
【1ヶ月目】UIデザイナーへの階段を登る/成長記録 No.1
こんにちは。調子に乗って投稿2回目です。
こういった類のまとまった文章書くの、実はもともと、とっても飽き性で続かなくて。なのでこれまでブログとか続いた試しがないんですが、note初投稿で思った以上の方が「いいね」で応援くれて、嬉しくなって小踊りしております。見てくれてる人がいると、やる気が継続できるのはあるなあと実感しました。
もともとnote始めたのは、UIデザインを仕事にするという目標を掲げつつ、デザイナーを目指す人の勇気づけに僕自身がなりたい という想いからです。少なくとも夢を叶えるまでは、歩く道程はちゃんと言語化していこうかと思っています。
さてさて、そろそろ。今回の内容は
❑ UIデザイナーなるまでの目標立て
❑ 実際、1ヶ月でどんなことをやってきたか
を振り返っていきます。デザインのレベル的にはほんっとにぜんっっぜん大したことないのは承知の上なのですが、恥を晒して「誰かに見てもらう」ことに鈍感になる訓練だと思いつつ、まとめていきますね。
課題に応えられるUIデザイナーになりたい
理想としてはポートフォリオには下記の方のような実際の事例をちゃんとつくることが目標であり、ビジュアルだけじゃない、ちゃんとユーザー目線での新しい企画ができるUIデザイナーを目指したい。言い換えると「もっとこうしたらいいのにー」を、ちゃんとUIとして具現化できて、ロジカルな側面と綺麗なビジュアルとの両輪でまとめられる力。
灰色ハイジさんはUI/UX界隈では有名な方で、内容もとっても参考になります。共通してるのは、課題の精査→プロトタイプ作成→ユーザーテスト→それ踏まえての改善。といったプロセスを経て答えを出していける力。それがないと、採用に値しない。そもそも僕としてはUIにビジュアル的側面もさることながら、「情報設計」の奥深さに興味を持ったからなので、ここは悩みながらも楽しくやっていきたい。(でも実際やったら、0から考えるのって難しいんやろなあ...........)
どんな会社で仕事したい?
目標の流れでもう一つ話し合ったのが、どんな会社を目指すのかということ。僕は人材大手の事業会社に計5年くらい新卒からいたのもあって、サービス・プロダクトとして影響力ありつつ、事業自体のスケール感も伴うものに携わっていきたいなと(今のところは)考えてるので、現時点では事業会社中心にエントリーしていくイメージで持っています。
が、結論、やっぱり自分が「そのサービスをもっと良くしていきたい」と思えるプロダクトを扱っている会社に入るのが幸せだな、と思っているので、これから実際に手を動かして作っていく過程で、会社選択のポイントも明確になってくるかなと思ってます。
UIデザイナー転職までのロードマップ
僕はいま、BONOというUI/UXデザインの学習コミュニティに入っているのですが、BONOを運営していただいてるカイクンさんに、1on1 で目標設定していただける機会をいただきました。うおーー令和に生きててよかった...😭
自分が後で見返す用に書いた部分もありますが、最終的なアウトプット(ポートフォリオ)のラインナップは以下の項目のものをコンプリートしていくイメージで動いていきます↓
【UI理解度を示すもの】
❑ UX Case Study (代表作):1 事例 ... 思考プロセスが分かるもの
❑ リデザイン作品・UIフロー画面のプロトタイプ: 2〜3事例
❑ そのほかBONOで作成したもの
❑ 過去に作ったUIの一覧(UI画面の集積) ← Daily UIなど
【ビジュアル的なスキルを示すもの】
❑ LPデザイン、Webデザインのページ
❑ バナーデザイン(なくてもよいが、グラフィックスキルの開示になる)
【人柄を示すもの】
❑UI/UXに関する理論や思想への理解
❑一緒に働きたいか、事業を見据えられる人か
❑ちゃんと人間としてのコミュニケーション大丈夫な人かといった側面
続いて「何を」「どれくらい」訓練するべきかのスキル習得の具体的方法も、一緒に言語化していただきました。まとめるとこんな感じ↓
①UIビジュアルをある程度イメージして作成できるスキル
ー例:「Twitterみたいな検索結果を作って」って言われたら作れるスキル
<トレーニング方法>
1.UIトレース/言語化 - 有名なサービス5つくらい(目を鍛えつつ、基本UIを知る)
② 情報設計(IA)のスキル
<トレーニング方法>
1.DailyUI - 最低でも50~70 ぐらいまでやる (アウトプットしてdribbbleに公開)
2.情報設計の知識付け
ー作るの流れ : UIデザインの基本 ・お作法
ー考え方:OOUI / Material Design / HIG 読みこむ
ーBONOの練習お題 - 3~6つをやって実践
③ ユーザー目線でサービスをデザインできるスキル
1.UX Case Study - サービスを1つ作成
2.機能単位でのUI改善事例 (2〜3つ)
ーUX入門をみながら自分でやってみて実践
正直、面談をしてもらうまでは「グラフィック然り、いろいろ手を出すとやるべきことなんて永遠にあるし、どこまでやるべきなんかわからん。終わり見えねえ..」てな感じで途方に暮れてしまいそうでした。
でも、UIデザインにオリジナリティはほぼなくて、型をどれだけ知っているかの知識量での勝負できる というアドバイスをもらえたので、しっかり努力して時間をかけたぶんだけ伸ばせそうだなという確信を持てました。
2022年までの学習スケジュール
アウトプットを時期ごとにどのように作成して進めていくかも定めました。おそらく習熟度や制作工数に伴って多少前後することはあるかと思うので、ストレスになりすぎない程度にしつつ、理想形として
🍩月ごと目標イメージ🍩
2021年9月30日時点 (※随時加筆修正かも)
-----
2021年9月 🔥勉強スタート!
◎ デザインツールに慣れる(Figma)、簡単なUIトレース
◎ BONO Daily UI(音声SNS課題 Day1〜Day3)
👇
2021年10月 🔥まず自分のレベルを知る
◎ BONO Daily UI (音声SNS課題 Day4〜Day6)
◎サービスを作ってみる① :フィードバックもらってナレッジ溜める
※noteで公開
👇
2021年11月 〜 2022年2月 🔥3ヶ月はみっちりUIビジュアル訓練
◎DailyUI - minでもDay70までやりきる
◎情報設計の知識付け
ー作るの流れ : UIデザインの基本(BONO動画の内容はcompleteする)
ー考え方:OOUI / Material Design / HIG 読みこむ
ーBONOの練習お題 - 3~6つをやって実践
◎機能単位でのカイゼン事例(2〜3つ)
◎Daily Cocoda のチャレンジ(1〜2つ)
※思考過程を深くするために質も重視
👇
2022年3月〜4月 🔥転職への準備/1ヶ月の予備(習熟度に応じて調整)
◎これまでの復習とポートフォリオ作成(Studioを予定)
◎バナー広告も2〜3つほど追加
👇
2022年5月
◎転職活動
👇
2022年6月〜7月
◎内定、UIデザイナーとして業務開始
自分はHR業界でのディレクター・制作経験が5年あって、販売サービス系・IT系など沢山のユーザーさん(転職者)に取材してきた経験があります。その社会人になってからの経験を、これからのデザインを手掛けるうえでの視点でも活かしたいという想いもあります。なので、ユーザー目線的に捉えられるHR系の課題から、機能面の実装チャレンジは少なくとも1つは仕上げてポートフォリオに組み込みたいなー、と企んでる次第です。
最初の1ヶ月間で取り組んだこと
そんなこんなで、ゴールまでの道程を洗い出すことができたので、さっそく月ごとの目標に沿って動きはじめました。やった内容をこちらに貼っておきます。
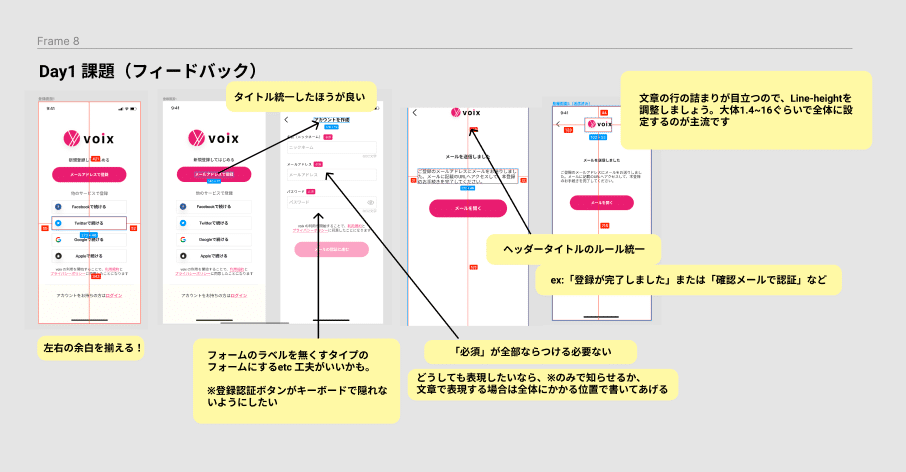
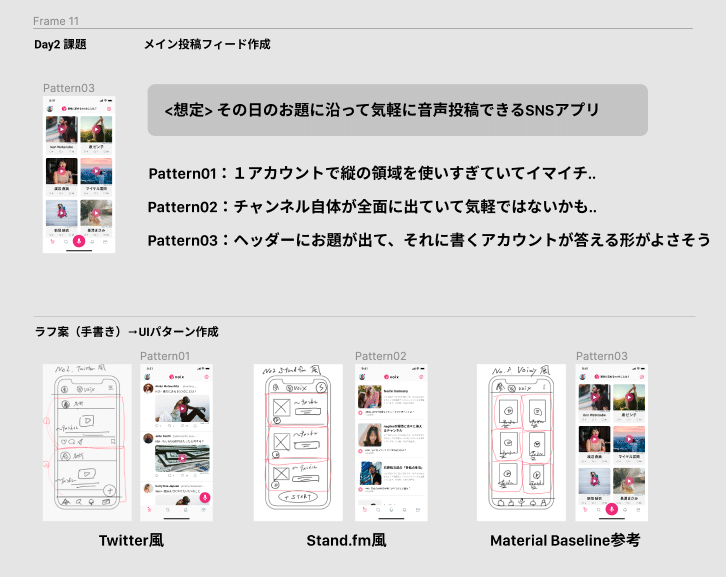
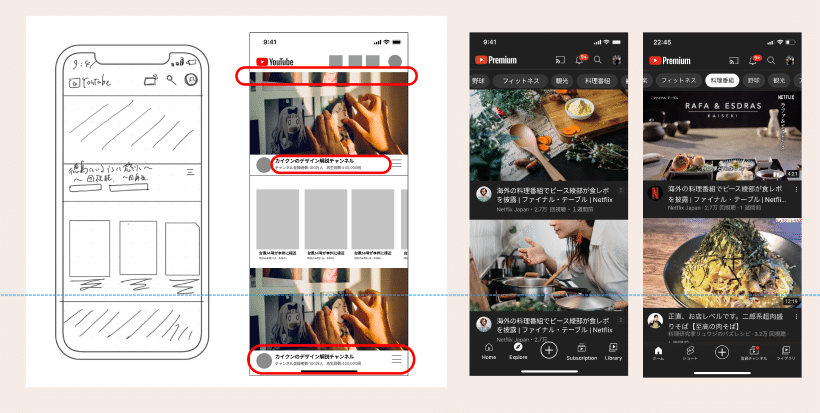
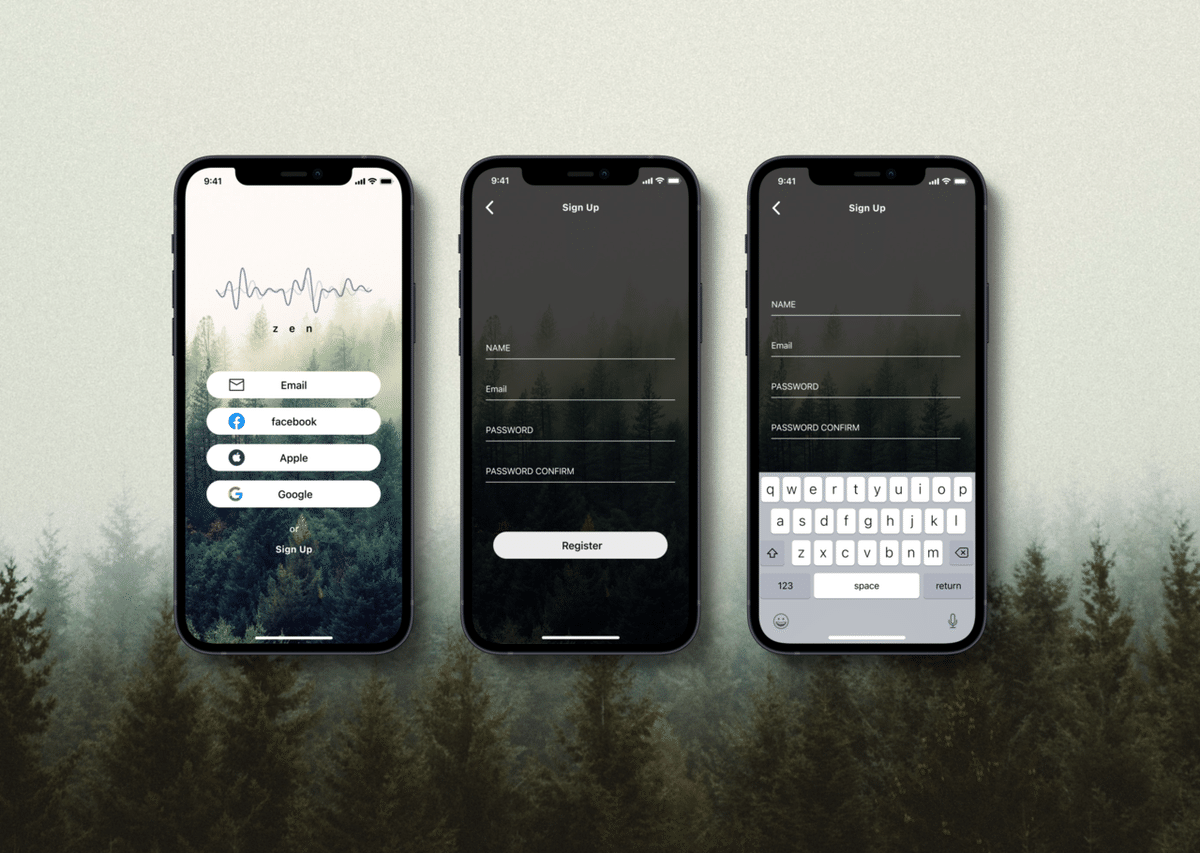
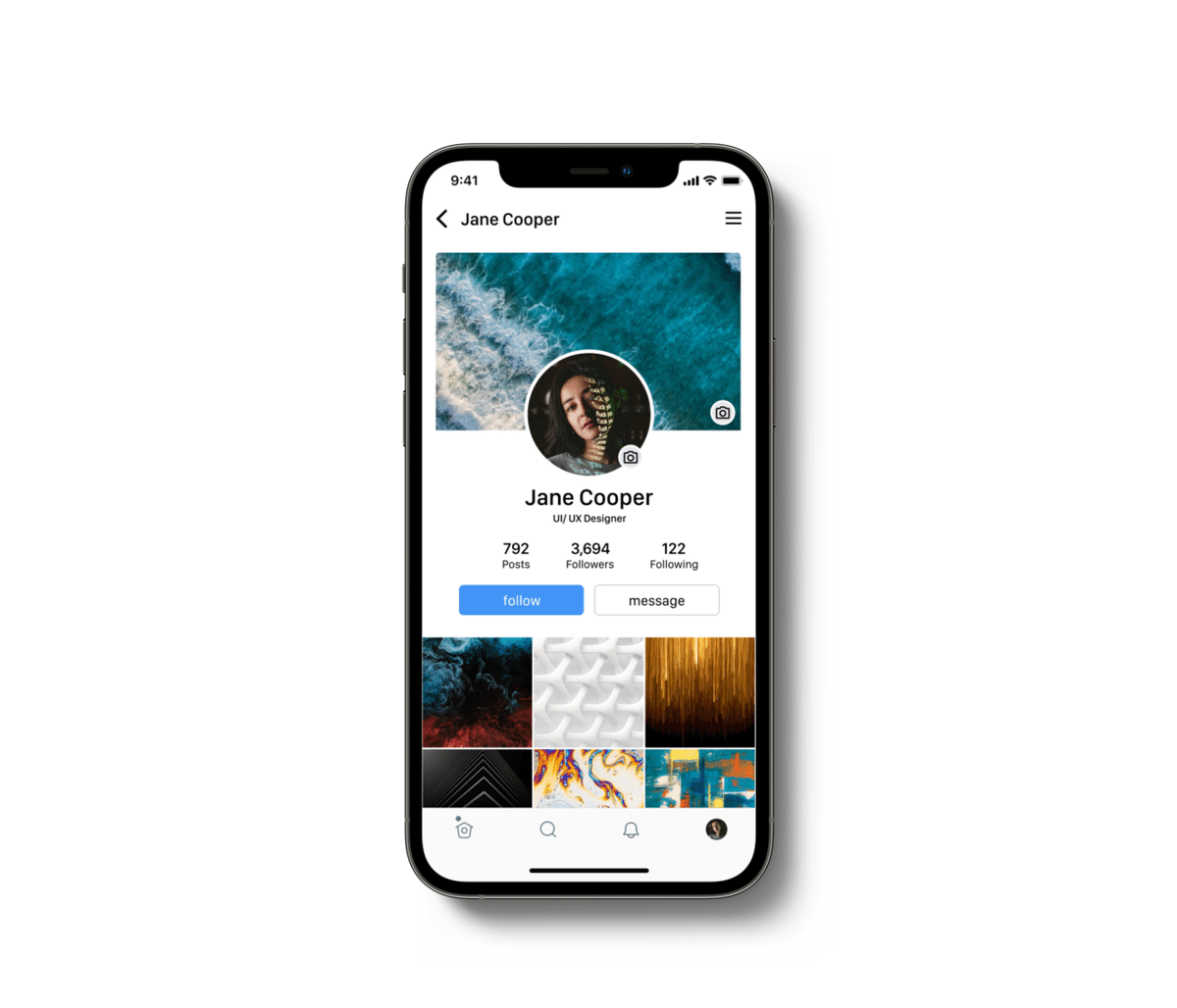
1. Daily UI (BONO)/音声SNSアプリのデザイン



Daily UI 全データはこちらです。
嗚呼、お恥ずかしい😭 現役でUIデザインされてる方いらっしゃったら、見苦しいものお見せします...アドバイスとかあれば、何某かコメントいただけると泣いて喜びます...。改善のフィードバックはカイクンさんから本当に沢山いただけて、もう立っているのがやっとの状態なのですが、簡単に僕のデザインした中での反省点を挙げますと
✅ ヘッダーのタイトルがロゴになっていたりする(ルールの統一)
✅ 行間詰まりがち。Line-heightを調整して約1.4~16ぐらいで設定すべき
✅ サービス設計として参考にすべきページでないもの使っている
✅ 誤解なく使ってくれそうなデザインかが吟味できてない
✅ ナビゲーションの整合性が取れてないので投稿画面として使いづらい
✅ コントラストが弱くて文字が見えない...
✅ 自分が作ったコンセプトとUIの整合性がズレてる etc.
加えて、時間を決めてやるスピード感とパターン出しの量を意識するのは重視していかねば...!! と強く思いました。ディテールにこだわりつつも、どんどん作っていくことを習慣にしたいです。
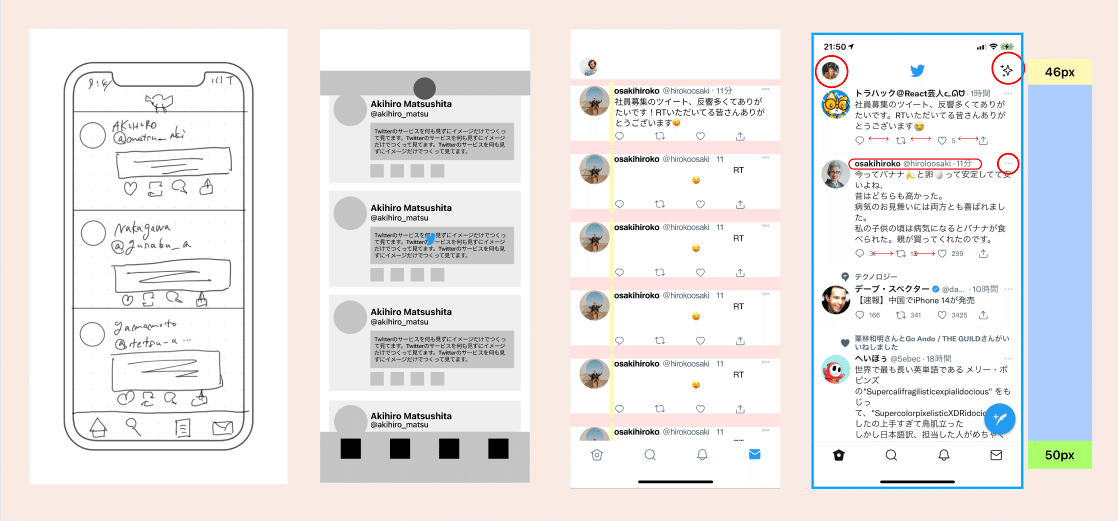
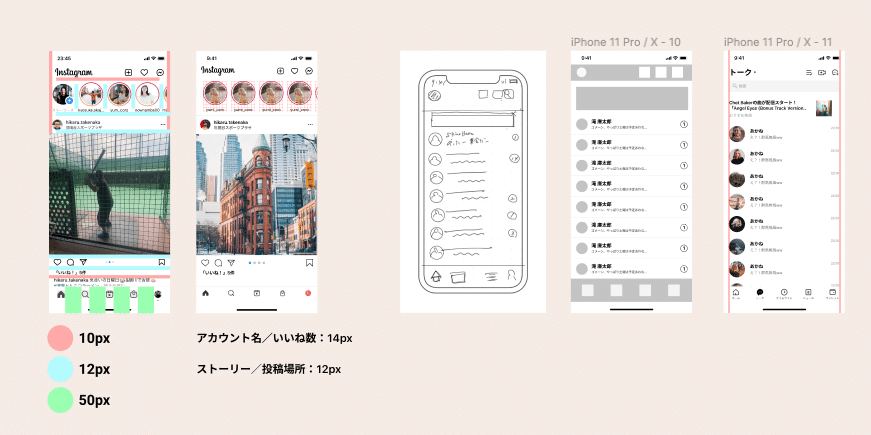
2. UIトレース練習(一部抜粋)



ブロックの間にどれくれいのpx使っているかなど、要素ごとのまとまりの作り方を調べて学習。これも完璧なコピーを再現してみるというのも身になるが、文字数やカラーリングがどのように使われているかを調べてみることに価値がある作業です。自分で制作するときに組み合わせを真似できるように、もう少し量をこなしていきたい(Figma操作に慣れるためにも、必ずや...)。
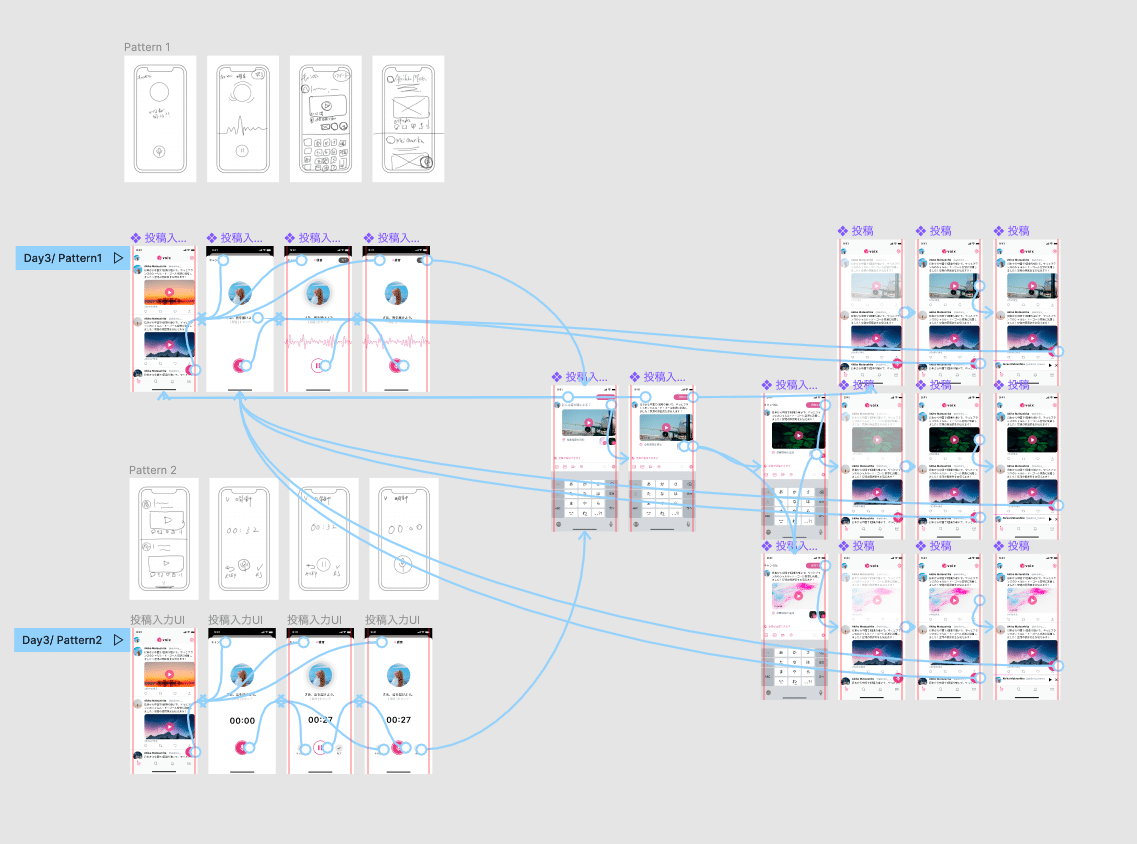
3.Daily UI (Day6まで)



毎日お題ごとに画面を作っていくDaily UI。今の自分にとっては手をたくさん動かして「量」を作っていくことが最大のテーマともいえるので、後から「こんな時代もあったなあ」と振り返られるくらいにしたいと思う。オリジナリティを出すよりも「どこに、何を、どうやって」他の人が配置をしているのかを見て、盗めるところは盗んでいきたい。
単純計算だと3ヶ月で100テーマまでいけるが... うん、がむばる。
4.その他(知識インプット)
UIデザイナーにとってのオススメ書籍(カイクンさんが薦めてたモノ+α)を疲れたときやお風呂上がりにコツコツ読む日々。普通におもしろいので、こちらでまとめて何個か紹介しておきます!UIって、ほんとに「人間」を中心とした思想のもと、カッチリと組み上がっているものなんだと感じられます。今後もよりニーズが高まってくる領域だよなーと思えるものばかり。
1ヶ月目の終わりに
ザーーーーーっと書きましたが、以上のようなことをやった1ヶ月目でした!本業で仕事をしつつなので、ガッツリ時間を割くことができるのは主に休日、という歯がゆい感じですが、8月末の自分と比べるとしっかりと階段を上がれている感触があります。そのぶん、BONOに所属してる皆さんのレベルの高さに絶望するときもたまにありますが 😭(てかいつもです。自分がポンコツすぎてどうしようって思ってます)
UI/UXや情報設計(IA)の分野のデザインに興味ある方は、ぜひBONOも覗いてみてください!
p.s 自分へのメモ
◎毎日3時間以上はデザインの勉強!
◎ UIトレース or Daily UIは必ず1日1題する!
◎デザインパターンを出して可能性を探る!
どんなに忙しくても上記3つ守っていきたいと思います
でわでわ!2ヶ月目は「サービス0からデザインする」に挑戦します。
