
Notionマスターへの道!ページの追加と設定方法をマスターしよう!
前回の記事では、Notionの基本的な構成要素である「ワークスペース」「ページ」「ブロック」について解説しました。
ワークスペース:Notionでの作業場となる場所で、ページを配置して情報を整理します。
ページ:情報まとめるための基本単位で、テキストや画像など様々な情報を自由に配置できます。
ブロック:Notionにおける情報の最小単位で、テキスト、画像、チェックボックスなど、あらゆる要素がブロックとして扱われます
この記事では、Notion初心者の方に向けて、ワークスペースへのページの追加方法から、アイコン・カバー画像の設定、フォントや余白のカスタマイズなど、ページ設定の基本をわかりやすく解説します。
Notionマスターへの道を一緒に進んでいきましょう!
▼ Notionページの追加方法
▽ サイドバーから親ページを追加する
手順①:
サイドバー1番上の「📝」ボタンをクリックします。
新しいページが作成され、タイトルを入力して内容を追加できます。
※プライベートスペースに追加されます
手順②:
サイドバーのチームスペースまたはプライベートスペース右にある「+」をクリックします。
新しいページが作成され、タイトルを入力して内容を追加できます。
ポイント:
作成したページは、サイドバーに表示され、簡単にアクセス可能です。


▽ ショートカットキーを使用する(アプリ版)
手順:
Windows: Ctrl + N
Mac: Cmd + N
ポイント:
ショートカットを使うと、すぐに新しいページを作成でき、作業効率が向上します。
▽ 親ページ内にサブページを作成する
手順①:
親ページを開きます。
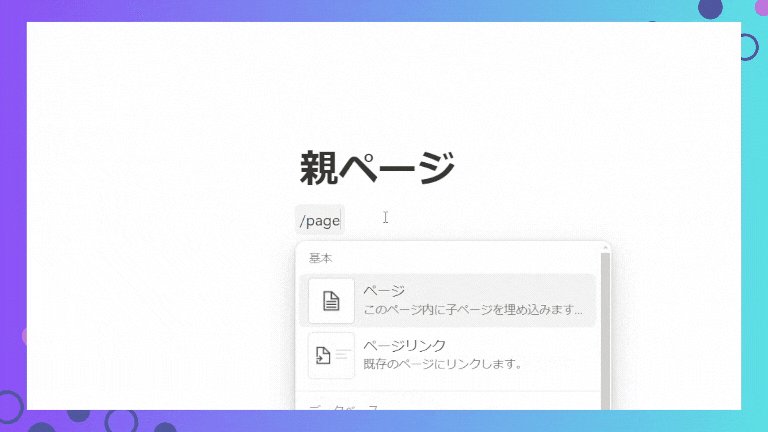
ページ内で「/page」と入力
またはブロック左にある「+」から「ページ」を選択します。
手順②:
サイドバーの親ページ横にある「+」ボタンをクリックします。
サブページのタイトルを入力して内容を追加します。
ポイント:
サブページを使うことで、階層的に情報を整理できます。


▽ @メンションでサブページを作成する
手順:
テキスト入力中に「@」を入力します。
新しいページ名を入力し、「新規サブページを作成」を選択します。
ポイント:
作業中に新しいページをリンクとして作成でき、流れを止めずに作業を進められます。
▽ ブロックをサブページに変換する
手順①:
既存のブロックの左側にある「•••」をクリックします。
「ページに変換」を選択します。
手順②:
ブロックを選択し、ショートカットキーで変換する
Windows: Ctrl + Shift + 9
Mac: Cmd + Shift + 9
ポイント:
既存のコンテンツを新しいページとして独立させる際に便利です。

▽ テンプレートを利用する
手順:
Notionマーケットプレイスから好きなテンプレートを選択。
ダウンロードをし自分のワークスペースにページとして追加する
ポイント:
テンプレートを使うと、プロジェクト管理やデータベース作成がスムーズに行えます。

▼ Notionページの基本設定
Notionのページには、アイコンやカバー画像を設定することができます。

▽ タイトル
ページの一番上に表示されるタイトルは、デフォルトでは「新規ページ」となっています。
ただし、タイトルの色やフォントなどを変更することはできません。
▽ アイコン
ページごとにアイコンを設定することができます。
アイコンには絵文字や画像を使用でき、ページの最上部とサイドバーに表示されます。
アイコンを設定するには、ページ上部の「アイコンを追加」をクリックするか、サイドバーでページのアイコンをクリックします。
絵文字、アイコン、画像アップロードから選択できます。
理想的な画像サイズは280×280ピクセルです。
ワークスペースにカスタム絵文字を追加することも可能です。
「🔀」をクリックすると、アイコンがランダムに表示されます。
アイコンを削除するには、「削除」を選択します
▽ カバー画像
カバー画像は、ページ上部に大きく表示されるバナーのようなものです。
ページの個性を表現するために、カバー画像を設定しましょう。
カバー画像を追加するには、ページ上部の「カバー画像を追加」をクリックするか、「カバー画像を変更」を選択します。
画像ギャラリーから好きな画像を選ぶことができます。
自分の画像をアップロードしたり、Web上の画像のURLを貼り付けたり、Unsplashの無料ストックフォトを利用することもできます。
理想的な画像サイズは
デスクトップ:1500px × 600px
モバイル:1170px × 600px
▼ Notionページの詳細設定
ページ右上の「⋯」をクリックすると、オプションメニューが表示されます。

▽ フォント設定
ページ作成時に、3種類のフォントから選択できます。
「デフォルト」「Serif」「Mono」から選択すると、ページ内のすべてのテキストに適用されます。
※Notionでは基本的に3つのフォント以外設定できません
▽カスタマイズ設定
オプションメニューから、ページのカスタマイズ設定を行うこともできます。
右にあるトグルボタンをON/OFFすることで切り替えることができます。
フォントの縮小:ページ全体のフォントサイズを小さくし、より多くの情報を一画面に表示できます。
左右の余白を縮小:ページの左右の余白を狭めることで、コンテンツの表示領域を広げられます。
編集をサジェスト:他のユーザーがページを編集する際、変更を直接適用せずに提案として表示します。
ページをロック:他のユーザーによる編集を防ぎ、ページの内容を保護します。
目次:ページ内の見出しを自動的に集約し、長文ドキュメントの構造を把握しやすくします。
▼ まとめ
この記事では、Notionのページ追加と設定方法について解説しました。
ページの追加方法を6つ紹介し、ページ設定では、アイコン、カバー画像、フォント、余白などのカスタマイズ方法を解説しました。
これらの設定をマスターすることで、Notionをより便利に活用できます。
ぜひこの記事を参考にして、Notionページをカスタマイズしてみてください。
Notionマスターへの道は、まだまだ続きます!
