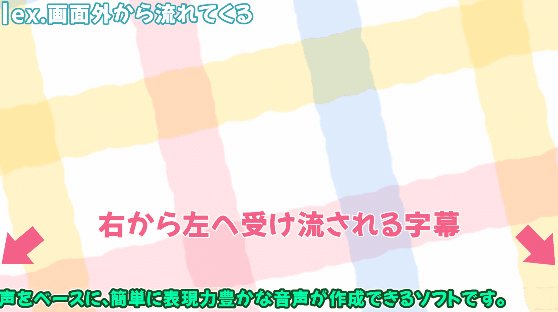
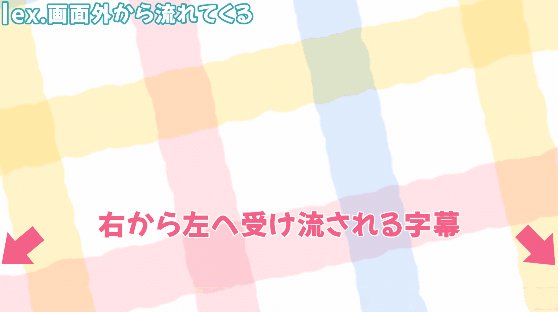
画面外から流れてくる

あいつ好きなことになると突然早口になるよね。というときに使われるような演出。スクロール処理です。

これはめちゃくちゃ単純で、描画項目のアニメーションを利用します。
右の赤矢印の位置に文字揃えが「左上」の字幕を動かして画面外に置いて、あとは出ていく画面の座標に置けば完成です。
テキスト全体の演出っていうほど思いつかないですね。演出ネタはいつでも募集してます。
一文字ずつの演出
本日の本題。そういえば「文字間隔」と「表示間隔」についての解説がありませんでした。
字幕アイテムは上記の二つの設定を行うことにより、一文字ずつ表示させることができます。

テキストの「表示間隔」は1文字を表示する間隔で設定はミリ秒(1/1000秒)単位で指定します。

字幕の長さとアイテムの長さを揃えて表示するのは面倒そうですが、アイテムの最終フレームに移動して表示間隔を適当にいじれば大抵解決します。

注意点としては、読みやすさの観点から
字幕の文字を出し切る時間+テキスト全体が表示される時間
上記の二つを考慮して設定することですね。
文字ごとに分割
テキストの「表示間隔」を設定すると「文字ごとに分割」オプションが活きるようになります。
YMM4の文字ごとに分割機能を使った演出を思いついた限りで作ってみました。登場アニメーションはズレながら出るけど、退場タイミングは一緒みたい。イージングを使い分けるといろいろできますね。 pic.twitter.com/ozH7OPzbvQ
— あおもや (@bluemist_im) July 28, 2021
色々動かしてますが、どれも「文字ごとに分割」をつけて登場退場アニメーションをつけているだけです。

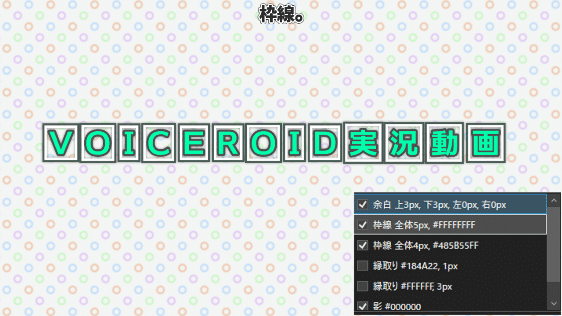
枠線エフェクトも1文字ずつかかるようになります。

登場アニメーションを掛けると効果時間に準じて1文字ずつアニメーションが表示されます。
回転+画面外から登場

回転しながら登場を合わせる場合のパラメーター。くるくるくるっと出てきます。
ちなみに退場時のアニメーションはすべて同タイミングで再生されます。
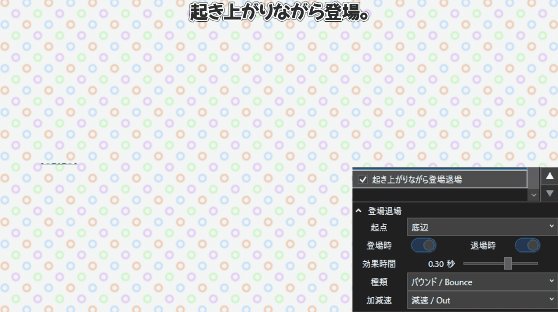
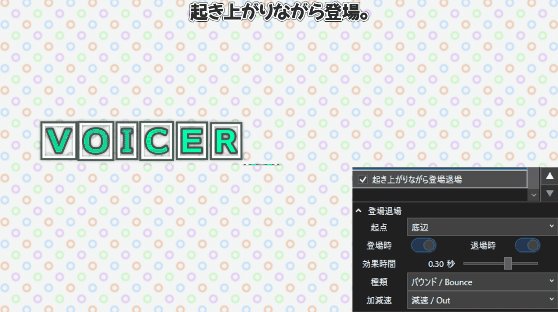
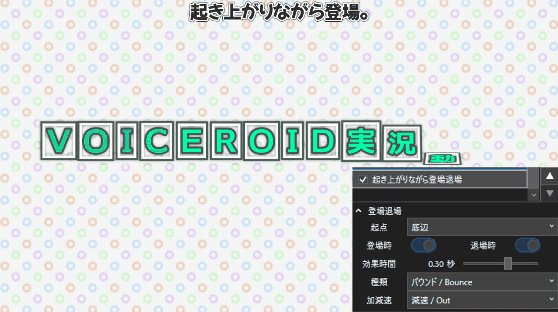
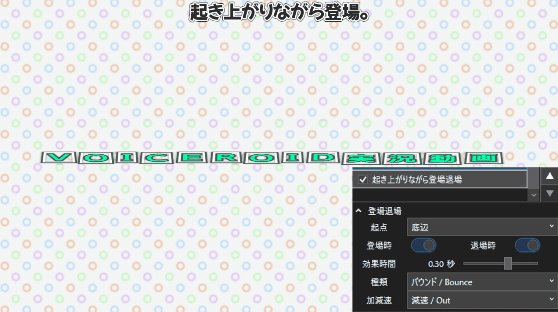
起き上がりながら登場

起き上がりながら登場を使った物。
種類にバウンドや戻るを使うと終わり際にびょいんってなるので可愛くなります。手軽なのでおすすめ。
全部を紹介するのは面倒なのでこのへんで!
実例
字幕の演出はこういったアイキャッチに使いやすいですね。(投稿しているシリーズで使っている物)
アイキャッチ①

使っている要素としてはご紹介した物で成り立っています。
最初の注意事項:起き上がりながら登場
箇条書き:領域外から登場
それでも良ければ?:文字ごとに分割して、枠線
Let'sGo!!:枠線 下を入れて一文字ずつ表示
アイキャッチ②(クレジット表記)

お借りしたもの。:一文字ずつ表示+画面上から登場
箇条書き:起き上がりながら登場 左辺
ご視聴ありがとうございました!:一文字ずつ表示+跳ねながら登場(下記のパラメータ)

跳ねながら登場はデフォルト設定だとゆっくり饅頭の設定になるので、「伸び」や「歪み」を低めにすることで可愛い感じにできます。頭身の高い立ち絵にも同じ理屈が使えます。
演出とは関係ないのですが、色合いのバランスは先に背景素材を決めて、そこからスポイトで取ってきた色を文字の色にするとまとまりが良くなります。

まとめ
もうちょっと実況動画で使えそうなやつを紹介する予定だったのですが、意外と思いつきませんね……。
一文字ずつ表示と文字ごとに分割を覚えれば、登場アニメーションを組み合わて面白い効果が出せるようになります。
アイキャッチや解説の見出しとか、部分的に出すことができればちょっとオシャレな画面に見える……と思ってます。
なんかよく分からない感じになりましたが、今回は以上です!
ここまでお読み下さりありがとうございました。よき動画編集ライフを!
