
VOICEROID実況にYMM4を使いたい人のメモ アニメーション機能で立ち絵を動かす【ゆっくりMovieMaker4α】
この記事は、ゆっくりムービーメーカー4(YMM4)についての個人的なメモ書きです。ボイロ実況での使用想定ですのでお役に立てるかはままあります。悪しからず。
今回はYMM4のアニメーションについて。
アイテムの登場・退場のタイミングで設定することができるアニメーションです。登場・退場時のみに設定できるため、本来は一時的に表示する字幕や画像に設定して、演出を足す際に用います。
しかし、使い方を工夫すると、ちょっとした動きをつけることができます。私はよく立ち絵を動かすために使用しています。
以下の動きもYMM4を使用して作っています(2:49からの吹き飛び演出)。
ここまでやると、結構手間になるので、あえて使用する価値も薄れてきそうですが……あくまで作れる、ということで。
◇アニメーション機能の基本
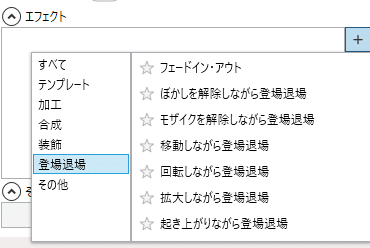
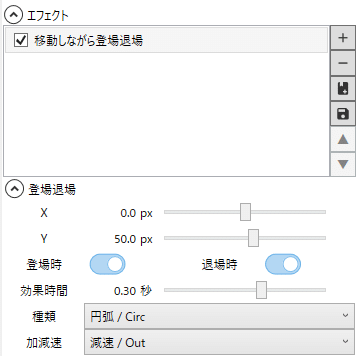
アニメーションは各アイテムを選択すると表示される「エフェクト」欄の「登場退場」から使用します。

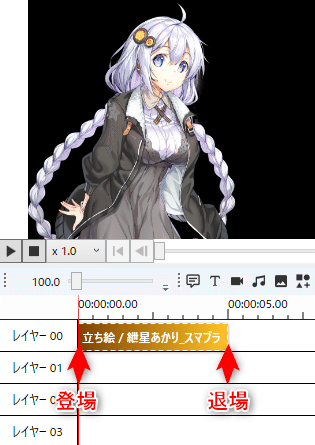
アニメーションの再生タイミングは各アイテムの再生開始と終了時です。
再生時間は、各アニメーションに設定した効果時間によって前後します。
アイテムの長さはフレーム単位で管理され、効果時間は秒単位で管理されていることに注意してください。
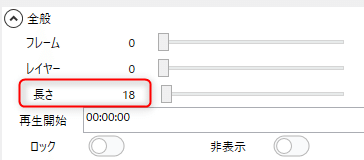
デフォルトのプロジェクト設定なら30FPS=1.0秒の設定です。アイテムの再生時間は編集ウィンドウの「全般」⇒「長さ」から確認できます。
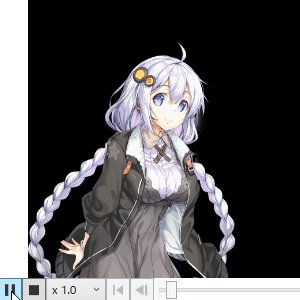
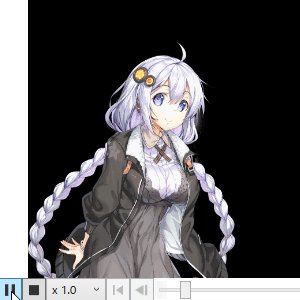
ちなみに今回の立ち絵はアジシオ様の紲星あかりをお借りしています。


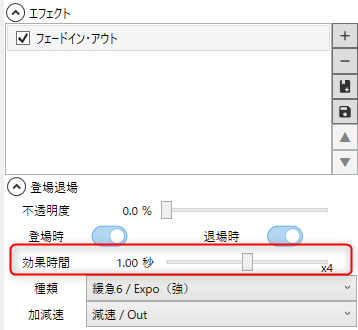
上記を設定すると以下のようになります。こちらがこの機能の基本ですね。

また、登場、退場の片方のみにアニメーションを設定することも可能です。
◇共通パラメータの説明
各アニメーションによって個別設定は異なりますが、共通パラメータを説明します。
・登場時・退場時…チェックを入れたタイミングのアニメーションを再生します。
・効果時間…アニメーションの再生時間です。設定が1秒なら、登場退場に適用されるため、少なくとも2秒以上アイテムの長さがないと正常に働きません。
・種類…イージングの設定です。アニメーションの緩急の付け方を変えることができます。YMM4ではこちらのアニメーションが実装されています。
・加減速…加速/減速/加減速の3種類です。こちらもアニメーションの緩急を付けたいときに。
◇ジャンプを付けてみる
アニメーションの基本にちょうど良い(と思っている)のがジャンプです。割と手軽に動きが付けられて画面に動きが出るのでよく使います。
こんな感じになります。(3回ジャンプ)

■構成要素
登場退場アニメーションなので、効果時間に合わせて立ち絵の長さを変更します。ジャンプには(個人的に)0.6秒ほどがちょうどよいと思うので、アイテムの長さは18に設定します。(プロジェクトが30FPSで設定時)
ちなみに0.1秒=3FPSです。

使用する登場退場アニメーションは「移動しながら登場退場」を使います。イメージとしては以下のような感じです。

■設定方法
種類には「円弧」を設定、移動量のジャンプ高さは「50px」を指定します。種類を変更すると、ジャンプの速さなどが変わりますので、このあたりは好みで調整してください。設定すると以下のような感じになります。

登場アニメーションは立ち絵に設定された座標に移動するので結果として初期位置からずれて開始します。なので、ジャンプに使用する立ち絵は上記に設定した値の分だけ初期値をずらします。
この立ち絵はY座標に180pxを指定しているので、130pxに直します。これで元の立ち絵からずれなく表示されます。

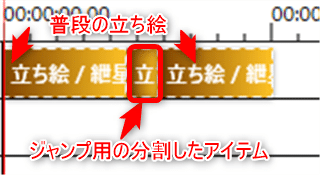
立ち絵アイテムの長さは以下のようになります。普段の立ち絵に、上記の設定を行った立ち絵アイテムを差し込みます。

設定すると以下のような動きになります。わかりやすくするために立ち絵の表情を変更しました。

◇まとめ
今回のように少し手間はかかりますが、YMM4だけでちょっとした動きを付けられます。大事なのは以下の意識ですね。
・効果時間(秒数)、立ち絵の長さ(FPS数)の間隔を揃えて設定
・動画として再生した際に繋ぎが見えないように座標を調整
・動きが自然に見えるように「種類」や「加減速」をいじって微調整
まぁここまで説明しておいて何ですが、そこまでしてYMM4だけでアニメーションを付けるか? ということですが……。
利点としては、AviUtlに出力せずYMM4だけで完結する、というところですね。そこに利点を見出せるかどうかという所です。
(私はAviUtl使えないのでこんな形でアニメーションを作ってます)
以上です!
