
「カメラ制御って必要?」って考えた人の構図から作るYMM4のカメラワーク解説動画
いつもの動画を作ったから補足記事を書くよというやつです。
今回はゆっくりMovieMaker v4.22.0.0で追加されたカメラ関連のエフェクト、いわゆるAviUtlでいうカメラ制御を取り扱った解説です。
カメラ関連のエフェクトを実装しました pic.twitter.com/FZe7W3GBbN
— 饅頭遣い (@manju_summoner) November 1, 2023
動画はこちらから。YouTubeとニコニコへのリンクをそれぞれ置いています。
ということで、この記事では以前ScrapBoxのメモ書きに書いていた内容と、動画の補足やキッカケみたいなのを書いていきます。
カメラ制御って、いるんですかね……。

カメラエフェクトの解説は前々から考えてはいたのですが、見る人が少数派に思えていたので今まで手を付けていませんでした。自分では必要性を感じていなかったのもあります。
というのも、私の投稿者としての素性、すっかり忘れられていると思うのですけど、この記事のマガジンのサムネイル「VOICEROID実況にYMM4を使いたい」って書いてます。

そうなんです、私もともとVOICEROIDなどのトークソフトを使った「ゲーム実況動画」メインの投稿者なのでカメラ制御の演出とは縁遠い側なんですよ。
(最近劇場動画も上げ出してはいますが……)
ということで、世の「カメラ制御」という言葉を持ち出す人が「動画でカメラを動かす必要がある」のかが分かりませんでした。
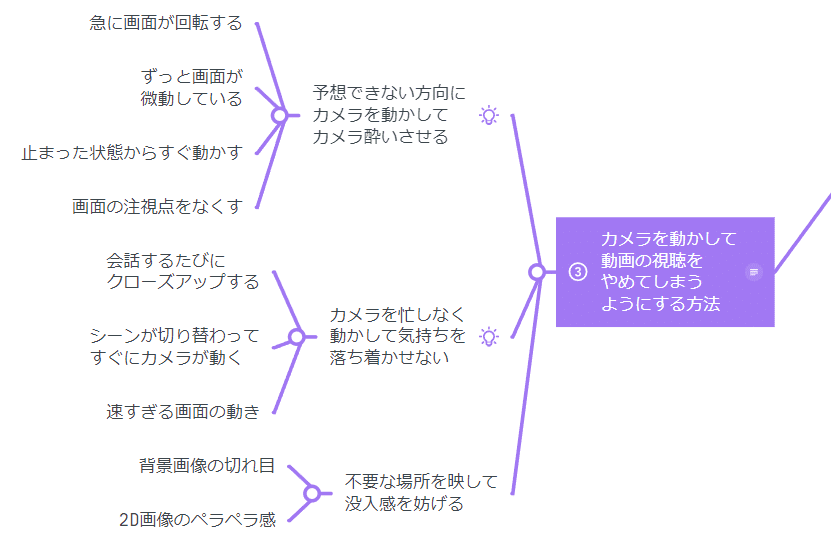
でもカメラ制御を使った動画を見ていて平面的な画面なのに「カメラワークが速すぎて落ち着かない」、「立ち絵のペラペラ感が出て没入感が下がる」、「急にカメラが傾いて酔う」、「美少女の顔面が急にズームしてきてビックリする」というのをよく感じていました。

でも「そのカメラワークが必要なのか?」というのは感覚的な話で終わってしまっていた気がします。
まぁ、これは「カメラワークでガチャガチャされるより静かな画面で見たい」という私のフィルターを通した感覚ですが……その感覚があまり説明されていないなという気もしてました。

という経緯でカメラ制御の解説といいながら「カメラワークと構図」がメインになっています。「カメラワークってなんなの?」ということをトークソフト系の動画に無理矢理落とし込んで理屈をこじつけたのがこの解説です。
いきさつ終わりです。
カメラワークは画面を切り取って見せること
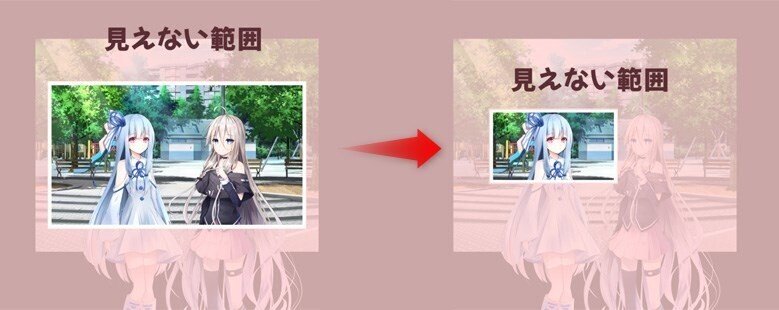
カメラワークが必要な理由ってなんでしょう? ってことを改めて考えてみると、「画を一部分ずつ切り取って順番に見せたい」ということになります。
もちろん場合によりけりですが、ことトークソフトの動画に至っては2次元の立ち絵、背景、字幕を組み合わせた紙芝居的な構成になるためこの傾向は強くなります。

この構図の「切り替え」を意識させないように視野を誘導し、アニメーションでつなげるのが「カメラワーク」です。というふうに解釈しています。
ですが、この視野を動かす際に一枚の絵と思われるよりは、背景との視差がある半立体的な画面の方が人が見る視界に近くなり、より自然に見えます。あとカメラによる視差がない動画と比べて「こいつちょっとはこだわってるな」と思わせることができます。
おそらく「こいつちょっとはこだわってるな」という感想を視聴時に抱いてしまうがゆえに手を出して逆に見づらくなってしまうのが原因なのかなと思ったりします。そして編集中は後に来るセリフと画面が自分で分かっているから気がつきにくいのでしょうね。


ということで「平面的な画面に納得感のある奥行き感を与えるために」という理由付けをしました。これが平面的な動画構成でもカメラ制御を取り入れる理由になるかな、と考えています。(こいつ面倒くさい考え方するなって私も思いますが以降も続きます。納得できないと手を動かせないタイプなんです)
改めて、カメラを動かす前にカメラのことを考えてみましょう。


YMM4のカメラの種類と使い方
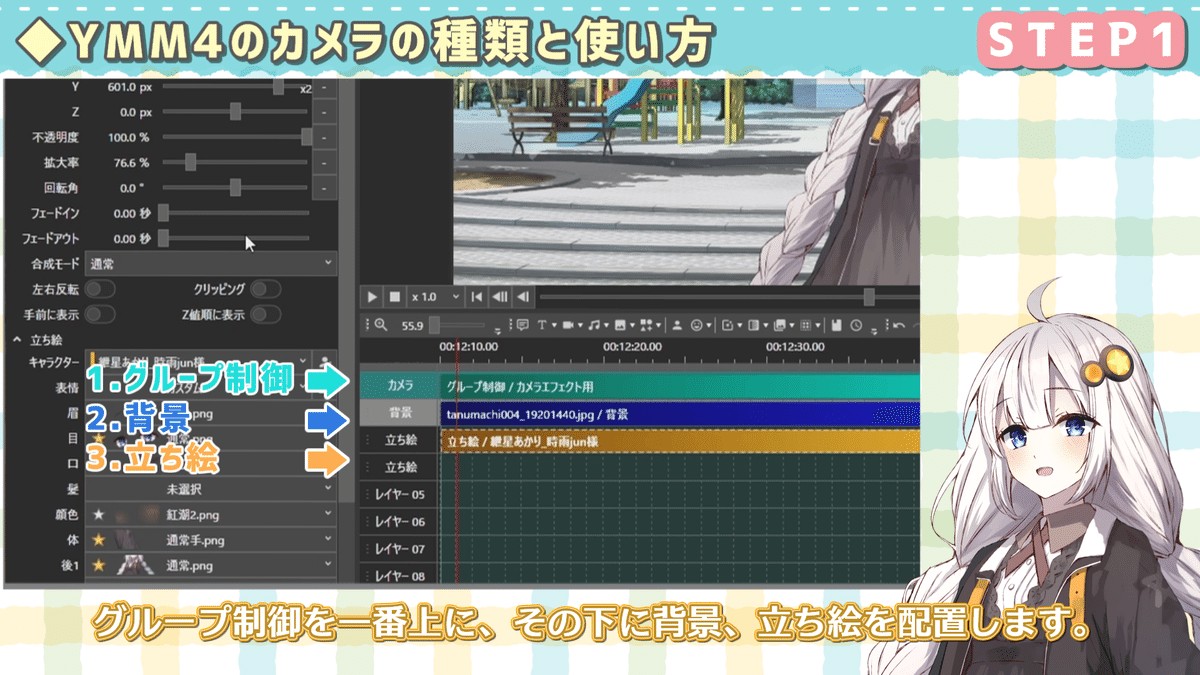
YMM4のカメラの使い方は比較的簡単です。
グループ制御で4.まで指定する
カメラで動かしたい背景
カメラで動かしたい立ち絵 (Z値を背景より上げる)
カメラで動かしたい他のアイテム
カメラで動かさない字幕や他のアイテム
上のようなレイヤー構成を作ります。

カメラ用のグループ制御に入れたアイテムは、背景との視差を出すために奥行き(Z座標)を設定する必要があります。動画内の設定では以下のように設定しています。
Z: 0.0px 背景
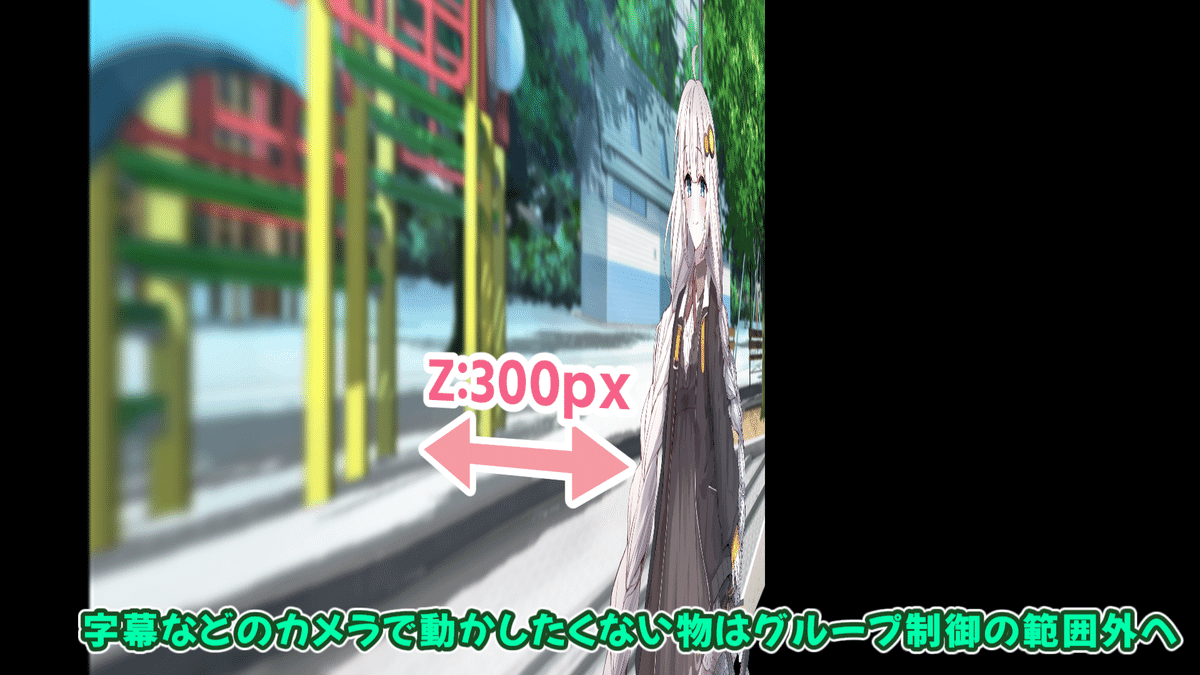
Z:300.0px 立ち絵 (カメラに近づくので見た目は大きくなる)

字幕は最前面に来ていますがこれはカメラの制御範囲外に置いているため
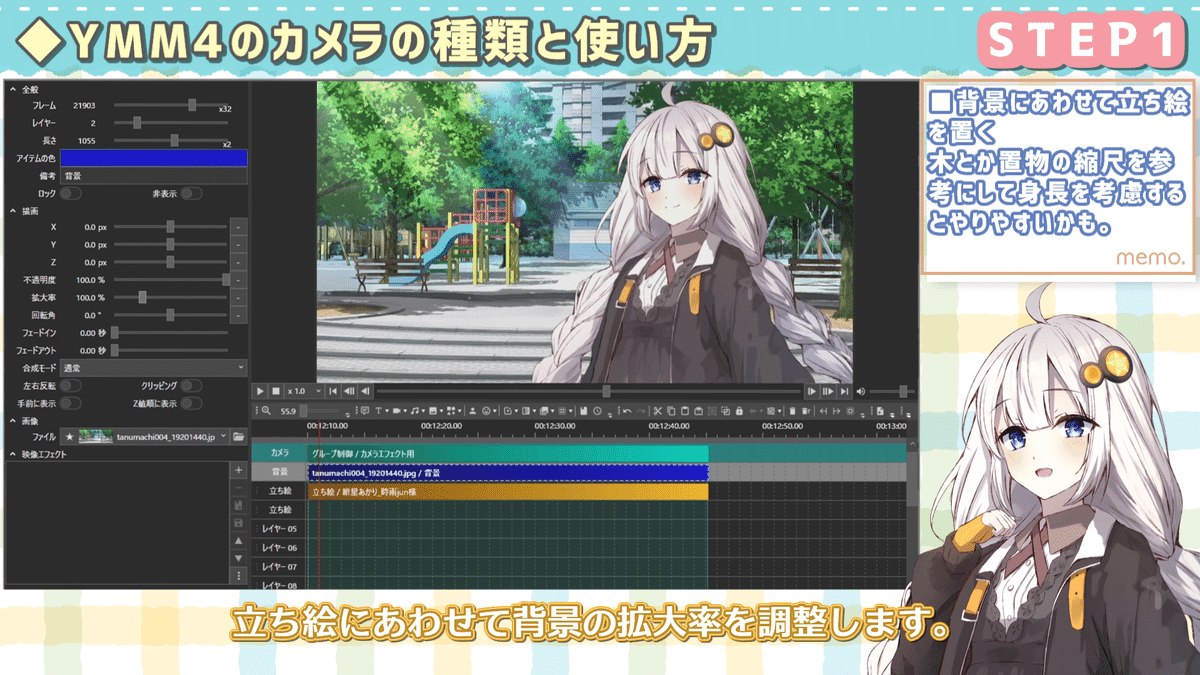
立ち絵を手前方向(Z値をプラス)にすると拡大されるので、背景の拡大率を調整します。

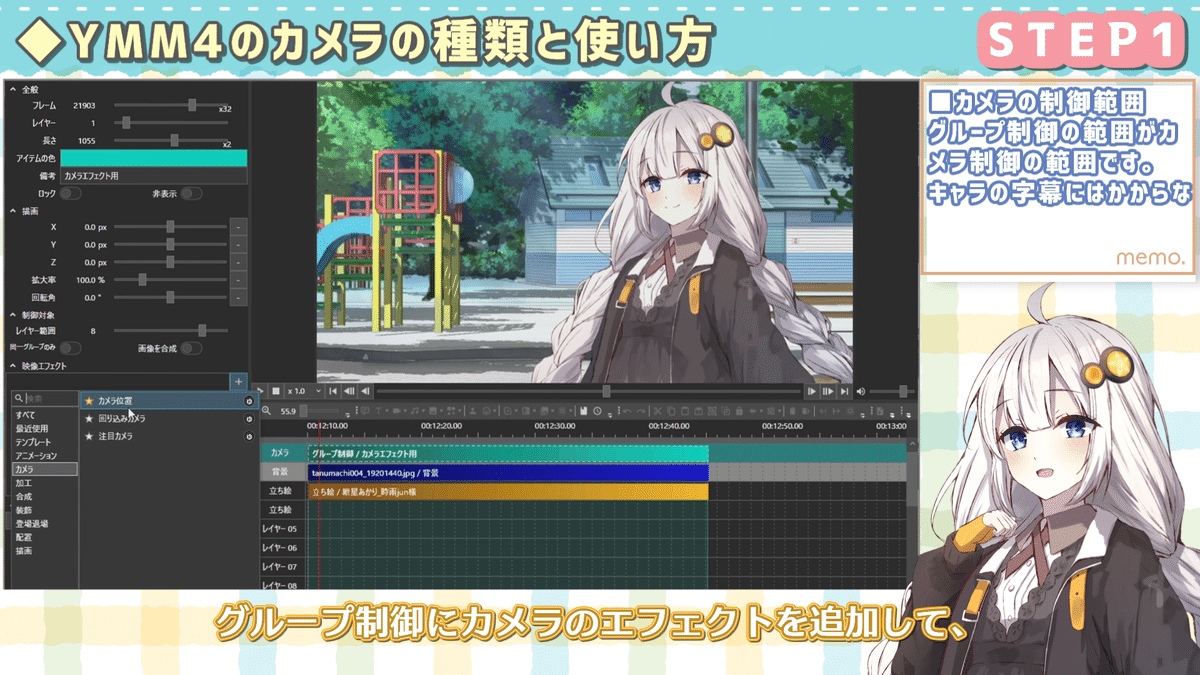
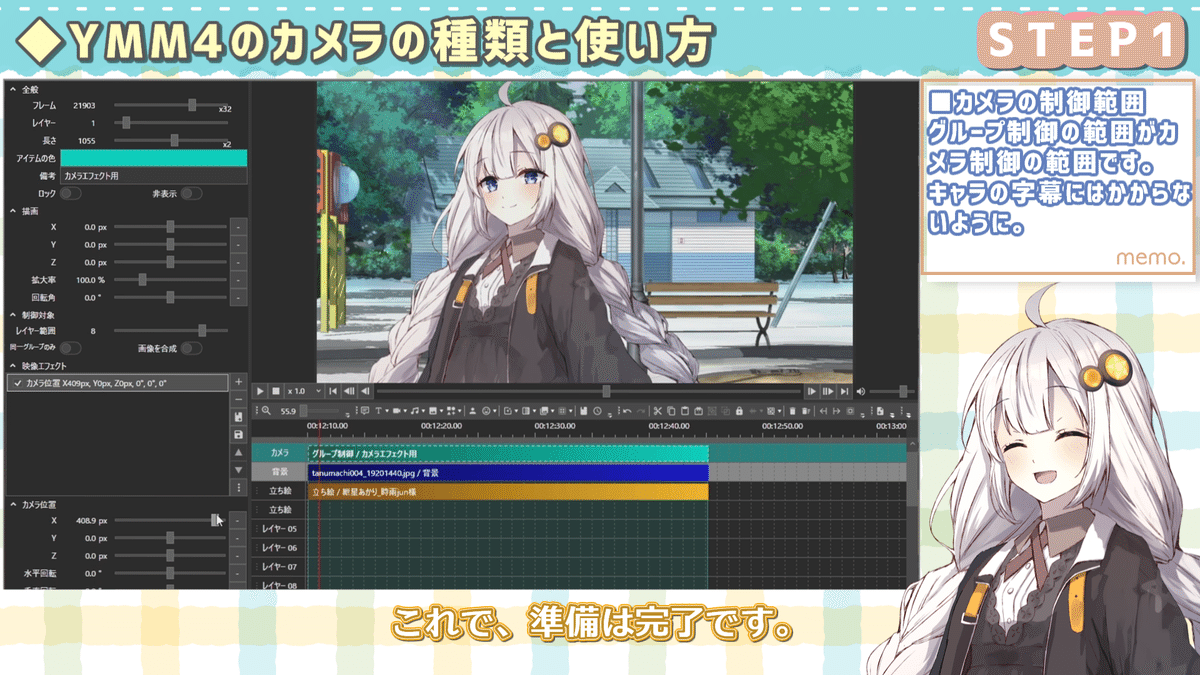
グループ制御にカメラエフェクト(解説内ではカメラ位置エフェクト)を入れます。

これで終わり。

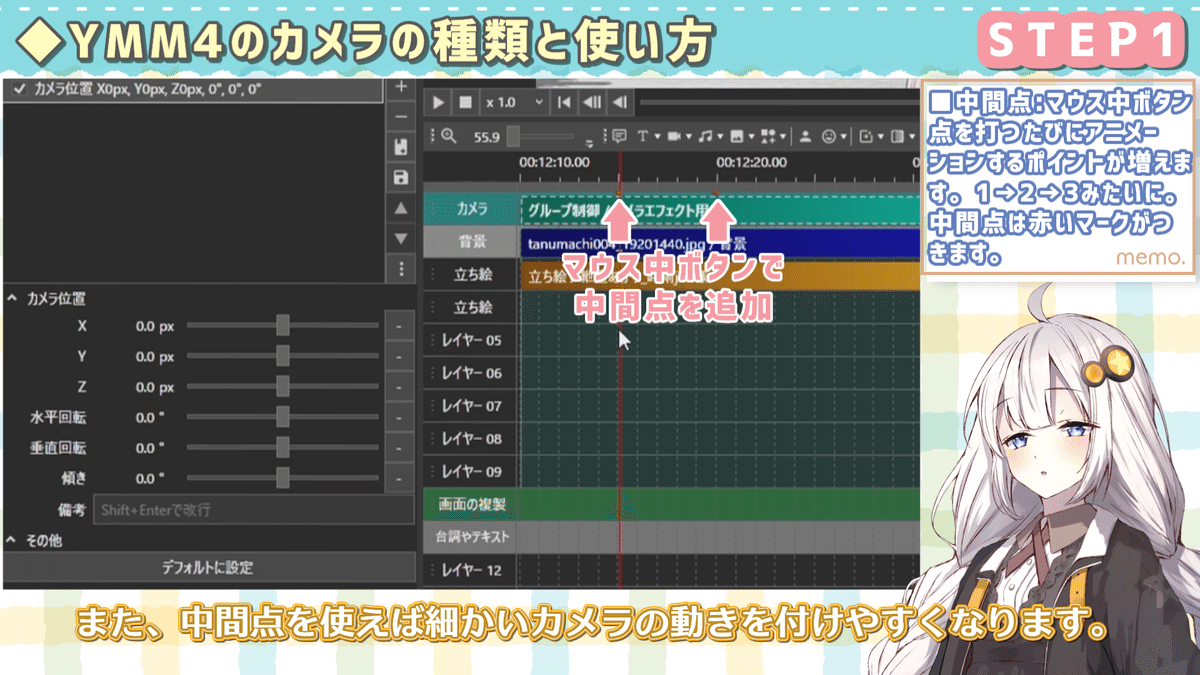
カメラのパラメータを変更するのに中間点を使うとより細かい動きができます。

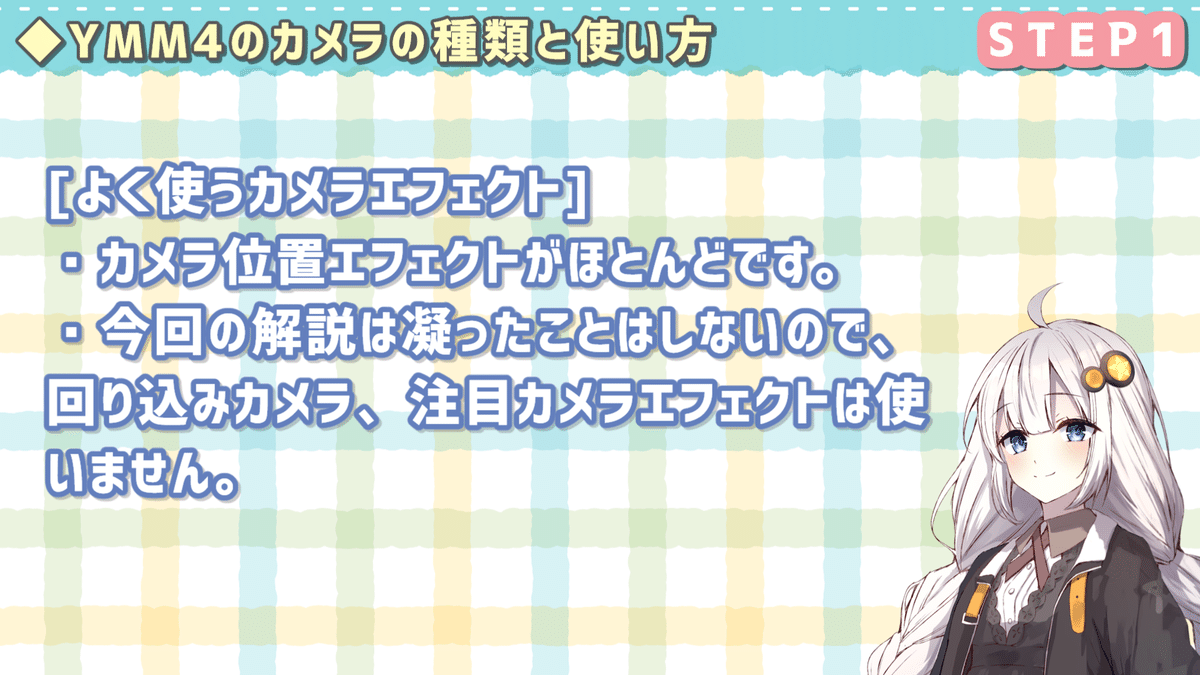
YMM4には3種類のカメラエフェクトがあります。
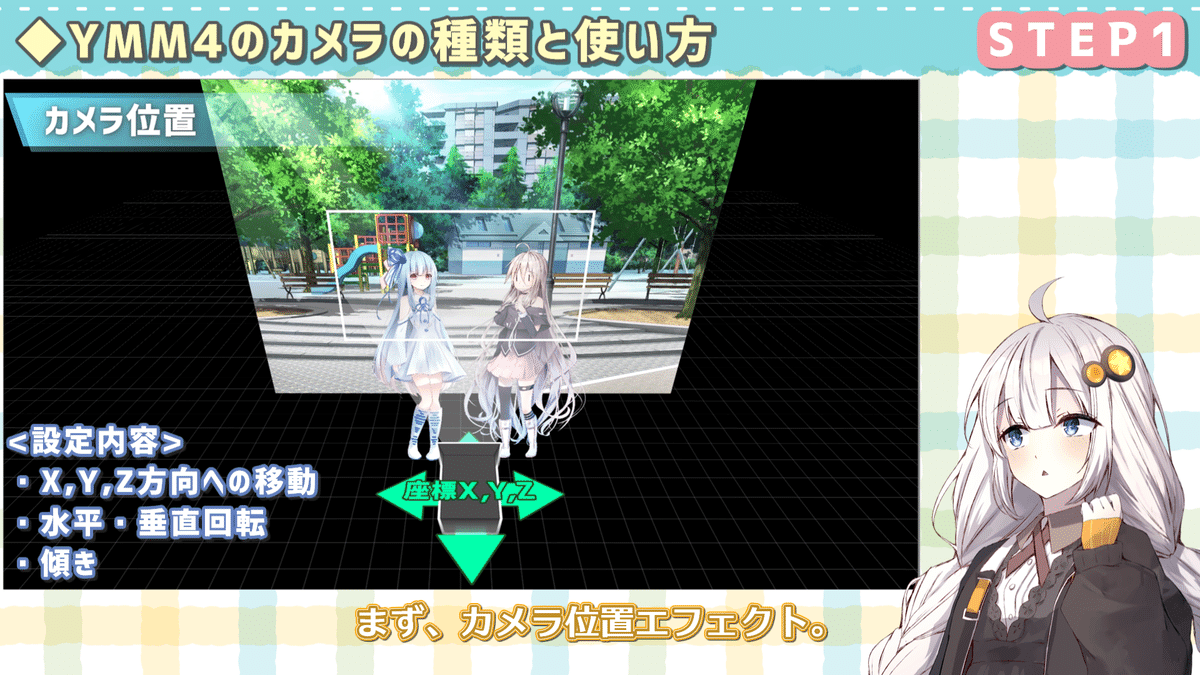
カメラ位置

カメラ位置の特徴
カメラの座標を軸にして水平・垂直移動、傾き(Z回転)ができる
3つのエフェクトの中ではシンプルで一番扱いやすい
初期位置は画面から離れたZ:1000pxの位置に追加される
なお解説動画内ではこれしか使ってないはずです。
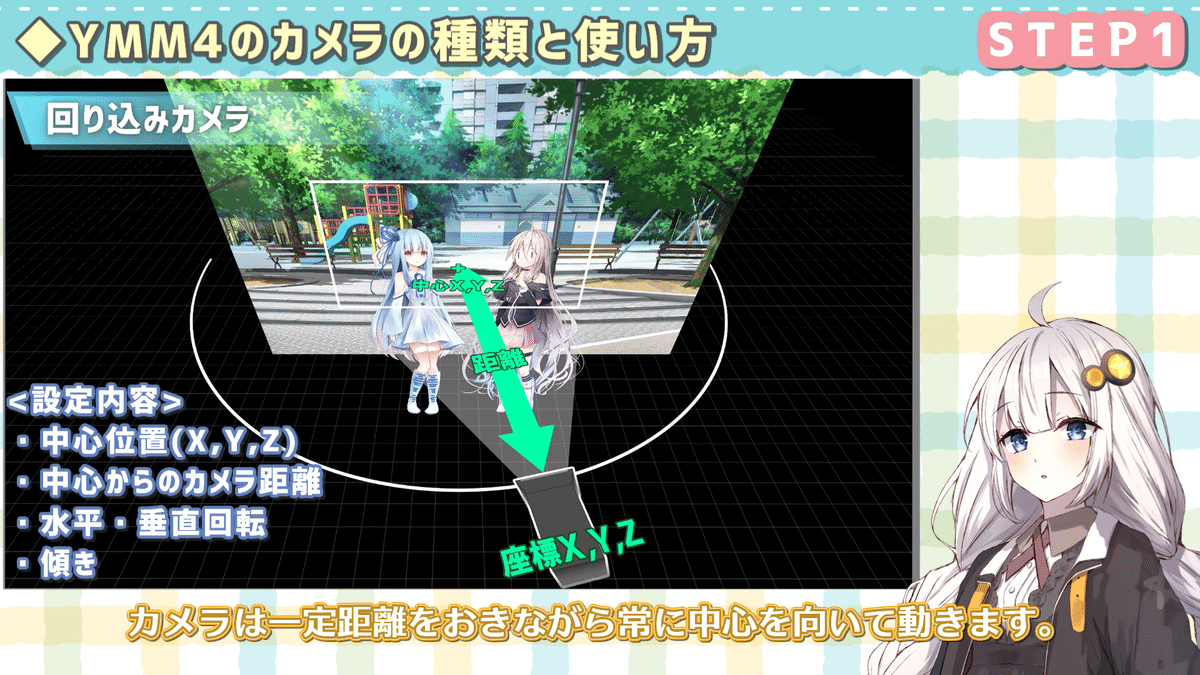
回り込みカメラ

回りこみカメラは中心点X, Y, Zを軸にして距離を半径にカメラが回転します。
じつはカメラ位置でできることはこっちですべてできたりします。
(カメラ回り込みの中心Z:1000px、距離:0pxがカメラ位置のデフォルトと同じ挙動をする)
ぐるぐる回るカメラはこれで作れます。

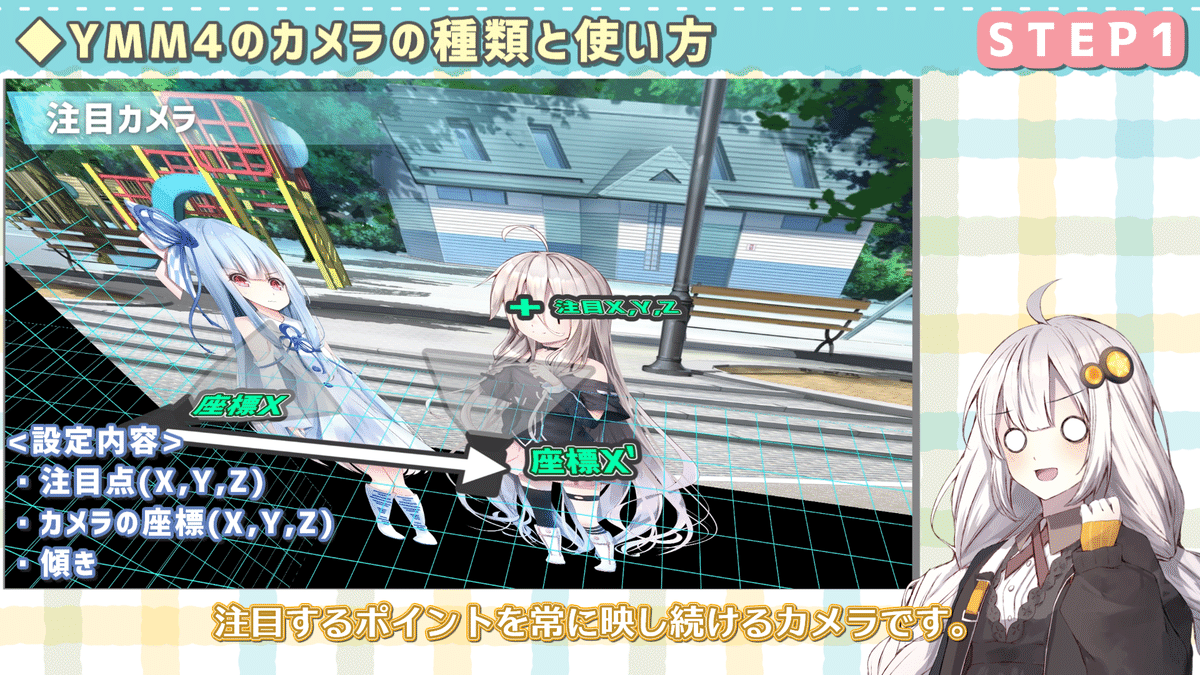
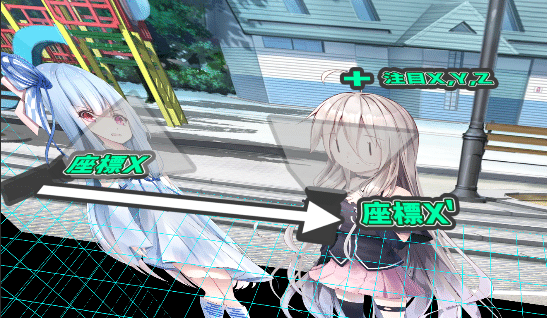
注目カメラ

カメラの位置と注目点の両方を設定できるカメラエフェクトです。2点の座標を個別に設定する必要があり、コントロールが難しいです。


設定によってはダイナミックな動きもできます。

ただ回り込みカメラは中心点からの「距離」で設定できましたが、注目点を個別に設定するため座標同士がぶつかったりすることがあります。
このときに急激に見え方が変化することがあります。
(GIFアニメ用意しようと思いましたが再現できなかったです)
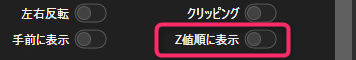
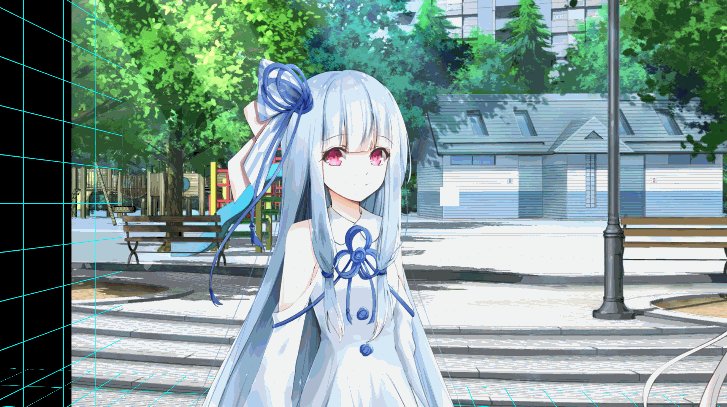
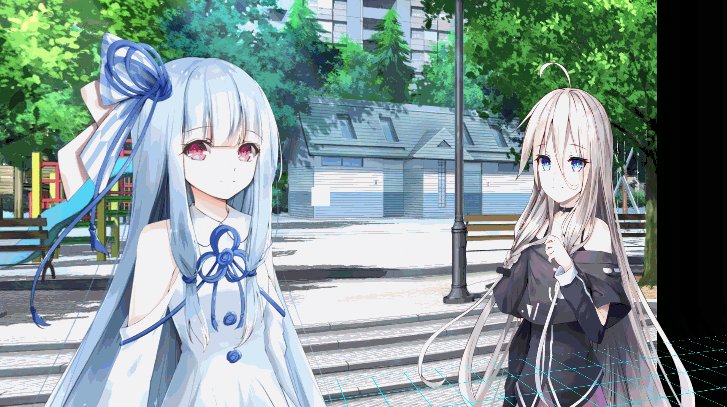
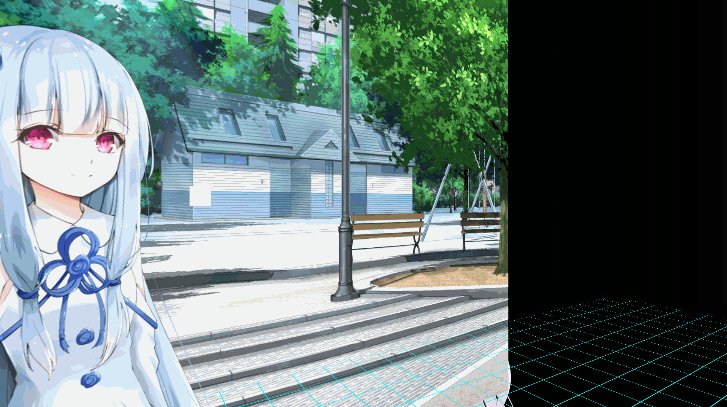
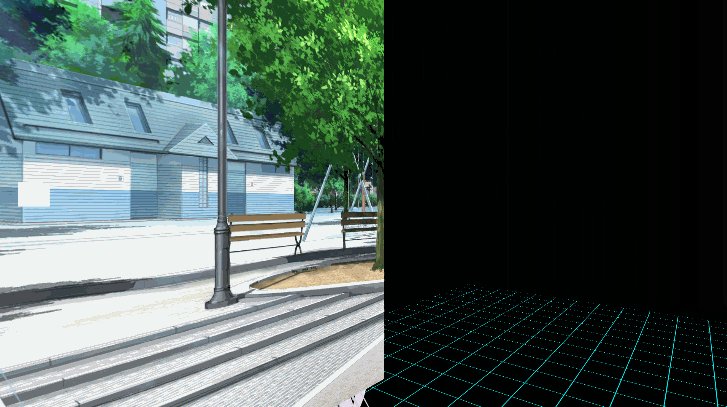
補足:斜め視野になると立ち絵が消える現象(レイヤーの表示順について)
背景を置く使い方の場合ではZ値順に表示はオフにしてレイヤー順番で描画順を管理した方が良いです。(斜め視野で消えたりする)

どういうことかというと、下図のように背景の奥に入り込んでしまうような現象が起こります。

制作者様の饅頭遣いさんによると、オンになっている方のアイテムがカメラ位置によって表示順を変えてしまうためとのこと。背景のような表示領域が大きいアイテムでよく起こります。
どちらか片方でもZ値順に表示がオンになっていると、オンになっている方のアイテムがカメラ位置によって表示順が変わってしまいます
……と、いろいろ書きましたが、解説内ではカメラ位置エフェクトだけで実現できることしか解説しません。

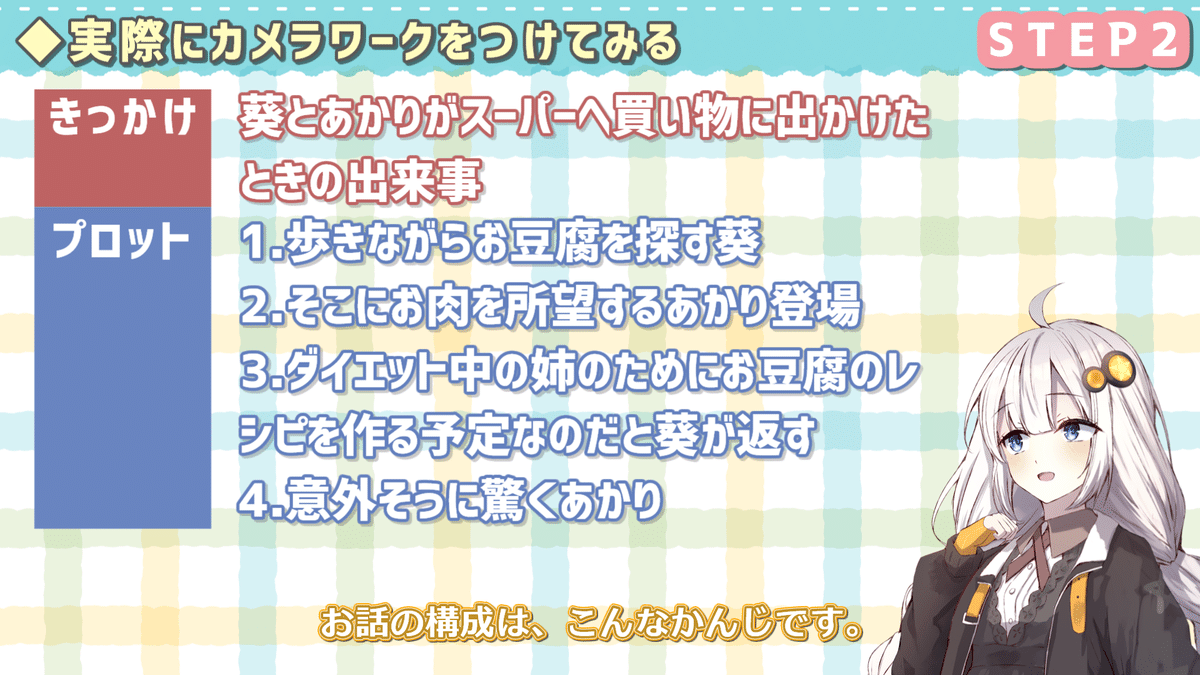
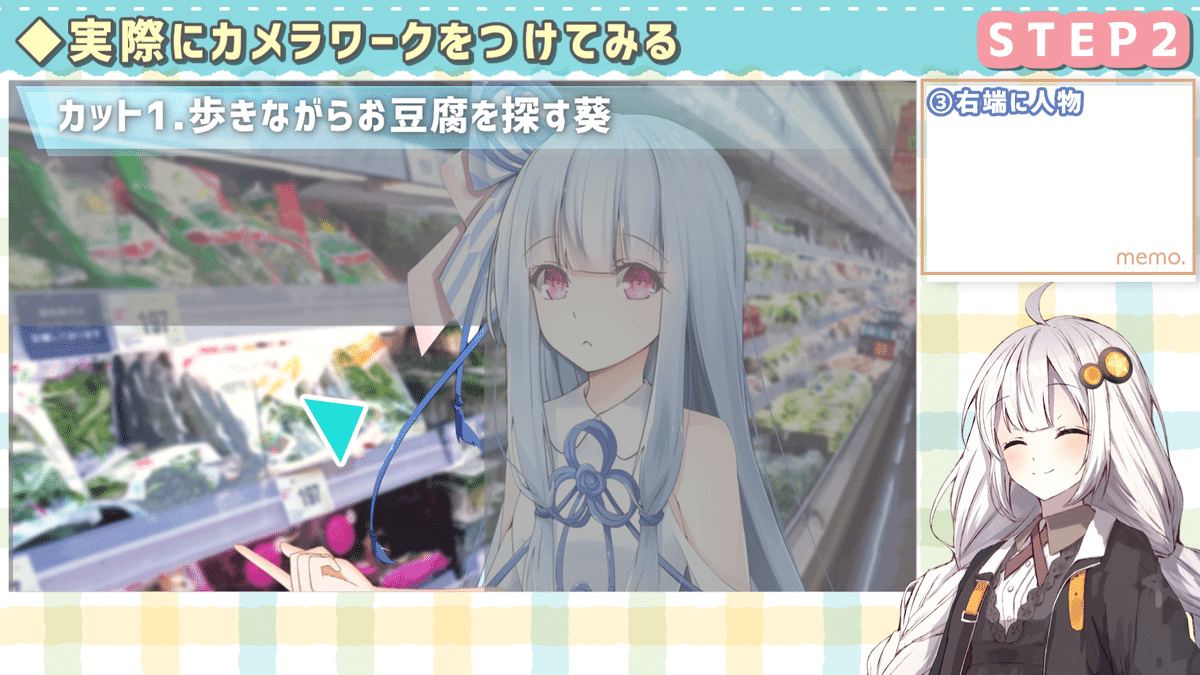
実際にカメラワークをつけてみる
解説動画で言っていないことを記事で書くと長くなるからやめろと。(いつもいってる)
すでに長くなっているのでここからはちょっとサボり気味で……。
ショート劇場のネタをもとにカメラワークをつけてみる章です。私の作り方になりますけどサンプルとして。

カメラワークを付ける際に気を付けたいのは次に動く方法が予期できるか、という点です。人の顔とかはわかりやすいので髪や小道具を切れ目に置く方法をよく使います。


次のシーンは背景からあかりを登場させつつ、焦点が変わったことを説明するため葵にだけぼかしをかけます。YMM4には被写界深度がないのでここは手付けです。

3コマ目。印象を変えたいのでデフォルメ立ち絵を使うシーン。
カメラワーク使わないじゃん、ということはラフ時点で思ってましたが、まぁ、私の作り方なので……。

オチの4コマ目。
背景をイラストに変えてキャラをアップに。見た目でオチになると分かりやすくなるのでよく使います。
ここもカメラワーク使ってません。

で、カメラワークなしとありで比較してみた感想は……。

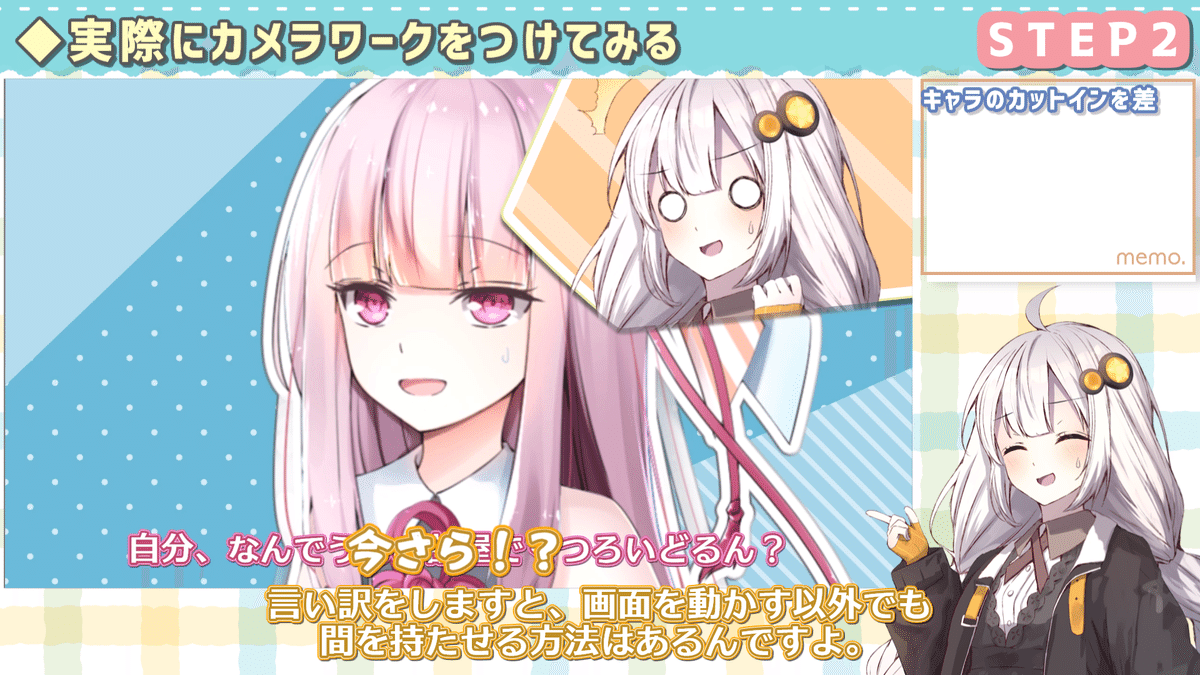
そもそも、カメラワークや演出は間を持たせるのが役割です。カメラワークに縛られずとも先ほどのデフォルメだったり、カットインを差し込むといった別の方法もあります。このへんは編集の引き出しですね。
実際、カットインはカメラの位置関係を無視してキャラの表情を差し込めるのでけっこう使いやすいです。コメディチックにはなりますが。

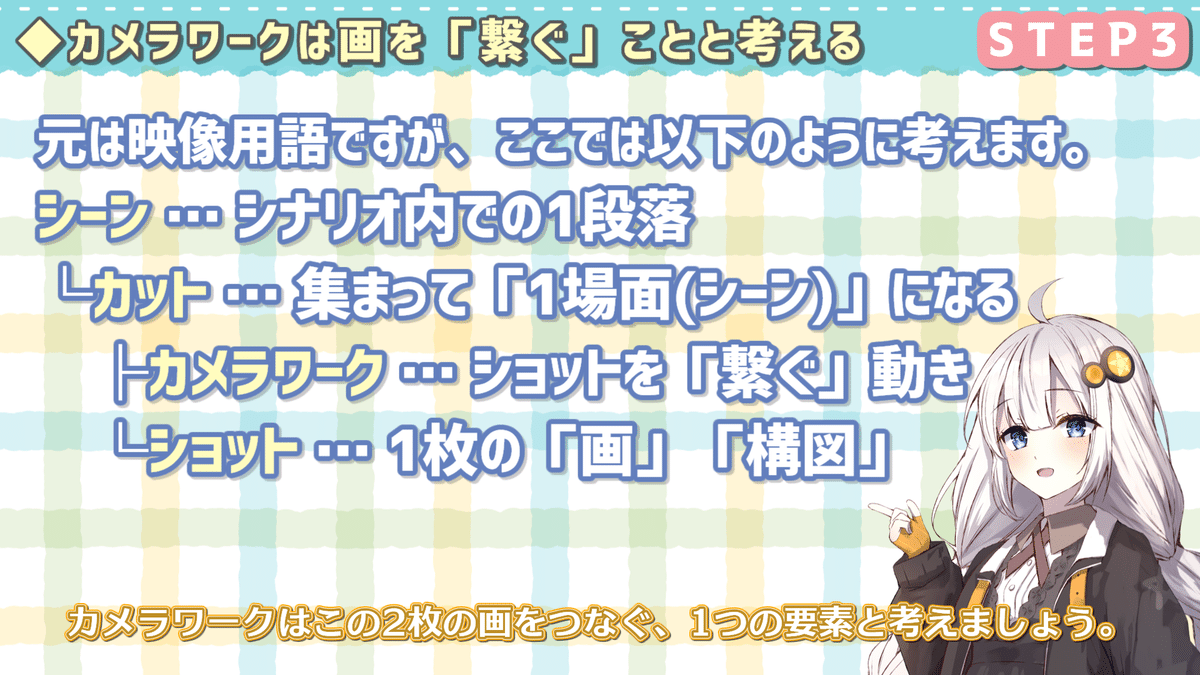
カメラワークは画を「繋ぐ」こと
※この章は映像用語などを引用したりしてますが私なりの解釈が多分に入っているのでご注意ください。
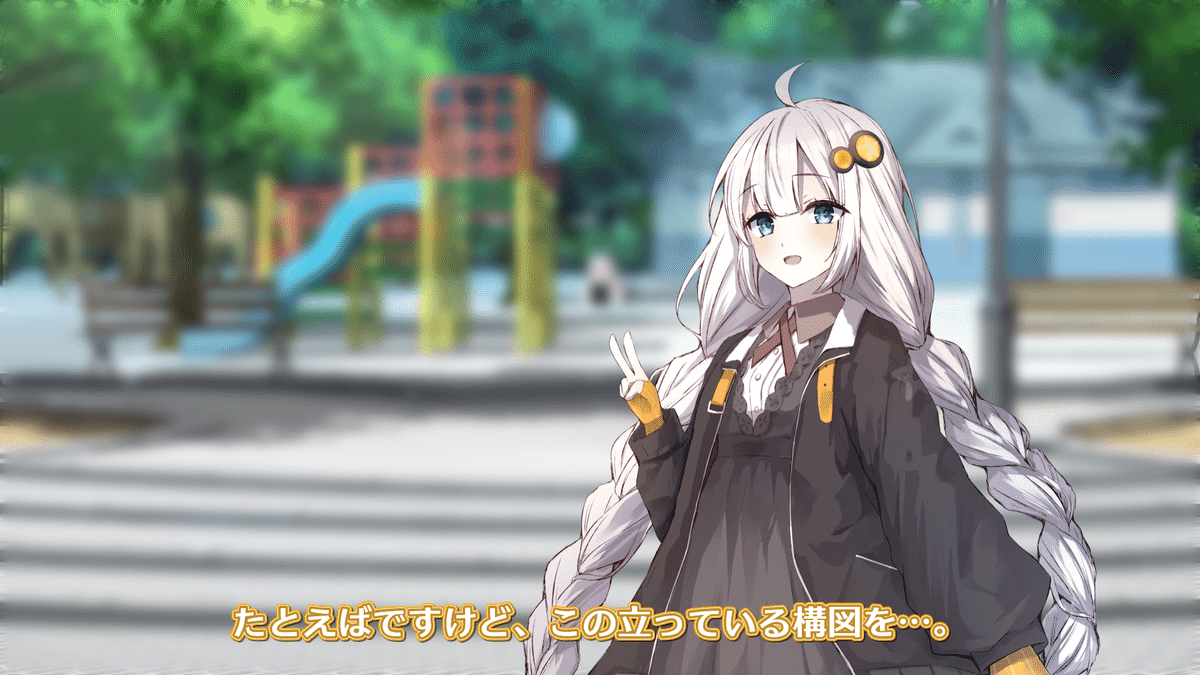
カメラワークは1枚の画を切り取ってみせる、といったように止まった構図が存在します。これを「ショット」と呼んで「動いた前後の画」をつなぐことを「カメラワーク」と定義しました。
これはトークソフトの動画に落とし込むにあたって、あくまで説明を簡略化させるためです。実際はアニメや映画で使われ方が異なるそうなので一概にいえなさそうです。

これ以上はGIF作るの面倒なので詳しくは動画を見て下さいね!!
とりあえず記事でも言及しておくとするなら、ショットが切り替わるときのカメラワークのアニメーションは同じ動きをさせましょう、という点でしょうか。


(カメラエフェクト中に場面切り替えするとプレビュー重くてGIF作れないので静止画です)
カメラの動かし方と緩急
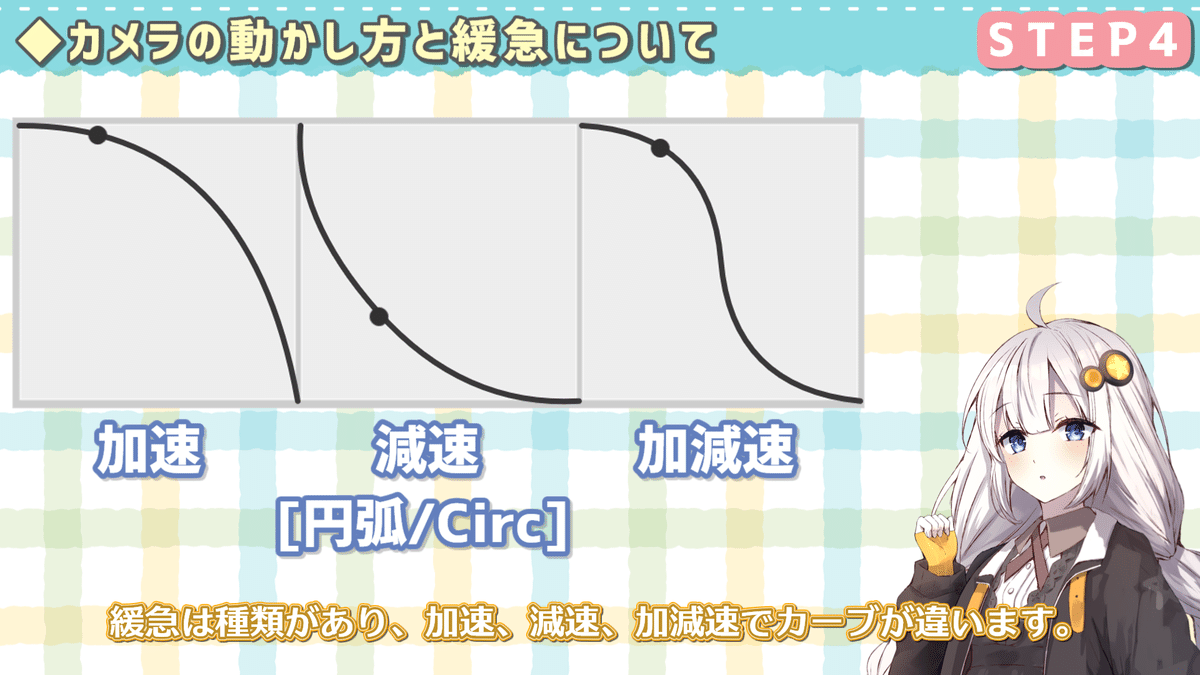
カメラエフェクト内でアニメーションを付ける際に効果を選べますが、その緩急でカメラの動きも変わってきます。
YMM4の緩急はいわゆるイージングカーブを指していて、下図のように変化具合が変わります。

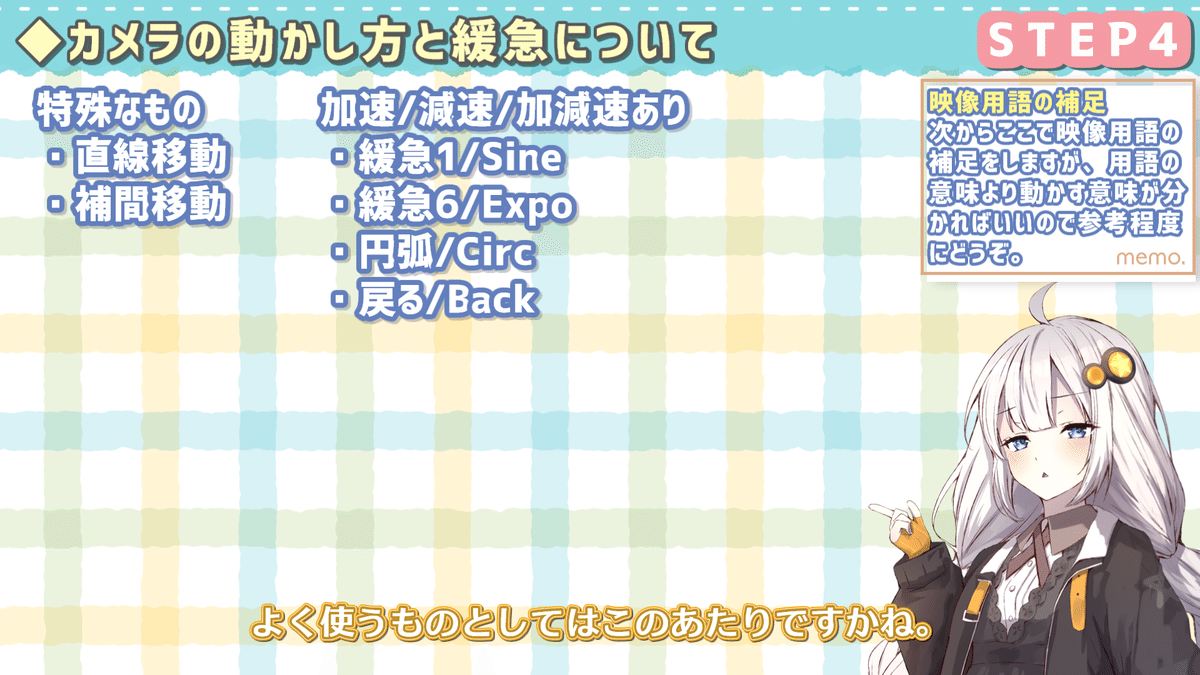
動かし方はまぁ動画で説明しているので……よく使うものだけ。そろそろサボらせて下さい

ちなみにこのあたりのカメラワークの用語と動きは以下の記事を参考にさせて頂いたものです。詳しく調べたい方は参考にしてみて下さい。
まとめ
なんで動画の宣伝をするだけで4000文字になるんでしょうね。
もともとカメラの仕様については以前ScrapBoxで調べていたメモがあり、それをこの記事に含める形でまとめました。そのせい。
このScrapBox、使い始めはXで上げただけの演出ネタとかを上げる場所として作ってみたんですが、イマイチ使い分けができていないので放置気味です。
それはさておき。
このカメラの解説を作った理由は先述しましたが「画面を動かす理由」を誰も解説していなかったからでした。

私実況動画投稿者だったので、カメラを触りはじめたときに「どう動かすのが正解なの!?」ってなってたんですよ。思いません!?
カメラの解説をするなら、単に動かし方を解説するのは触れば分かるのであんまり価値がないと思っていて、カメラワークといっしょに説明しないといけないなーと思っていましたが、まとめるのが大変でしたね……。
というわけで、あくまでカメラを「触る前」の考え方の解説ということで把握していただき、ご自身でもほかの解説を当たっていただければなと。

というわけで久々の解説動画投稿報告でした!
カメラ制御に憧れを持ったりする気持ちは分かりますが、演出上必要なときに取り入れられるようにしましょう!
それでは!
