
よく見る演出や効果をYMM4でやってみる3 ~VOICEROID+CeVIO実況にYMM4を使いたい人のメモ~【ゆっくりMovieMaker4α】
マガジンの中で飛び抜けて閲覧されている記事があります。それが今回のお題となるよく見る演出や効果をYMM4で形にしてみよう、という記事です。だいぶん長いスパンが空きましたが、3回目となります。
ネタがないわけじゃないんですけど、どうしてこんなに空いたかって?
アップデートで編集機能が大体普通に使えるようになったから別に記事にしなくても良いかなって……。
(※前までの記事はYMM4だけで無理矢理実現させるためという名目でした)
というわけで、せっかく増えたいろんな機能を使ってもうちょっと凝ったことを考えてみましょう。以前の記事はこちらです。
次回はコチラです。
グループ制御
そういえば解説してないのを思い出しました。今回はちょこちょここの機能を使っていくため、先に使い方をご紹介しておきます。
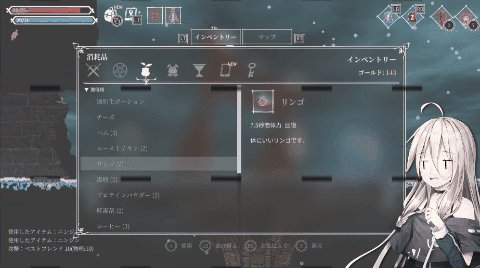
グループ制御はタイムライン上で自分より下方向のレイヤーに置かれた複数個のレイヤーを1個のグループとして制御できるものです。早い話がグループ制御君より下にいるアイテムをまとめて操れます。
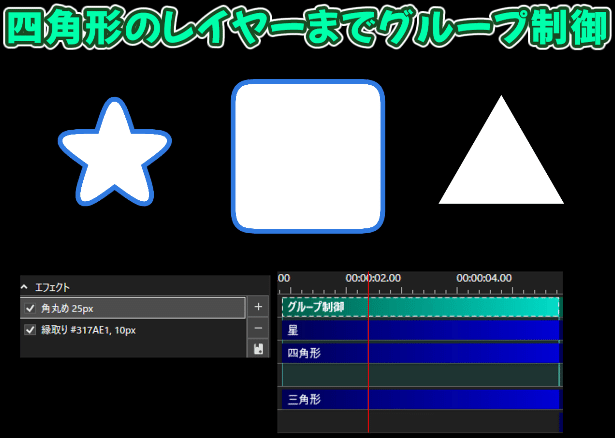
以下はグループ制御によって、四角形のレイヤーまで角丸めと縁取りエフェクトを与えた例です。設定したレイヤー範囲にまとめてグループ制御の効果を与えることができます。

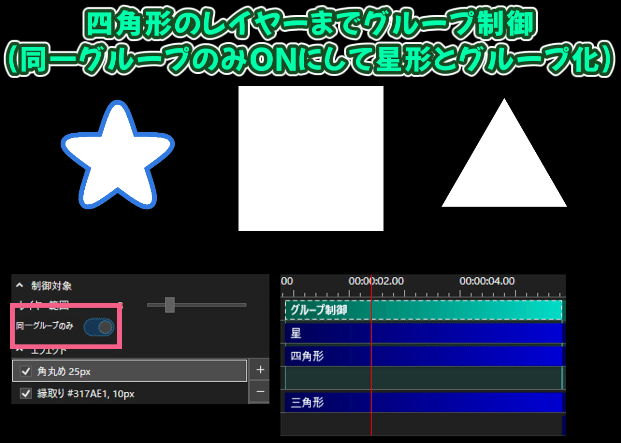
オプションの「同一グループのみ」をONにすると、グループ制御とグループ化させたアイテムのみに適用させることができます。

グループ制御はプレビュー上でせっかく綺麗に配置した素材をまとめて他の場所に動かさないといけない、といったひとかたまりの素材を動かしたりするときに効果を発揮します。
さらにグループ制御「以下」のアイテムに効果を及ぼせるという特性を利用し、アイテムを分割せずに外部から制御を加えることができます。
画面のズームと立ち絵位置の調整(グループ制御)
たとえば画面全体をズームさせる演出を作るとき、画面の複製を使って画面全体を拡大させるとゲーム画面と配置した立ち絵が上手く入らない場合があります。そんなときに立ち絵アイテムのみを制御するグループ制御を入れて、描画位置と拡大率を上げて調整すれば立ち絵アイテムをいじらずに調整することができます。以下は実際の例です。


一時的に立ち絵に効果を加える(グループ制御)
同様に、立ち絵アイテムを分割せずに震える演出や跳ねさせたりという効果を加えることができます。
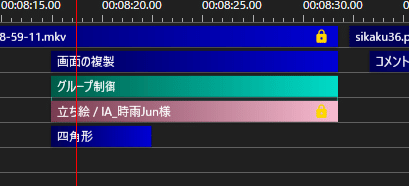
以下のようにグループ制御の効果が立ち絵のみにかかるように配置。

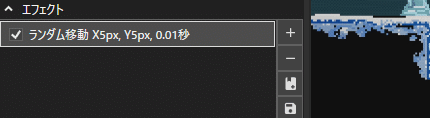
ランダム移動:X,Yに5px、区間を0.01秒などに設定して立ち絵を震えさせたりできます。


波打たせたりもできます。

なぜ立ち絵アイテムにかけるかというと、「キャラクター名 (1)」問題というデフォルト設定から変更することによる、キャラクター設定が複製される問題を防止するためです。

YMM4ユーザーならよく見るやつ
グループ制御で調整することで、立ち絵を直接動かすことによるこの発生率を抑えることができます。ちなみにこの問題の最大の防止策はPCをシャットダウンせずYMM4を開いたままにすることです(力業)。
画面切り替え効果を作る(画面の複製・場面切り替えエフェクト)
グループ制御の使い方を何となく学んだらみんな大好きな画面切り替え演出を作ってみましょう。何度も書いてますが、画面切り替えには画面の複製アイテムをよく使います。
たとえば短い画面切り替え用に方向ブラーにアニメーションを付けたりするのはよく使います。

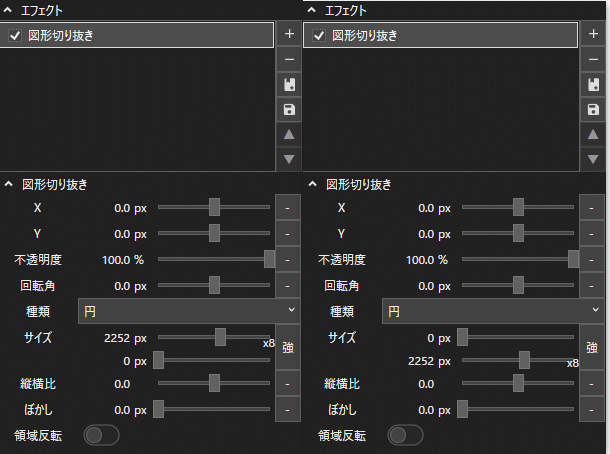
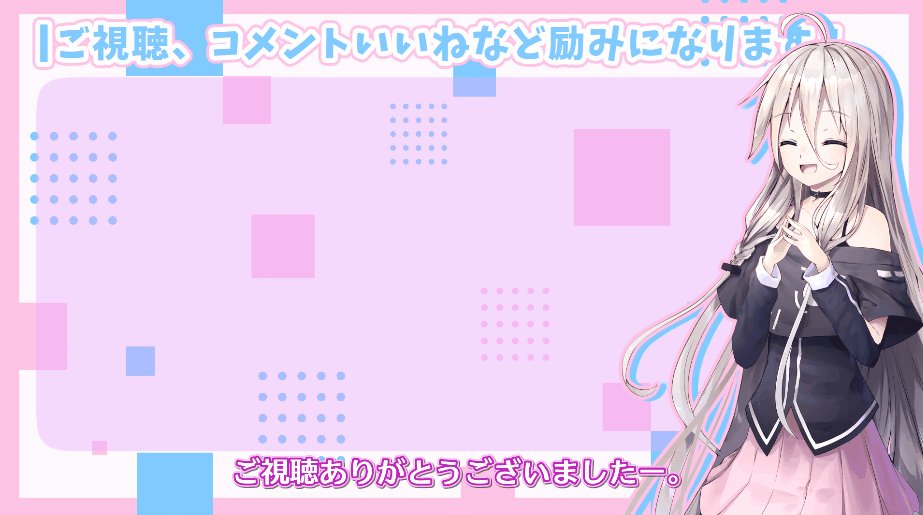
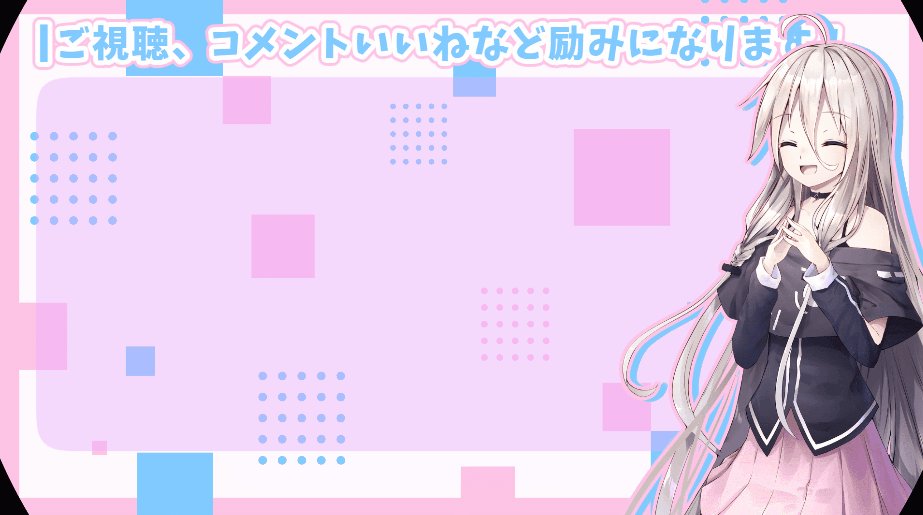
図形の切り抜きエフェクトにアニメーションを付けて、くり抜かれるようなものを作ったりもできます。

↑動きが対となるように画面の複製を二つ並べる

そのほかに、画面の複製に場面切り替えエフェクトを組み合わせると汎用的に使えるようにできます。
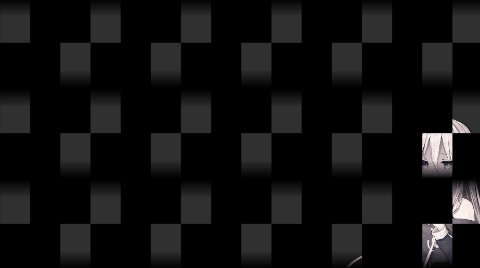
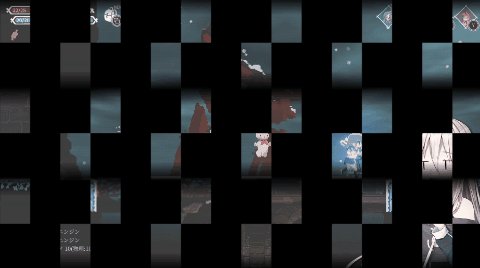
場面の切り替えエフェクトは切り替え用のモノクロなグラデーション画像を用いることで様々なパターンを使用することができます。私がお借りしている素材はこちらになります。
【AviUtl】シーンチェンジ用素材第2弾【全112枚】
どうでもよいのですが、この「画面切り替えに使うモノクロなグラデーション画像」ってどう検索すればいいのか分からずに長いこと苦労しました。シーンチェンジ素材ね……。
画面に適用するとこんな感じです。

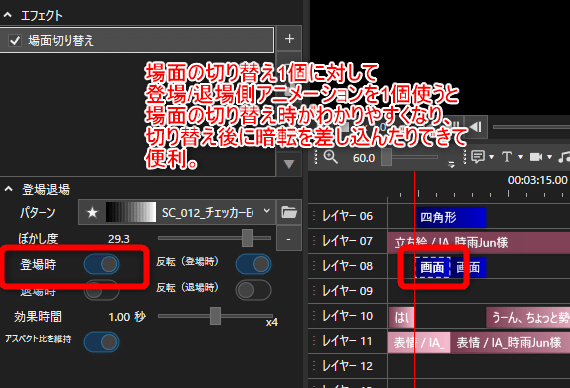
このエフェクトを使うときに注意点があります。画面の切替って
①画面暗転効果 ②画面暗転 ③画面暗転解除効果
という3つのプロセスに分かれさせたい場合があります。場面切り替えエフェクトは①、③しかできず、②は暗転画面を別に差し込む必要があります。上記の切替の場合もアイテムを二つに分割して適用しています。

上の図のように、登場または退場のみ適用、アイテムの長さと効果時間を一致させると切り替えポイントも分かりやすくなります。
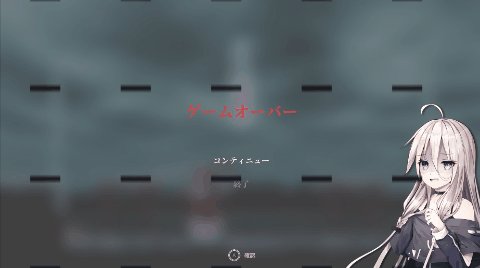
このパターンをテンプレートに登録しておくと、場面切り替えに使用する画像を切り替えるだけで使えるようになります。

切り替えパターンはすこし差し込むと画面がオシャレに見える……ような気がします。
終わり。
ネタはちょいちょいあるのですが、この手の記事は解説多めでなかなか進みませんね……。
ところで最初のYMM4の解説動画を出してからそろそろ2年経つのでリメイクを考えています。一向に進んでませんけどね……。
それではここまでご覧頂きありがとうございました! 次回のよく見る&作ってみるシリーズは字幕関係のネタを取り上げる予定です。
後記:
最近00:00(フォーゼロスタジオ)という作業配信専用サイトで配信をはじめました。
終わりました。進捗は1分半ほどでした。ありがとうございました。初回配信ですが、画面に余計なものを映さないようにするという制限は集中するのに一役買ってくれる気がします。 by あおもや | 00:00 Studioのコンテンツ #フォーゼロスタジオ #作業配信 @0000_studio より https://t.co/3YLZ2eEQ4r
— あおもや (@bluemist_im) September 25, 2021
時間帯はまちまちなんですが、休日は夜にやったりしているのでお時間が合えばよろしければどうぞ。平日は早朝からやってたりしてますが……。
