
今更だけどViteがガチで最高(高校中退でもできるTypescript開発)
console.log("ブンブン ハローワールド");
メインは一応作曲なんですがたまに趣味でコード書いたりする機会があります。そのときはもっぱらJavascriptメインでやってるわけなんですが、
特に感動したツールがあったのでノートを書くことにしました。この感動を忘れないために…
世はJSライブラリ戦国時代
「Javascript、たのしいな〜(当社比) でもしっかりアプリとかサービスとか作り込むってなったらやっぱり型定義あったほうが後々安心かな。厳密に越したこと、なし(Visual Studio Codeとかで自動補完もしてもらえるね!)」
→Typescriptを導入だ❗️
「Electronとかでスタンドアロンなアプリも作りたいけどUI構築をライブラリなし実装はきちーだね。ロジックに集中したいしフレームワーク使おう」
→Reactに挑戦だ❗️
Javascriptでフロントエンド開発するならもう外部ツールや外部ライブラリ(npmとか)が当たり前みたいな時代になってきたようなのです
が、なんといっても最初の環境構築がひじょ〜にめんどくさすぎ(Typescript入れた時点でトランスパイル必須、あとバンドルツールもあった方が最終成果物少なくて済みそう、ならminifyできるツールもあったほうが…?ビルド待つのいちいちめんどくせえな、毎回これやるの?等々)
え、みんな毎回こんな面倒くさいことやってるの?
やってませんでした笑←笑、ではないが
ぼくが時代の波に乗り遅れていただけでした
今まではビルドだのテスト用の実行コマンドだのいちいちpackage.jsonに書いてnpm runしてたり設定ファイル書いてたりしたわけなんですけど、世の中にはテンプレートてもんがあるんですね(npm createコマンドとかね)
やりたい開発に合わせてみんなテンプレート選んだり、自作する人なんかもいっぱいいると思うんですけど、今回はマジで自分にぴったりなツールを見つけてしましました
速い、簡単、美味い その名はVite

言わずとしれたローカル用の開発サーバーです
開発環境はマジでこれ一つでいいんじゃないかってくらいこれ一つ導入するだけで色んなことが簡単に設定できちゃいます(上級開発者のみなさんに怒られそう)
めんどくさがりな自分にぴったり!
開発者はこちらも言わずとしれたVue.jsを作ったGoogle出身の天才エンジニアEvan You 37歳(2024/3/26現在。結婚済み)及び彼のコミュニティです
Viteはテンプレートそのものって訳じゃないんですけど、こいつでプロジェクト作る最初の設定でTypescriptとか、UIフレームワークとか、バンドルとか、minifyの設定とか、そういう開発の基本的なアレコレが一瞬で終わります。マジで一瞬。Out of the Boxとはうまい宣伝文句。だってめちゃくちゃ惹かれる。
開発サーバーとしての性能云々とかより(ホットリロードとか普通にめちゃくちゃ便利なのでサーバーとしても当然ながら優秀)こっちに一番感動してしまった…
実際にプロジェクトを作ってみる
Node.jsが入ったパソコンを用意します
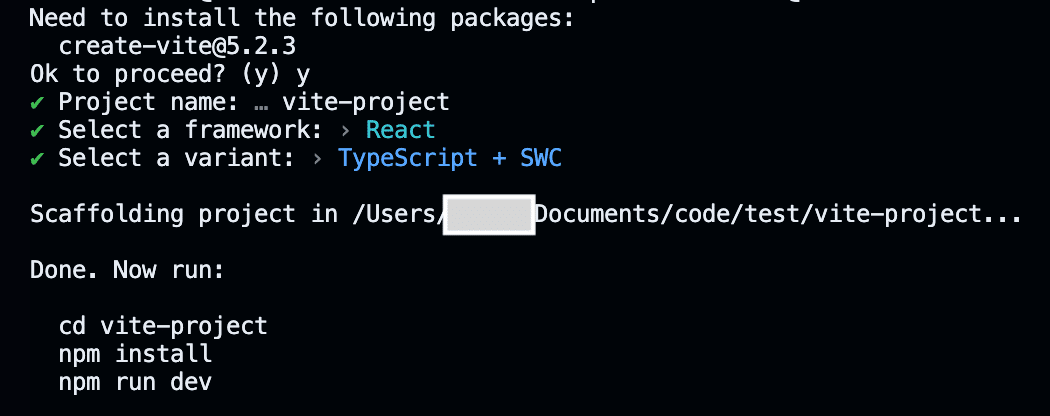
npm create vite@latest をターミナルで実行します
質問に答えていきます
おわり

マジでこれだけで一部ライブラリの導入からいろんな設定が一瞬で終わります
あとは作成されたフォルダの中で下のコードを実行するだけ(依存パッケージのインストールと開発サーバーの起動)
npm install
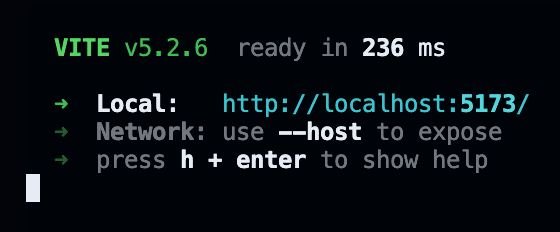
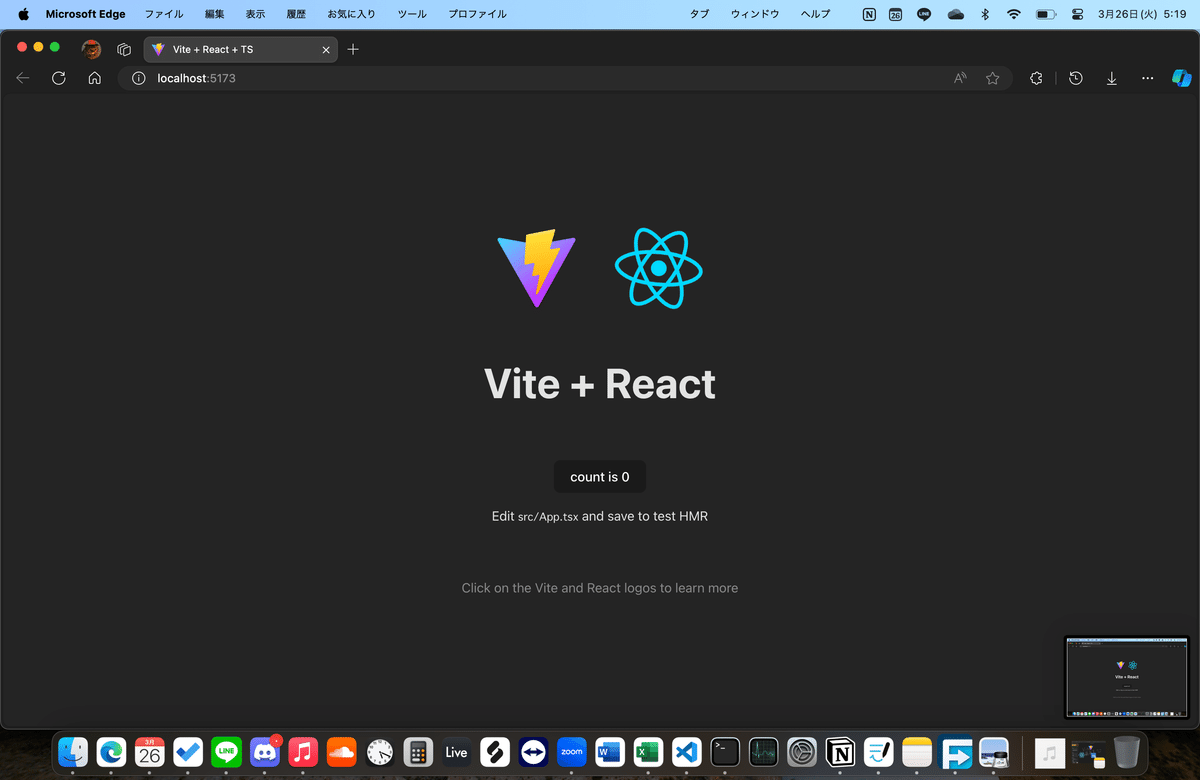
npm run devすると以下の感じで開発サーバーが立ち上がるのでリンクをクリックしてブラウザで表示させる


もっと感動したポイント2選
・Typescriptのトランスパイルをいちいちやらなくていい、何ならページのリロードすら不要
所謂ホットリロードってやつです。ソースファイルを編集して、保存したその瞬間にサーバー、ブラウザ上のページに変更が反映されます。
ホットリロードって仕組み自体は昔からあったはずなんですけど今までなんとなく導入がめんどそうで手を出してなかったことを後悔しました。バカ便利。トランスパイルの1ステップを意識しなくてよくなったことで開発が超スムーズ。もうこれなしの開発には戻れない。
・本番(プロダクション)用のファイル生成もラクラク
スムーズな開発で気持ちよくなったあと、いざ完成!となったら
npm run buildを実行しましょう。distフォルダが生成されて中にindex.htmlやら限界まで圧縮されたjsファイルやらが詰め込まれています。
あとはこれをサーバーに置いて、index.htmlまでのルートを設定して、おしまい。ちょー楽。
しかもどうやら「ファイル更新したのに実際にアクセスしてみたら変更されてない!」なキャッシュの問題もご丁寧に対策済みっぽくて、生成されたHTMLファイルの中身をよく見てみるとjsとかcssとかの外部ファイルの末尾にハッシュが振られているのが確認できます。キャッシュバスティングてことですね。ちなみに設定でオフにできるそうです。
いま開発環境ってこんな便利になってるの??????
しかもこの上Visual Studio CodeとかのIDEも使っちゃえばマジで超便利環境になります。頭が溶けそう
今回のまとめ
めんどくさいことは頭いいひとたちに任せて、自分は本当にやりたいことに集中しよう!モチベーションを失わないうちに…
