
ビデオ会議総アバター化計画
#ウインターハッカソン で作ったものの解説記事です。
みなさんはビデオ会議でアバター使ってますか?自分はアバターになった方が話しやすい人なのですが、あなたもそうかもしれないのでぜひ1度試してみて下さい!Animazeというアプリが基本無料で使えるのでお勧めです!
さて、ですが自分がアバターになれたとしても全体的にはまだまだ少数派ですので集合写真なんかとると浮いちゃいます(泣)
2020年最後のハッカソンがスタート!
— 楓博光@アウトプット持つ学生を2倍にする (@kaepon1219) December 26, 2020
70名のエンジニア学生さんが参加してくれています。
今回も80%が初アウトプットということで、この2日間で3皮くらい剥けてくれることを期待。
テーマは「コロナ禍の年末年始が楽しくなるもの」。
みんな頑張っていきましょう!!#ウインターハッカソン pic.twitter.com/1IsAILvTK0
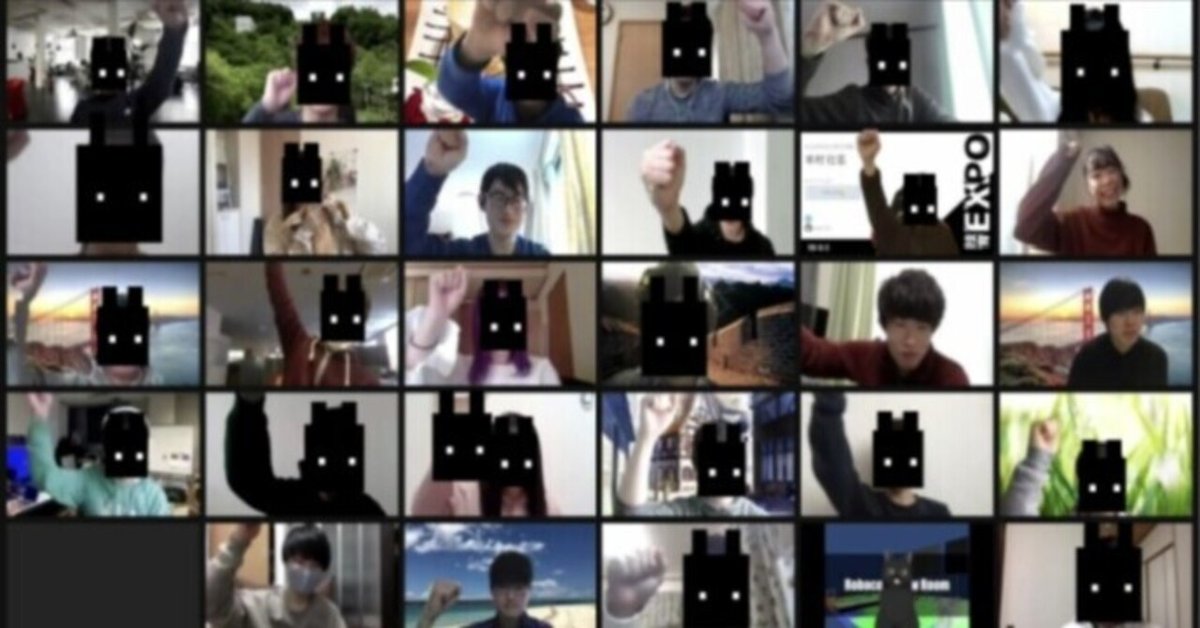
これをこうしたい

ということで顔認識して黒猫に置き換えるWindowsアプリを作りました。
基本的にはこちらの記事を参照しています。
OpenCVSharpBitmap .csの52行目のところで赤枠を作っています。
// 見つかった場所に赤枠を表示
Rect rect = new Rect(rectFace.X, rectFace.Y, rectFace.Width, rectFace.Height);
mat.Rectangle(rect, new OpenCvSharp.Scalar(0,0,255), 3, LineTypes.Link8);これをこちらに置き換えます(すべて四角の力技...)
// 見つかった場所にねこを表示
Rect rect = new Rect(rectFace.X, rectFace.Y, rectFace.Width, rectFace.Height);
mat.Rectangle(rect, new OpenCvSharp.Scalar(0,0,0), -1, LineTypes.Link8);
// 耳
Rect leftEar = new Rect(rectFace.X + rectFace.Width / 4 -10, rectFace.Y - rectFace.Height / 3, 20, rectFace.Height);
mat.Rectangle(leftEar, new OpenCvSharp.Scalar(0, 0, 0), -1, LineTypes.Link8);
Rect RightEar = new Rect(rectFace.X + rectFace.Width * 3 / 4 -10, rectFace.Y - rectFace.Height / 3, 20, rectFace.Height);
mat.Rectangle(RightEar, new OpenCvSharp.Scalar(0, 0, 0), -1, LineTypes.Link8);
// 目
Rect leftEye = new Rect(rectFace.X + rectFace.Width / 4, rectFace.Y + rectFace.Height / 2, 8, 8);
mat.Rectangle(leftEye, new OpenCvSharp.Scalar(255, 255, 255), -1, LineTypes.Link8);
Rect RightEye = new Rect(rectFace.X + rectFace.Width * 3 / 4, rectFace.Y + rectFace.Height / 2, 8, 8);
mat.Rectangle(RightEye, new OpenCvSharp.Scalar(255, 255, 255), -1, LineTypes.Link8);出来ました。

多少誤検知はありますが、ゆるかわな感じに仕上がったかなと思います。
本当は画像を上から置いたりしたかったので、方法の分かる方はぜひコメント等で教えてください!
