
「文字スタイル」の使いどころは?
今回のお題は「文字スタイル」です。InDesignには書式(ここでは書体や文字サイズ等、文字に関する設定のこと)等を登録できる「スタイル」という機能があります。書籍の本文や見出し等、繰り返し使う書式を登録・再利用できる便利な機能です。
書式の設定によく使うのは「段落スタイル」と「文字スタイル」です。
「段落スタイルは使ってるけど、文字スタイルはあんまり……?」という方もいらっしゃるかもしれませんね。
機能が似ているので「どっちも同じじゃない?」「なにが違うの?」と感じる方も多いようです。
ここでは文字スタイルの使いどころについて見ていきます。
「文字スタイル」は「段落スタイル」のパートナー
まず前提として、段落スタイルは段落のためのスタイルです。
そして文字スタイルは部分的な、文字のためのスタイルです。
図にするとこんな感じ。

本文全体の書式は段落スタイルで明朝体に、項目名のゴシック体は文字スタイルで設定
例文出典:青空文庫(http://www.aozora.gr.jp/)より
図1では、まず段落全体のフォントや文字サイズ等、基本的な書式を段落スタイルで設定しています。
その上に、部分的に文字スタイルで、項目名だけをゴシック体に変えています。
このように、ベースとなる全体の書式は段落スタイルで整え、部分的に変更したい箇所に文字スタイルを適用する……という使い方が基本になります。
例えば図1の場合、文字スタイルに登録しているのはゴシック体のフォント設定のみ。その他の書式は空欄のまま設定していません。
文字スタイルには、変更する書式のみを設定するのがポイントです。

(変更箇所以外は、ベースになる段落スタイルの設定が継承されます)
このように文字スタイルは段落スタイルと組み合わせて使うのが基本です。文字スタイルは段落スタイルの機能を補佐するパートナーと言ってもよいかもしれません。(WEB制作でCSSを設定する時の考え方に近いかも。ブロックレベルとインラインレベル的な案配)
見方を変えると、文字スタイルが効果的に機能するのは、段落スタイルのベースがあってこそ……とも言えます。
こうしたことから、段落スタイル無しに、文字スタイルを単独で使うのは、あまり効果的ではありません。
たまに文字スタイルしか使っていないケースを拝見しますけれど、「ちょっともったいないなあ……」と思っています。
「文字スタイル」のもうひとつの使い道
2種類のフォントがある文章
文字スタイルの活用例をもうひとつ見てみましょう。
例えば次のような一文があったとします。

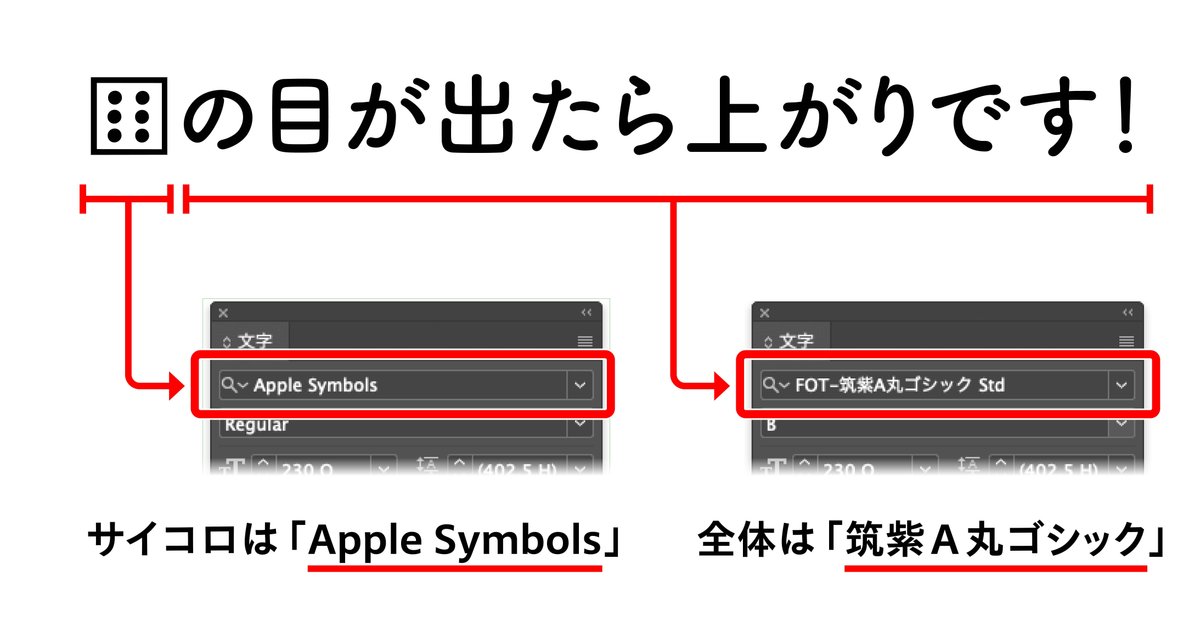
図2で示しているように、基本のフォントは「筑紫A丸ゴシック」です。
サイコロのマークも画像ではなく、記号のテキストです。「Apple Symbols」 という記号フォントを使っています。
つまり、この文には2種類のフォントが使われていることになります。
段落スタイルを適用すると文字化けしちゃう!!
困ったことに、ひとつの段落に2種類のフォントが混在している状態は、段落スタイルを使う上で、あまり好ましくありません。
最初に紹介したように、段落スタイルは段落に対して設定するスタイルですが、登録できるフォントは1種類です。
つまり、このテキストに段落スタイルを適用するとしたら、「筑紫A丸ゴシック」「Apple Symbols」のいずれか1つのフォントしか設定できないことになります。
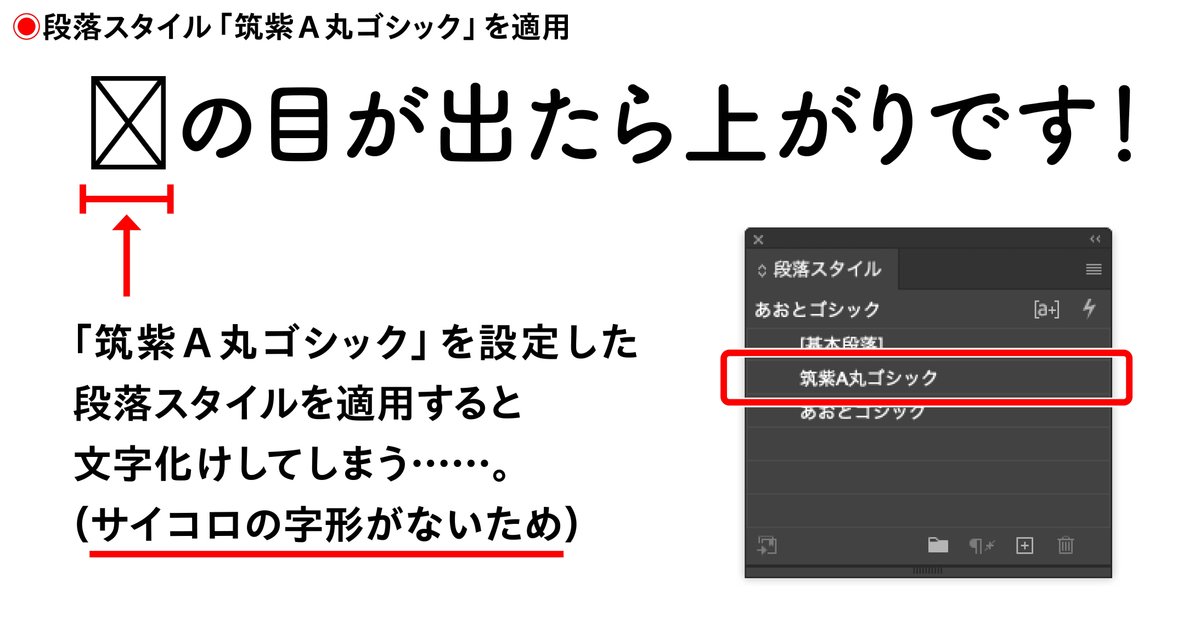
例えばこのテキストに「筑紫A丸ゴシック」を設定した段落スタイルを適用すると、段落全体のフォントが「筑紫A丸ゴシック」に置き換わります。
当然、サイコロマークのフォントも「筑紫A丸ゴシック」になりますが、フォントが変わるとこのマークは文字化けしてしまうのです。(図3)

「筑紫A丸ゴシック」の文字セットにはサイコロの字形が無いため、文字化けしてしまいます
このサイコロマークは、「Apple Symbols」のような記号用フォントで表示できる特殊な文字です。
一般的なフォントでは表示できないため、「筑紫A丸ゴシック」を設定した段落スタイルを適用すると、文字化けしてしまうというわけです。
異なる書式を保つには「文字スタイル」を使おう!
こういう時こそ、文字スタイルの出番です。実際にやってみましょう。
次の図4はサイコロマークに文字スタイルを適用しました。この文字スタイルのフォント設定は「Apple Symbols」にしてあります(判別用に文字色を赤にしています)。

文字スタイルを適用しておくと、どんな効果があるか試してみましょう。
今の状態から、別のフォントを設定した段落スタイルを適用してみます。
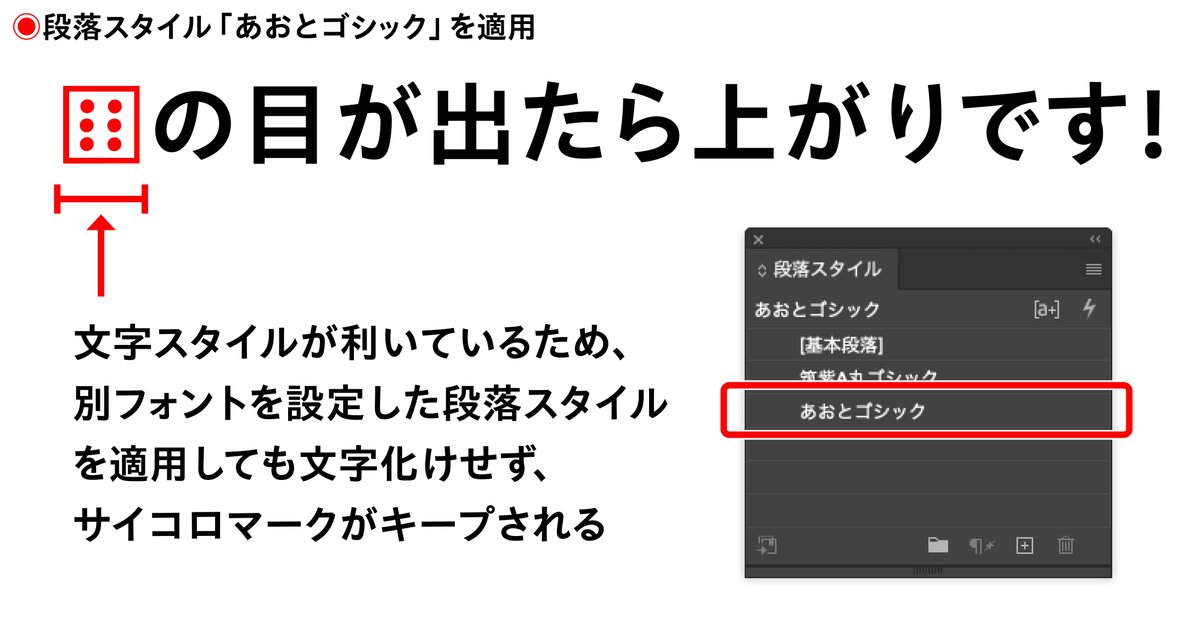
実際に試したものが次の図5です。

文字スタイルが利いているので文字化けせず、サイコロマークがキープされる
図5の段落スタイルには「あおとゴシック」というゴシック体を設定したため、他の文字は丸ゴシックからゴシック体に変わりました。
ですが、サイコロマークは「Apple Symbols」のまま保たれています。サイコロに文字スタイルが適用されているからです。
このことから、文字スタイルは、段落スタイルの設定よりも優先されることが分かります。
このように作例のような特殊な記号を保つためにも、文字スタイルは活用できるのです。見た目の装飾というよりも、編集的な用途かもしれないですね。
「文字スタイル」の2つの用途
ここまで見てきたように、文字スタイルには2つの用途があります。
1つ目は、強調の太字や圏点・傍線、一部の文字色を変えたい等、部分的に見た目を変える装飾を加えたい時です。
図1の例文で、項目名をゴシック体で強調するようなケースですね。
2つ目は、装飾とは別に、特殊な文字種や体裁を保護したい等、編集的な用途です。
サイコロマークのような特殊な記号に文字スタイルを適用しておけば、意図しない文字化けを予防できます。
また例えば、次の図6のように、行末からはみ出した1文字を追い込み調整したい時、こういう調整に文字スタイルを使うと、一定の法則性を持ちながら、手軽に調整できて便利です。

アキを調整する文字スタイルを使って、はみ出した1字を追い込んでいます
例文出典:青空文庫(http://www.aozora.gr.jp/)/宮沢賢治作「グスコーブドリの伝記」より
このように装飾的な用途とは異なる本文の追い込み/追い出し処理のような調整をしたい時、文字スタイルを利用すれば、調整した箇所を保護しながら、段落スタイルのオーバーライドを防ぐこともできます。
◉オーバーライドと文字スタイル
段落スタイルを適用した後、文字パネル等で書式を上書きした状態を「オーバーライド」と呼びます。
例えば、今回の作例に段落スタイルを適用してからサイコロマークのフォントを設定する時、文字スタイルではなく、「プロパティパネル」や「文字パネル」で変更すると、マークの部分がオーバーライド状態になります。
その状態で別の段落スタイルを適用すると、オーバーライドしている部分は段落スタイルの書式にリセットされるため、サイコロマークは文字化けしてしまいます。
また、段落スタイルの設定を後から変更したい時、オーバーライドしている箇所は、設定の変更がうまく反映されないケースも出てきます。
つまり、オーバーライドはあまり好ましくない状態といえます。
オーバーライドを解消するには、該当する段落をテキスト選択状態にしてから、「段落スタイルパネル」の「オーバーライドを消去( ¶ の形が目印)」をクリックします(下図参照)。オーバーライドが消去され、段落スタイル本来の書式にリセットされます。
ちなみに文字スタイルを適用した箇所はスタイル設定が追加された状態なので、オーバーライドとはみなされません。部分的に書式を変えたい時は、なるべく文字スタイルを適用しておくと安心かもしれませんね。

オーバーライドが消去され、段落スタイル本来の書式にリセットされます
◉望ましくはないけれど、絶対ダメとも言い切れないオーバーライド
オーバーライドは段落スタイルに設定されていない書式が上書きされている状態ですから、望ましくはありません。……ですが、実務では必ずしも「オーバーライドは絶対ダメ!」と断言しづらいところがあります。
例えば、ひとつのファイルを共同編集する時、関係者全員にパーフェクトな運用をしてもらうのは難しいケースもありましょう。
あるいは、メチャクチャ急いで作業しないといけない時、サイコロマークのような特殊な文字を「とりあえず文字パネルで調整しちゃえ!」というケースもあるかもしれない。
そういった背景を鑑みた時、自分が受け取ったファイルにオーバーライドをみつけたからといって、むやみに「オーバーライドを消去」してよいものかどうか……。
実に悩ましいところですが、オーバーライドをどのように扱うべきか、それぞれの状況にあわせて対応していただければと思います。
応用範囲も広い「文字スタイル」を使ってみよう
というわけで、今回は文字スタイルについてのお話でした。
この記事では基本的な使用例の紹介にとどめましたが、なんとなくでも文字スタイルを使っていくイメージを掴んでいただければうれしいです。
また、文字スタイルは応用範囲の広い機能です。最後に主立った応用機能を記しておきます。文字スタイル超便利。
正規表現スタイル(段落スタイル設定 ← 超便利・イチオシ機能)
検索と置換(段落スタイルと共に利用可能)
ドロップキャップと先頭文字スタイル(段落スタイル設定)
箇条書き(段落スタイル設定)
ランニングヘッド・柱(文字スタイル)(段落スタイルと共に「テキスト変数」で利用可能)
冒頭で紹介した通り、文字スタイルは段落スタイルと組み合わせるのが効果的な運用方法です。
まずは基本的な書式を「段落スタイル」で整え、部分的な書式は「文字スタイル」で調整する……という手順で試してみると取り入れやすいかもしれません。ぜひ自分なりの活用方法を身に付けてみてくださいね。
最後までお読みいただきありがとうございました。
この記事がお役に立てば幸いです。
(「教室からのお便り」2023年1月)
補足のお話
本編では流れの都合で、端折っていることがいくつかあります。
「こんだけ書いといてまだ書くの?!」と我ながら呆れますが、本編の内容にもかかわることなので、いくつか補足しておきます。
以下、おまけくらいの感じでご覧ください。
* * *
特殊な文字の入力
サイコロマークのような特殊な記号は、キーボードから入力できないことがあります(私の環境では入力できませんでした)。
こういう時は、そもそもテキスト入力できるのか、まずネットや辞書で調べています。ネットで調べるとその文字のテキストを直接拾えることがあるので便利ですね。いい時代です。
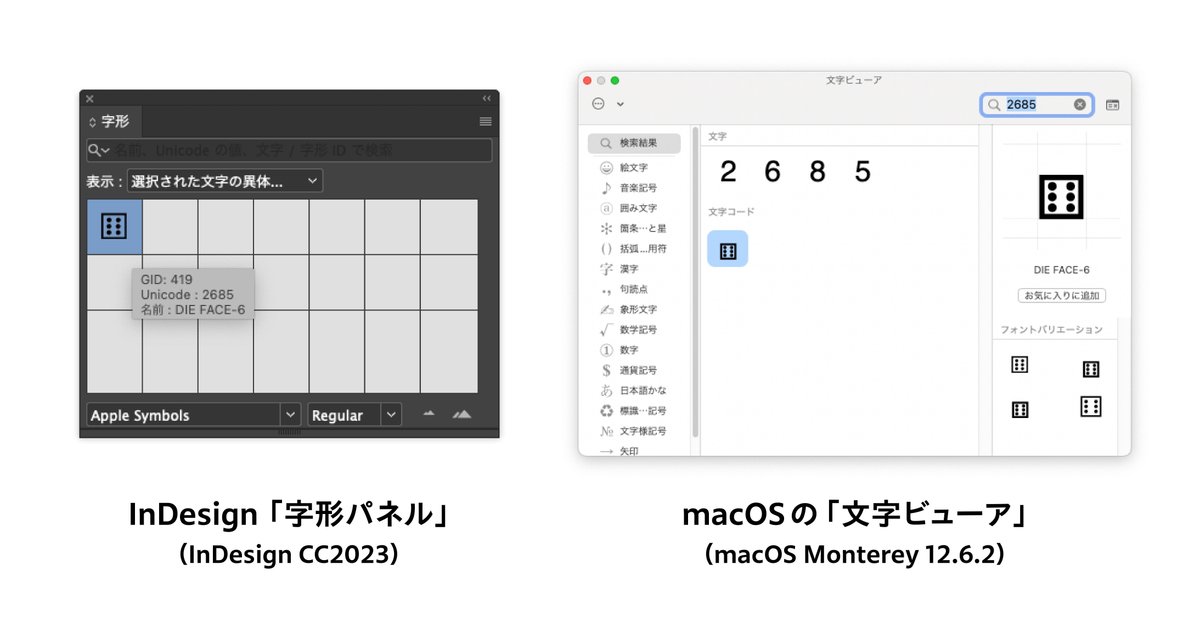
あるいは調べたUnicode等から、 InDesignの「字形パネル」やOSの文字ビューアを使って文字を入力します(下図)。

作例のサイコロマークの名前は「DICE FACE-6」、Unicodeは「U+2685」だそうです
たいていの場合、こういう特殊な文字は、そのまま入力すると文字化けしますから、その文字を表示できるフォントを探します。
いつも調べる順番としては(1)Pr6Nフォント→(2)欧文のProフォント→(3)記号フォント等特殊なフォント……の順に確認することが多いです。
Pr6Nフォントから調べるのは「和文でそのまま使えると良いなあ」という、私の願望が原因です。なので、もちっといい手順があるかもしれない……。
作例では「Apple Symbols」を選びましたが、実際の業務で使うとしたら、他の要素とのバランス次第で別のフォントを選ぶか、作字してアンカー付オブジェクトにするかもしれませんね。
Pr6Nフォントと字形パネルについては、当ブログの関連記事をリンクしておきます。ご興味ありましたらぜひ。
見つからない字形の警告
サイコロマークのような特殊な文字がテキストに含まれている時、段落スタイルを適用すると、次のような警告画面が表示されることがあります。

この警告は「いま設定したフォントだと表示できない文字があるよ! だからとりあえずこのまま残しとくね!」というお知らせです。
InDesignの初期設定は、表示できない文字の字形を保護する仕様になっています(環境設定で字形の保護をOFFにしている場合は、警告は表示されません)。
紛らわしいので本編では端折りましたが、実際には作例の図3で段落スタイルを適用する時、必ずしも文字化けするとは限りません。
スタイル適用時に字形保護の警告が表示され、サイコロマークは文字化けしない可能性が高いです。
ただし、保護された部分の書式はオーバーライドしています。
ですから「オーバーライドを消去」するとリセットされて、サイコロマークは文字化けしてしまいます(こういうケースが含まれるのが、オーバーライドのコワいところです……)。
書式の設定が不安定であることに変わりありませんから、実務ベースで考えると、こうした特殊記号には適切なフォントを設定した文字スタイルを適用しておく方が安心です。
あるいは、本文中に頻出するのなら「合成フォント」で字形を割り当てておくのが合理的な対処かもしれません。合成フォントについては、Adobeブログの記事をリンクしておきます。ご興味がありましたらご覧ください。
本編での追い込み調整について
本編の図6で、文字スタイルを使った間隔調整の例を示しました。
こうした調整は、あらかじめ段落スタイル設定内の「日本語文字組版」で、禁則処理や文字組空き量設定等、基本的な組み方を整理してあることが前提になるかと思います。
InDesignの組版設定について、いくつか参考リンクを置いておきます。
「文字を美しく組むための設定」は、ご存じ「InDesignの勉強部屋」の森 裕司氏による記事です。InDesignの組版設定の基本がまとまっていて、とっても分かりやすいです。
続く「なんでやねんDTP」は「おぢん」こと大石十三夫氏のブログです。もの凄く参考になります。
どちらもオススメ。超リスペクト。
図6で示したような調整は、こうした組版の基本設定を整えた上で……、「この1文字を追い込んで1行詰めれば1ページ減らせる!」……といった、レイアウト上の都合で必要に迫られた時に実施したいところです。
文字組版とCSS
冒頭に「WEB制作でCSSを設定する時の考え方に近いかも」と書きました。CSSは構造化されたHTMLにレイアウトや書式を設定していきますが、それはそのまま書籍制作とも共通しています。逆説的ですが、書籍も構造化された文書だからです。
なので個人的には、WEB制作経験者の方は、InDesignのスタイル機能を理解しやすいんじゃないかなあ、と思っています。
実際に、技術書で知られるオライリー等、HTML/CSSで書籍を作っている出版社もあるようですし。
最近では、CSS組版のツールとして、 Vivliostyle も注目されていますね。今後開発が進めば、電子書籍はもちろん、出版書籍の制作にも利用できそうです。
個人的にもょっと楽しみにしているツールなので、ご興味がありましたら下記よりご覧ください。
例文の設定について
最後は例文の書式設定について、ちょっと種明かしします。
サイコロマークの文字スタイルには、フォントの他にもいくつか設定を行いました。
フォントを「Apple Symbols」に設定
「Apple Symbols」は和文よりも小ぶりなので文字サイズを調整
サイズ調整にともなうベースライン調整
判別用に文字に色を設定
「Apple Symbols」は欧文フォントで、和文フォントより小ぶりです。
和文とのバランスを整えるため、文字サイズとベースラインの調整が不可欠になります。
こうした細かな調整を考えると、例文のような特殊文字が本文中に出てくる時、文字スタイルを応用できるとすごく便利ですし、制作をすすめる上で安心感があります。
ケースバイケースで活用してみてくださいね。
* * *
補足は以上です。別記事にしようかとも思いましたが、本編にもかかわることなので、最後にまとめておきます。
毎度長くて恐縮ですが、ご参考になれば幸いです。
いいなと思ったら応援しよう!

