
Djangoで写真投稿SNSを作成しよう - ストーリー対話形式で学ぶ①
登場人物
新卒エンジニア:さくら
IT企業に新卒で入社したばかりの元気な女の子。プログラミングは学校で学んだ程度だが、熱意と好奇心は人一倍。
エンジニア:たけし
さくらの教育係。優しく教えるのが得意で、さくらの成長を見守る頼れる先輩。
さくらとたけしの出会い
さくら、IT企業に入社する
桜の花が咲き誇る春の日、さくらは初めての出社の日を迎えていた。彼女は幼い頃からパソコンが好きで、大学では情報工学を専攻していた。卒業後、憧れのIT企業に新卒として採用され、夢に向かって第一歩を踏み出したのだ。
さくら: 「よし、今日から新しい生活が始まるんだ。頑張ろう!」
彼女は入社式を終え、オフィスに案内された。オフィスはモダンで開放的なデザインで、さくらの期待感を一層高めた。
たけし、教育係に任命される
そのころ、同じオフィスの一角では、たけしが新入社員の教育係に任命されていた。たけしはこの会社で5年目のエンジニアであり、これまで数々のプロジェクトを成功に導いてきた。優しく穏やかな性格で、教えることに情熱を持っている。
たけし: 「新入社員か...どんな子が来るんだろう。しっかりサポートしなきゃな。」
たけしは内心少し緊張しながらも、新しい出会いに期待していた。すると、人事担当の鈴木さんが、さくらを連れてきた。
鈴木: 「たけしさん、こちらが新入社員のさくらさんです。今日からたけしさんが彼女の教育係ですので、よろしくお願いします。」
たけし: 「よろしくお願いします、さくらさん。私はたけしと言います。何でも気軽に聞いてくださいね。」
さくら: 「よろしくお願いします!たけしさん。色々教えてください!」
コードをPushしたGitリポジトリはこちら。
プロジェクトのスタート
開発環境の設定
オフィスの一角に座り、さくらとたけしは早速作業を始めることにした。たけしはさくらに最初の課題として、Djangoを使った写真投稿SNSの作成を提案した。
たけし: 「さくらさん、まずはDjangoというフレームワークを使って、写真投稿SNSを作ってみましょう。まずは開発環境を整えるところから始めます。」
さくら: 「Djangoですか。名前は聞いたことがありますが、実際に使うのは初めてです。よろしくお願いします!」
たけし: 「大丈夫、しっかりサポートしますよ。まずはDjangoをインストールするために、仮想環境を作成しましょう。」
たけしは仮想環境の作成手順を説明し、さくらもそれに従って作業を進めた。
※以下はコマンドプロンプトまたはターミナルで入力します。
※Pythonをインストールしていなければお持ちのOSに合わせてインストールしてください。
Download Python | Python.org
python -m venv myenv
source myenv/bin/activate # Windowsでは source myenv\Scripts\activate
pip install djangoさくら: 「仮想環境を作成して、Djangoもインストールできました!」
たけし: 「いいですね。それじゃあ、次にDjangoプロジェクトを作成してみましょう。プロジェクト名はmyprojectにしましょうか。」
さくら: 「わかりました!」
Djangoプロジェクトの作成
二人はコマンドラインを使ってDjangoプロジェクトの作成に取り掛かった。
django-admin startproject myproject
cd myprojectさくら: 「プロジェクトが作成できました!次は何をすればいいですか?」
たけし: 「次はアプリケーションを作成します。写真投稿機能を管理するpostsというアプリケーションを作りましょう。」
python manage.py startapp postsさくら: 「パソコンに自動でプロジェクトフォルダが生成されています! これは楽ちんですね」
たけし: 「Djangoを動かすのに必要な基本的なファイルは自動生成されるよ。ここでDjangoの仕組みを簡単に抑えておこう」
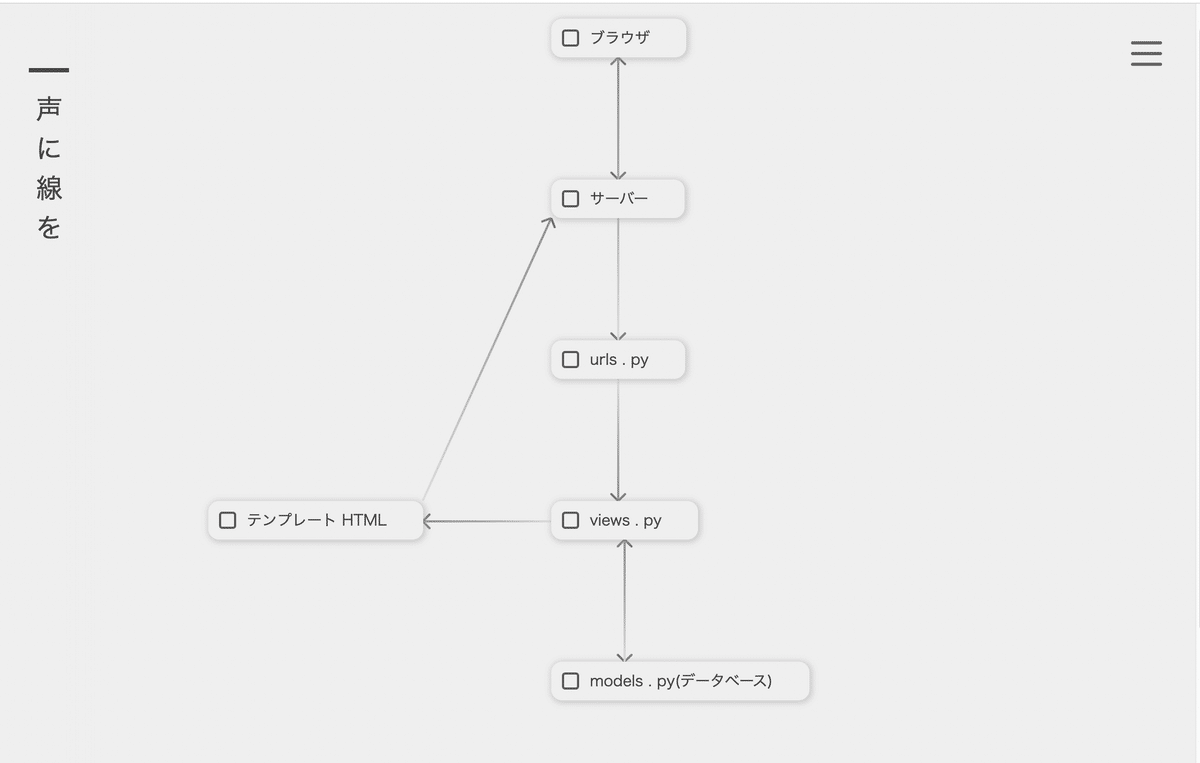
たけしはホワイトボードに図を書いていった。

たけし「Djangoの主なアーキテクチャ(基本設計)はこんな感じね。サーバーにやってきたブラウザからのリクエストをurls.pyで受け、views.pyで処理してDBを参照したり登録する際はmodels.pyにアクセスする。最終的にテンプレートに必要なデータを挿入してサーバーからレスポンスを返すんだ」
さくら: 「むむむ・・・。わかったようなわからないような?」
たけし「まあこれは実際に作っていけば実感していくと思うから今はその理解で大丈夫。習うより慣れろだ」
ここからはIDEでPythonファイルを記述していきます。お持ちのPCに入っていなければ以下を参考にしてみてください。
初めてのタスク
たけし: 「準備は整いましたね。次はデータベースの構造を定義して、写真やキャプション、タグを保存できるようにしましょう。これが最初の大きな課題です。」
さくら: 「はい、頑張ります!」
たけしはさくらに、Postというモデルを作成するように指示した。これには写真、キャプション、タグ、そしてユーザー情報を保存するためのフィールドが含まれていた。
モデルの定義
たけし: 「まずは生成されたフォルダからmodels.pyファイルを開いて、以下のようにモデルを定義しましょう。どこにあるか分かるかな?」
さくら: 「ええっと・・・postsフォルダにありますね」
たけし: 「正解!」
# posts/models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
class CustomUser(AbstractUser):
interests = models.ManyToManyField('Interest', blank=True)
following = models.ManyToManyField('self', symmetrical=False, related_name='followers')
class Interest(models.Model):
name = models.CharField(max_length=100, blank=True)
def __str__(self):
return self.name
class Tag(models.Model):
name = models.CharField(max_length=100)
def __str__(self):
return self.name
class Post(models.Model):
user = models.ForeignKey(CustomUser, on_delete=models.CASCADE)
image = models.ImageField(upload_to='images/')
caption = models.TextField()
tags = models.ManyToManyField(Tag)
created_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.captionさくら: 「モデルを定義しました!次はどうしますか?」
モデルのマイグレーション
たけし: 「次は、このモデルをデータベースに反映させるためにマイグレーションを実行します。」
python manage.py makemigrations
python manage.py migrateさくら: 「マイグレーションが成功しました!」
たけし: 「これでデータベースの準備も整いました。次回からは、ユーザー登録機能や写真投稿機能を実装していきますよ。」
さくら: 「楽しみです!これからも頑張ります!」
たけしとさくらの共同作業は、こうして順調にスタートを切った。次回、彼らはユーザー登録機能の実装に取り掛かる予定だ。さくらの成長はこれからだ。
おまけ:2人のコーヒーブレイク

次回はこちら。
感想をnote・Xでお待ちしてます!
いいなと思ったら応援しよう!

