
figmaを使ったデザイントレースに挑戦
現在、趣味で動画制作の勉強をしています。しかし、動画制作の技術以前に大きな問題が。。
「デザイン」の壁です。
私がAfter Effectsで作ろうとしている動画にはグラフィックデザインの知識が不可欠でした。
--- よしデザイントレースしよう。
そこでデザイナーの思考パターンを理解すべくデザイントレースをはじめました。せっかくなのでその学びをnoteにアップしたいと思います。
◎デザイントレースとは?
すでにプロのデザイナーが作った作品を模写することでデザインの法則やコツを体感する学習方法の一種です。
◎figmaとは?
WEBデザイン用のプロトタイピングツール。WEBサイトのバナーやLPなどをデザインする際など幅広く活用できる便利ツール。Adobe XDと同じようなもの。
会社でfigmaを使用しており、今回は使い慣れたツールで行うことにしました。
今回トレースした作品

Pinterestでグラフィックデザインの要素を持った作品を探している際に見つけたこちらです。
Pinko Zhao さんの作品で幕の内弁当のデザインのようです。
まず整ったデザインで見ていて気持ちいい!是非このデザインの秘密を探求したいと思い今回の題材とさせていただきました。
--- まずは仮説を立てる。
気持ちいいと感じるデザインの構成要素の仮説として下記を立てました。
1. 上下左右の余白が絶妙。
2. 各要素の大きさが揃っていて統一感がある。
3. 色に統一感がある。
トレースしてみた結果

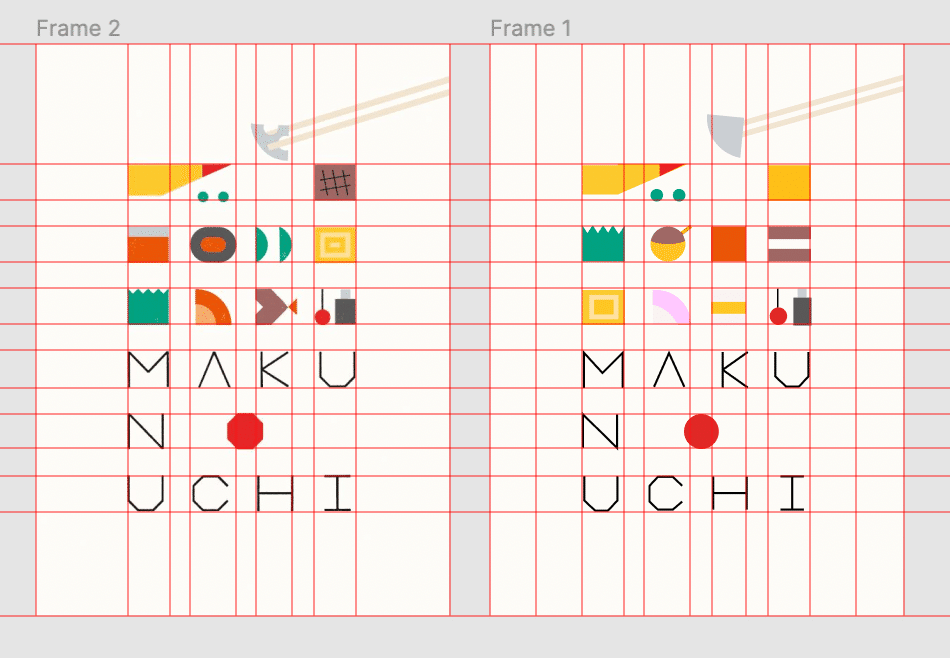
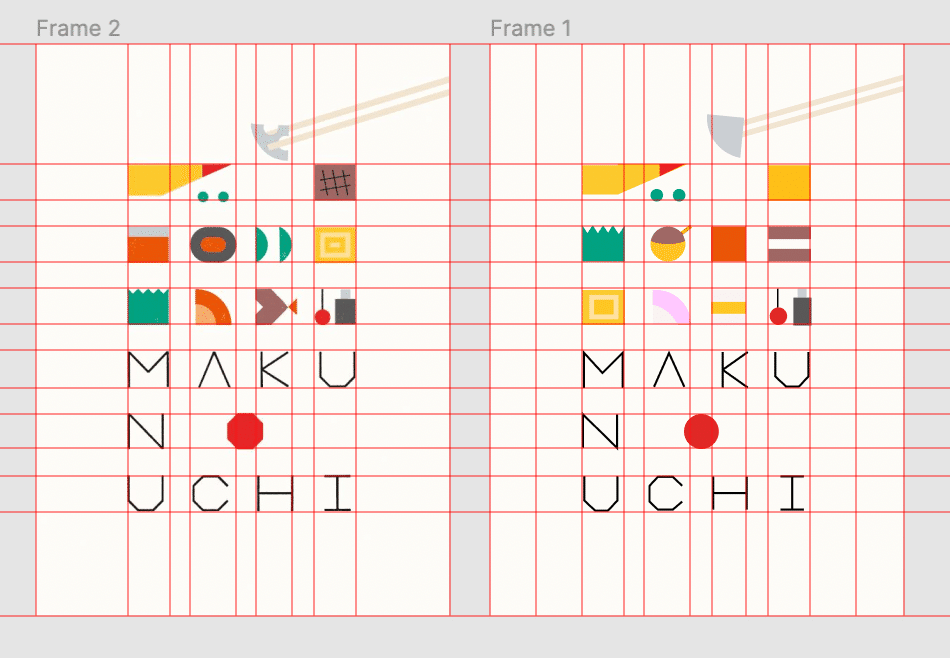
右がトレースしたものです。
今回は「気持ちいい」と感じる構造を探る目的だったので細かいカクつきや蓮根の穴までは再現しませんでした(蓮根の穴どうやって作ったんでしょう・・・)。
グラフィックの要素は練習も兼ねてところどころ変えてあります。
--- やってみた感想
このデザイン一つ作るにしてもとても本当に緻密な作業だと体感しました。とにかくグリッドを引きまくって構造を分析、結果下記のような状態に。

--- 上下左右の余白は黄金比??
以前なにかの番組で、人間が美しいと感じる比率は1 : 1.6で構成されたものであり、これを黄金比と呼んでいるとありました。自然界にもその比率がふんだんに盛り込まれています。
今回のデザインの美しさも黄金比が関係しているのではないかと疑っていたのですが、上下左右の余白サイズは黄金比に近い数値でした。
◎例
横幅1920であれば、要素を約1181と738に分ければ黄金比を作ることができます。
◎計算式
1920 ÷ 2.6(1 : 1.6の合計) = 738.4
黄金比は、738.4 : 1181.4
--- おかずを記号で表す表現力がすごい
このデザイン「上半分はおかずを記号で表現してカジュアルにしているんだな、ふむふむ」と気づくことは容易かもしれませんが、おかずを記号でわかりやすく表現することはめちゃくちゃ難しいです。
私も知恵を振り絞りました。苦し紛れに出てきたのが中央付近にあるたこ焼きです。
今回のトレースで得たデザインの学び

今回のトレースはfigmaに1ページでまとめました。画像と仮説や気付きをメモしたテキストを同じページに貼り付けています。
次回はもっときれいにまとめます。
今回のトレースで得た学び
--- 洗礼された雰囲気を醸し出す要素
このデザインの第一印象は、洗礼された雰囲気、カジュアルで親しみの持てる雰囲気でした。
細かくグリッドを引いてみるとよくわかるのですが、各要素の配置が均等に揃っており、大きさもほぼ同じです。

整列、統一感、これらの要素があることで私達は自然と「整っているもの」「洗礼されたもの」という印象を受けているのだと思います。
統一感といえば、「MAKUNOUCHI」という文字も丸みを除去して角をカクつかせたり、「A」の横棒を消すことで文字ではなく幾何学的な雰囲気を出しているようにも感じます。
◎キーワード
洗礼された雰囲気 = 統一感、整列
--- カジュアルで親しみの持てる雰囲気を残す要素
このデザインでは、全体的に整った構造をしていながらもおかずは幾何学的な形と明るい色味でポップに表現されています。
これによって、洗礼された印象を与えながらも親近感を持った印象を与えることができます。皆んなに愛されるお弁当としては親近感は大事な要素ですね。
◎キーワード
カジュアル、親しみやすさ = 明るい色味、幾何学的な形
--- 見る人の目線をエスコートするアクセントの入れ方
このデザインを見て気になったのは、左上のエビフライ(?)と右上の箸が全体の統一感を逸脱していることです。
これは見る人の視線誘導を狙ってのものかと思いました。
マーケティングで広告を作るとき、読み手に何を伝えたいか、読んだあとどんな気持ちになっていて欲しいか、を考えます。
それを実現するために、見た人にきちんと情報を伝えきる視線誘導が不可欠です。

全体の統一感を乱すことで注目を集めて、伝えたいメッセージを込める。ここでは食品の広告だということが伝われば十分です。
「いい感じ」
「食品の広告かな?」
「MAKUNO・・・弁当か!」
「確かに真ん中に梅干しがある。全体も弁当の形になってる。」
自分ならこんな感じで理解するなと思いました!
◎キーワード
強調 = 統一感を乱す、不規則
さいごに
今回デザイントレースをしての学びは下記です。
・1 : 1.6の黄金比を用いると自然と美しいと感じる。
・統一感、整列は洗礼された印象を与える。
・幾何学的、赤みの多い色はカジュアルな印象を与える。
・整列をあえて逸脱することで強調を生み出す。
いいなと思ったら応援しよう!

