
Notionマスターへの道!ステータスプロパティの使い方と便利なカスタマイズ
大変ありがたいことに、ここ数ヶ月でNotionの構築やコンサルティングの依頼を多くいただくようになりました。依頼内容は多岐にわたり、業界もさまざまでしたが、共通して使用した機能があります。それが、データベースのステータスプロパティ機能です。
プロジェクトやタスク管理に欠かせないこの機能は、業務内容に応じて多様なカスタマイズが求められます。そのため、活用の難しさを感じることも少なくありません。
本記事では、ステータスプロパティの基本から応用までを詳しく解説し、ニーズに応じたカスタマイズ事例を紹介します。具体例を交えながら、効果的なカスタマイズ方法を学んでいただければと思います。
この記事では、プロパティの追加方法など、基本的な操作については説明を省略させていただきます。Notion公式のヘルプページが大変参考になるので、ぜひご覧ください。
▼ ステータスプロパティとは
▽ 基本説明
ステータスプロパティは、Notionのデータベースにおいて各アイテムの進捗状況を示す重要な機能です。デフォルトでは「未着手」「進行中」「完了」のステータスが設定されており、これによりプロジェクトやタスクの状態を一目で確認でき、チームの効率を高めることができます。
▽ ステータスの追加・変更
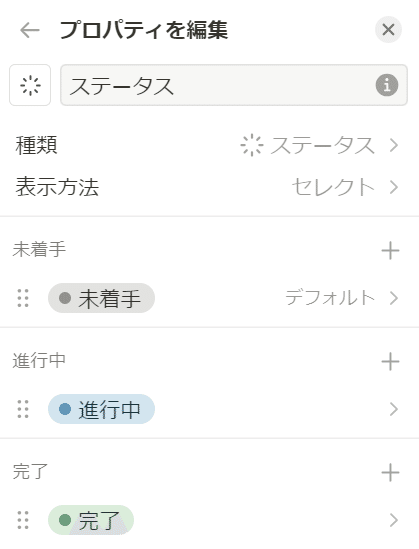
ステータスプロパティの編集画面から、追加や変更をすることができます。

区切り線で分けられている「未着手」「進行中」「完了」のグループは変更することができませんが、色が付いたステータス名は変更可能です。
グループ内に別のステータスを追加するには、+を押して新しいステータスを追加します。
各ステータスの右側にある > をクリックすることで、色の変更やデフォルト設定ができます。デフォルトのステータスは、データベースにページを追加した際に自動的に設定されます。
このようにして、ステータスプロパティを使ってプロジェクトやタスクの進捗を細かく管理することができます。
▽ 表示方法の変更
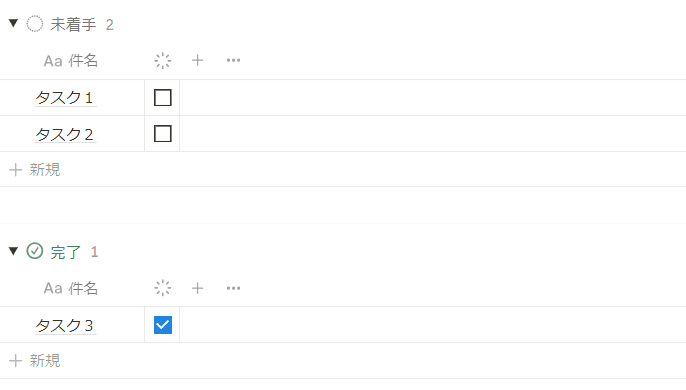
プロパティ編集画面から、表示方法を「セレクト」から「チェックボックス」にすることで、ステータスをTODOのような「チェックなし」と「チェクあり」に変更することができます。
しかし、これは内部的には「未着手」と「完了」の見え方を変えているだけなので、ボードビューやグループには反映されません。

管理方法によっては、「進行中」のステータスは不要な場合も多いと考えられますので、よりシンプルな管理を求める方におすすめです!
▼ ステータスの変更方法
▽ クリックによる変更
ステータスプロパティをクリックすると、画像のようなメニューが開きます。該当するステータスをクリックすることで、ステータスを変更することができます。

表示方法を「チェックボックス」に変更した場合は、チェックをいれるだけでステータスが変更されるので、メニュー画面は開きません。
▽ ボードビューを利用した変更
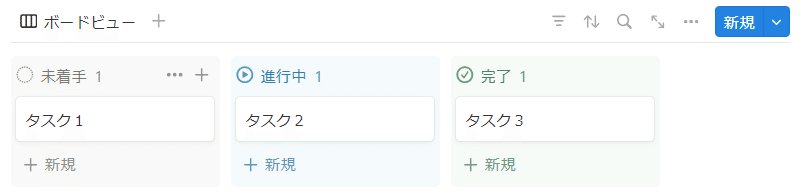
データベースをボードビューに設定すると、カンバン方式での管理が可能になります。ステータスはドラッグ&ドロップで簡単に変更でき、進捗を視覚的に管理できるため、多くのユーザーに好評です。
データベースのレイアウト設定から、「列の背景色」をONにすることで、画像のようにステータスごとに背景色を設定できます。

カンバン方式のタスク管理については、私がNotion公式テンプレートギャラリーにあげた「タスク管理のテンプレート」が参考になるので、ぜひ御覧ください。
▽ リンクドデータベース間の移動を利用した変更
ここからは応用的な使い方になります。
リンクドデータベースはオリジナルのデータベースと同じ情報を表示しますが、表示形式(リスト、テーブル、カレンダー、ギャラリー)やフィルター、ソートの設定は別々に行うことができます。これにより、一つのデータベースを様々な視点から見ることが可能になります。
※リンクドデータベースについては、本筋からズレてしまうの説明を割愛しますが、Notionで一番重要な機能といっても過言ではありません。また、別の機会に詳しく説明します。
それぞれのステータスにフィルターを設定したデータベース間をドラッグ&ドロップで移動させることで、ステータスを簡単に変更することができます。
Notionをある程度理解されている方からは、「グループ化と何が違うのか?」という疑問が出るかもしれません。実際、グループ化と似ていますが、いくつかの重要な違いがあります。
最大の違いは、ステータスに応じて必要なプロパティのみを表示できる点です。これにより、各ステータスにおいて関連する情報だけを見やすくすることができます。
具体例は次の説明と合わせてご紹介します。
▽ ボタン機能を利用した変更

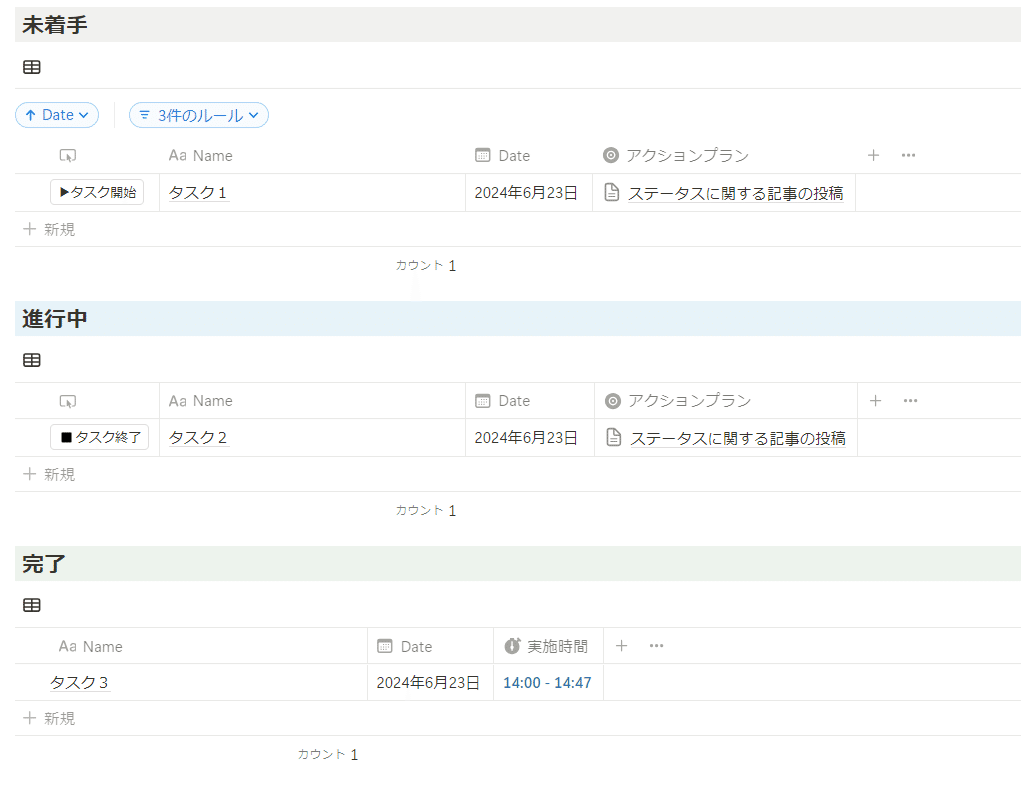
画像に表示されているデータベースは、リンクドデータベースを使用してそれぞれのステータスに応じたフィルターが設定されています。ステータスごとに表示される内容について解説します。
【未着手】
アクションプラン: プロジェクト(目標)達成のためにするべきことがリレーション機能を使って表示されています。
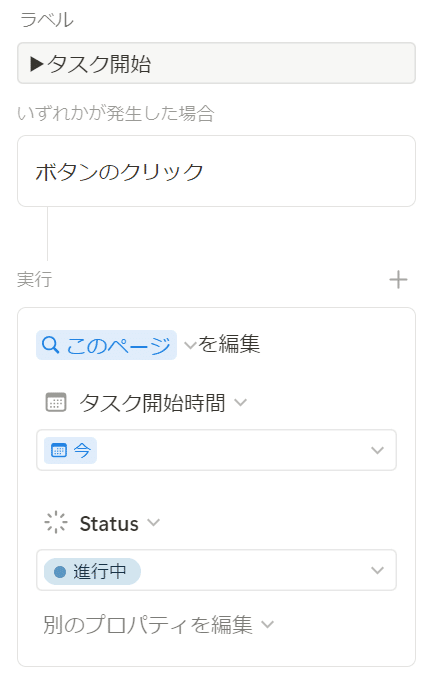
「▶タスク開始」と書かれたボタンプロパティ: これはステータスの変更とタスク実施時間を測るためのトリガーです。このボタンを押すと、ステータスが「進行中」に変更されると同時に、隠れている「タスク開始時間」プロパティにボタンを押した時刻が記録されます。

【進行中】
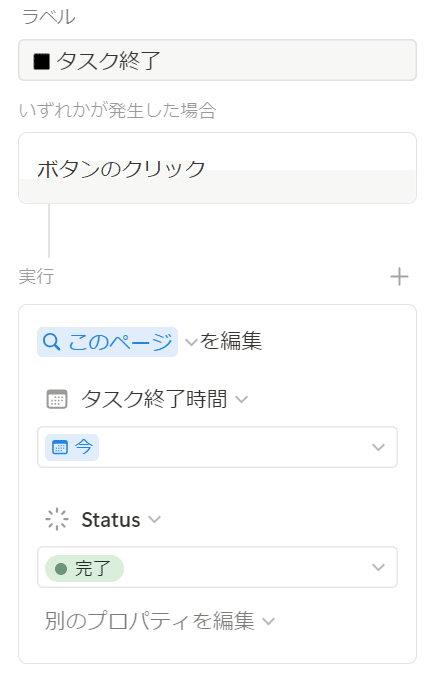
「■タスク終了」と書かれたボタンプロパティ: こちらもステータスの変更とタスク実施時間を測るためのトリガーです。このボタンを押すと、ステータスが「完了」に変更されると同時に、隠れている「タスク終了時間」プロパティにボタンを押した時刻が記録されます。

【完了】
タスク実施時間の表示: ボタンを押すことで内部的に計測されていたタスク実施時間が関数機能を使ってシンプルに表示されます。これにより、予定していた時間と実際の時間を比較し、振り返りに活用できます。
これにより、ステータスごとに必要な情報のみが表示されるため、視覚的にも情報量的にも非常に管理しやすくなります。
▽ オートメーション機能を利用した変更
この機能は、Notionの有料プランでのみ使用できます。
データベースオートメーションとは、データベースに特定の変更が行われるたびに発生する一連のアクションを指します。オートメーションは、変更のきっかけとなるトリガーと、変更の結果として実行されるアクションの両方で構成されます。
指定したプロパティまたはいずれかのプロパティが変更されたとき、特定の指示を実行することができるのがオートメーション機能です。
特定のアクションに基づいてステータスを自動的に更新するなど、日々の業務をよりスムーズに管理することができます。
▼ 数式プロパティを使ったステータス管理
▽概要
数式プロパティを使い、ステータス管理を行う方法です。これは、基本的にブール値(true または false)を返す関数とifs関数を組み合わせて、ステータスを管理します。このステータスは自動的に更新されるため、より効率的に管理が行えます。
▽ 数式プロパティを使った具体例
プロジェクトとアクションプランの関係を例に説明します。
【プロジェクトデータベース】
プロジェクト名
関連アクションプラン(リレーションプロパティ)
数式プロパティ(未着手、進行中、完了)
締め切り日
【アクションプランデータベース】
アクションプラン名
関連プロジェクト(リレーションプロパティ)
ステータス(未着手、進行中、完了)
完了日時
プロジェクトデータベースで以下のような数式を使用します。
prop("アクションプラン").empty()
.ifs("",
(prop("アクションプラン").map(current.prop("アクションプランステータス"))).every(current=="完了"),
"完了".style("b","c","red","green_background"),
(prop("アクションプラン").map(current.prop("アクションプランステータス"))).some(current=="進行中"),
"進行中".style("b","c","red","blue_background"),
"")この数式では、プロジェクトのステータスが以下のように定義されています。
完了:アクションプランのステータスが全て完了になったとき
進行中:アクションプランのステータスが1つでも進行中になったとき
この設定により、アクションプランのステータスが自動的に更新されることで、プロジェクトの進捗状況を常に最新の状態に保つことができます。
▽style関数でステータスプロパティを表現する
ifs関数で返す値はプレーンテキストなので、style関数を使うことで視覚的に管理ができるようになります。
"進行中".style("b","c","red","blue_background")これは"進行中"というテキストに、「太字、インラインコード化、赤字、青背景色」という加工を施しています。特に、インラインコード化をすることで、ステータスプロパティにより近い形を表現することができます。

▼ まとめ
今回紹介した方法以外にも、セレクトプロパティやマルチセレクトプロパティを使う方法等、ステータス管理を行う方法は多岐にわたります。
ステータスプロパティは、Notionを効果的に活用するための強力なツールです。本記事で紹介した基本的な使い方から高度なカスタマイズまでを参考にして、プロジェクト管理やタスク管理をさらに効率化してください。
▽ 関連記事
【Notion数式プロパティに関する記事】
【この記事の内容を反映したテンプレート】
