
斜方投射シミュレーターを作ってみる。#2
最近ベッドから出たくない、"とりすてぃっく"です。
寒い日はベッドかコタツでぬくぬくとしていたいものです。
今回は『Python』で『Tkinter』をつかって
斜方投射シミュレーターを作っていきます。
前回の記事はこちらからどうぞ。
簡易的なシミュレーターを作る
ここでは、簡易的なシミュレーターを作っていきます。
シミュレーターを作るにあたって、前回導出した、
$$
\begin{cases}{} x = v_{0} \cos \theta \times t\\\
y = v_{0} \sin \theta \times t - \frac{1}{2}gt^2\end{cases}
$$
この式を使っていきます。
どんな風に使うかというと、
投射する円の中心座標をこれらの式に変更すれば、
時間によって円の位置が変化していきます。
以下、試作機のコードです。
import tkinter as tk
import numpy as np
screen_width = 1000
screen_height = 600
v_0 = 98
theta = 45 / 180 * np.pi
x = 0
y = 0
g = 9.8
global t
t = 0
root = tk.Tk()
root.title(u"simulator")
canvas = tk.Canvas(root, bg="#fff", width=screen_width, height=screen_height)
canvas.pack()
def main():
global t
canvas.create_rectangle(0,0,screen_width,screen_height, fill="white")
x = v_0 * np.cos(theta) * t
y = screen_height - (v_0 * np.sin(theta) * t - (1/2) * g * t**2)
circ = canvas.create_oval(x-10, y-10, x+10, y+10, fill="Blue")
v_x = v_0 * np.sin(theta)
v_y = v_0 * np.sin(theta) - g * t
v = np.sqrt(v_x**2 + v_y**2)
height = screen_height - y
txt_1 = canvas.create_text(50,50,text = f"time:{t}s",anchor = "nw",font = 24)
txt_2 = canvas.create_text(500,50,text = f"velocity:{v}m/s",anchor = "nw", font = 24)
txt_3 = canvas.create_text(50,80,text = f"distance:{x}m",anchor = "nw",font = 24)
txt_4 = canvas.create_text(500,80,text = f"height:{height}m",anchor = "nw",font = 24)
canvas.update()
t += 0.1
root.after(100, main)
root.after(100, main)
root.mainloop()$${v_{0}}$$(v_0)や、$${\theta}$$(theta)の値を変えると
挙動が変わってきます。
y座標は、Tkinterのウィンドウだと上が0で、
下に行くにつれて値が増えていくようになっているので注意。
具体的に言えば、囲碁の碁盤みたいなものかな。
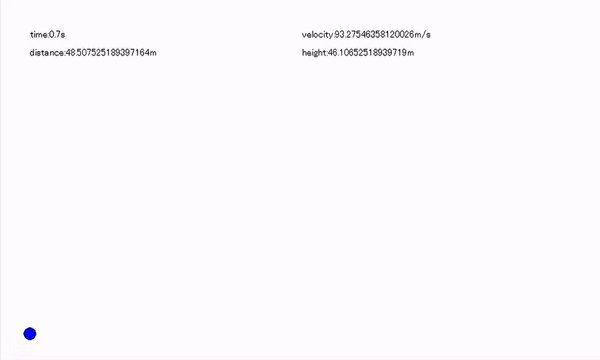
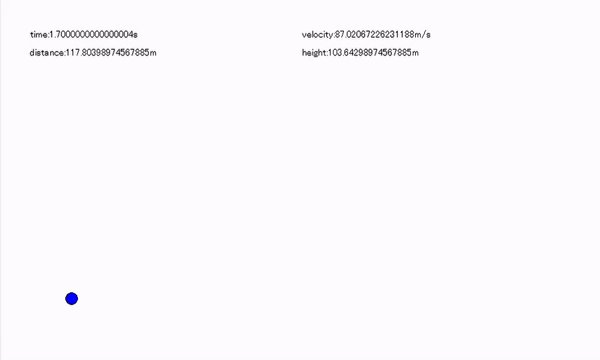
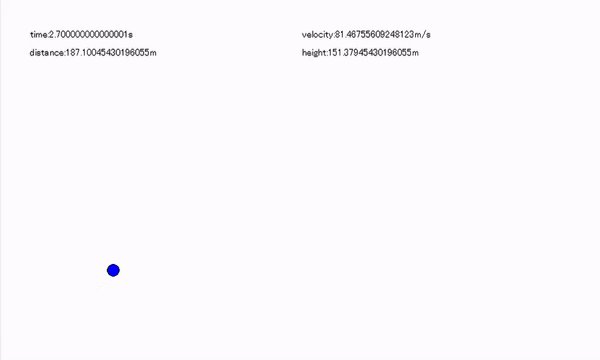
↓動いている様子

反省点
動かしてみると少しカクカクである。
ちょっと重い。
初速度の値を大きくしすぎると画面からはみ出してしまう。
ここらへんをどうにかしたい。
Tkinterじゃないモジュールを使ってみてもいいかもしれない。
もうちょっといいものができたら記事にします。
こうした方がいいよっていうアドバイスがある方は
コメントしていただけると嬉しいです。
