ゼロから始めるアプリ開発体験講座第2回レポート@筑紫女学園大学様
はじめに
BizOptimars のいのうえです。
11月21日に行われました「ゼロから始めるアプリ開発体験講座」のレポートをお届けします!今回は第 2 回目です!
内容
今回は、ハンズオンです!
体調チェックアプリを作っていきます。
アプリの概要
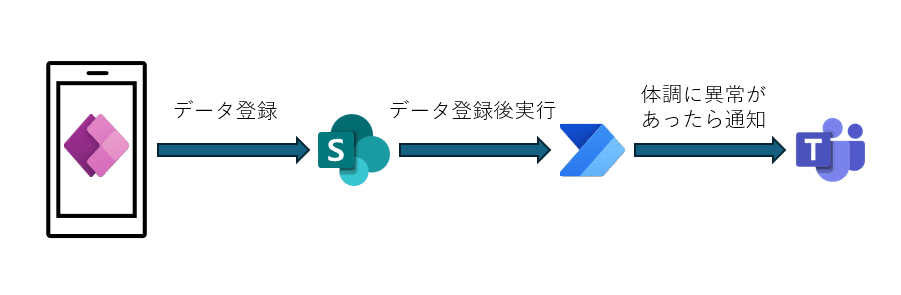
体調チェックアプリの機能は以下の通りです。
①アプリから毎日の体調チェックを SharePoint Lists へ登録
②データ登録をきっかけにフローを実行
③体調チェック内容で異常があったら Teams へ通知

SharePoint Site の作成
まずは、サイトの作成から!
皆さん初めてなので、ゆっくりいきましょうね。

SharePoint Lists の作成
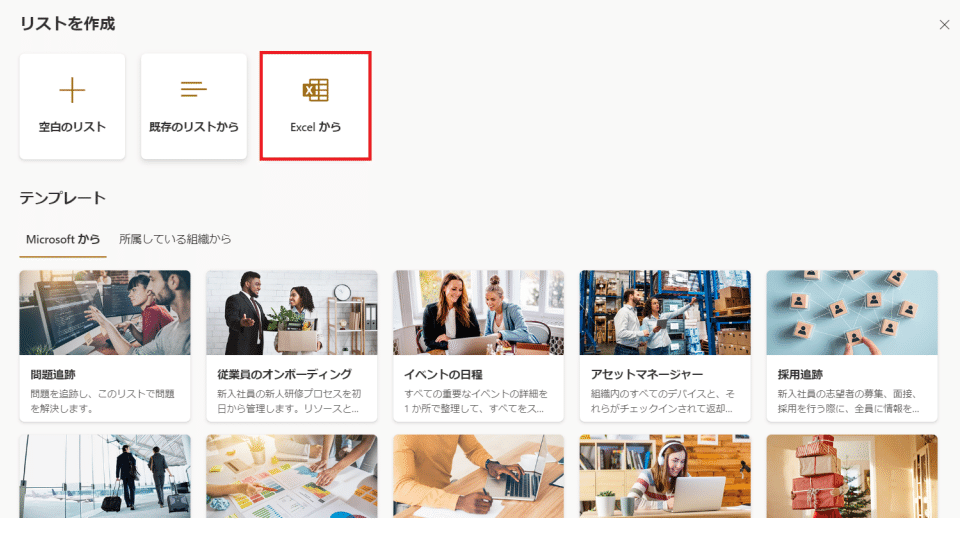
次は、リスト を作成します。
Excel からアップロードする方法で作成しました!

使用する Excel が格納された zip ファイルをダウンロードしていただきましたが、ダウンロード → 展開の手順が皆さん意外と苦戦していました。
なかなか授業とかでは使わないところですかね。
体温チェックリスト
社員リスト
この 2 つが作成出来たら、次へ移ります!

フローの作成
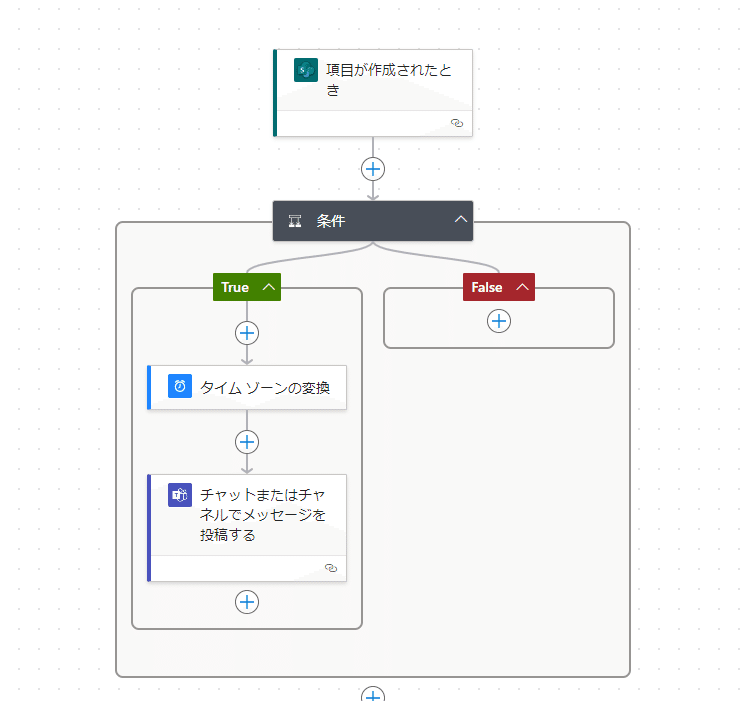
アプリ作成に入る前に、Teams 通知を行うフローを作成します。
Power Automate を開いて、トリガーやアクションの設定を行います。

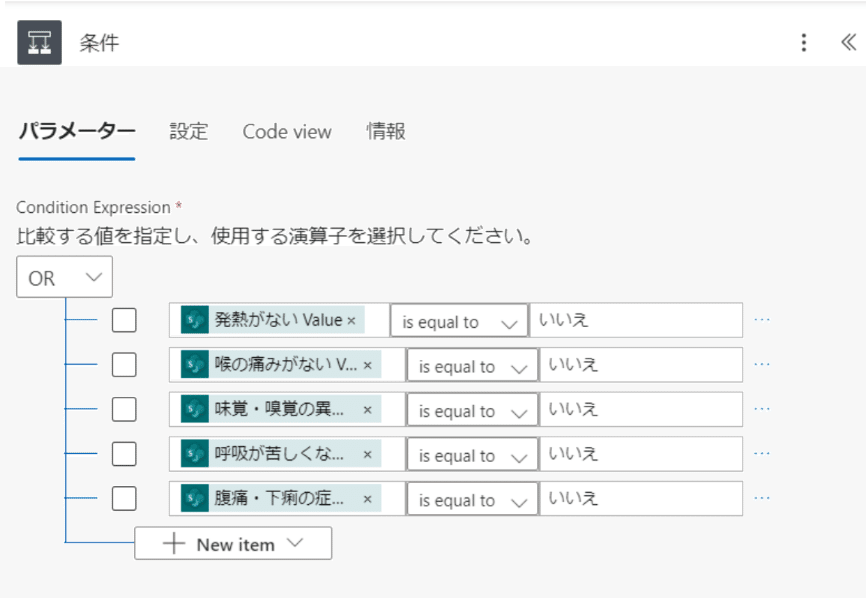
今回のフローでは、体調チェックの以下項目の中で、1 つでも「いいえ」があった場合に、Teams 通知を行うフローを作成しました。
発熱がない
喉の痛みがない
味覚・嗅覚の異常がない
呼吸が苦しくない
腹痛・下痢の症状がない

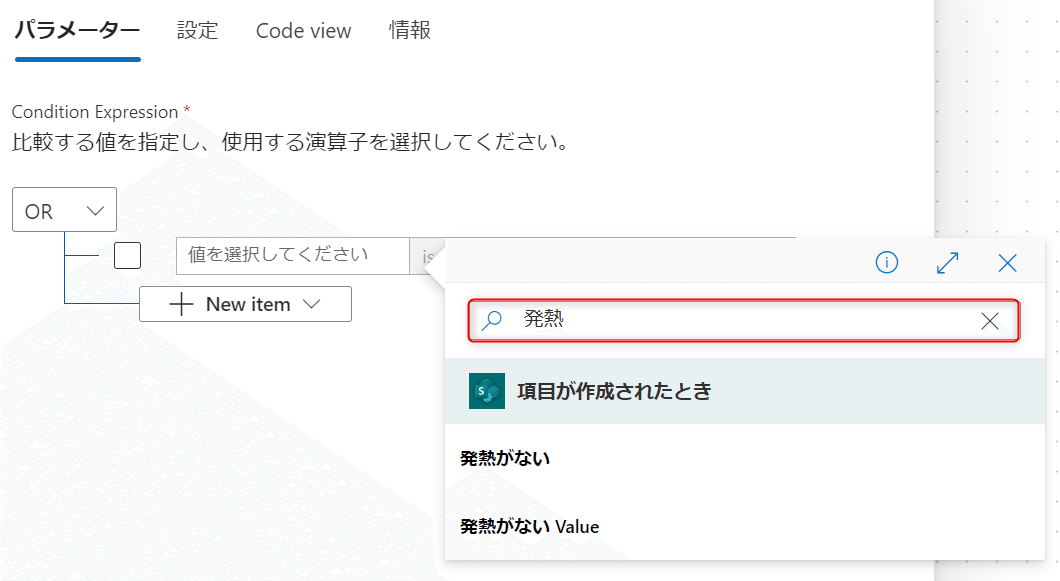
Power Automate の編集では、この条件の設定が特に時間がかかっていましたね。条件の右側の値がなかなか見つけにくかったようです。
ここは、検索を活用すると良いかなと思いました。

それから AND と OR の違いもわからない方もいらっしゃいましたね。
AND は「または」、OR は「かつ」という意味で、条件の設定をする上では、きちんと理解しておく必要がありますね。

今回はここまで!
おわりに
皆さん初めてなので、足並みそろえながら進めていきました。PCの作業に慣れている感じの受講生もいらっしゃったので、頼もしいですね。
次回も体調チェックアプリを進めますが、Power Apps の部分を作成します。
