法人名から法人番号 所在地 インボイス登録番号などを簡単に入力できるイチサンフォームをkintoneに実装する方法解説
イチサンフォームとは?
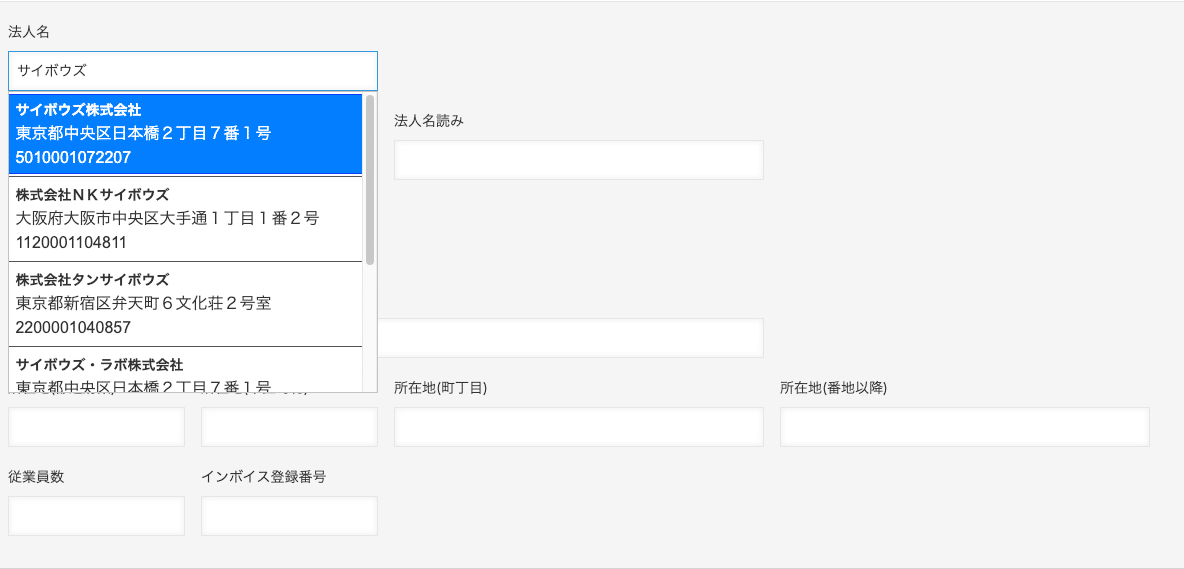
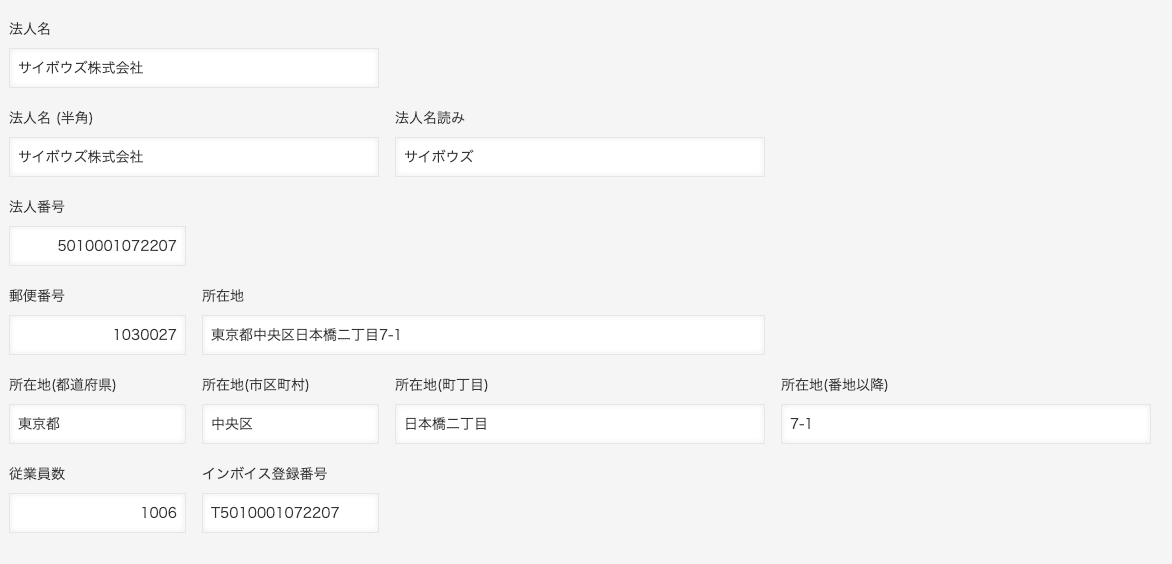
イチサンフォームはフォームに入力する法人情報を自動的に補完するサービスです
導入方法1 テンプレートを使う ※おすすめ
以下のテンプレートを読み込んでお使いください。
テンプレートを読み込んだ場合は読み込むだけで使えると思います。
導入方法2 手動で導入
kintoneのフィールドの設定
カスタマイズではフィールド名からclass属性を当ててカスタマイズをしています。
※本当はフィールドコードを指定したほうが良いのですが私の力ではわかりませんでした・・・。
イチサンフォームの公式サイトの導入手順にある取得可能な項目に合わせてフィールド名を設定します。

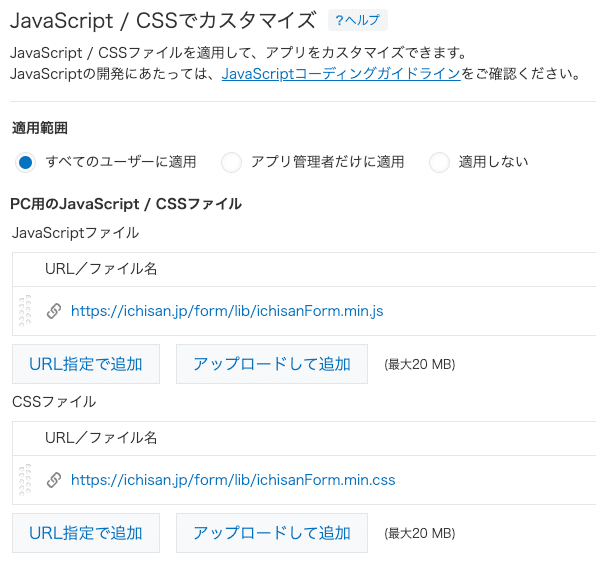
kintoneへJSファイルとCSSのURLを追加する
kintoneのアプリの設定からJavaScript / CSSでカスタマイズを開きURL指定で追加から下記のURLを追加します。
https://ichisan.jp/form/lib/ichisanForm.min.js
https://ichisan.jp/form/lib/ichisanForm.min.css

kintoneへJSをアップロードする
以下のコードを保存、もしくは JSEdit for kintone プラグインなどを使いkintoneにアップロードします。
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], function(event) {
setTimeout(function() {
const fields = [
{ label: '法人名', class: 'company_name' },
{ label: '法人名 (半角)', class: 'company_name_half' },
{ label: '法人名読み', class: 'company_name_kana' },
{ label: '郵便番号', class: 'location_zipcode' },
{ label: '所在地', class: 'location_full' },
{ label: '所在地(都道府県)', class: 'location_pref' },
{ label: '所在地(市区町村)', class: 'location_city' },
{ label: '所在地(町丁目)', class: 'location_town' },
{ label: '所在地(番地以降)', class: 'location_street' },
{ label: '従業員数', class: 'employee_num' },
{ label: 'インボイス登録番号', class: 'invoice_id' },
{ label: '法人番号', class: 'company_id' }
];
fields.forEach(function(field) {
const labelElements = document.querySelectorAll('.control-label-text-gaia');
for (let i = 0; i < labelElements.length; i++) {
if (labelElements[i].textContent === field.label) {
const inputElement = labelElements[i].closest('.control-gaia').querySelector('.input-text-cybozu');
if (inputElement) {
inputElement.classList.add(field.class);
console.log(`クラス ${field.class} が ${field.label} フィールドに追加されました。`);
break;
}
}
}
});
}, 500);
return event;
});使ってみよう
以上、どちらかの方法で導入がうまく行った場合法人名を入力すると自動で入力保管してくれます。あら簡単!