
動画編集作業を効率化させたい人のためのツール紹介【YMM4想定】
編集環境を良くしたい!
動画投稿者ならだれもがそう思うのではないでしょうか。
編集に使えるツールは私もいろいろ試行錯誤しており、編集環境はころころ変わっています。
ツールを揃えれば編集効率も爆上がり!
投稿頻度も急上昇!
だがモチベがすべてを覆す。
先に覚えておきましょう、結局モチベーションがあればなんとかなります。
・YMM4
— あおもや (@bluemist_im) June 19, 2022
・左手デバイス(TABMATE)
・マウスマクロ(X-MouseButtonControl)
・音楽素材管理ソフト(ready)
・統合素材管理ソフト(Eagle)
気がついたら編集環境がカオスなことになってる気がします。だがモチベがすべてを覆す。
じゃあなぜ編集効率を上げるのかというと、そのモチベーションの低下をなるべく抑えたいがためですね。
モチベーションの熱が冷めないうちにガーッと作ってしまう。
私の動画編集スタイルはそんなかんじです。
以前、似たような記事は書いたのですが、そこからまたちょっと増えました。
今回は自分で試したもののほかに、評価が高くて便利そうなツールもあわせてご紹介します。自分で試したツールはオススメ度も付けておきますね。
ではいろいろ見ていきましょう。
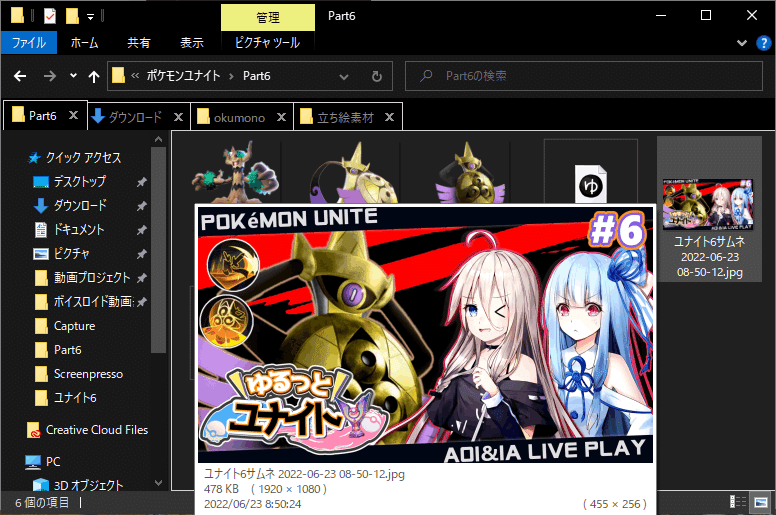
高機能エクスプローラー『QTTabBar』
オススメ度★★★★★
編集効率を上げるならとりあえずエクスプローラーを変えましょう。
エクスプローラーとはフォルダの中身を開いたり、そこからドラッグアンドドロップしたりするおなじみのツールです。あまりに当然すぎて疑問も抱かないと思いますが、標準エクスプローラーは相当使いにくいです。
特徴
個別ウィンドウのエクスプローラーをタブで管理できる
画像・動画・音声をエクスプローラー上でプレビュー・再生できる
タブのグループ化・ショートカット・動作のコマンド化など機能が豊富


正直私も使いこなしきれていない気がしますが、タブ化と素材のプレビュー機能だけで入れる価値はあると思ってます。
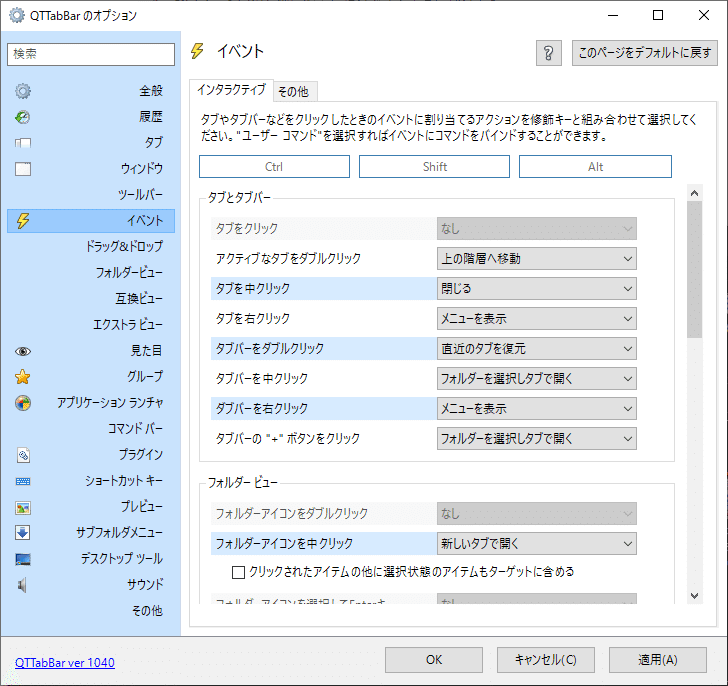
このあともツールの紹介はしますが、使い方などは長くなるため載せません。ただ、見た目の設定に苦労すると思うので設定箇所だけ載せておきます。

QTタブバーだけで基本困りません。
マウスマクロ作成ツール『X-Mouse Button Control』
オススメ度★★★★☆
※海外ツールなので日本語の紹介サイトのリンクにしています
私的には★5ですが、万人向けではなさそうなので★4で。
マウスを動かしてボタンを押す
ショートカットキーをマウスのボタンに割り当てる
そういった「ちょっとした動作を自動化させる」ツールです。
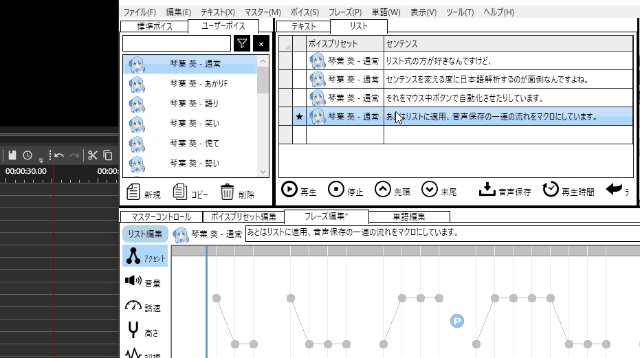
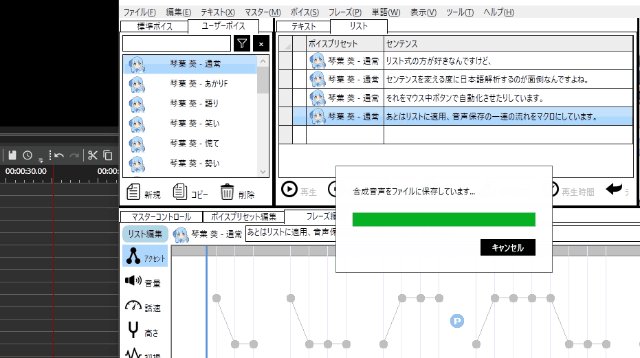
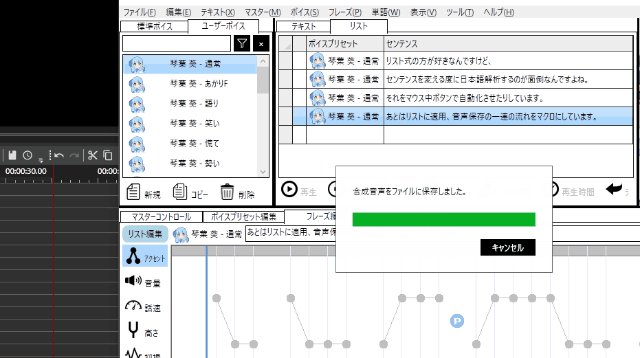
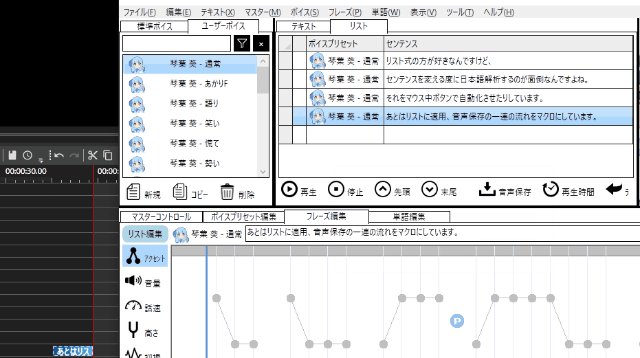
以下の事例はVoiceroidUtilからVOICEROID2で音声を保存する過程をマクロ化したものです。

A.I.VOICEではリスト方式で使用する流れをマクロ化させています。
マウスの中ボタンで日本語解析→ダイアログのOKを押させる、
進むボタンでリストに適用→音声保存など。

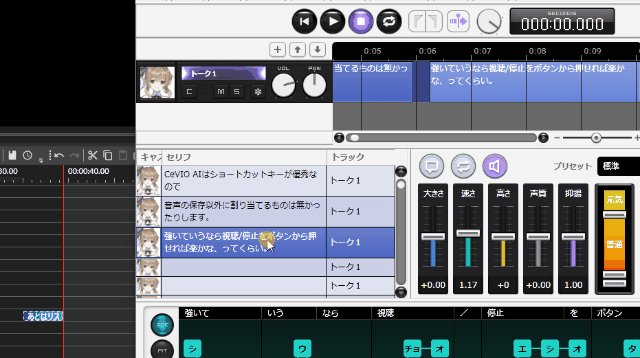
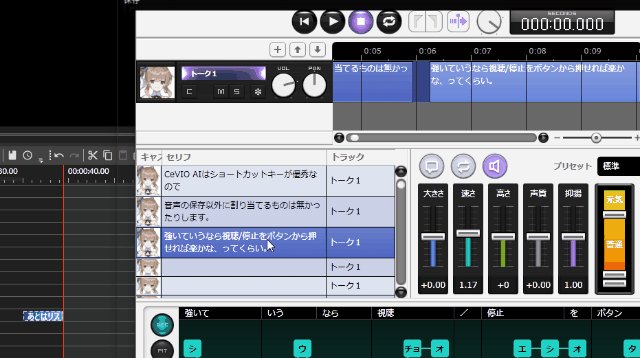
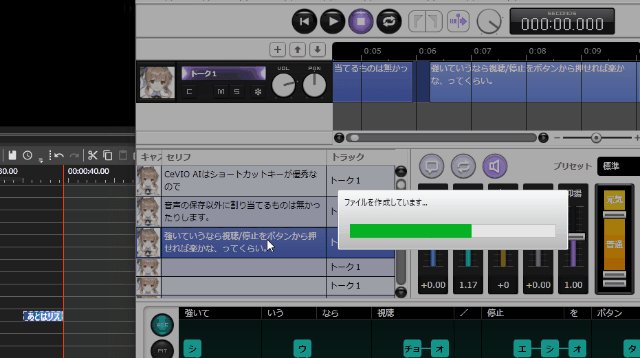
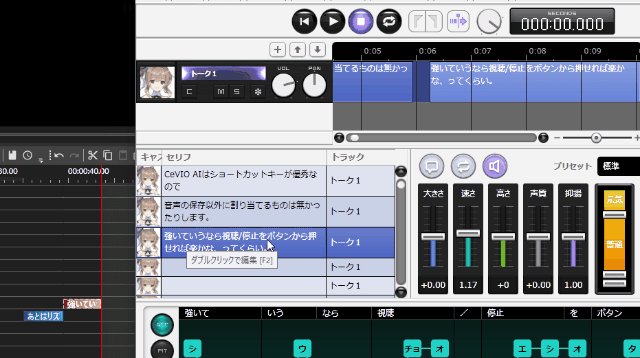
CeVIO AIではショートカットでだいたい補えるのでそんなに設定したいものはありませんでした。音声の保存以外だと視聴/停止が1ボタンでできたら便利なくらい。

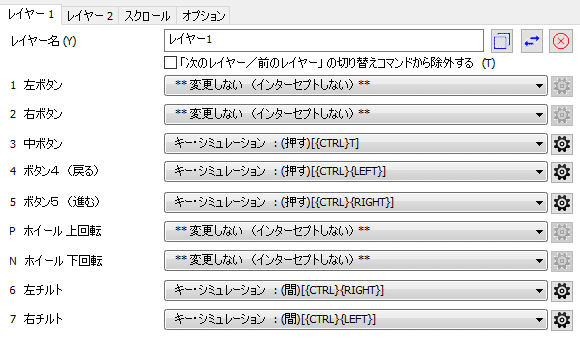
YMM4では戻る/進むを次/前の編集点に移動、中ボタンを再生位置で分割に割り当てています。テンプレートを開くボタンが欲しい。

マウスは最低5ボタン式だと何とかなりますね。戻ると進む、そして中ボタンは絶対使われていないからたいていこの3つを割り当てています。
使い方や設定方法は以下の記事からどうぞ。
スクリーンショット撮影ツール『ScreenPresso』
オススメ度★★★★☆
さすがにもうスクショを保存するのにPrintScreenキー→ペイントに貼り付けている人はいませんよね?
Windows標準ツールではSnipping Toolがありますよね。でも私はSnipping Tool使ったことないです。うちにはPrintScreenキーがないんですよ。
(キーボードの都合上)
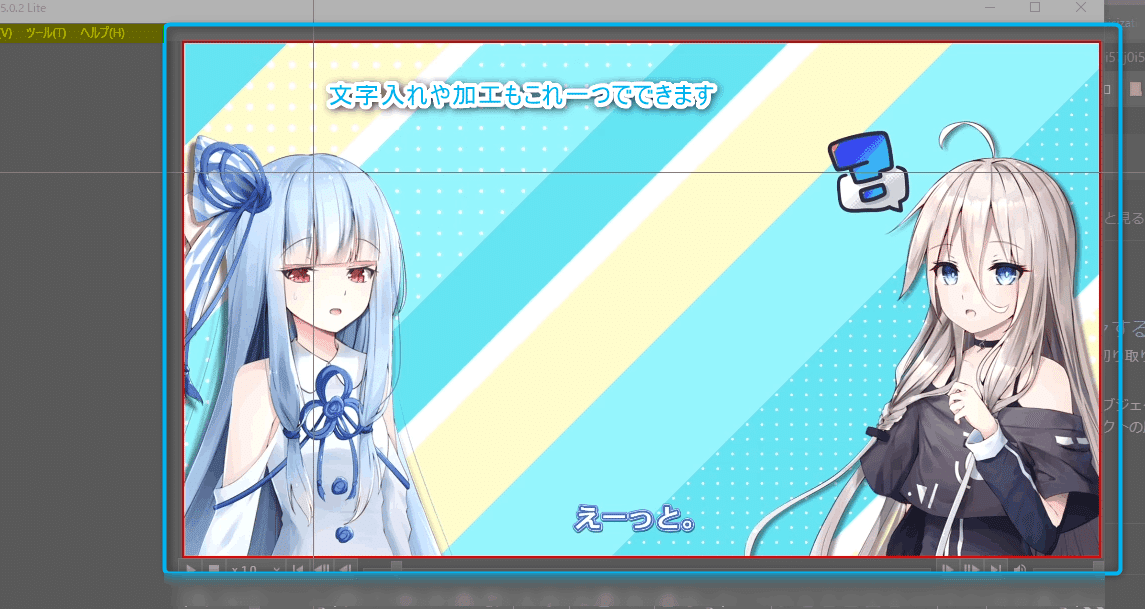
ScreenPressoは通常の範囲選択のほかに、自動で画面の領域を選択してくれます。

さらに文字入れやぼかし、マーキング、矢印や四角形などの図形の描画といった画像編集機能もこのツール一つで完結します。

スクリーンショットを動画で使う場合、再生ツールの撮影だと微妙にラグがあって使いにくかったりしますが、このツールはショートカットキーを押した瞬間の画面を撮影します。その点でも使いやすいですね。
なお、ScreenPressoは有償プランがありますが、ビデオキャプチャにロゴが入らなかったり、画像の再編集ができたりするくらいなので無償プランで充分です。
余談ですが、スクリーンショットツールのキャプチャ中の画面をキャプチャするにはどうしたらいいだろうってちょっと悩みました。(結局OBSで録画しました)
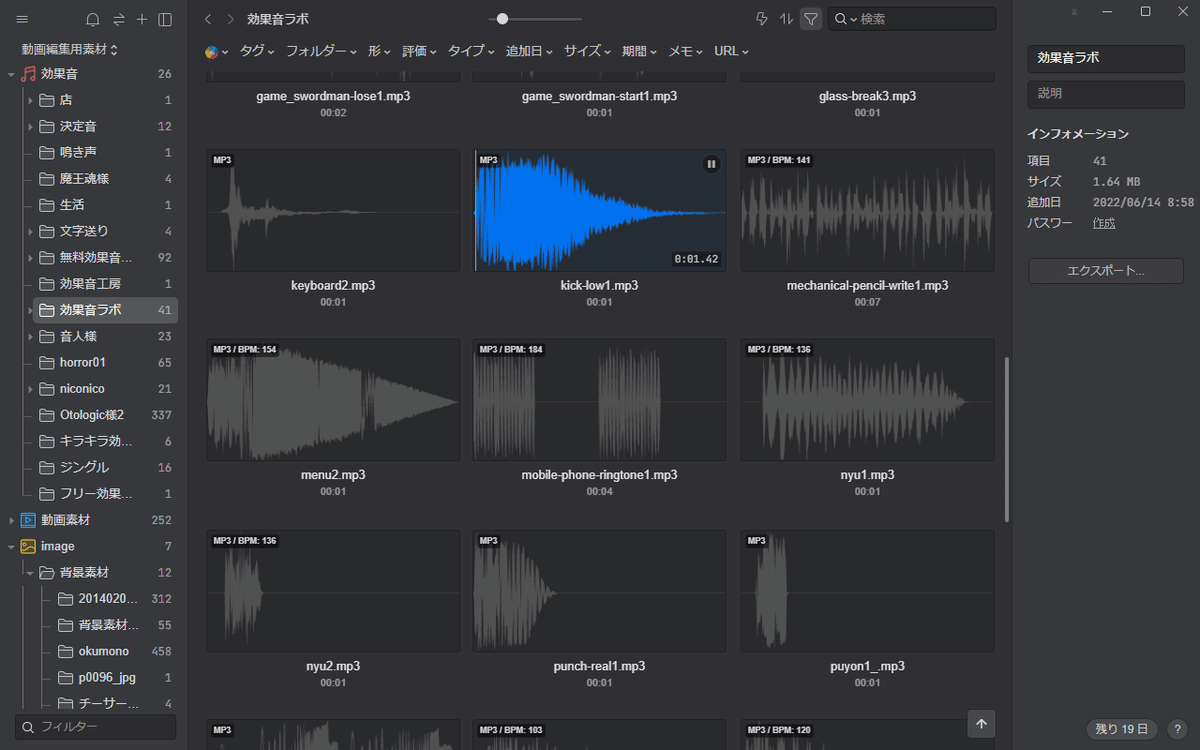
音声素材管理ツール『Ready』
オススメ度★★★☆☆
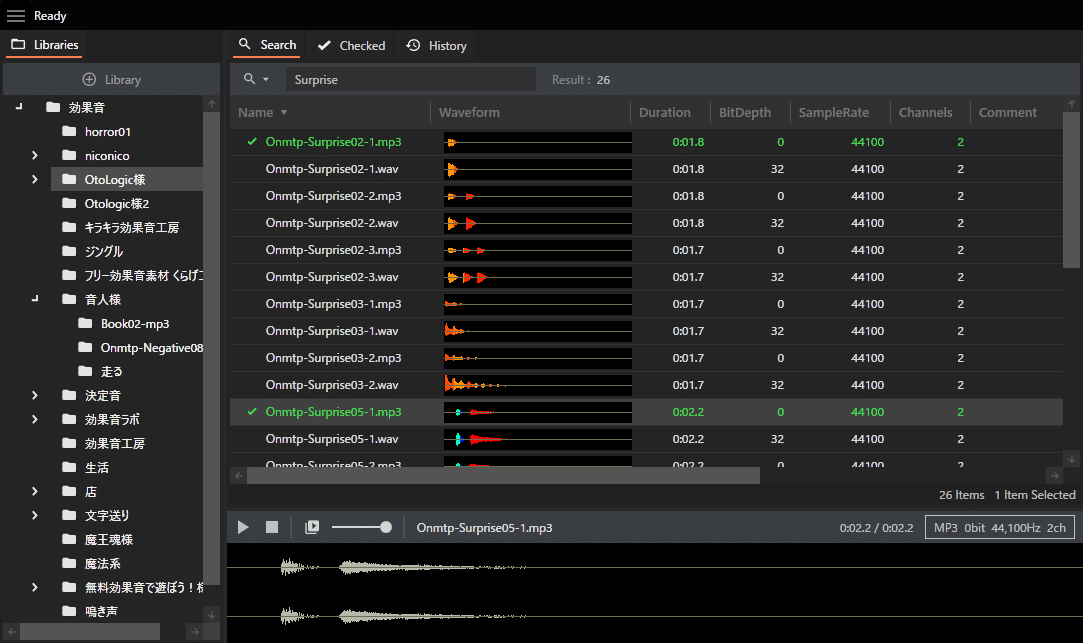
Readyは音声素材の管理ツールです。ファイル名から検索したり、音声の再生、波形表示機能を備えています。
Readyはサウンドファイルのライブラリ管理ツールです。
ファイル名やタグ情報からサウンドファイルを検索できます。
検索結果では波形や周波数帯域の情報を見られるので、素早く目的のサウンドを探し出すことが可能です。
音の素材ってどんどん増えていくんですけど、管理が大変なんですよね。エクスプローラーから検索をかけると面倒だったり。使う音を毎回フォルダを開いて探してくるのも手間ですし。そういうのをこのツール上で一括管理してしまおう、ということですね。
Readyはフォルダの構成とは別にライブラリとしてツール上で別の階層構造にすることができます。たとえばよく使う効果音として制作者様を横断した構造にしてもいいかもしれませんね。

用途としては再生時間で並び替えたり、再生履歴からさっき使った音を探したり、波形の大きさで音の大きさをある程度測ったり、使い勝手が良いです。
このツール、便利なんですけど恒久的なブックマーク機能がないのが自分としては致命的で……よく使う音声をブックマークさせておきたいんですよね……。
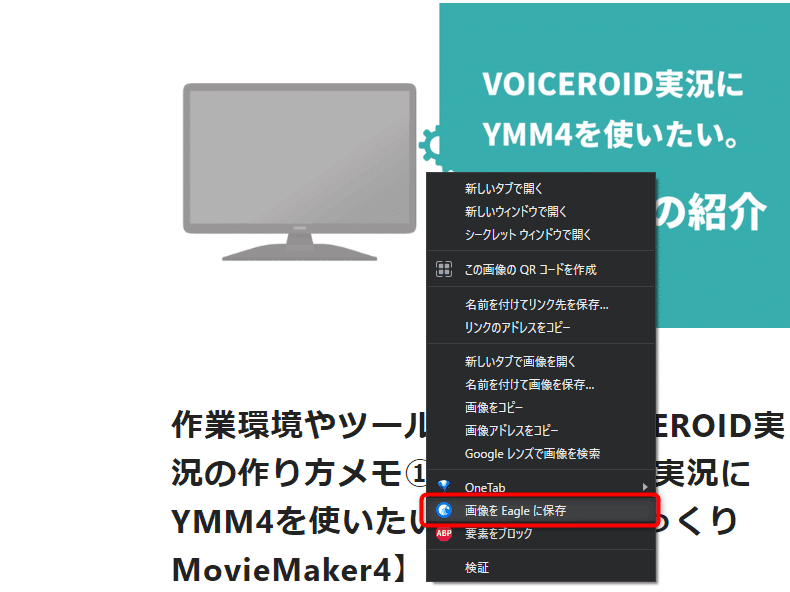
統合素材管理ツール『Eagle』(有償)
オススメ度★★☆☆☆
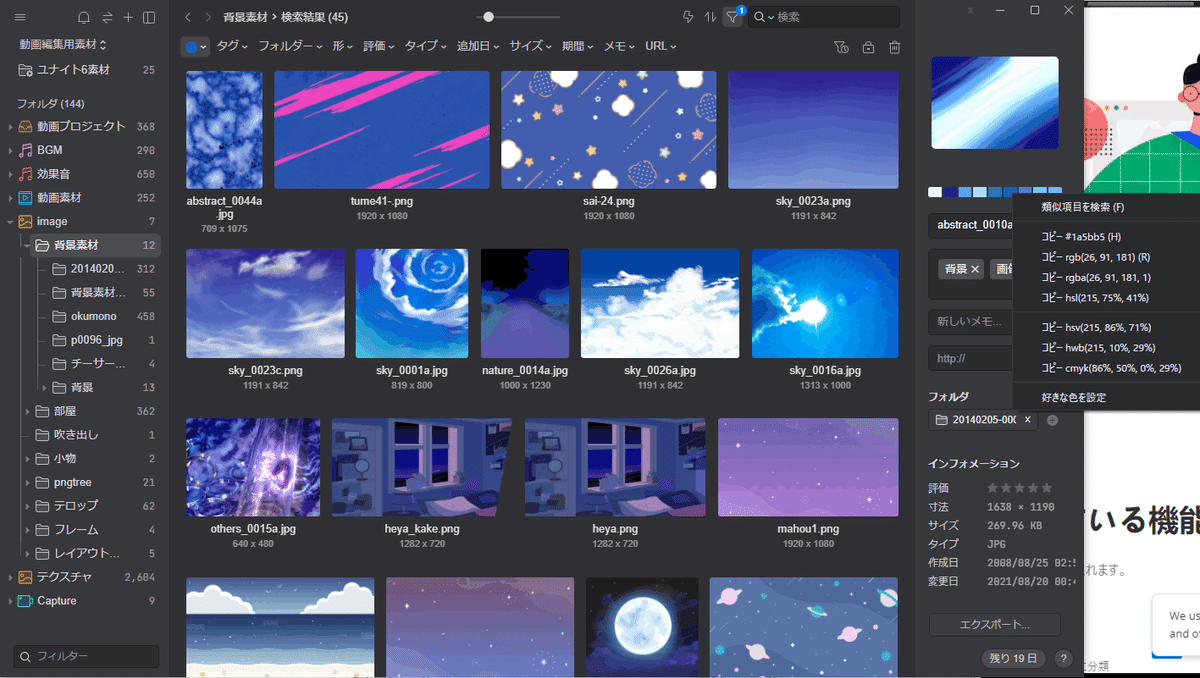
もともとはデザイナーのための画像収集・管理アプリだったようですが、アップデートによってあらゆるファイルを管理できるようになったそうです。
画像・音声・動画に加えて、フォントや3Dモデル、YouTubeのビデオプレビューまでできます。
メインの用途はインターネットからダウンロードしてきた素材をタグやフォルダー、コメントなどを付けて管理できる点です。

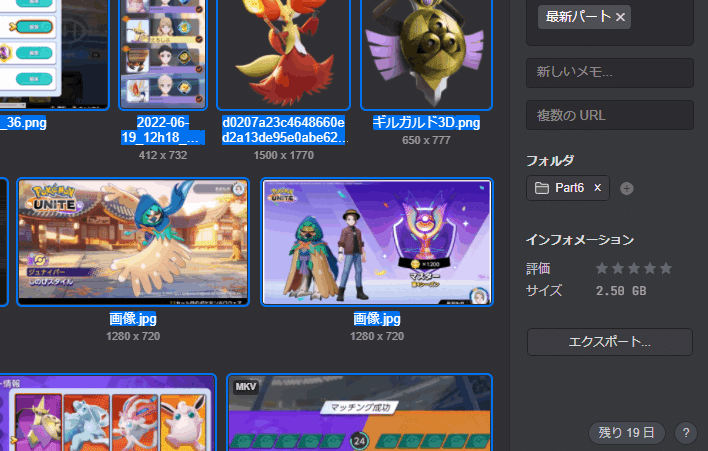
たとえば、以前ダウンロードしてきた動画の背景素材をファイル名やフォルダ名だけでなく「追加された日」「タグ情報」「似たような色」などで探すことができます。

音声素材も波形表示に好きな場所からの再生機能などを有していて抜かりがありません。

機能はめちゃくちゃ豊富なのに$29.95で買い切りと強気な値段設定です。聞いてるか1ツールで3000弱月に払わせるAdobeさん。

で、なんで★2なのかというと、このツール、素材の保存先とは別にEagle用のコピーファイルを作成して管理します。要は今持っている素材がある場合、複製して二重に保存します。
この性質上、動画ファイルを複製されてしまうと何GBと圧迫することに……。
Eagleを軸にした素材管理をする場合なら、名前を付けて保存したりするのではなく、素材の保存をEagle上でのみにします。

あとは必要に応じて素材をエクスポートし、各プロジェクトに応じたフォルダ構成を作る、といった用途になりますかね。

このツールを使って無料使用期間中に動画を1個作ってみましたが、あまり恩恵は感じられなかったです。機能が多いのでまだ使いこなせていない感じはあります。
性質的には管理コストを減らす将来への投資なので、その点に魅力を感じたら使ってみても良いかなと思います。30日の試用期間もありますし。
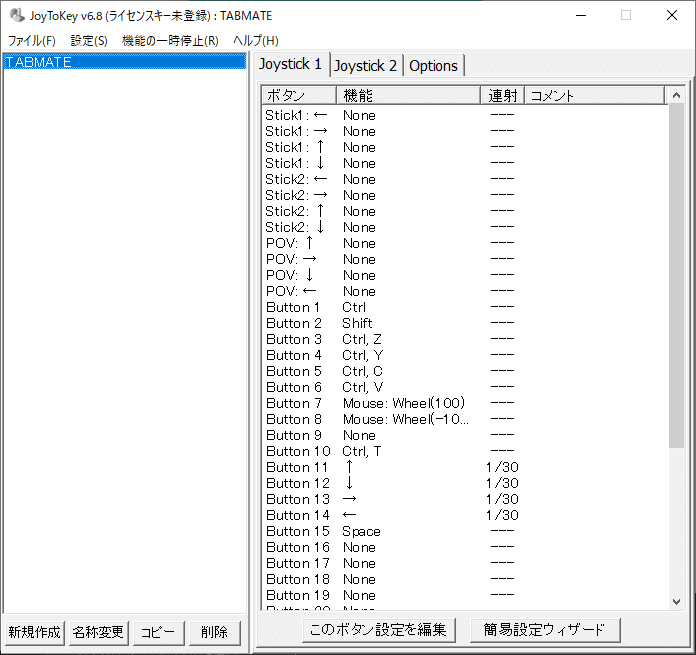
左手デバイス&『JoyToKey』
オススメ度★☆☆☆☆
左手デバイスってご存じでしょうか。
キーボードのショートカットキーやマウスで行う操作を左手の1デバイスに集約させることで操作の軽減や短縮化を図るというものです。
そんな左手デバイス、じつは手近なものを使って実現できます。
Joy-Con(L)です。

設定方法などは以下の記事が参考になります。
ちなみに私はJoy-Conは使っておらず、『TABMATE』というCrip Studio用のお絵描き左手デバイスをYMM4用にカスタムしています。
クリスタ用に買ったけど使ってなかったTABMATE。動画編集用左手デバイスにカスタムしてYMM4特化型の構成にしました。イイですねコレ。
— あおもや (@bluemist_im) May 28, 2022
トリミングや元に戻すの割り当ての他、上下左右キーを割り当てて1秒で30回押せるようにしたらパラメータも左手だけで変えられて超快適。 pic.twitter.com/pt4KUaGaui
なんで? と訊かれたら「そこにあったから……」としか。
上述したJoy-ConやTABMATEを左手デバイス用としてカスタムする場合、別のツールが必要になります。それがJoyToKeyというジョイスティックの入力をキーボード・マウスの入力に変換できるツールです。
正直あんまりオススメしないのでYMM4用の自分の環境だけ載せておきます。ご興味のある方は自力でどうぞ……。

操作の設定としてはよく使う元に戻す、やり直し、コピー、貼り付け、再生位置のスクロールや上下左右キーを割り当てています。また、Ctrl、Shift、Space(プレビュー再生)もキーボードに手を伸ばさずに使用できるように割り当てた感じです。
使用感は悪くはないです。
パラメータの微調整を上下キーの高速入力で素早くできますし、レイヤーの上下、フレーム移動も左手ひとつで済ませられるのは便利です。
ただYMM4の編集機能「だけ」を使うときってあるだろうか……?
たとえば、字幕の入力をしたいときはキーボードに手を移しますし、台詞と調声作業をするときは合成音声ソフトに移りますし、そこまで集中して使う場面が出てこない印象です。使うときは便利なんですけどね。
そもそも動画編集に左手デバイスを用いるのはAfter Affectなどの高機能な編集ツールを用いているときに効果を発揮しやすいのかなと思っています。
正規の左手デバイスとして販売されているものとしては「Orbital2」がありますが、こういうデバイス操作が活きるのって映像的な作品だと思うんですよね。
なので、実況動画などの台詞に対する作業比重が大きい場合は恩恵を感じにくいのかもと。
その他の音声合成ソフト支援ツール
以降は今の私は使っていませんが、使ったことのある、または、便利そうな音声合成ソフトの連携ツールの紹介です。
さらっと流しますのでご参考まで。
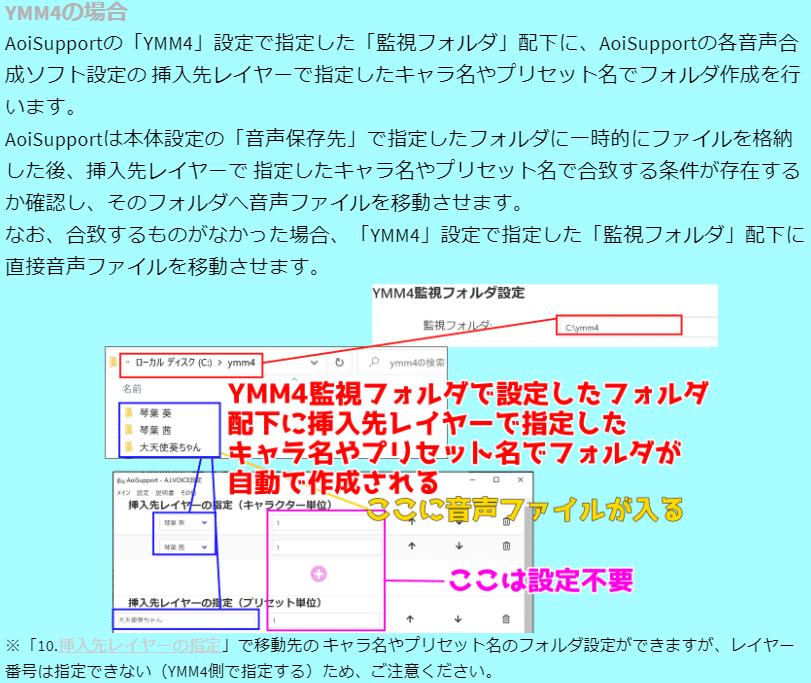
AoiSupport -音声合成ソフトを利用した動画制作の支援ツール-
あらゆる音声合成ソフトの出力音声をワンクリックで編集ツールに投げ込める動画制作の支援ツールです。
A.I.VOICE、VOICEVOXの音声をワンクリックでAviUtlに投げ込むAoiSupport【VOICEROID2、CeVIO、YMM4対応】
紹介動画
動画ではAviUtl用とありますが、YMM4でも使用できるようです。VoiceroidUtil使用時と同じでカスタムボイス機能を使って実現するようですね。

VoiceroidUtilと違う点は対応ソフトが幅広い点です。現時点では以下のツールに対応しています。
A.I.VOICE
VOICEVOX
VOICEROID2
ガイノイドTalk
CeVIO AI
CeVIO Creative Studio 7
COEIROINK
VOICEPEAK
いろんな音声合成ソフトを併用している方にはとても便利なツールだと思います。
私の場合は、ツールが出る前にマウスマクロで自動化させちゃったので恩恵が得られなくて……。
音声合成ソフトのフロントエンドアプリケーション『Voicization』
VOICEROID2やA.I.VOICEって元に戻す機能すらないんですよ。アクセントの調整もマウス操作のドラッグでかなり使い勝手が悪かったり。そういうお世辞にも良いといえないUIを改善するツールです。
そもそも「フロントエンド」ってなんぞや、というと、アプリケーションで直接ユーザーの目に触れる部分のことです。VoicizationはVOICEROIDとユーザーの間に立って、専用UIを提供します。

機能は多いですが、なにぶん使わないとわからないので気になる方は以下からどうぞ。
VOICEROID2使用時に一時だけ使っていました。制作者様に掛け合って台詞の末尾改行削除機能をつけてもらったりしていたのですが(すみません……)、再生位置の制御ができない(APIとして提供されていない)のが痛くて使用を断念しました。
でもボイロ系のUIは使い勝手を改善して欲しい……せめて元に戻す機能の追加とアイコンサイズはすべて同じにして欲しい……。
まとめ
ということで、自分が使ってきた、使っていた動画編集に使用できるツール類を一挙にご紹介しました。
こうしてまとめてみるといろいろ試してきましたね……。
いろんなツールを試すのは好きなので今後もまた増えていくかもしれません。そのときは追記したりするかもですね。
動画編集は長時間の作業を強いられるため、腕や指などの負担がそこそこ大きいです。すこしでも効率化を図ることで長期的に身体の負担を減らすことにも繋がるのかなと。
それでは、ここまで読んで下さってありがとうございました!
