npm script を大整理する
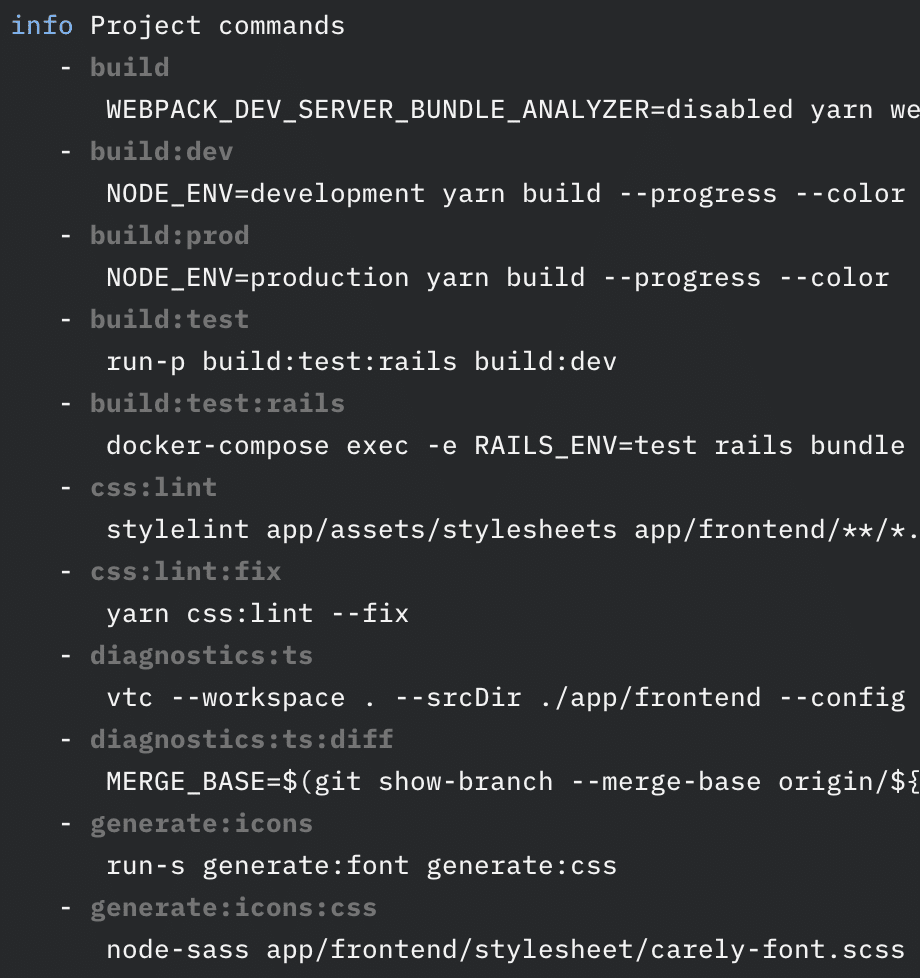
歴史が長いアプリケーションだとどうしても npm script の中身が肥大化してしまいますよね。Carely では現在 52 個のスクリプトが登録されています
ぼくが手伝い始めたタイミングはどんどんコマンドを拡張していった直後の時期でたくさんの問題が発生していました
命名に一貫性がない
コマンドが多すぎてどれを使ったらいいかわからない
コマンドによってコミット差分が対象なのか、全ファイルが対象なのかバラバラ
共通部分がコピペされており、修正時に複数箇所対応しないといけない
などなど
また、整理されていないため、中身を理解せずに決まったコマンドを打つだけ、といったメンタルになりかけていたというもの問題だと思い、一気に大整理しました
同じ処理は共通化する
他のコマンドから呼び出されるものには *:command:* をつける
docker 内で実行するものは yarn コマンドと docker コマンドを分ける
関連する処理には同じプレフィックスをつけて並び順を整理する
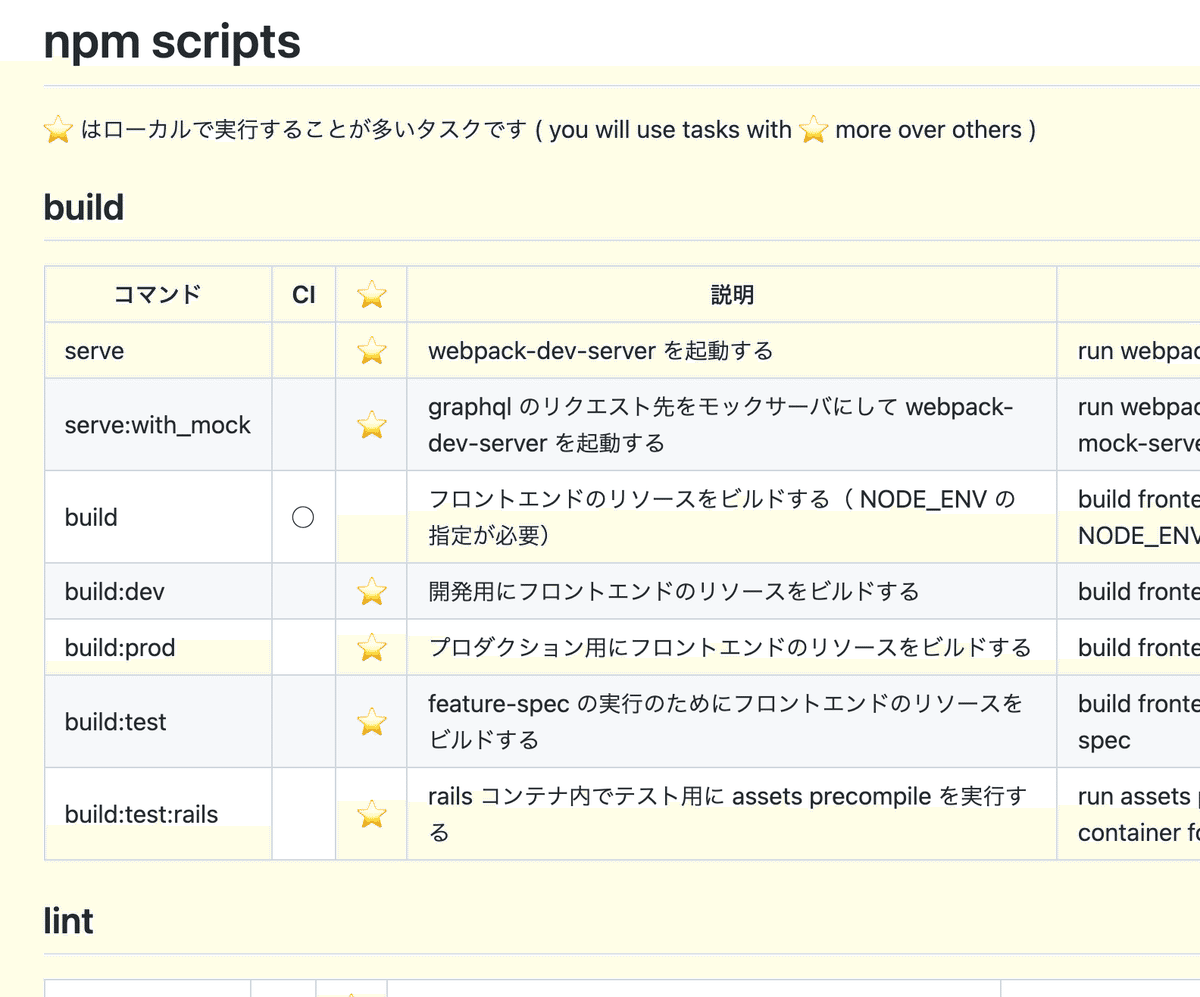
コマンド一覧をつくり「マニュアル実行するもの」「CIが使うもの」にマークをつける
Docker の内外で使うコマンドが混在していたこと、 CI などでも使われていて一緒に変更が必要だったこと、などの理由で整理は大変でしたが一気に見通しがよくなりました。また、 README.md にコマンドも一緒にまとめるたので、フロントエンド以外のエンジニアにもわかりやすくなったかと思います
今は初めて入った方でもどんなコマンドがあるかはわかりやすくなっていると思います(コマンドの中身はともかく)


この記事は iCARE の技術顧問がどんな事をやっているか - 2021アドベントカレンダー の10日目の記事です
