
デザインの基本日記 「色の印象編」

色にはそれぞれ様々な印象がある。色の印象はまず色相環から考えることができる。例えば、みどりは「なごやかな」印象、あかは「あたたかい」印象。この印象とデザインしたい対象を合わせることで説得力のあるデザインになる。

色には印象以外にも日常的に用いられている先行事例がある。例えば、信号機で赤は「危険」、緑は「安全」を表す。この表現方法とデザインを揃えることによってユーザーにとって直感的な印象を与えることができる。

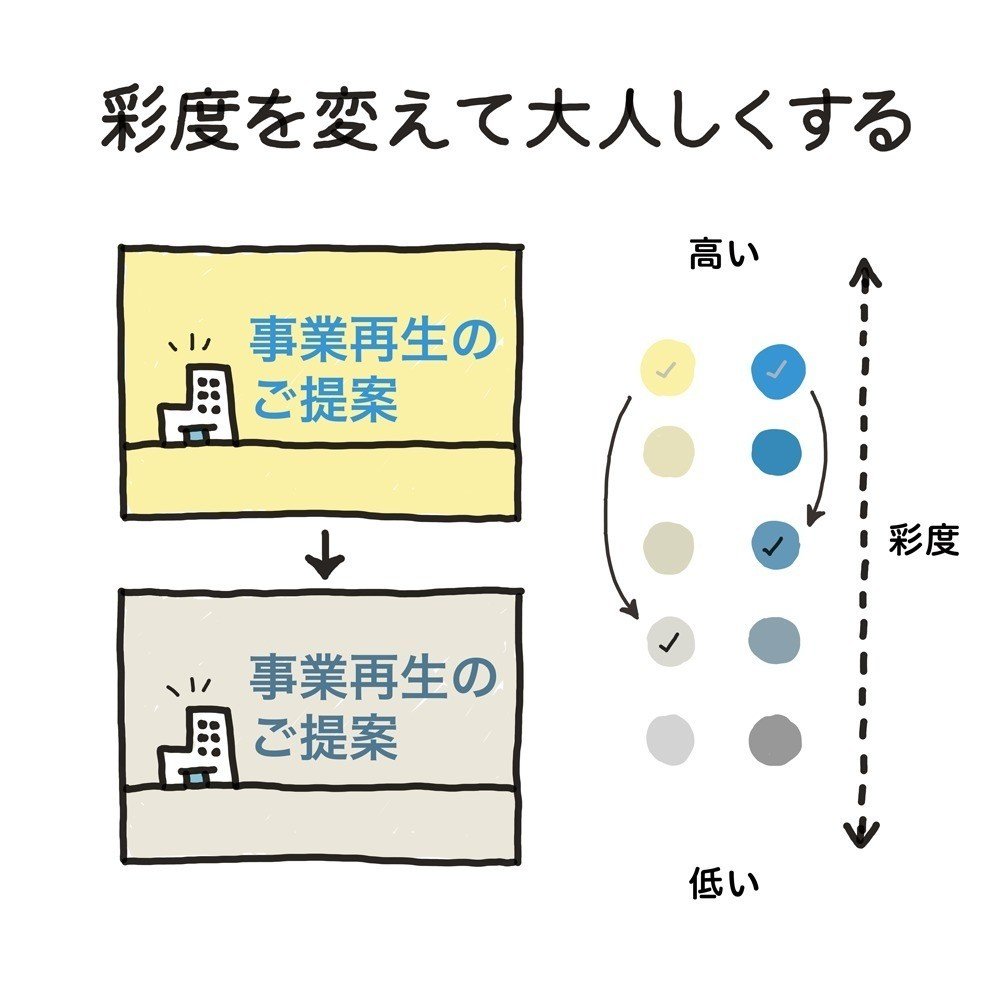
色相環以外にも色のもつ印象が左右する尺度がある。彩度は色の鮮やかさを示す指標であり高くなれば、明るく。低くなれば、大人しくなる。もっとも彩度が低い色は無彩色で灰色になる。色から受け取る印象はこの彩度も影響する

彩度をさげると大人しくなっていくが、同じく彩度のない、白と黒だけを用いることで大人っぽく表現することもできる。訴求したいデザインの内容によっては、あえて色を使うのではなくて使わずに表現する方法もある
