
よく見る演出や効果をYMM4でやってみる5【場面転換(トランジション)】
2023年11月のアップデートにて場面転換用の「場面切り替えアイテム」が実装されました。本記事の改訂版を書きましたのでこちらを参考にして頂ければ。
動画におけるトランジションとはどういうものでしょうか?
今回は流行りの文章生成AI(Notion AI)に書き出しを書いてもらいました。
◇◆
動画編集において、トランジションは場面と場面を繋げる役割を持ちます。トランジションは時間の経過量に応じて種類を使い分けることが推奨されます。
種類には以下のようなものがあります。
クロスフェード
ワイプ
ドア
フリップ
ズーム
パン
トランジションは、編集において必要不可欠な要素の一つです。適切に用いることで、よりスムーズな動画を作ることができます。
ほかには動画素材を用いたトランジションの方法があります。
動画素材を使ったトランジションは、よりクリエイティブな動画を作ることができます。例えば、水滴のトランジションや炎のエフェクトを使うことで、シーンの移行をより劇的に演出することができます。ただし、使用する素材は著作権に注意する必要があります。
また、トランジションを過剰に使用すると、逆に動画のフローを妨げることになります。あくまでもトランジションは、シーンの移行をよりスムーズにするために使うものであり、必要最低限に留めることが大切です。
◇◆
はい。ここで無料版の制限が切れました。こういう「そんなこと分かってるだろうけど説明しないといけないこと」を書かせるならとても役立ちそうな気がします。上司への業務報告とかですね。
一応重要なことはしゃんとさらっていそうです。
トランジションは場面と場面をつなげる役割を持つ
トランジションは時間の経過量に応じて種類を使い分けることが推奨される
動画素材を用いた方法もある
トランジションはシーンの移行をよりスムーズにするために使う物であり、過剰に使用するのは避ける
上記の通り、用途を決めて最低限使用することが推奨されています。
でもゆっくりムービーメーカー4(YMM4)上でのトランジションは使い方に工夫が必要です。今回は「適切に」トランジションを使い分けることを意識して作っていきましょう。
ちなみに「適切に」とか「人それぞれ」といった千差万別に受け取れる表現をしている解説はあんまり信用しないようにしています。「人それぞれ」が分からないから解説を見ているんですよ! とか思いません?(高度な自虐)
「時間の経過」を意識したトランジションの使い分け
作ってみましょう、といいつつ、そもそもトランジションって必要なのでしょうか?
見過ごされがちですが、次の場面がつながるようならトランジションを挟まずにカット編集だけで事足ります。
トランジションを挟むことで場面と場面の「区切り」が少なからず発生します。区切りはテンポを削いでしまい没入感を妨げる要因につながってしまうため、場面の連続性を重視するなら挟まないのも手です。

とはいっても、「今いる場所から10分探索した後の場所に飛ばしたい」といった場合は急に場面が変わってしまうため、「区切り」を設けた方が場面のつながりは自然になります。
逆にテンポを良くしたいから「30秒後の場面にスキップしたい」などであれば「すこし時間が経過した」ことが伝われば良いです。逆に長尺の演出を挟むと経過した時間に見合わないつなげ方になってしまいます。
最近の動画で使ったトランジションは以下の3種類で、場面の変化の仕方を意識して使い分けてました。場面転換の時間も適用場所に応じて短くしています。
1個目:アイキャッチへの転換 お借りした動画素材
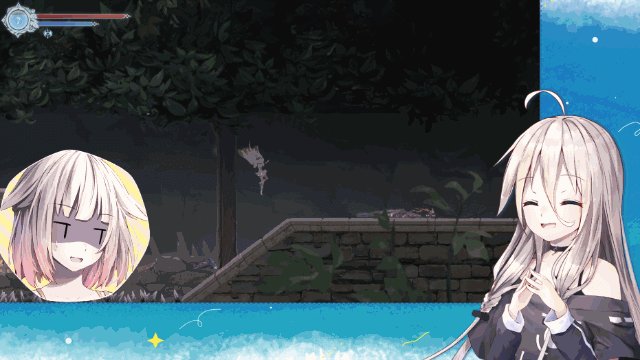
2個目:長めの転換 作中の水流をイメージして波風のトランジション素材
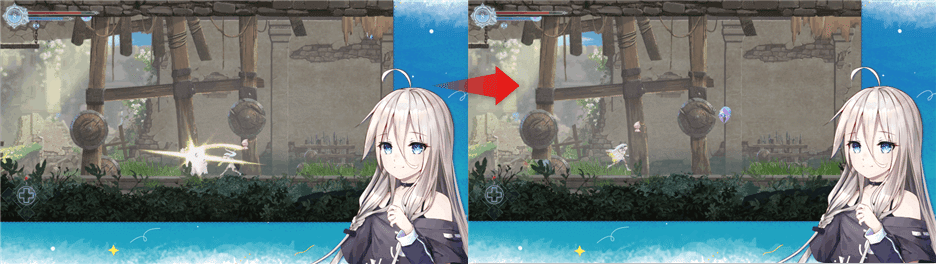
3個目:短めの転換 白くにじんで一瞬転換

私はこういった形でプレイするゲームのイメージに合わせてトランジションを毎回変えてたりします。ただし極力シンプルになるように。

配布元:https://sozaino.site/v/archives/730
トランジションを挟む場合は「つなげたい次の場面」と「時間の経過」を意識して使うのが自然に使うポイントになります。
短い時間をつなげたい場合のトランジション
短い時間、カット編集だけだとすこし不自然に映る時間経過のときに合いそうなトランジションです。時間に換算すると30秒未満や、場面全体で特に代わり映えしないときですね。
※経過時間はあくまで目安なので、画面の変化に応じた使い分けが望ましいです
トランジションが必要かは微妙な所ですが、ほんの少し時間が経過したことを示すために演出もごく短い時間を意識します。
効果音
「ピロン!」「シュバッ!」といったごく短い音をカットと挟むことで画面内でなにかが変化したことを示すことができます。
トランジション用の音は固定して視聴者に「この音はカットされたんだな」と連想させるようにしましょう。
ほかにもいえますが、使いすぎるとうるさいので場面は限った方が良いですね。
フラッシュ(ホワイトアウト)
0.2~0.3秒ほどの視認できるほどの一瞬、画面全体を明るくして一番明るい状態で場面をつなぎます。
効果音といっしょに使用しても良いですね。
任天堂公式から配信されている「よゐこの○○で○○生活」でも使用されています。

YMM4なら白い四角形を背景で一番下のレイヤーに配置し、0.2秒ほど表示されるようにします。

その他のサンプル
短い時間の場合の演出アイディア
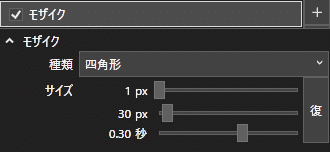
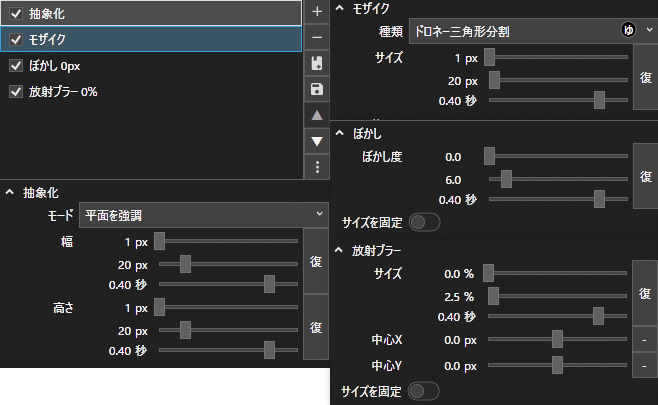
要点としては「一瞬だけ」画面が変われば良いので、画面の複製アイテムを一番下に置いて、そこにエフェクトのアニメーションをかけるとそれっぽい演出が作れます。
一つ目はエフェクトのモザイク、二つ目は抽象化を適用して0.3~0.4秒の尺でトランジションを作っています。



上に挙げたサンプルも、尺を伸ばせば通常の長さのトランジションとして使えると思います。
通常の長さのトランジション
通常の長さのトランジションとして使用するなら最初に挙げたトランジションの種類も使用できます。というより通常の場面転換としてはこれくらいの尺がないとトランジションと呼べないと思います……。
トランジションの種類としては以下がありました。
・クロスフェード
・ワイプ
・ドア
・フリップ
・ズーム
・パン
では、以下からこれらの作り方を見ていきましょう。
※ここで再現している演出は一例に過ぎず、動画編集ツールによっては違う動きになる場合があります。悪しからず。
フェードイン・アウト
そのまえに、まず一番基本的なフェードイン・アウトのやり方です。
YMM4のエフェクトにフェードイン・アウトがあるため、こちらを画面の複製に使用しましょう。
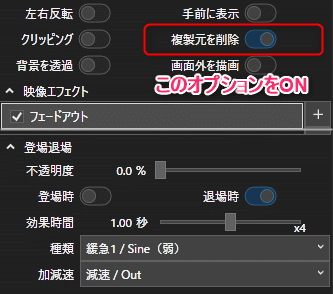
フェード処理では画面の複製より手前のレイヤーを映さない方が都合がいいため、画面の複製の「複製元を削除」をONにして使用します。この設定は今後も出てきます。

フェードイン・アウト自体は画面の複製以外にも図形の「背景」をレイヤーの一番下に配置すれば同様のことができます。

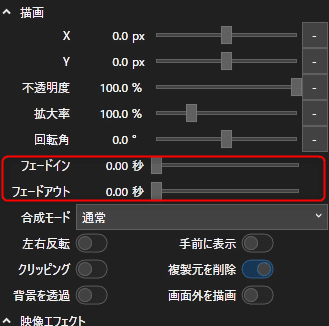
ほかにも描画欄のフェードイン・アウトも同様の効果があります。動画や音声ファイルの場合は音声のイン・アウトもかかります。

クロスフェード(クロスディゾルブ)
場面同士を互いにフェードがかかるようにし、シームレスにつなげるようにするトランジションです。場面同士をより自然につなげられます。
クロスフェードに限らず、YMM4で前後の場面をシームレスにつなげるには物理的にレイヤーへの配置が必要になり手間がかかるので、どうしても使いたい場合以外はほかの方法を採ったほうが編集面では優しいです。私は面倒なのもあって黒画面、または白画面を経由して場面を切り替えることがほとんどです。

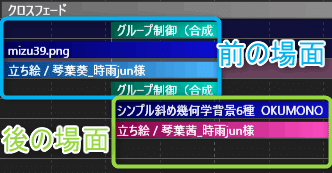
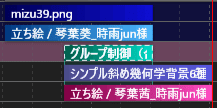
といっても黒白画面を挟むとクロスフェードにならないので……こちらのサンプルでは前後の場面ごとにグループ制御を使用し、
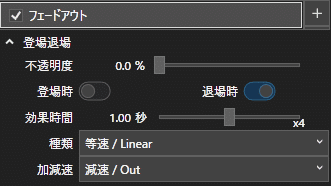
一つ目の場面はエフェクトのフェードアウトのみ、
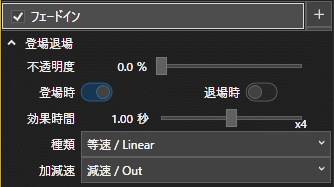
二つ目の場面はエフェクトのフェードインのみをかけて重ねます。



ワイプ
自動車のワイパーのように、次の場面が横や縦に横切りながら表示されていくトランジションです。
クロスフェード時と同様に後の場面を重ね、エフェクトのクリッピングをグループ制御で後の場面を切り取って見えなくします。
後の場面をすべてクリッピングされた画面にしてから重ねた状態にし、クリッピングを徐々になくすことで実現します。注意として、中央位置にずらすオプションをオフにしないと位置がズレます。


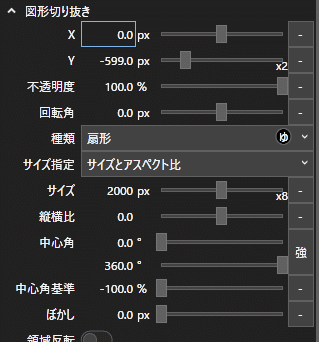
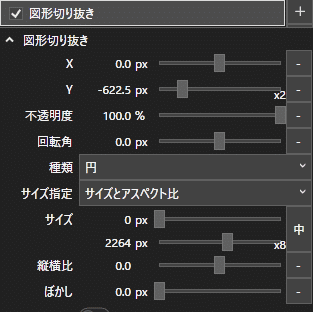
ワイプは斜めクリッピングや図形切り抜きでも再現できます。たとえば図形切り抜きの扇形を使って円形に切り取られていく切り替え方ができます。



ドア
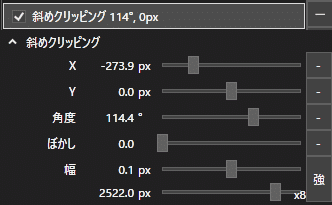
斜めクリッピングを90°にすればドア風に左右に開く演出が作れます。

斜めだけといわず、中央から開くような演出はエフェクトの斜めクリッピングが活用しやすいです。カットインとか。
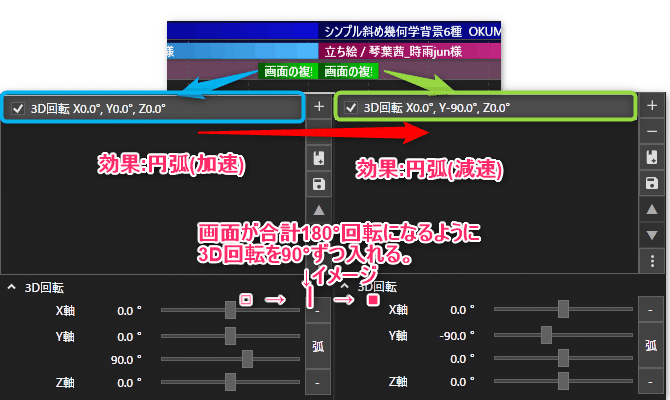
フリップ
画面がくるっとなって切り替わる演出です。
スムーズに180°回転させるには画面の複製を前後の2個に分け、90°ずつ回転させる方法がおすすめです。
回転させるにはエフェクトの3D回転を用います。
効果は円弧(加速)→円弧(減速)といったふうに効果をつなげると滑らかにつなげられます。お好みで。

注意点として、回転方向を一方向にするために
1つ目は 0°→90°
2つ目は-90°→0°
になるように入力して下さい。
(90°→0だと回転が戻るような見た目になります)

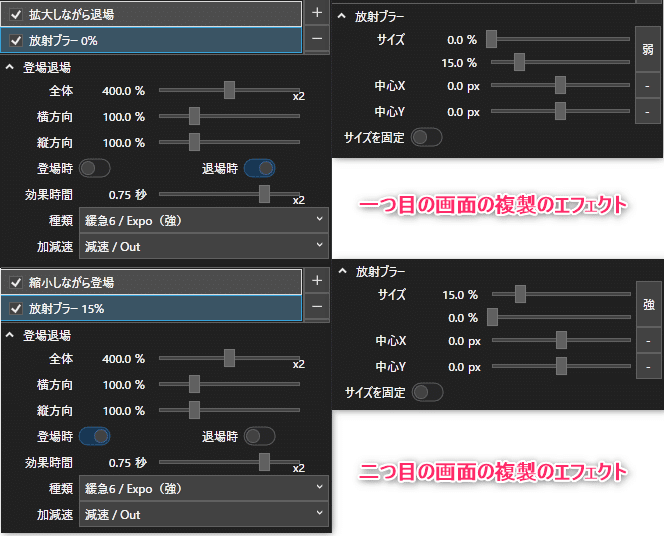
ズーム
画面がズームしながら切り替わる演出です。割と使われやすい演出ではないでしょうか。

ズーム演出では拡大しながら退場→縮小しながら登場の順序で使用します。
倍率は400%にしていますがお好みで。
放射ブラーは拡大した画面でブラーが掛かった状態にして、縮小すると戻るような見た目にしています。


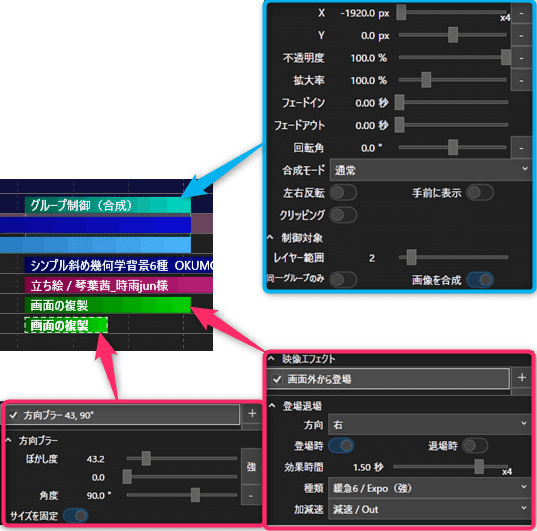
パン(スライド)
前の場面を後の場面が押し出して切り替わる演出です。
切り替わる前の場面を画面の外(フルHDの動画なら-1980px)に置いて、画面の複製を画面外から登場させて表示させます。
切り替わる際に方向ブラーを入れるとスピード感が出ますが、切り替わるアニメーションに合わせて調整する必要があります。
そして、前後の場面をレイヤーで重ねる必要があるのですこし手間ですね……。設定はちょっとややこしいです。


綺麗につなげて表示し続けるのが難しいため、一時的に別の場面を映して戻す、というような使い方がいいかもしれません。
デフォルメ調の場面を回想っぽく見せているシーンに使ってみたり。

アイリス
アイリスは図形の形状に切り抜かれて切り替わるトランジションです。ワイプの一種みたいですね。
アイリスアウトなら絞り状に画面の周囲からだんだん暗くしていくような形になります。前後の場面を重ねた状態ならワイプさせながら切り替えることはできます。例によって面倒ですけども。


同様に画面の複製や図形の背景を使って図形切り抜きで切り抜いてもトランジションが作れます。
一度完全な黒や白画面を挟むほうが切り替えやすくなるのでこちらのほうが使いやすいですね。

応用として、途中で切り抜きを止めて再開する切り替え方もあります。視認できる対象が絞られるので独り言をしゃべらせてオチを付けたいときなんかに。

スピン
ショート動画などで使われることが多い切り替え方です。画面がぐるっと回転しながら切り替わるのでスピード感がありますね。
印象が強めなので連続で使うと目が回りそうです。
ちなみに作るのがけっこう難しいです。
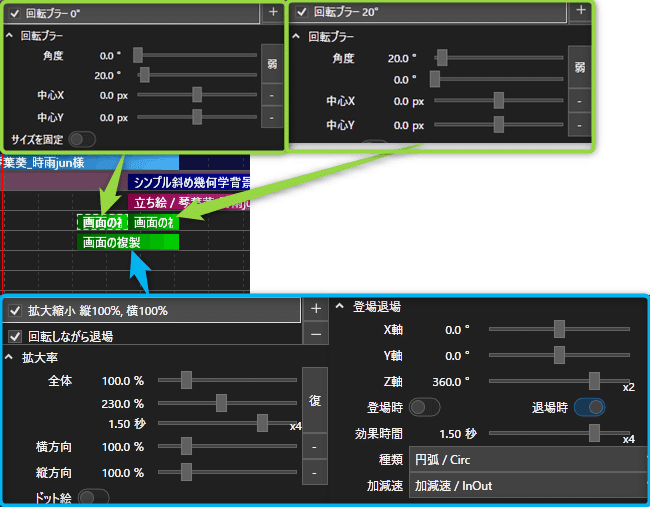
前後の場面に分けて画面の複製を配置し、それぞれに回転ブラーエフェクトのアニメーションを入れます。
さらに下に画面の複製をトランジション全体の長さ分で配置。拡大/縮小に反復アニメーションを入れて回転しながら退場や通常のZ軸回転を使用して360°画像を回転させます。


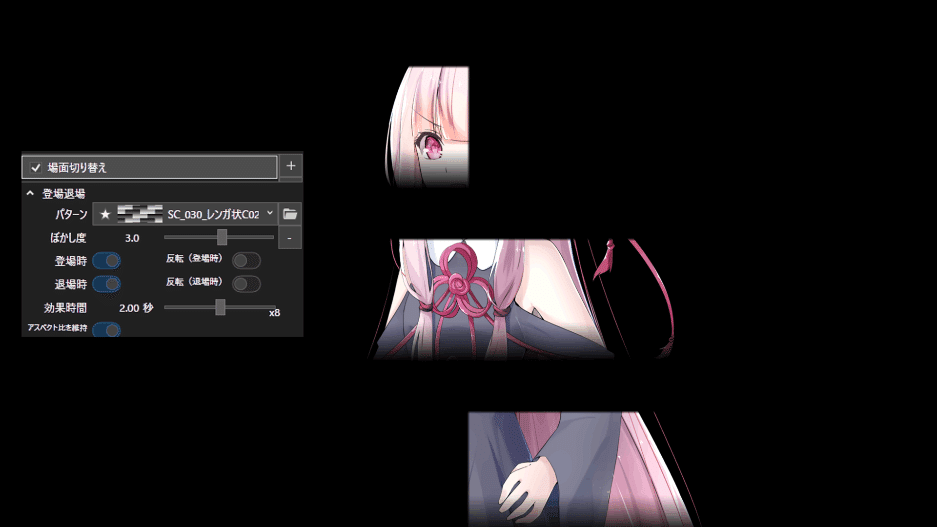
場面切り替えエフェクトによるトランジション
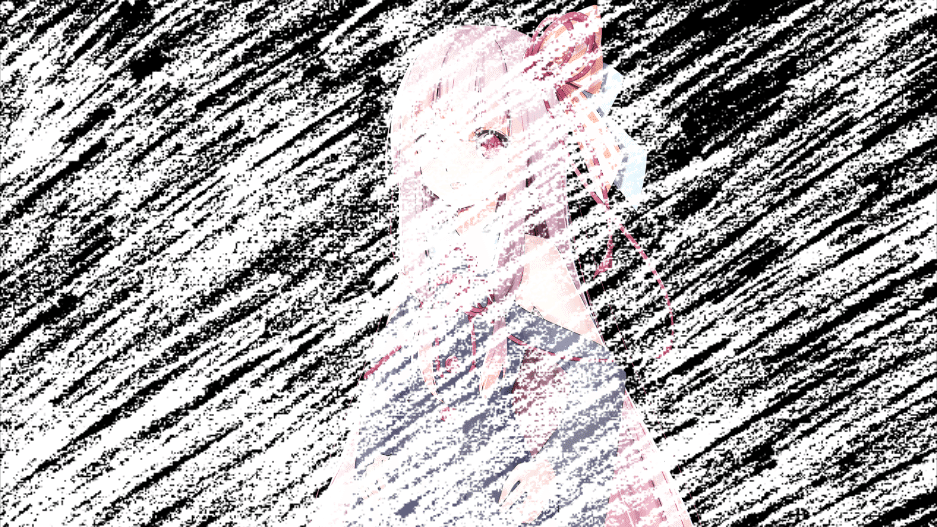
エフェクトの中に「場面切り替え」があり、これを使うことでも場面転換ができます。使用する画像にモノクロのグラデーション画像を用いることでご紹介したものとまた違った切り替え方ができます。
いろんな種類を使いすぎると統一感がなくなるため、動画のテーマに合うものだけに限って使いましょう。はじめてパワーポイントでプレゼン資料を作る人が陥りがちなやつです。
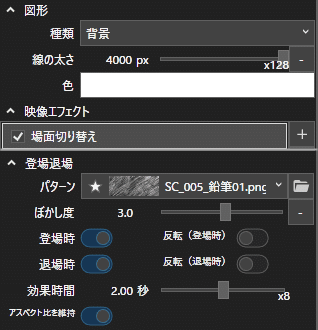
適用先は画面の複製の「複製元を削除」をONにして使用するか、図形の種類から「背景」を使って切り替える方法があります。


場面切り替えエフェクトは場面に適用するだけじゃなく、画像などにも使用できます。使い所は限られますが、一応。

デフォルトのトランジション素材はYMM4のアプリケーションフォルダの「Resources\Transition」内に格納されています。探してきたトランジション素材をあわせて管理したい場合はこちらに入れると良いでしょう。
[格納フォルダ]\YukkuriMovieMaker4_Lite\Resources\Transition
場面切り替えエフェクトのもうすこし詳しい解説は以下から。
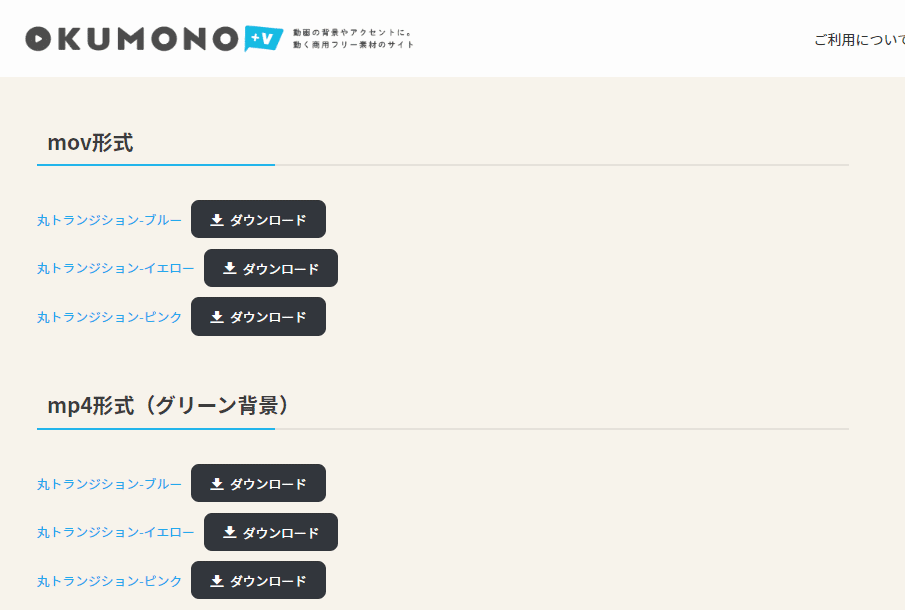
動画素材を使ったトランジション
トランジションの素材自体もたくさん配布されています。
ビジュアルが強いものが多いため、明確に場面が切り替わる場所で使えると効果的に使えると思います。
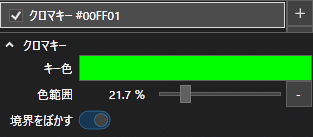
トランジションの動画素材は透過movとmp4の配布に分かれている場合があります。透過mov形式はYMM4で対応していないのでmp4形式でダウンロードし、クロマキーで透過させて使いましょう。

https://sozaino.site/v/archives/775


境界をぼかすをON、色範囲は適度に

まとめ
今まで場面転換は何回か取り上げてきましたが、トランジションそのものだけを記事にしたことはなかったなー、とふと思いついて書いていたらやたらと長大な記事になりました。
(本当は記事だと説明しづらいこともあるから解説動画に、と想像していたのですが、まずは基本的なことをきちんと網羅しよう……と勢い込んだらこうなってました)
最初に念を置いたように、トランジション自体は「場面同士をつなぐ」ものでしかないため、主張しすぎない程度に使用するのが望ましいです。
ただし、動画に合わせたトランジションを使えれば雰囲気作りに役立ってくれるのもたしかです。
(自分が勝手に思っているだけかもしれません)

(中心位置を下にして回転しながら退場/登場でX軸を動かしている)
トランジションの尺の長さにも注意を払いましょう。動画途中の場面切り替えに3秒を超えるトランジションを使ったりするのは視聴者からテンポが悪く見られてしまいます。
特に動画素材を使う場合は注意が必要です。動画素材をそのまま使用すると長めの演出になっていることもあります。視聴者はトランジションを見たいわけではなく、動画本編の次の場面を見たいということを念頭に置きましょう。
今回は以上になります!
