
パーティクルシステム パーフェクトガイド01 虹色の球を作る:前編
よおみんな。
稲妻の戦士 イレブザンダーだ。みんな元気か?
俺は日々、かっこよさとは何かってのを追求して、よりかっこいいヒーローになるために特訓中だ。
さて、かっこよさを演出するにあたってかなり重要になるもの、何だかわかるか?そう、エフェクトだ。
つまり、パーティクルシステムだな。
パーティクルシステムを制すれば、かっこよさを制したも同然!
ということで、このnoteで複数回に渡り、実際にパーティクルを組みながら色んなことを教えていこうと思う。これでみんなも、パーティクルマスターだ!
ぜひ実際にUnityを開いて、一緒に触ってみてくれ。
作業環境
Unity 2019.4.31f1
最終目標
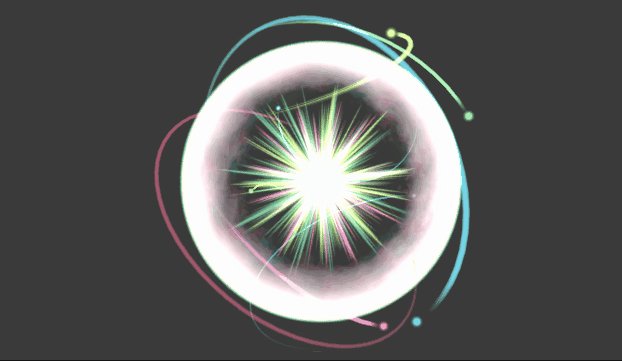
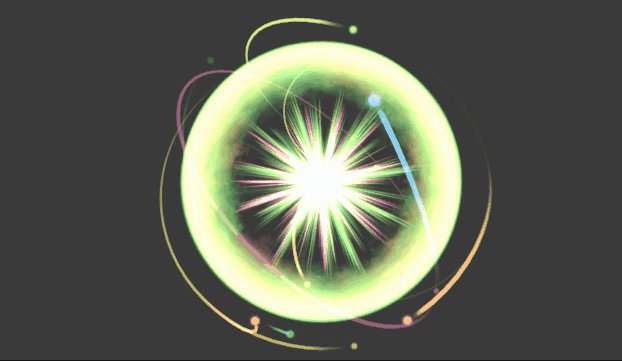
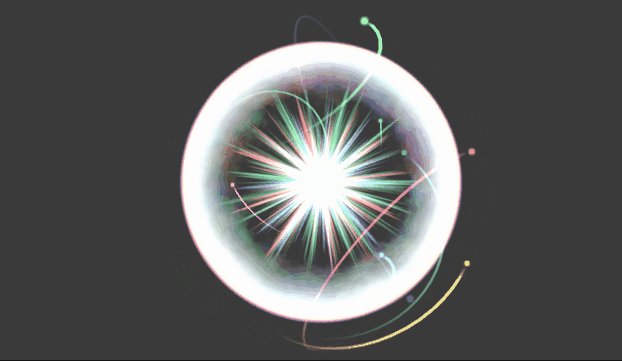
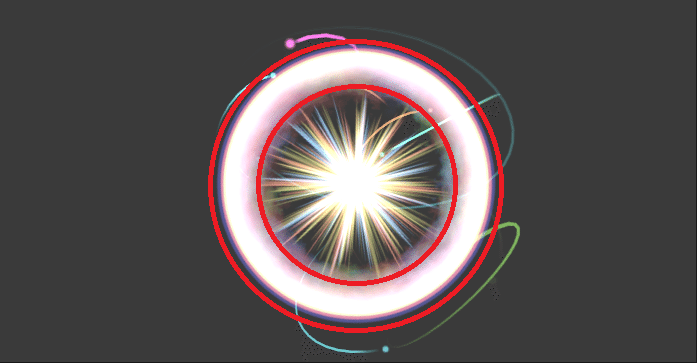
このnoteで作っていくパーティクルの完成形は、これだ。
虹色に輝くエナジーオーブ!手のひらに乗せてもよし、身体を覆うように配置してもよし。こいつを一緒に作っていこう!


第一回では、素材選定・マテリアル作成と、外側のリング部分を作っていこうと思う。

素材集め
パーティクルの完成度は、テクスチャの時点で7割は決まると言っても過言じゃない。
自分で作れるのがベストだが、そうはいかない人が大半だと思う。どこかで無料配布されている素材を持ってこよう。
今回は↓のサイトの素材を使わせていただくことにする。
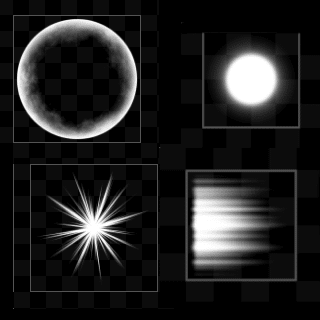
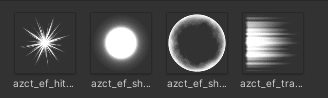
このサイトから、この4つの素材をダウンロードしてこよう。

これを、Unityに取り込んでいく。
画像取り込みとマテリアル作成
画像取り込み
Assetsタブに、さっきダウンロードした4つの画像をドラッグ&ドロップ。
すると…

なんだか、透過素材が変な感じになる。
これを解消していこう。
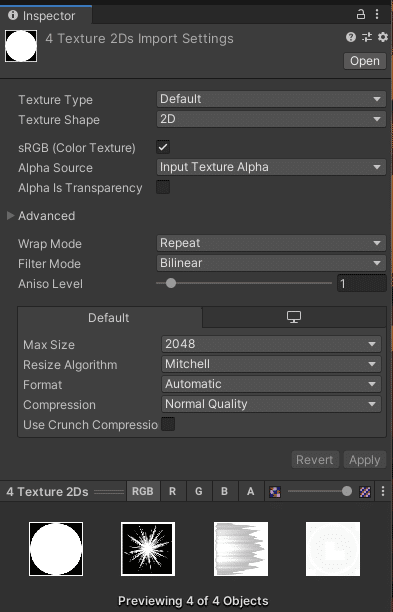
まずはCtrlキーを押しながら4つの画像を順番にクリックし、選択する。

その状態で、「Alpha Is Transparency」のチェックボックスを押す。
その後、Applyで変更を確定。すると…

透過素材がきちんと見えるようになった。

ではこの画像を使い、次はマテリアルを作っていく。
マテリアル作成
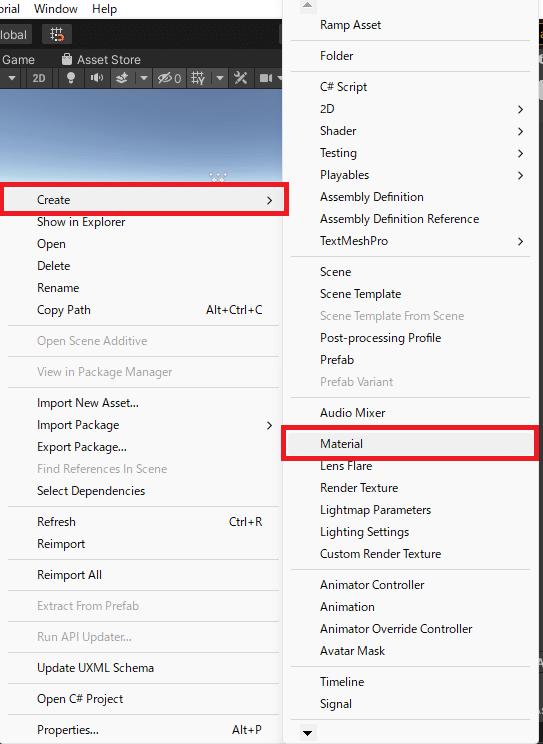
Assetタブの上で右クリックし、Create→Material。

その後、作成できたマテリアルのシェーダーを変更。
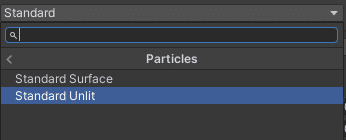
particles→Standard Unit


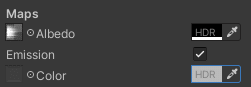
そうしたら、Mapsの下の四角に、ダウンロードしてきた画像をドラッグ&ドロップ。

その後、Building Optionsを両方ともAddtiveに。

そしたら、次はEmissionにチェックを入れ、メインカラーをR:0 G:0 B:0に
発光カラーをR:125 G:125 B:125に。
これを、残りの画像分繰り返し、4つのマテリアルを作ろう。

なお、今回はRendering ModeとColor ModeどちらもAddtiveにしたが、これは今回作るものに合わせた設定。他の設定の組み合わせ次第で様々な表現ができるため、試してみるのもいいだろう。
マテリアルも用意できたところで、いよいよパーティクル本体の作成に取り掛かる。
パーティクル作成:外側のリングを作る
システム作成
まずはパーティクルシステムをHierarchyに作る。
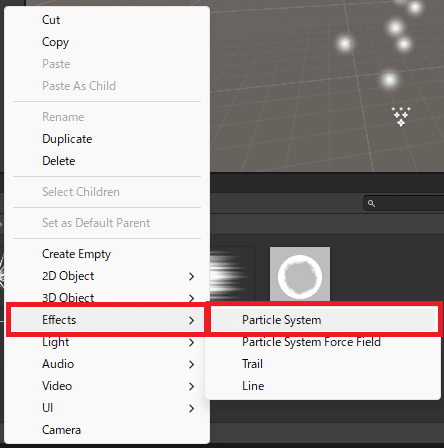
Hierarchyタブ上で右クリック。Effects→Particle Systemを選択。


まずは、このパーティクルの粒子を変更してみよう。
放出される粒子を変更
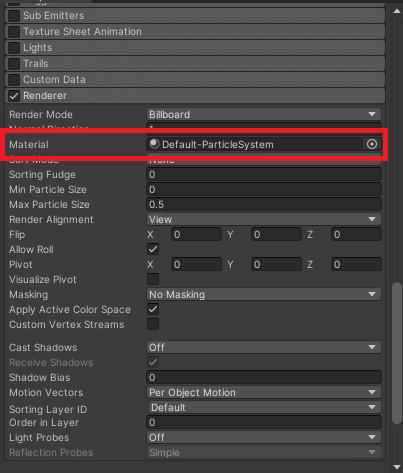
particle SystemのInspectorをスクロールし下の方を見る。
そして、一番下にあるRendererタブを開く。
その中にあるMaterialに、さっき作ったマテリアルの中の、リング状のものをドラック&ドロップする。


これを整えて外側のリングにしていこう。
大きさと寿命とスピードと頻度
Particle SystemのInspectorを設定していく。
Start Lifetime:1.3
Start Size:5
Start Speed:0


Emissionタブを開き、Rate over Timeを5に。
これはパーティクルの出現頻度を決める設定で、0になると生成されなくなる。

放出方法
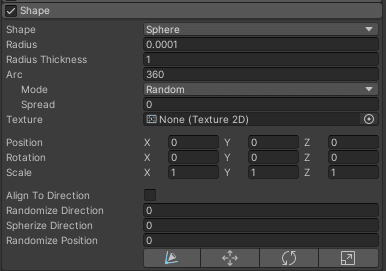
次に、Shapeタブを開き、設定を以下のようにする。
Shape:Sphere
Radius:0(自動で0.0001になる)
Shapeは、パーティクルの放出方法を決める設定。
Shape:Sphereは、パーティクルが球形に放出される設定。
Radiusは、放出位置の大きさを決める。今回はこの値を0にし、一点から出現するようにした。


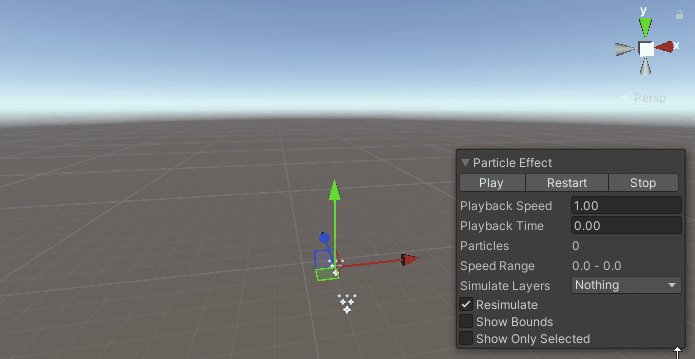
すると、全てのパーティクルが一点に集まって動かなくなっていると思う。

粒子の角度の調整、値のランダム化
再び上の方に戻り、今度はStart Rotationという項目をいじる。
これはパーティクル出現時の角度を調整するものなのだが、このまま値をいじっても、ただ全てのパーティクルが、同じように変わるだけ。
全てのパーティクルにランダムに角度を与えていこうと思う。
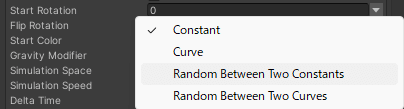
Start Rotationの値を入れるボックスの右にある▼を押し、メニューを表示、その中から、Random Betweem Two Constantsを選択。


これは、「設定した2つの値の間の中でランダムな数値を与える」という設定。
片方には0、もう片方には360を入れてみよう。

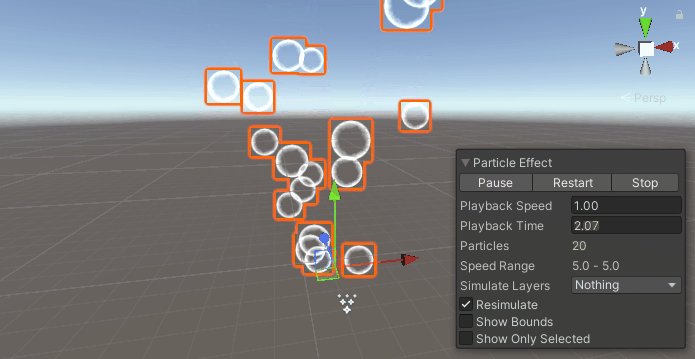
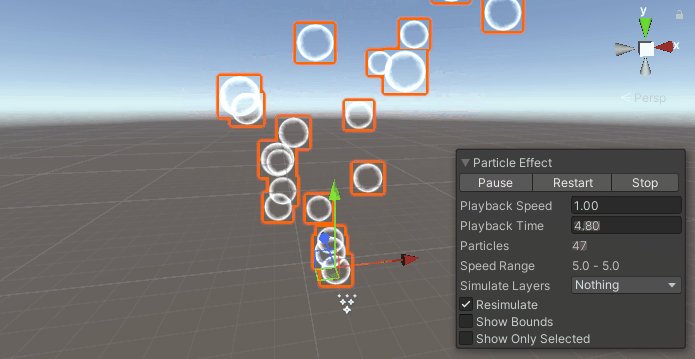
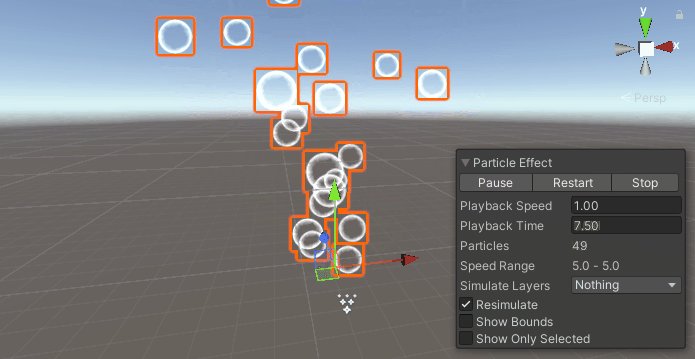
この設定により、パーティクルの角度が0~360度の間でランダムに生成されるようになった。
じわっと現れ、じわっと消える
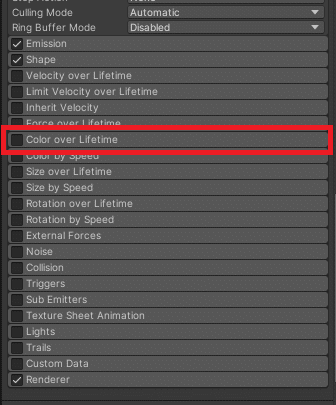
次に、Collar over Lifetimeを有効化し、開く。

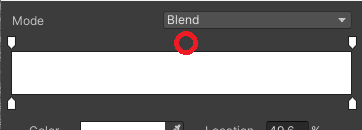
Colorと書いてある右にある、白い横長の四角をクリック。すると、このような画面が現れる。

Color over Lifetimeはその名の通り、パーティクルの寿命に応じて色を変えるという設定。上の矢印が透明度、下の矢印は色を指定する。
今回は、透明度を変えていこうと思う。
↓の画像の赤丸のあたりをクリックし、透明度を決める矢印を1つ増やす。
その後、右端と左端の矢印を選択し、下にあるAlphaのスライダーを0にする。


これによって、「透明な状態から出現し、透明になりながら消える」というパーティクルになった。
一時的に出現頻度を下げたものが下のGIF。この設定の効果がよくわかると思う。
これを応用すれば、「色が変わりながら消えていくパーティクル」なんかも作成可能だ。
例:出現時はオレンジ、消える際は黒色に変わっていく炎のパーティクルなど


拡大しながら現れる
次に、Size over Lifetimeを有効化する。

すると、こうなる。

Size over Lifetimeはその名の通り、パーティクルの寿命に応じてサイズを変更するという設定。
初期設定が「最小から元の大きさに戻る」という設定のため、こんなことになった。
この設定を変えていこう。
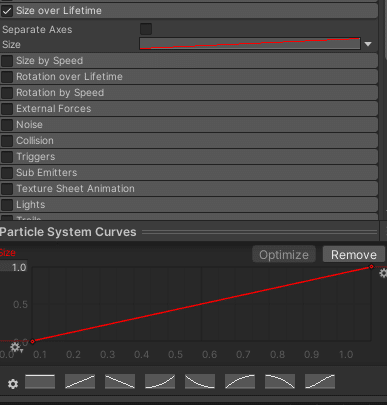
Sizeの右にあるグラフをクリックすると、下にそのグラフが大きく表示される。これが、大きさの推移を表している。

これを、下の画像のように変更する。
やり方は、グラフの左端の赤い丸をつかんで、上に動かすだけ。
遠目から見るとまっすぐに見えるが、左側に傾いている。

すると、こうなる。

これを応用すると、逆に「小さくなりながら消えるパーティクル」なんかも作成することが出来る。
回転を与える
次に、Rotation over Lifetimeを有効化する。


この設定も文字通り、パーティクルの寿命に応じて角度を変更するというもの。初期値は45なので、すべてのパーティクルが、「1.3秒で45度傾く」という同じ動きをする。
これをランダム化し、いい感じにする。やり方はStart Rotaionの時と同じ。
値を入れるボックスの右にある▼を押し、メニューを表示、その中から、Random Betweem Two Constantsを選択。
一方には10を、もう一方には-10を入れよう。


ランダムな色で出現させる
ここまで来たら、この外側のリング最後の仕上げ。色を変えていく。
Inspectorの上のほうに戻り、Start Colorの右側の▼をクリック。
メニューの一番下のRandom Colorをクリック。

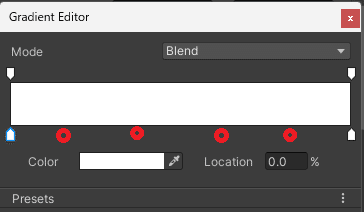
その後、Start Colorの右にある、白い横長の四角をクリック。すると、このような画面が現れる。

今度は透明度ではなく色を変更したいので、下側の矢印を増やす。
下の画像の赤丸のあたりをクリック。
その後、矢印を選択し、Colorの部分で色を変えていく。


そうすると、こうなる。

重なっているので、効果が分かりづらいかもしれない。Start Speedを少し入れてみたものが↓になる。

パーティクル1つ1つが、完全ランダムな別の色になっているのが分かると思う。
おわり
さて、みんなのUnityにも、虹色に光り輝くリングが出来たと思う。
第一回はこれでおわり!かなり色々な設定に詳しくなれたんじゃないか?
記事を読んでいて「これが出来るなら、あんなことも出来るな!」と、色々なパーティクル演出を思いついた人も多いと思う。パーティクルマスターに近づいた証拠だ!
それじゃあ、また次回会おうぜ!
