
フロントエンドエンジニアになるために理解しておきたい全体像
今回はフロントエンド開発の全体像を図にしてみようと思います。
多くの方がウェブサービスやウェブアプリを開発することを夢見てフロントエンドの勉強を始めると思うのですが、少ししてから現実に愕然とすることがあります。
それはフロントエンドの開発をするために理解しておかないといけないことが恐ろしいほどにたくさんある、ということです。
そして「何を」「どこまで」知っておく必要があるのかわからなくなります。
そこでこのノートではフロントエンドの全体像を図にしてみようと思います。
よく非エンジニアの方に「フロントエンドって何するんですか?」と聞かれて答えるときに「ウェブサービスの画面の部分を作っています。」「HTMLとCSS、それとJavaScriptっていうプログラミング言語を使うんです!」って説明してその場をやり過ごすことが多いと思いますが、実際はそんな単純じゃないんですね。
というかむしろものすごく複雑で日に日にできることが増えていたり色んなフレームワークやライブラリが出てきてカオスになっているのが現状だと思います。。
なので図にすることで全体像を把握できるようにしたいと思います。
もちろん全部を理解している必要はないですし、実際の業務で使わなければ覚える必要もないとは思います(もちろん知っていることで業務が捗るということはありますが)。

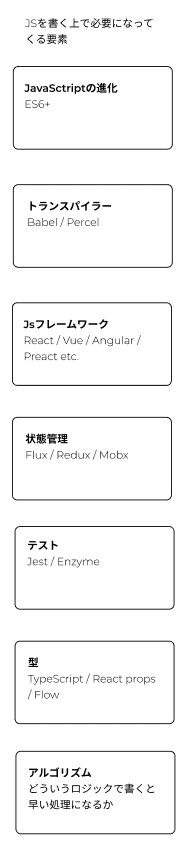
1:JSを書く上で必要になってくる要素です。

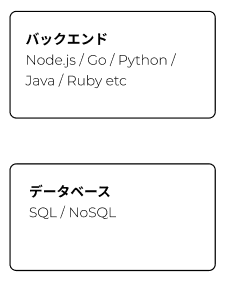
2:バックエンドの知識や経験があると開発できる範囲が広がります

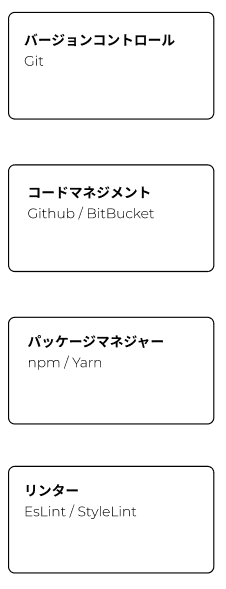
3:開発効率を高めるために必須です。

4:コードのマネジメントやクオリティの管理など。

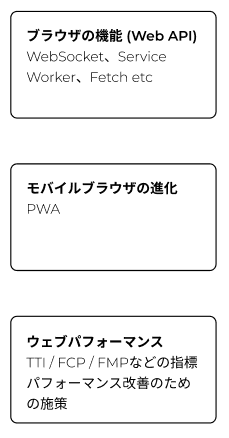
5:フロントエンドの書くコードはブラウザの上で動くので理解しておく必要があります。

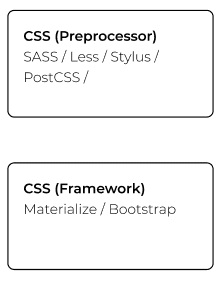
6:CSSをゼロから書くということはほぼないです。またデバイスの種類がは把握きないくらいに多様にあります。なのでデザインデータ通りにきっちり作るということよりはどんなデバイスで見ても崩れてない、ということが重要です。

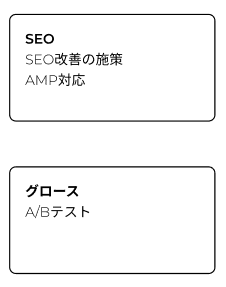
7:toCのサービスの場合、ウェブサイトへの流入の一定数は検索経由なのでこれを最適化する必要があります。
またサイト内でのユーザーの行動のデータを取ってテストしていきます。

8:書いたコードを最適な最終的にHTML、CSS、JSに変換します。
ブラウザはこのコードを読み込んで表示しているのですが、このコードを触ることはないです。

それぞれの項目ごとにも様々なツールや方法があって選択肢が多様なので全てを理解しているというのは難しいです。
むしろ全体を把握した上で自分はどの分野にリソースを割くべきなのかという割り切りのほうが重要かなという気はします。
この記事にもある通り「フロントエンド」に含まれる内容が多岐に渡りすぎていて人によってスキルセットに幅があるという現状もあります。
いったん思いつく限りで書いてみました。
今後も抜けていることがあれば継続的にアップデートしていくと思います。
最後までお読みいただきありがとうございました。
