
【ChatGPT】VSCodeにChatGPT拡張機能を入れてみた
もう試されている方もいらっしゃると思いますが、改めて自分でやってみると「お!」っとなるもんですね。
こんな便利なら、みんな言ってくれればいいのに、、、とは言え、子どもの面倒は私が見る羽目になってるので会社に行けてない故の雑談欠乏症で出遅れてしまった感、、、orz
ざっくり手順
細かいステップはいろいろな方が書かれているので、ざっくりですが:
・OpenAIでアカウントを作成してAPIキーを取得
・VSCodeの拡張機能を導入
使ってみる
→これで準備完了。早速タイプしてみますね。
若干、テキトーですが

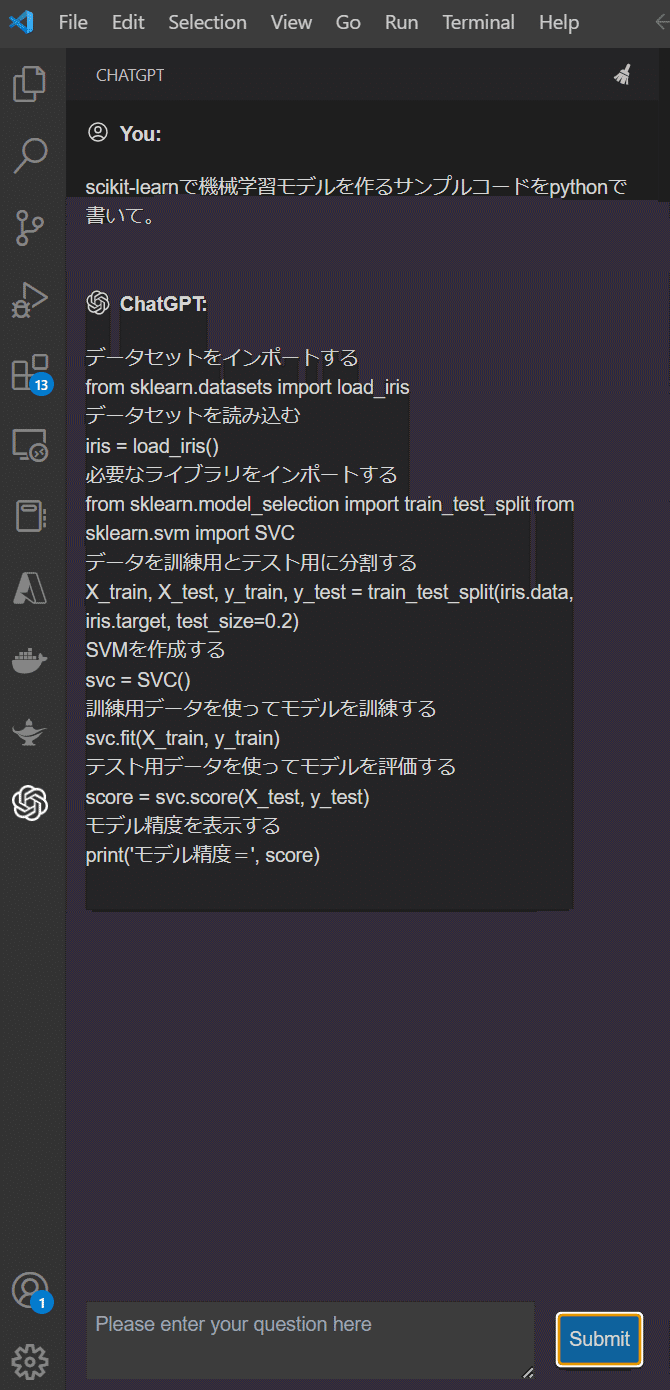
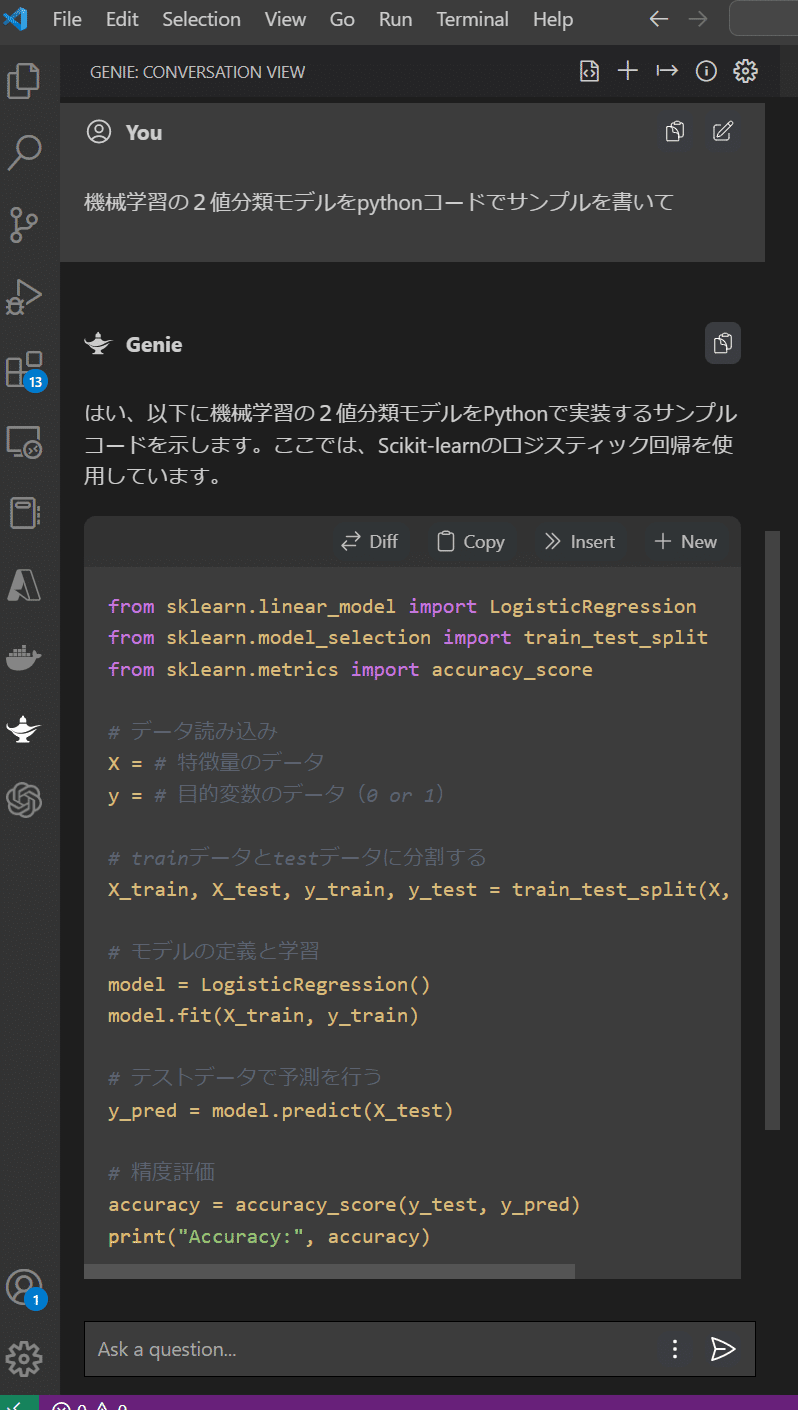
すると、こんな感じでサンプルを書いてもらいました。

実体験すると凄いですね。
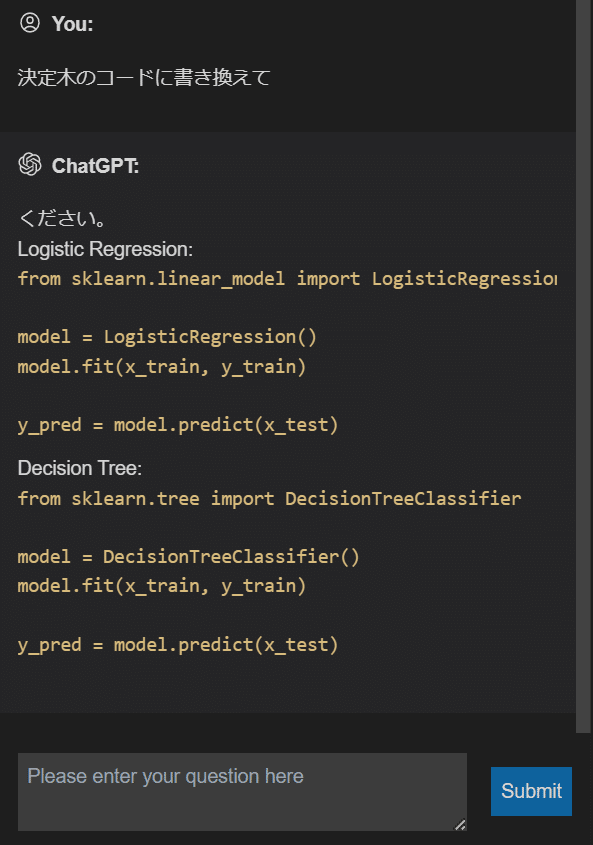
モンスタークレーマーじゃないですが、アルゴリズム変更なんかも自然言語で入力できるので助かりますね。

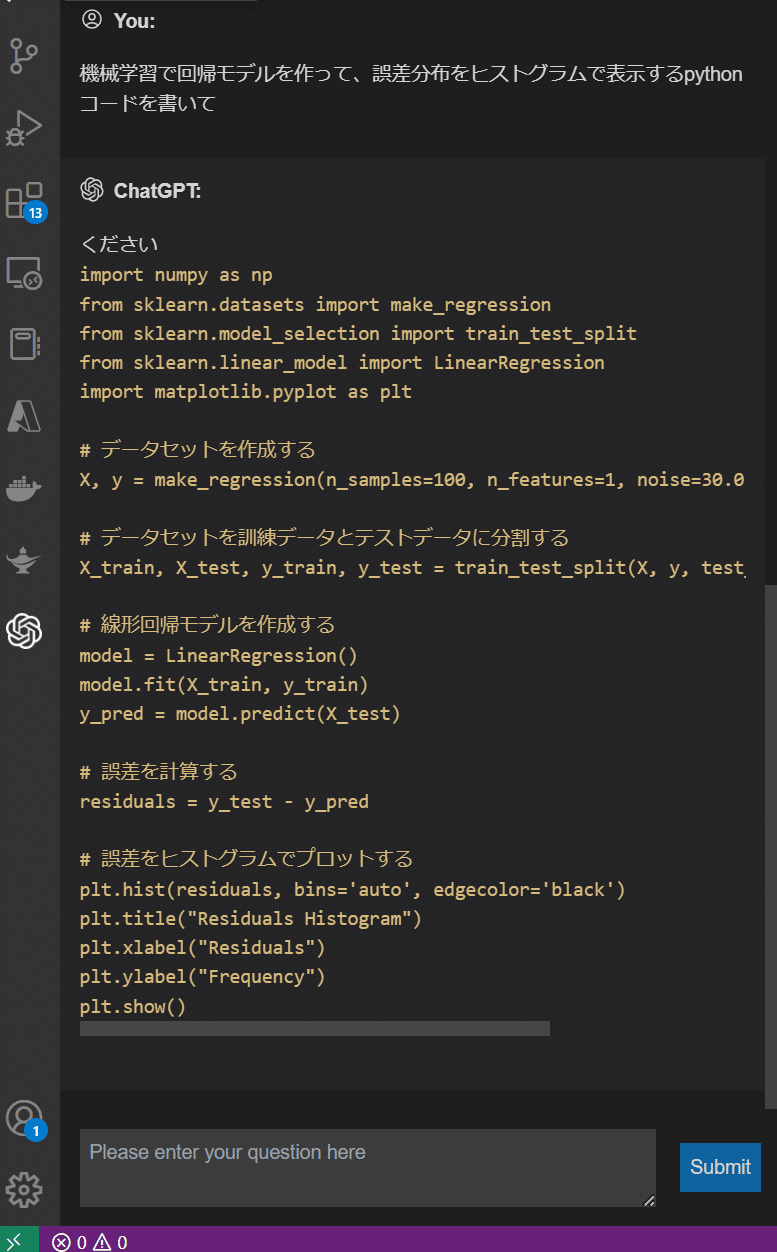
描画系は、いつも忘れちゃうので手元でコードを書いてくれるのは本当にうれしい。。。

使い始めたら辞められませんね!
Genie
同じ感じ(つまりAPIキーの指定+拡張機能のインストール)でGenieという拡張機能も試してみました。いやー、凄い時代だ:

具体的な手順などはこちら↓から:
