
よく見る演出や効果をYMM4でやってみる5【場面転換(トランジション)】(v4.22.0.0改訂版)
2023年11月のゆっくりムービーメーカー4のアップデートにて、トランジション用の「場面切り替えアイテム」が実装されました。
場面切り替えアイテムを実装しました pic.twitter.com/07m0N23MZb
— 饅頭遣い (@manju_summoner) November 1, 2023
場面切り替えアイテムは従来では難しかったトランジションも実現できるようになっており、クロスフェードやスライドなどの切替えができるようになっています。
場面切り替えアイテムを一個置くだけでアニメーション効果のあるトランジションができるようになり、場面切り替えが非常に簡単に……。
……私、過去にそんな記事書きましたね……?
ということで泣きながら記事を書き直してます。クロスフェードは嬉しいんですけども!
ちなみに前掲した記事の 通常の長さのトランジション の部分のみ書き直してます。
場面切り替えアイテムの基本
2023年11月のv4.22.0.0から追加されたいわゆるトランジション用のアイテムです。
場面の切り替えがかなり直感的になったのでぜひ使い方を覚えて下さい。
使い方
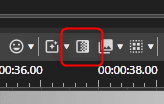
画面の複製の左隣にあるアイテムをタイムラインに追加します。

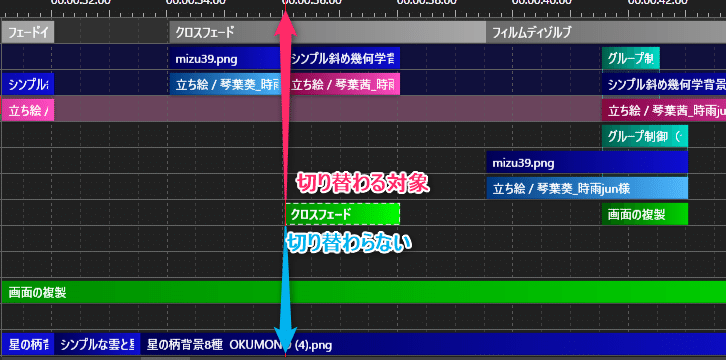
場面切り替えアイテムは切り替える画面の開始フレームに置きます。
場面切り替えアイテムを配置した上のレイヤーが切り替わる対象になります。
画面の複製と配置するイメージは同じですね。

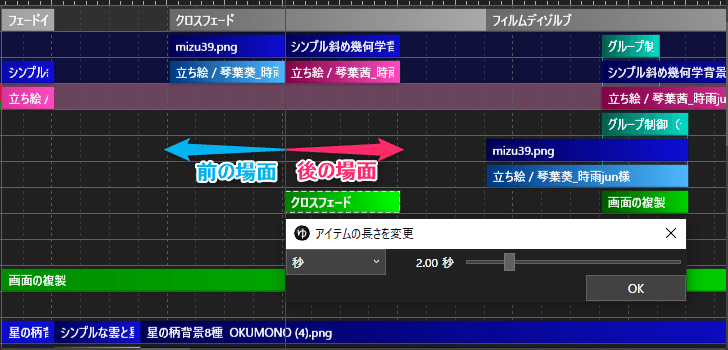
場面切り替えアイテムの配置したフレームが後の場面、その直前が前の場面として認識されます。
アイテムの長さはフレームで計算するほか、右クリックメニューから「アイテムの長さを変更」で調整すると良いです。

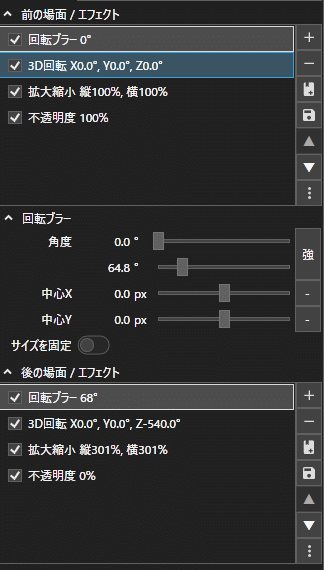
また、前後の場面に映像エフェクトを別々に入れることができ、アニメーションを使った複雑なトランジションもできます。

場面切り替えの種類
現在は以下の種類があります。
アニメーション効果がない切り替え(映像エフェクトを併用)
「重ねのみ」「切り替えのみ」は映像エフェクトを併用しないとあまり意味はありません。
重ねのみ
前後の場面に設定したエフェクトを使って切り替えます。
回転とブラー、拡大縮小、不透明度を入れたスピンっぽいもの

切り替えのみ
アイテムの中心部分で場面を切り替えます。
「重ねのみ」と同様に映像エフェクトを使用することが前提です。

アニメーション効果のある切り替え
アニメーション効果があるトランジションは以下のパラメータがあります。
(※アニメーションによっては下記以外のパラメータもあります)
◆パラメータの例
操作対象
前後の場面のどちらをアニメーションさせるかを選ぶ
緩急
アニメーション共通のイージング設定
加減速
緩急の加減速具合
◆操作対象を変えた例
アニメーションに「スライド移動」を使用して、操作対象を切り替えた例です。
前の場面

後の場面

アニメーションの種類
紹介は現状で存在している分になります。将来的に追加されるかもしれません。
両開き扉
開く角度は変更可能です。

両引き戸
こちらも開く角度の変更が可能です。

クロスフェード

押し出し
押し出される角度は変更できます。斜めとかもできます。

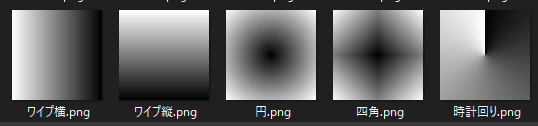
ルール画像
トランジション用のグラデーション画像を使った切り替え方です。

切り替え用の画像はデフォルトでは以下の5つが用意されています。場面切り替えエフェクトと共通のものを使用できます。

トランジション用の画像は以下に保存されていて、追加も可能です。
YMM4の保存先\YukkuriMovieMaker4_Lite\Resources\Transition
帯状スライド移動
分割される数や角度は個別に設定可能です。

スライド移動
スライドさせる角度は変更できます。

まとめ
従来のトランジションの演出は画面の複製や図形を使った切り替えが必要なのでほかの編集ツールと比べて分かりづらい面がありました。
今回、「場面切り替えアイテム」として専用化されたことにより直感的になって分かりやすくなりましたね。
特にクロスフェードなどのトランジションが使えるようになったのが個人的に大きいです。
(以前はタイムライン上に次の場面用のアイテムを直接置かなければいけなかったため、実現が難しかった)
また、前後の場面にエフェクトを使用することでより複雑な切り替え方にも挑戦できますし、タイムラインがスッキリするのも良いですね。
ということで、今後は場面切り替えアイテムを使っていきましょう! という記事でした。それでは!
